新一代響應式設計:適應多設備的優秀解決方案

終于上線啦,有好多好玩的模型,包括最近很火的瞬息宇宙
這篇文章探討了新一代響應式設計的演進過程。它強調了過去幾年中響應式設計的變革和發展,以適應不斷變化的設備和用戶體驗需求。
文章介紹了新一代響應式設計的關鍵特點和趨勢。它強調了對移動設備的優化,包括移動優先設計和快速加載速度的重要性。它還討論了靈活性和自適應性的概念,以確保設計在各種屏幕尺寸和設備上都能良好展示。
該文章還提到了新一代響應式設計所面臨的挑戰和解決方案。其中包括處理復雜布局和交互元素的方法,以及利用新技術和工具來實現更高級的響應式效果。
下面是正文~~~
大家都知道響應式設計的工作原理,但我們大多數開發人員仍在尋找最佳實踐來實現它。2013年初,當我開始進行響應式設計時,我很快意識到網絡上流行的方法并不適合我,于是我開始了深入響應式設計領域的旅程。

為什么“移動優先”不再足夠好!
移動優先方法論的發明初衷是基本樣式以移動端為主,但這并不總是正確的!在我的第一個響應式案例研究中,我參與了一個非常大的項目。
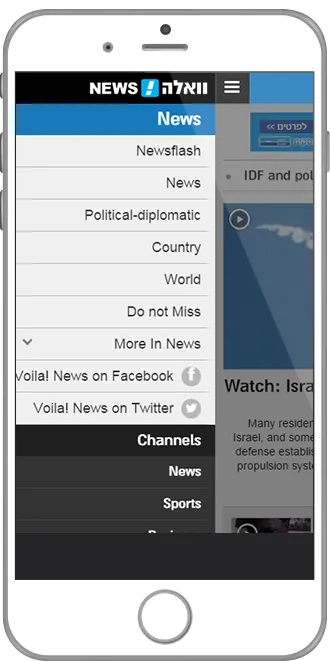
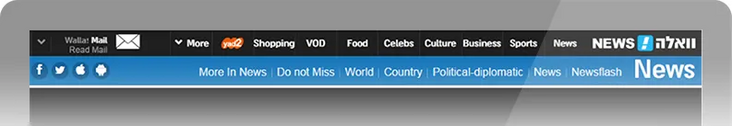
在移動設備上,導航欄是一個側邊菜單,而在桌面設備上,導航欄是一個頂部菜單。
查看移動和桌面導航欄
移動導航欄

PC導航欄

那時我明白了,在這種情況下,“移動優先”并不合適!你問為什么?因為無論我是“移動優先”還是“桌面優先”,我都會發現自己需要大量的CSS覆蓋!而且如果有一件事我在CSS中學到的,那就是CSS覆蓋是邪惡的!
整理你的CSS/SASS
為了使用我的新方法,保持高度組織性并為小組件維護小的SASS文件非常重要。這樣,我們就可以享受這種技術的好處。
基于組件的設計
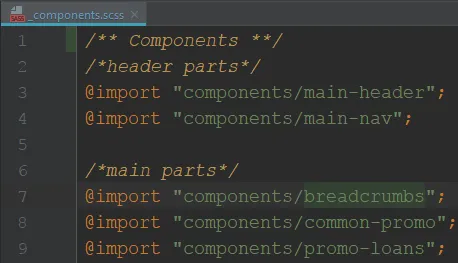
為了實現有序性,最重要的是將樣式分成小組件并使用單獨的文件進行分離。在使用SASS時,我們可以使用@import進行分離。這有助于我們實現有序性。
輸出將只有一個CSS文件,這對于瀏覽器和服務器來說是一件好事,以避免有大量的HTTP請求。

媒體查詢的樣式應該放在哪里?
文件的分離為我們提供了一種簡單的結構順序,因此將媒體查詢放置在每個組件中,靠近它們自己的樣式,是最好的位置。

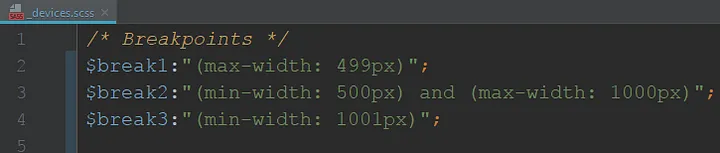
現在,由于每個組件都有相同的斷點,將它們放入變量中以便更輕松地維護代碼會更好。創建一個 SASS 文件(例如:_devices.scss),將常見的斷點作為變量。

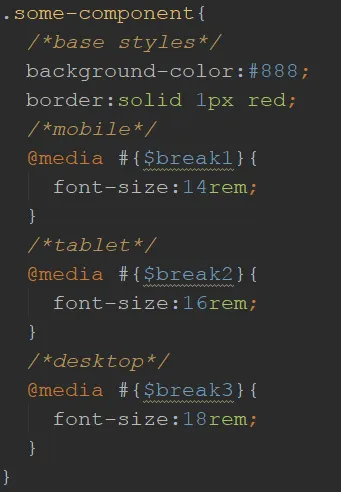
現在只需使用變量即可:

當設計師突然覺得斷點需要更改時,這個技巧可以幫助您避免更改大量代碼行。
新“基本優先”方法,以及為什么放棄了“移動優先”!
我意識到“移動優先”是一個好主意,但它仍然不是最好的,因為就像我之前說的,有時移動設備與桌面設備非常不同。
解決問題
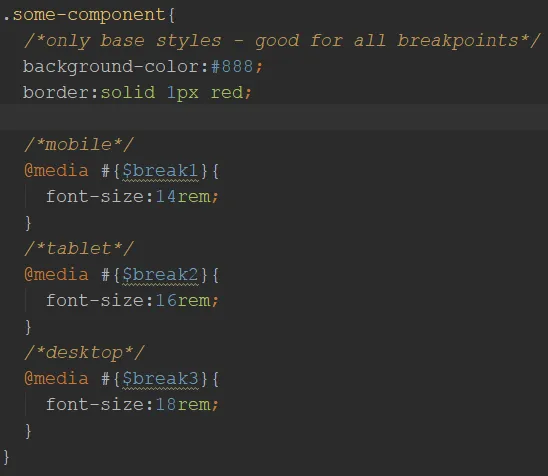
我的新方法** Basic First** 基于一個非常簡單的原則,即只有當樣式在所有斷點上都是通用的時候,它才會被寫入組件的主根。

在斷點中需要CSS封裝
除此之外,我還有另一個問題需要解決。網絡上的常見做法是使用僅以最小寬度為起點而沒有最大寬度的斷點(稱之為“開放式斷點”),這是一個非常大的問題!你問為什么?因為你幾乎無法控制上層斷點會受到什么影響!
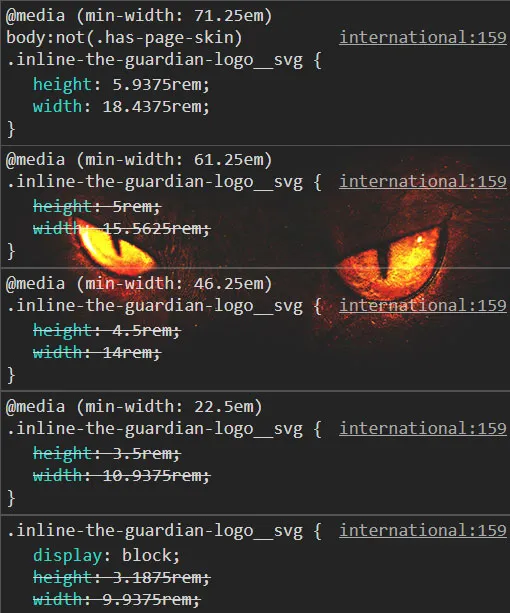
以下是《衛報》網站的一個例子,展示了為什么開放的斷點是不好的!
瀏覽器中有一個檢查元素的小組件,即 logo。看看它有多少覆蓋!當我看到這么多覆蓋時,我就知道代碼有問題了!它非常難以閱讀,更糟糕的是,如果你在底部添加了一些內容,它會影響所有上面的斷點而沒有任何控制!

了解響應式斷點類型
我將響應式斷點分為兩種類型,打開斷點和閉合斷點。
Open breakpoints 打開斷點
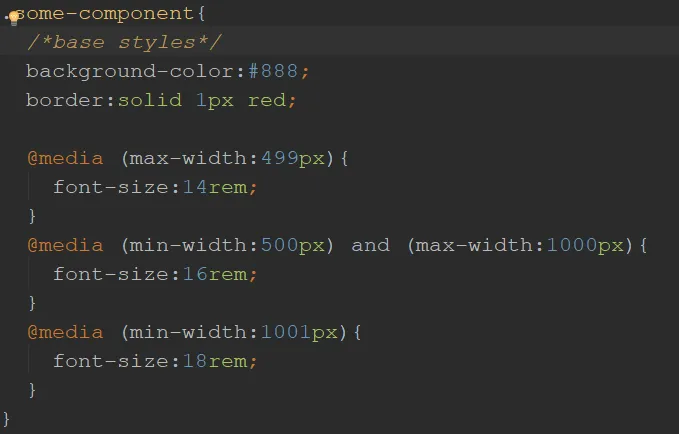
當我們使用媒體查詢時,有一個起始值但沒有結束值。例如:

Closed breakpoints 閉合斷點
當我們使用具有開始和結束值的媒體查詢時。例如:

好的,哪個更好用?
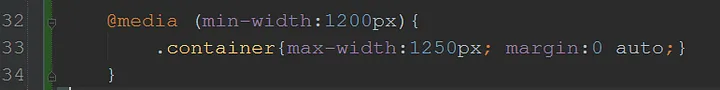
請僅使用閉合斷點!除非是我們想要支持的最大分辨率的最后一個斷點。
例如:

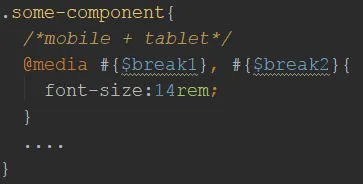
但是如果我們想在兩個或更多斷點中使用相同的樣式呢?
非常簡單!您可以在同一個媒體查詢中使用盡可能多的斷點,使用逗號(表示“或”),因為我們已經將這些斷點保存在變量中,所以可以輕松使用它們。

CSS封裝的威力與閉合斷點
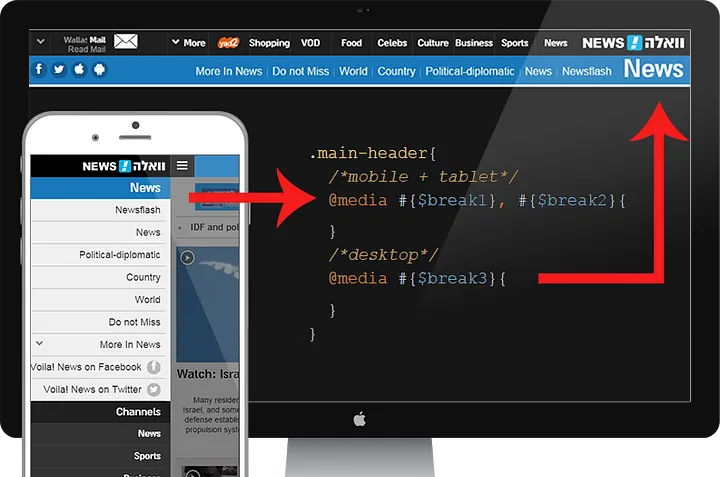
現在讓我們再來看看這個主標題組件。在這張圖片中,HTML 是相同的,但移動設備+平板電腦和桌面版本看起來完全不同!
我所做的是將“移動導航欄”的樣式放在移動+平板電腦的斷點上,將桌面的樣式放在桌面斷點上。
- 移動設備+平板電腦——適用于0像素至1000像素寬度。
- 桌面版 - 適用于1001像素及以上的屏幕。
現在,“移動導航欄”的樣式不會影響“桌面導航欄”的樣式,反之亦然。它們都被封裝了!

這意味著在這種方法中,以這個例子來說,如果我改變移動平板的樣式,桌面版樣式并不會受到影響;同樣地,如果我改變桌面版的樣式,移動平板的樣式也不會受到影響。這就是CSS響應式設計的自由性!
這就是我對“基礎優先”方法論的全部內容!
總結
從這篇文章中需要了解的重點是什么:
- 以小組件為單位工作。
- 在單獨的文件中定義SASS變量中的常見閉合斷點。
- 在每個需要的組件中使用SASS變量的斷點。
- 工作和思考時要“基本優先”!只有當一個組件的所有斷點都需要使用公共樣式時,才使用公共樣式!否則,只將它們放在相關的斷點中。
- CSS覆蓋是有害的!盡量避免使用。



























