原來 Console 還可以這么玩
如果你以前開發過web應用程序,那么一定熟悉console.log(...),這是一種將數據打印到開發者控制臺的方法:可用于調試、日志記錄和測試。
運行console.log(console),還可以查看console對象的更多功能。
這篇文章簡要概述了可用于提升日志記錄體驗的10大技巧。
一起來看看吧。
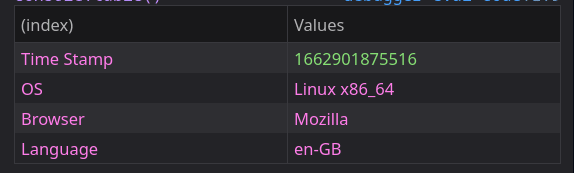
打印表格
console.table()方法將對象/數組打印為格式整齊的表格。

分組
使用console.group()可將相關的控制臺語句與可折疊章節組合在一起。
你可以選擇通過傳遞字符串作為參數來為章節指定標題。可以在控制臺中折疊和展開章節,但默認情況下也可以使用groupCollapsed取代group來折疊章節。你還可以在章節內嵌套子章節,但務必記住使用groupEnd關閉每個組。
以下示例將輸出一個打開的包含一些信息的章節。

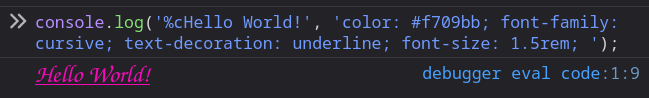
帶樣式的日志輸出
可以使用一些基本的CSS來設置日志輸出的樣式,例如顏色、字體、文本樣式和大小。
例如,嘗試運行以下命令:
得到輸出如下:

很酷吧?但是還可以做更多事情!
比如說改變字體,樣式,背景顏色,添加陰影和曲線......
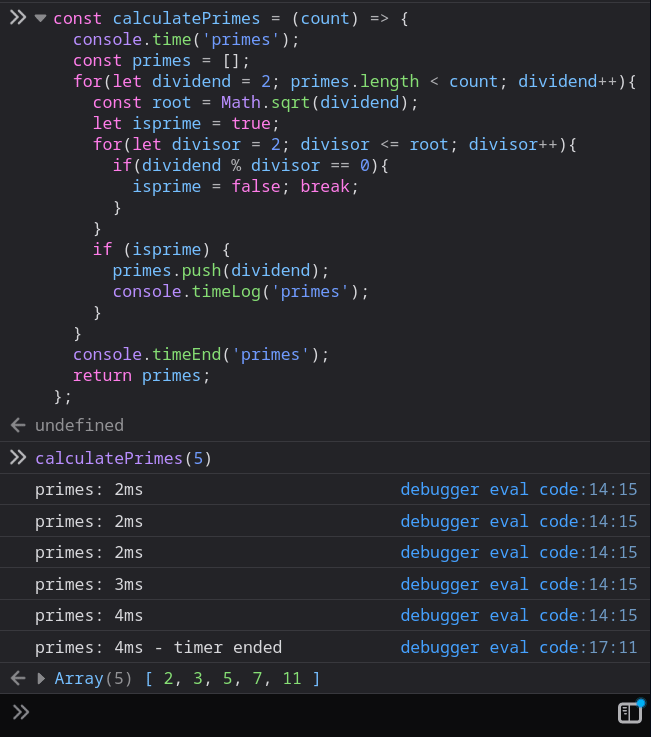
時間
另一種常見的調試技術是計算程序執行時間,以跟蹤操作所需的時間。這可以通過使用console.time()啟動計時器并傳入標簽,然后通過相同的標簽使用console.timeEnd()結束計時器來實現。甚至還可以使用console.timeLog()在長時間運行的操作中添加標記。

還有一個非標準方法——console.timeStamp(),在性能選項卡中添加標記,因此可以將代碼中的點與時間軸中記錄的其他事件(如繪制和布局事件)相關聯。
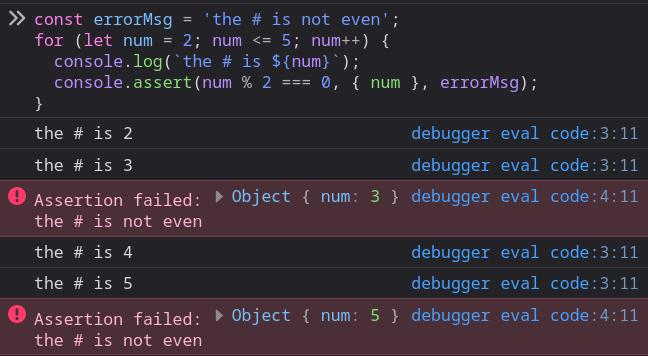
斷言
如果你只想在發生錯誤或特定條件為真/假時登錄到控制臺,那么可以使用console.assert()來完成,除非第一個參數為false,否則不會將任何內容記錄到控制臺。
第一個參數是要檢查的布爾條件,后跟0或要打印的多個數據點,最后一個參數是要輸出的消息。例如console.assert(false, 'Value was false')將輸出消息,因為第一個參數是false。

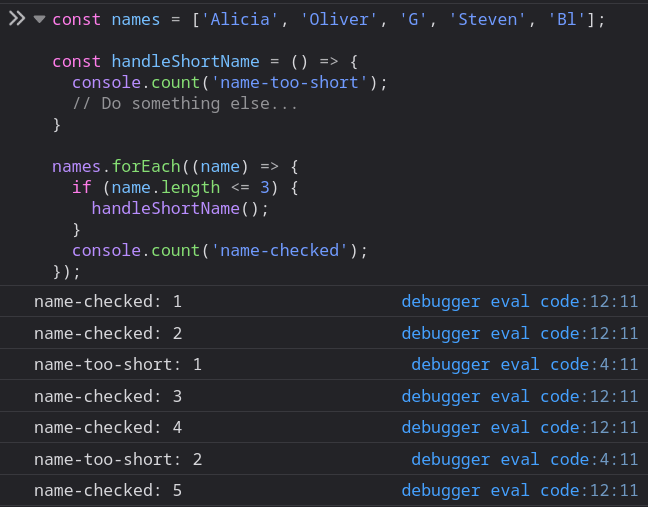
計數
還在手動遞增數字進行日志記錄嗎?console.count()可幫助用于跟蹤某些內容的執行次數,或代碼塊的輸入頻率。
你可以選擇為計數器指定一個標簽,以便管理多個計數器并使輸出更清晰。
計數器將始終從1開始。你可以隨時使用console.countReset()重置計數器,該函數也接受可選的標簽參數。
以下代碼最終值將為8。
下面是標記計數器的示例輸出。

如果使用值,則不會傳入標簽,而是為每個條件值提供一個單獨的計數器。例如:
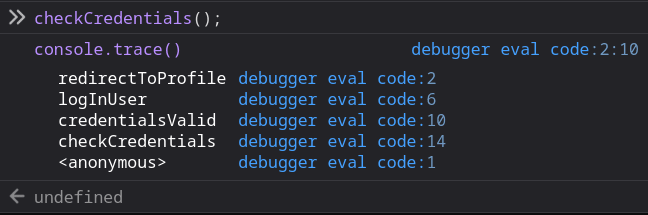
堆棧跟蹤
在JavaScript中,我們經常會用到深度嵌套的方法和對象。你可以使用console.trace()遍歷堆棧跟蹤,并輸出調用了哪些方法。

還可以選擇將數據與堆棧跟蹤一起輸出。
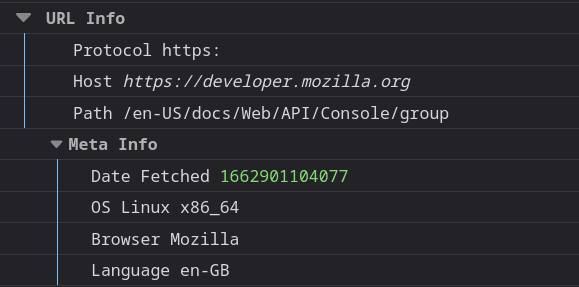
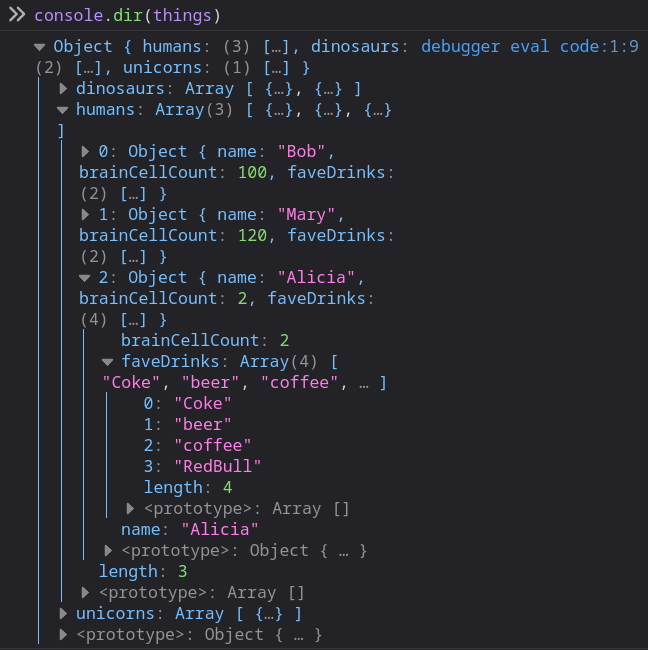
dir
如果將大型對象記錄到控制臺,則可能會變得難以讀取。幸而我們可以通過console.dir()方法以可擴展的樹結構進行格式化。
以下是目錄樣式控制臺輸出的示例:

你還可以使用console.dirxml()以類似的方式打印基于XML或HTML的樹。
調試
你可能在應用中設置了一些日志記錄,且在開發過程中依賴這些日志記錄,但不希望用戶看到。用console.debug()替換日志語句就可以做到這一點,它的功能與console.log完全相同,但可以被大多數構建系統所刪除,或者在生產模式下運行時被禁用。
日志級別
注意到瀏覽器控制臺中有若干過濾器(信息、警告和錯誤)了嗎?它們允許你更改記錄數據的詳細程度。要使用這些過濾器,只需切換日志語句即可:
console.info() - 用于記錄通知消息,通常包括一個小的“i”和或藍色背景
console.warn() - 用于記錄警告或非嚴重錯誤信息,通常包括三角感嘆號和或黃色背景
console.error() - 用于記錄可能影響功能的錯誤信息,通常包括圓形感嘆號和或紅色背景
在生產環境中運行時,Node.js中不同的日志級別會寫入不同的流,例如error()會寫入stderr,而日志輸出會寫入stdout,但在開發中它們都會如常出現在控制臺中。
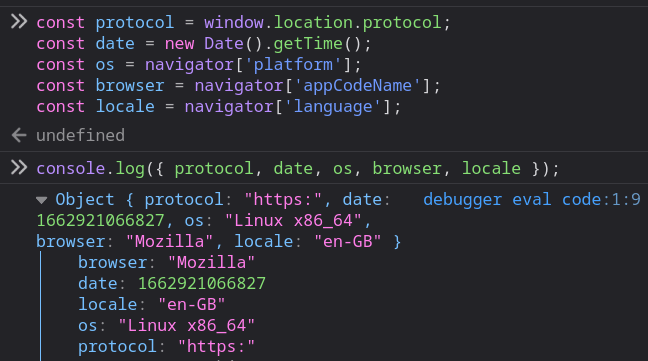
多值日志
console對象上的大多數函數接受多個參數,因此你可以添加標簽到輸出,或一次打印多個數據點,例如:console.log('User: ', user.name);
但是,打印多個標記值的更簡單方法是使用對象解構。例如,如果有三個變量(x、y和z),那么可以將它們記錄為一個用大括號括起來的對象,這樣就能輸出每個變量的名稱和值——如console.log( { x, y, z } );

日志字符串格式
如果需要輸出格式化的字符串,可以使用C語言樣式的printf格式修飾符來實現。
支持的格式修飾符有:
- %s - 字符串或轉換為字符串的任何其他類型
- %d / %i - 整數
- %f - 浮點數
- %o - 使用最佳格式
- %O - 使用默認格式
- %c - 使用自定義格式
例如
當然,你也可以使用模板文字來實現相同的目的,如果是較短的字符串,可能更容易閱讀。
清除
最后,當查找事件的輸出時,你可能希望刪除頁面首次加載時記錄到控制臺的所有內容。這可以通過console.clear()來完成,它將清除所有內容,不會重置任何數據。
通常還可以通過單擊Bin圖標來清除控制臺,以及使用篩選器文本輸入進行搜索。
特殊瀏覽器方法
直接在瀏覽器控制臺中運行代碼時,還可以訪問速記方法,這些方法對于調試、自動化和測試非常有用。
其中最有用的是:
- $() - Document.querySelector()的簡寫(選擇DOM元素,jQuery-style!)
- $$() - 與上面相同,但selectAll用于在數組中返回多個元素時使用
- $_ - 返回上次計算表達式的值
- $0 - 返回最近選擇的DOM元素(在檢查器中)
- $1...$4 - 也可用于抓取以前選擇的UI元素
- $x() - 允許你使用Xpath查詢選擇DOM元素
- keys()和values() - Object.getKeys()的簡寫,將返回包含obj鍵或值的數組
- copy() - 將內容復制到剪貼板
- monitorEvents() - 每次觸發給定事件時運行命令
- 對于某些常見的控制臺命令(如console.table()),你不需要鍵入前面的console,只需運行table()
警告!這些只能在開發工具控制臺中工作,在代碼中不起作用!
最后再快速介紹一些最佳實踐...
- 定義lint規則,以防止任何console.log語句合并到主分支中
- 編寫包裝函數來處理日志記錄,這樣你就可以根據環境啟用/禁用調試日志,也可以使用適當的日志級別,以及應用任何格式。這也可集成到第三方日志記錄服務,只需在一個位置進行代碼更新即可
- 切勿記錄任何敏感信息,任何已安裝的擴展程序都可以捕獲瀏覽器日志,因此并不安全
- 始終使用正確的日志級別(如info、warn、error)來簡化篩選和禁用
- 遵循一致的格式,以便在需要時可以由計算機解析日志
- 日志消息應簡短、有意義
- 在日志中包含上下文或類別
- 不要過度使用,只記錄有用的信息