一文搞懂JavaScript面向?qū)ο?/h1>
面向?qū)ο笫浅绦蛑幸粋€重要的思想,就是程序中所有的操作都是通過對象完成的。
舉例來說:
- 操作瀏覽器要使用window對象
- 操作網(wǎng)頁要使用document對象
- 操作控制臺要使用console對象
一切操作都要通過對象,也就是所謂的面向?qū)ο螅敲磳ο蟮降资鞘裁茨兀窟@就要先說到程序是什么,計算機(jī)程序的本質(zhì)就是對現(xiàn)實事物的抽象,抽象的反義詞是具體,比如:照片是對一個具體的人的抽象,汽車模型是對具體汽車的抽象等等。程序也是對事物的抽象,在程序中我們可以表示一個人、一條狗、一把槍、一顆子彈等等所有的事物。一個事物到了程序中就變成了一個對象。
在程序中所有的對象都被分成了兩個部分?jǐn)?shù)據(jù)和功能,以人為例,人的姓名、性別、年齡、身高、體重等屬于數(shù)據(jù),人可以說話、走路、吃飯、睡覺這些屬于人的功能。數(shù)據(jù)在對象中被稱為性,而功能就被稱為方法。所以簡而言之,在程序中一切皆是對象。
想要面向?qū)ο蠛筒僮鲗ο螅紫缺阋葥碛袑ο螅越酉聛砭褪窃趺磩?chuàng)建對象。
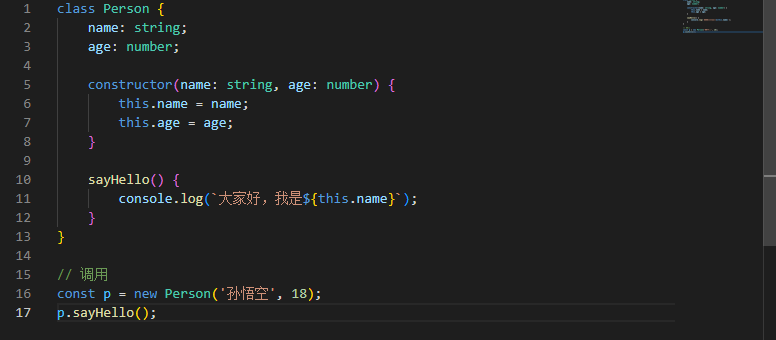
1、類(class)
要想面向?qū)ο螅僮鲗ο螅紫缺阋獡碛袑ο螅敲聪乱粋€問題就是如何創(chuàng)建對象。要創(chuàng)建對象,必須要先定義類,所謂的類可以理解為對象的模型,程序中可以根據(jù)類創(chuàng)建指定類型的對象,舉例來說:可以通過Person類來創(chuàng)建人的對象,通過Dog類創(chuàng)建狗的對象,通過Car類來創(chuàng)建汽車的對象,不同的類可以用來創(chuàng)建不同的對象。

2、面向?qū)ο蟮膭?chuàng)建方式
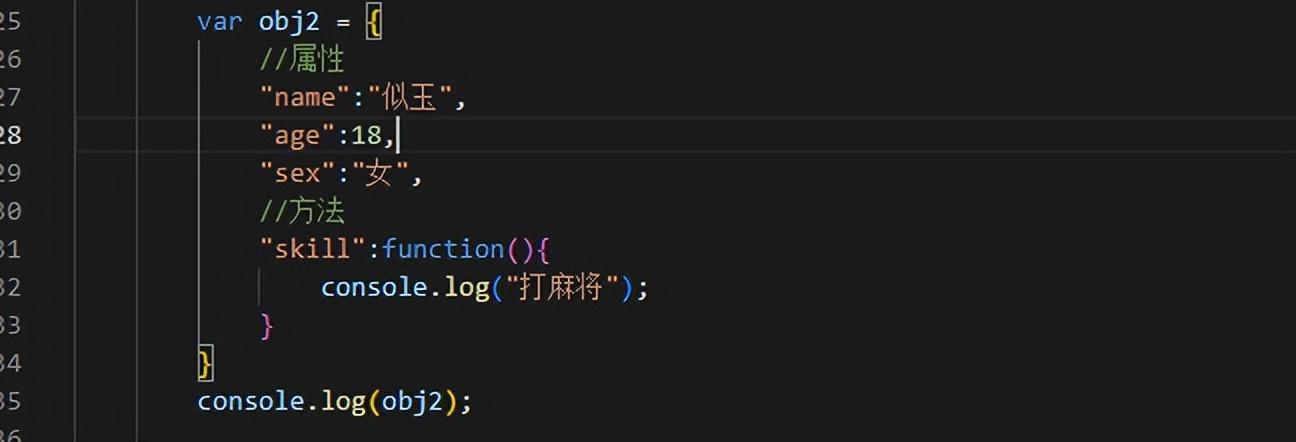
- 字面量創(chuàng)建缺點:適合創(chuàng)建單個對象,代碼冗余

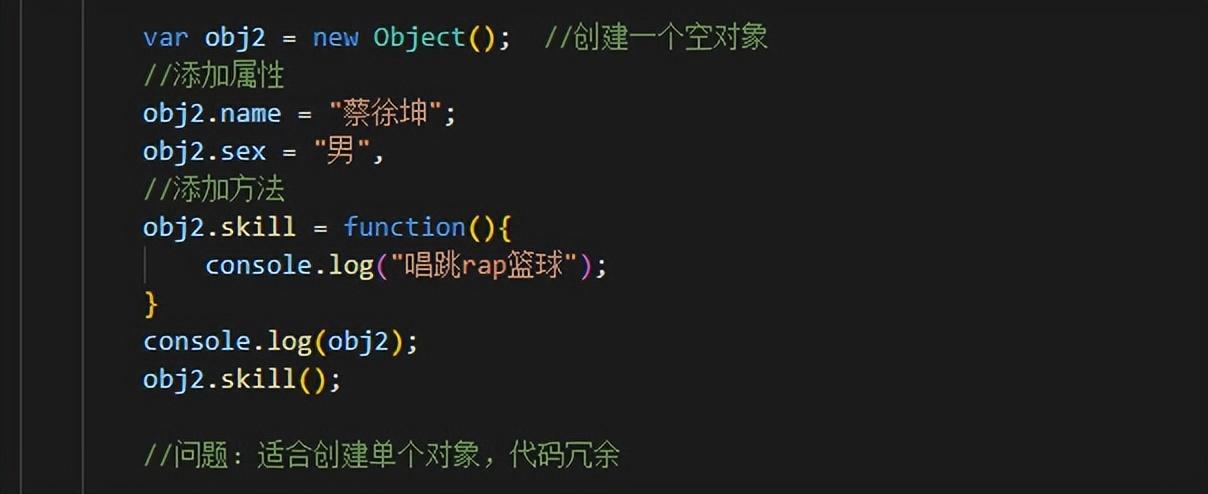
- 實例創(chuàng)建缺點:適合創(chuàng)建單個對象,代碼冗余

分析:看看字面量創(chuàng)建對象和new Object創(chuàng)建對象兩種方式,其實字面量創(chuàng)建對象的本質(zhì)就是new Object創(chuàng)建對象。
// 字面量創(chuàng)建對象const person2 = {name: '張三', age: 10}console.log(person2) // { name: '林三心', age: 10 }本質(zhì)是// new Object創(chuàng)建對象const person2 = new Object()person2.name = '張三'person2.age = 10console.log(person2) // { name: '張三', age: 10 }因為構(gòu)造函數(shù)的prototype和其實例的_proto_是指向同一個地方的,所以我們來驗證一下。
const person2 = {name: '張三', age: 10}const person3 = new Object()person3.name = "張三"person3.age = 10person3._proto == Object.prototype // trueperson2._proto == Object.prototype //true
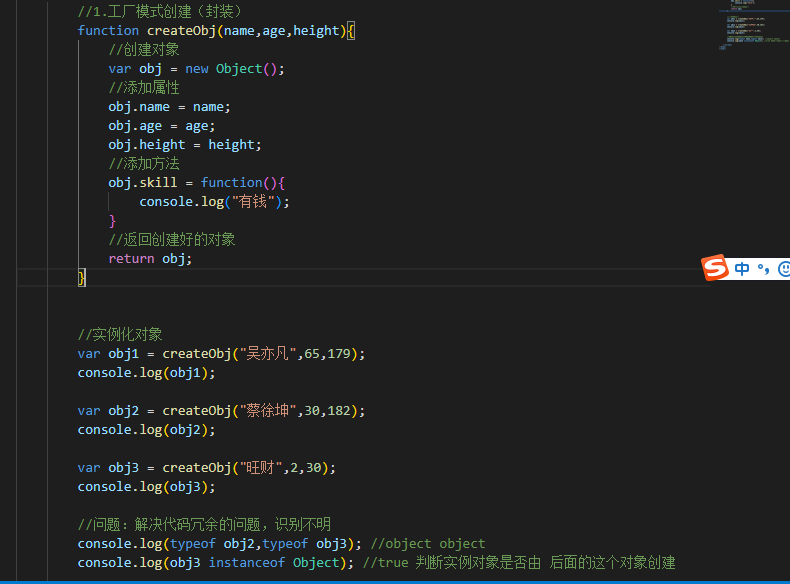
- 工廠模式創(chuàng)建 函數(shù)的 封裝問題:解決了代碼冗余的問題,但識別不明。

- 構(gòu)造函數(shù)創(chuàng)建問題:解決了指向不明的問題,但浪費內(nèi)存。

其中new操作符都做了什么呢?
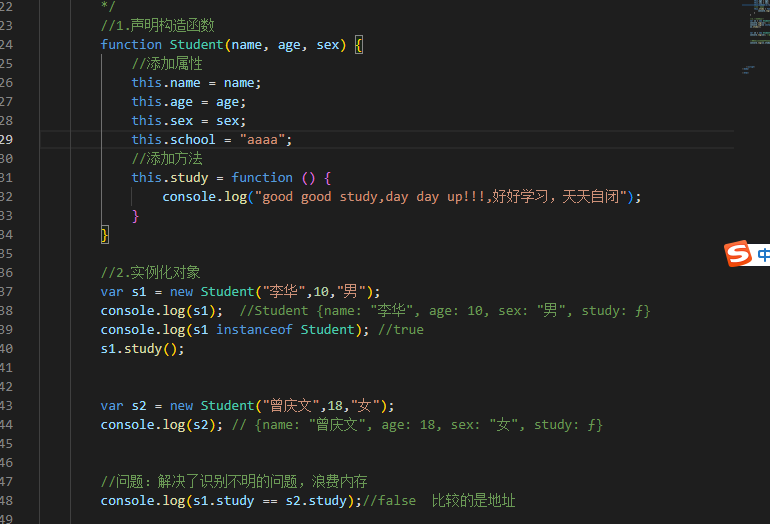
//1.聲明構(gòu)造函數(shù) function Student(name, age, sex) { //1.隱式的創(chuàng)建了一個空對象,讓this指向這個空對象 //this = new Object(); //2.執(zhí)行構(gòu)造函數(shù)中代碼(添加屬性和方法) //添加屬性 this.name = name; this.age = age; this.sex = sex; //添加方法 this.study = function () { console.log("good good study,day day up!!!,好好學(xué)習(xí),天天自閉"); } //4.隱式的返回創(chuàng)建好的對象 //return this } var s2 = new Student("曾慶文",18,"女"); console.log(s2); // {name: "曾慶文", age: 18, sex: "女", study: ?}- 原型對象創(chuàng)建方式問題:解決了浪費內(nèi)存的問題,但不能傳參。

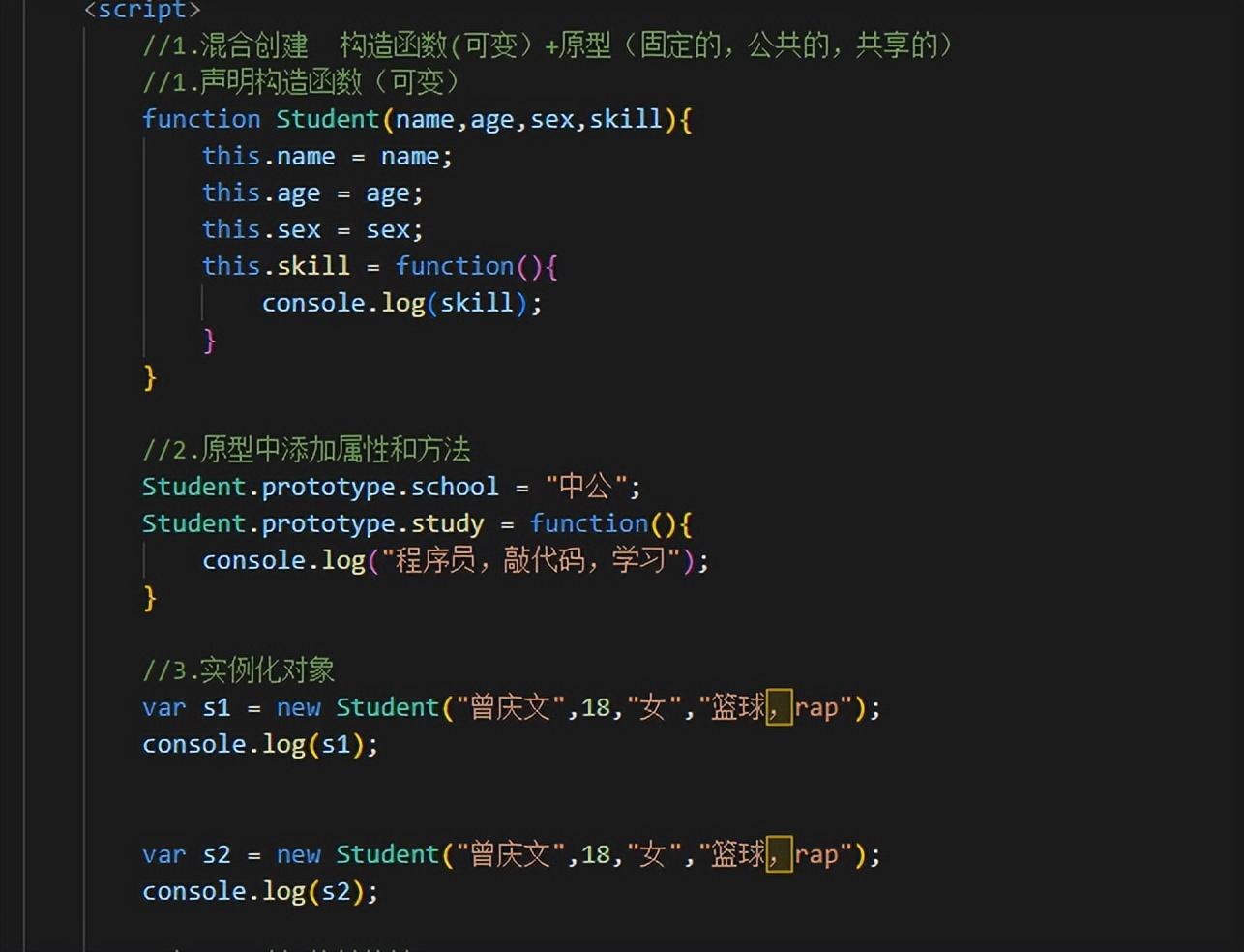
- 混合創(chuàng)建 構(gòu)造函數(shù)(可變)+原型(固定的,公共的,共享的)問題:破壞了封裝性,因為原型中的屬性和方法寫在了函數(shù)的外邊。

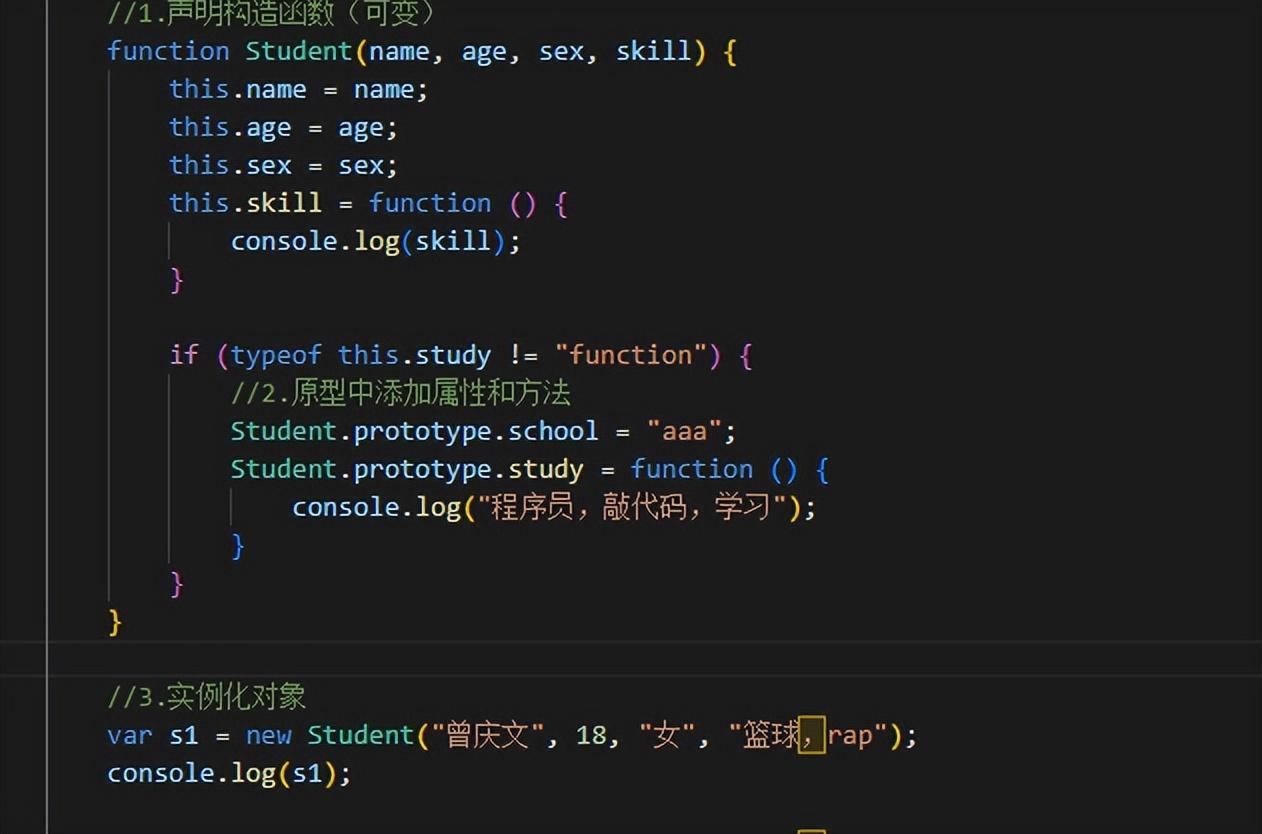
- 動態(tài)混合創(chuàng)建

總結(jié)
咱們平常開發(fā)中,創(chuàng)建一個對象,通常會用以下幾種方法。
- 構(gòu)造函數(shù)創(chuàng)建對象
- 字面量創(chuàng)建對象
- new Object創(chuàng)建對象
- Object.create創(chuàng)建對象,創(chuàng)建出來的是一個空原型的對象
- 原型創(chuàng)建
- 動態(tài)混合創(chuàng)建



































