GitHub 上 yyds 的前端 UI 框架!

?對于跨平臺移動開發項目來說,選擇 UI 框架是必不可少的步驟。值得慶幸的是,市面上有很多 UI 框架可供選擇,有專注于 UI 組件的,有提供輕量級應用框架功能的,還有提供綜合性功能的UI框架。這里專門為你整理了 10 款流行的前端 UI 開發框架,希望能減少你的迷惑,節約你的時間。?
1. Bootstrap
https://github.com/twbs/bootstrap
Stars 159k
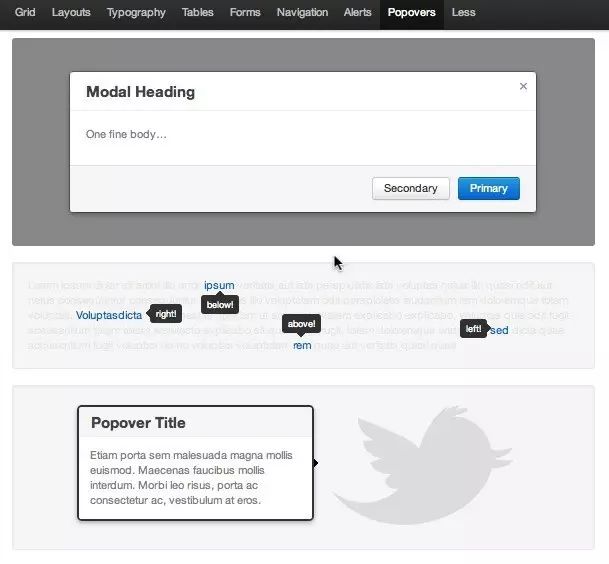
Bootstrap 是快速開發 Web 應用程序的前端工具包。它是一個 CSS,HTML 和 JS 的集合,它使用了最新的瀏覽器技術,給你的 Web 開發提供了時尚的版式,表單,buttons,表格,網格系統等等。
?
 、
、
2. Skeleton
https://github.com/dhg/Skeleton
Stars 18.7k
Skeleton 是一個小的 JS 和 CSS 文件的集合,可幫你快速開發漂亮的網站,適合各種屏幕設備包括手機。Skeleton 基于 960 grid 開發。它是一個 UI 框架。

3. UIkit
https://github.com/uikit/uikit
Stars 17.6k
UIkit是YOOtheme團隊開發的一款輕量級開源的前端框架,可以幫助你快速的開發和創建前端UI界面,支持LESS、模塊化、自定義主題、及響應式設計。框架能夠通過GUI編輯器和手動編輯,所以它提供了一個靈活、強大的自定義機制。
?

4. Amaze UI
https://github.com/amazeui/amazeui
Stars 13.5k
中文譯名為妹子UI,Amaze UI 采用國際最前沿的“組件式開發”以及“移動優先”的設計理念,基于其豐富的組件,開發者可通過簡單拼裝即可快速構建出 HTML5 網頁應用,上線僅半年,Amaze UI就成為了國內最流行的前端框架,目前在 Github 上收獲 Star 數近萬,服務于全球 50W 開發者。她是中國首個開源 HTML5 跨屏前端框架,支持國產,沒有理由。
?

5. Gumby
https://github.com/GumbyFramework/Gumby
Stars 2.9k
Gumby 是一個響應式的以及 960 像素寬度的 CSS 網格框架,支持 PC、平板和手機屏幕顯示。類似 Twitter 的 Bootstrap,它包括一個 Web UI 工具包,有好看按鈕,表格,導航+標簽和一個很小的 JavaScript 文件


6. Centurion
https://github.com/newrelic/centurion
Stars 1.7k
Centurion 是一個基于 SASS 和 CSS3 構建的響應式 Web 框架。
7. AUI
https://github.com/helmuthdu/aui
Stars 2.8k
AUI為一款輕量級前端UI框架,更偏重于CSS布局及樣式的構造,通俗易懂的寫法及模塊式的拼裝方便用戶自由擴展。輕小的體積、靈活的擴展性,大大提高移動端項目的體驗度和開發效率。AUI是主要面向混合開發的 CSS 框架。
8. Foundation
https://github.com/drewsymo/Foundation
Stars 749
Foundation 是一個易用、強大而且靈活的框架,用于構建基于任何設備上的 Web 應用。提供多種 Web 上的 UI 組件,如表單、按鈕、Tabs 等等。
9. Gridpak
https://github.com/erskinedesign/ed.gridpak
Stars 174
Gridpak 的目的是實現了響應式的 Web 頁面設計,提高您的工作流程,節省了時間。通過生成PNG圖像,CSS和JavaScript,,讓 Gridpak 創建響應式的簡單界面。Gridpak 產生的CSS 兼容 IE 8+,但它使用很多實驗性的CSS屬性,如媒體查詢,盒大小和背景剪輯屬性,所以我們建議您結合 Modernizer 來使用,確保向后兼容性。
10. Amazium
https://github.com/OwlyStuff/amazium
Stars 169
Amazium 是一個基于 960 Grid System 的響應式 CSS 框架,使用 960px 寬度,以適應大多數 1024*768 分辨率的屏幕。Amazium 使用 4 個主要的 media queries 來調整所適應的分辨率大小。?





































