Input 實現回車失焦,考慮輸入法的情況

大家好,我是前端西瓜哥。
最近遇到一個需求,就是我們在 input 輸入內容后,按下回車鍵,能夠讓 input 失去焦點,此外也可以觸發一些業務邏輯,比如保存數據到服務器。
我們通過事件對象判斷是否按下了 Enter(event.key === 'Enter'),如果按下,調用 input.blur()。
通常認為用戶輸入法輸入內容然后回車,是因為錯誤使用了輸入法,回車后可以將內容輸入到 input 中,但還是 Work In Process(半成品)狀態,不希望觸發失焦邏輯,希望用戶可以繼續編輯。
比如你不希望在聊天框輸入法一回車就將消息發送了。
有兩種方案。
event.isComposing
容易想到的是使用 keydown。
keydown 在使用輸入法的情況下回車也是會被觸發的(MacOS 會,Window 沒測試過,貌似不會)。
觸發是觸發了,但我們可以通過 event 對象的 isComposing 屬性判斷是否在使用輸入法。
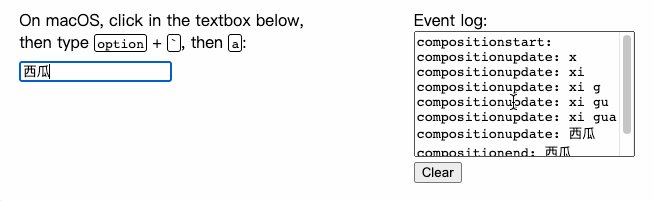
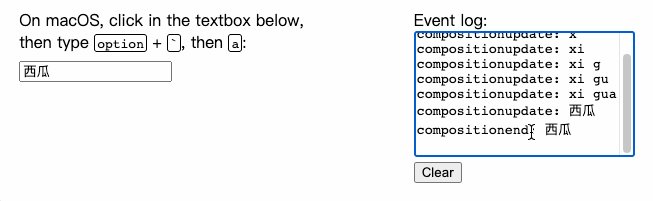
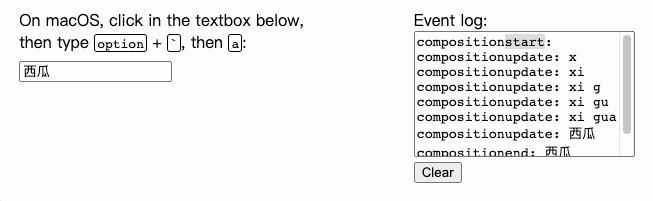
另外,瀏覽器是支持輸入法事件的:
- compositionstart 表示 開始 使用輸入法輸入內容;
- compositionupdate 表示 正在使用 輸入法輸入內容;
- compositionend 表示使用輸入法 輸入完畢。

keypress
keypress 已經是廢棄狀態,但主流瀏覽器為了兼容舊代碼還是會支持的,當然不推薦就是了。話說很多廢棄的特性我們有時候還是會用的,畢竟瀏覽器也不敢真移除掉。
keypress 和 keydown 非常類似,區別是 keydown 按下任何鍵都會觸發,而 keypress 只會在按下字符鍵時觸發。簡單來說,就是會產生修改文本內容的字符就會觸發,比如 a、1 這些,像 shift 就不會觸發,不過 Enter 會觸發,因為是鍵入一個 “回車符”。
有一個特點就是在輸入法輸入內容時,包括按下空格或回車讓內容填入輸入框,都不會觸發 keypress。
改用 keypress 而不是 keydown,就能保證輸入法的 Enter 不會觸發事件,自然就不會觸發后續的邏輯了。



























