CSS 布局大全:從傳統(tǒng)到現(xiàn)代,一網(wǎng)打盡
CSS 布局是指使用 CSS 來控制頁面元素在頁面上的位置和排列。CSS 提供了多種布局方式,可以滿足不同的需求。
傳統(tǒng)布局方式
傳統(tǒng)的 CSS 布局方式主要有表格布局、浮動布局和定位布局。
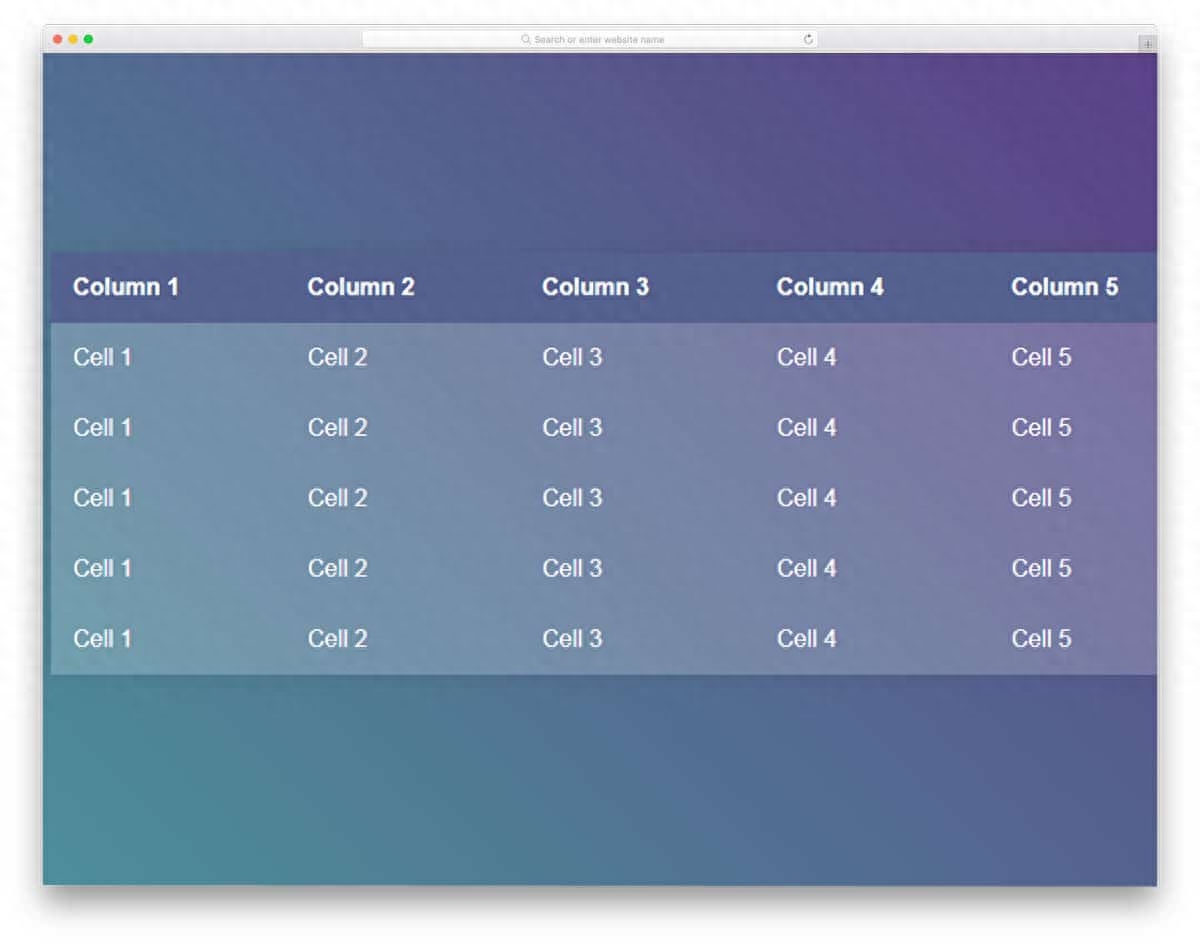
表格布局
表格布局是使用 table 標(biāo)簽來創(chuàng)建一維或二維的表格。表格布局是傳統(tǒng)的布局方式,雖然現(xiàn)在已經(jīng)被 flex 和 grid 等現(xiàn)代布局方式取代,但在某些情況下仍然有用,例如需要顯示大量數(shù)據(jù)或需要創(chuàng)建復(fù)雜的布局。

表格布局的優(yōu)點是:
- 可以很容易地創(chuàng)建復(fù)雜的布局
- 可以很容易地對數(shù)據(jù)進(jìn)行排序和分組
表格布局的缺點是:
- 不適合響應(yīng)式布局
- 不適合創(chuàng)建非矩形的布局
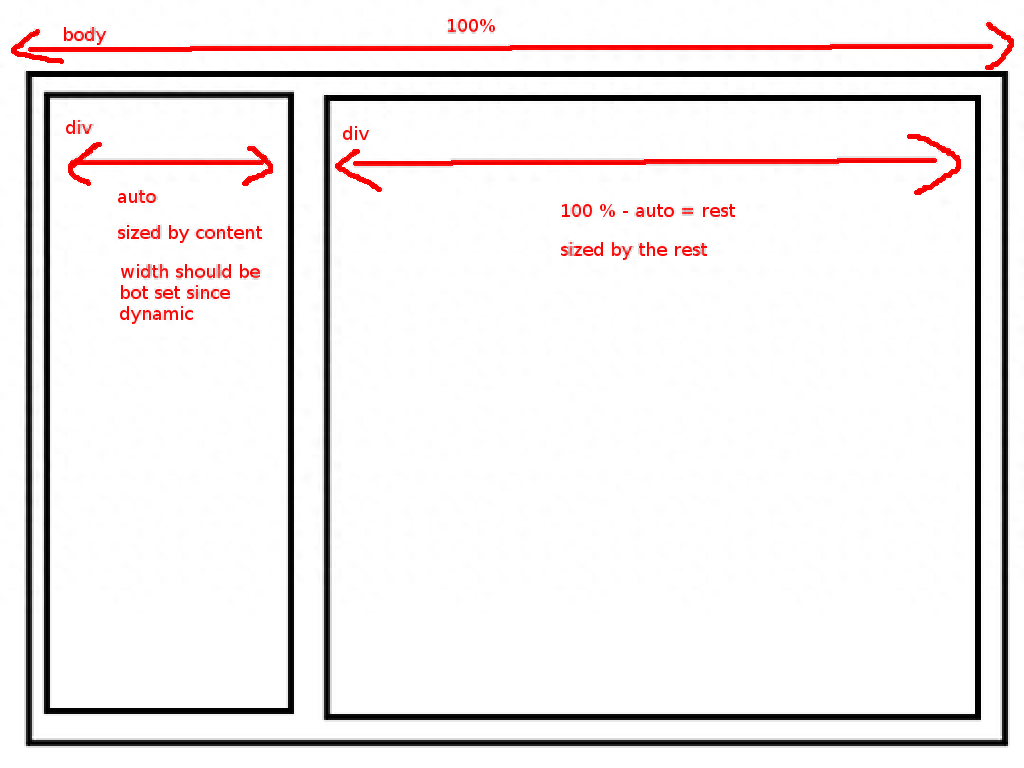
浮動布局
浮動布局是使用 float 屬性來將元素從正常的布局流中移出,并將其放置在其他元素的周圍。浮動布局可以用來創(chuàng)建一些簡單的布局,但它不適合創(chuàng)建復(fù)雜的布局,因為它會破壞正常的布局流。

浮動布局的優(yōu)點是:
- 可以很容易地創(chuàng)建一些簡單的布局
- 可以很容易地創(chuàng)建流式布局
浮動布局的缺點是:

- 不適合響應(yīng)式布局
- 不適合創(chuàng)建非矩形的布局
- 會破壞正常的布局流
定位布局
定位布局是使用 position 屬性來將元素定位在頁面上。定位布局可以用來創(chuàng)建任何類型的布局,但它是最復(fù)雜的布局方式之一。
定位布局的優(yōu)點是:
- 可以很容易地創(chuàng)建任何類型的布局
- 可以很容易地創(chuàng)建響應(yīng)式布局
定位布局的缺點是:
- 最復(fù)雜的布局方式之一
- 需要精心設(shè)計
現(xiàn)代布局方式
現(xiàn)代的 CSS 布局方式主要有 flex 布局和 grid 布局。
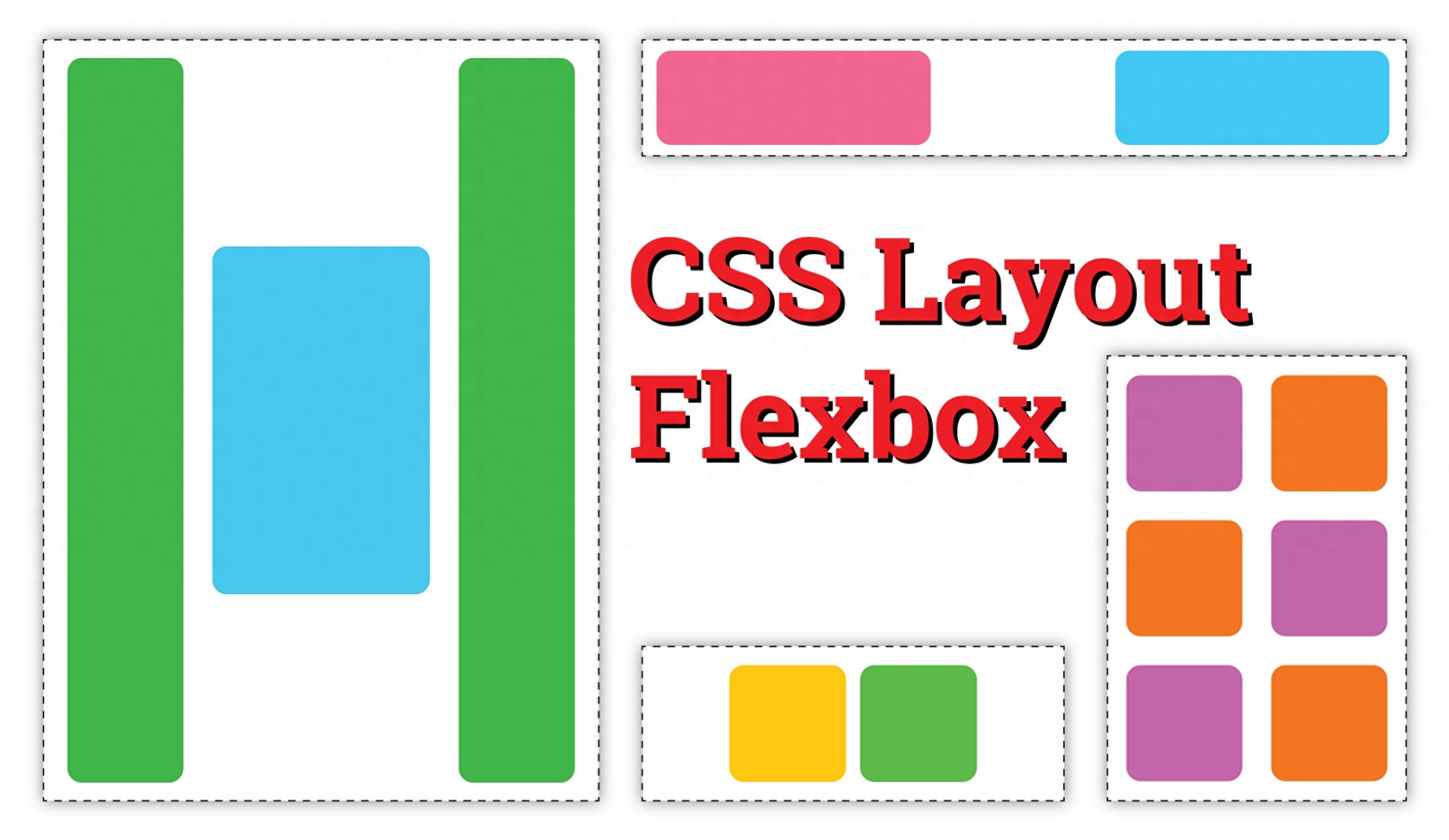
flex 布局
flex 布局是 CSS 的一種新型布局方式,它可以用來創(chuàng)建一維或二維的布局。flex 布局的優(yōu)點是:

- 可以很容易地創(chuàng)建各種布局,包括響應(yīng)式布局
- 可以很容易地創(chuàng)建流式布局
- 可以很容易地對元素進(jìn)行排序和分組
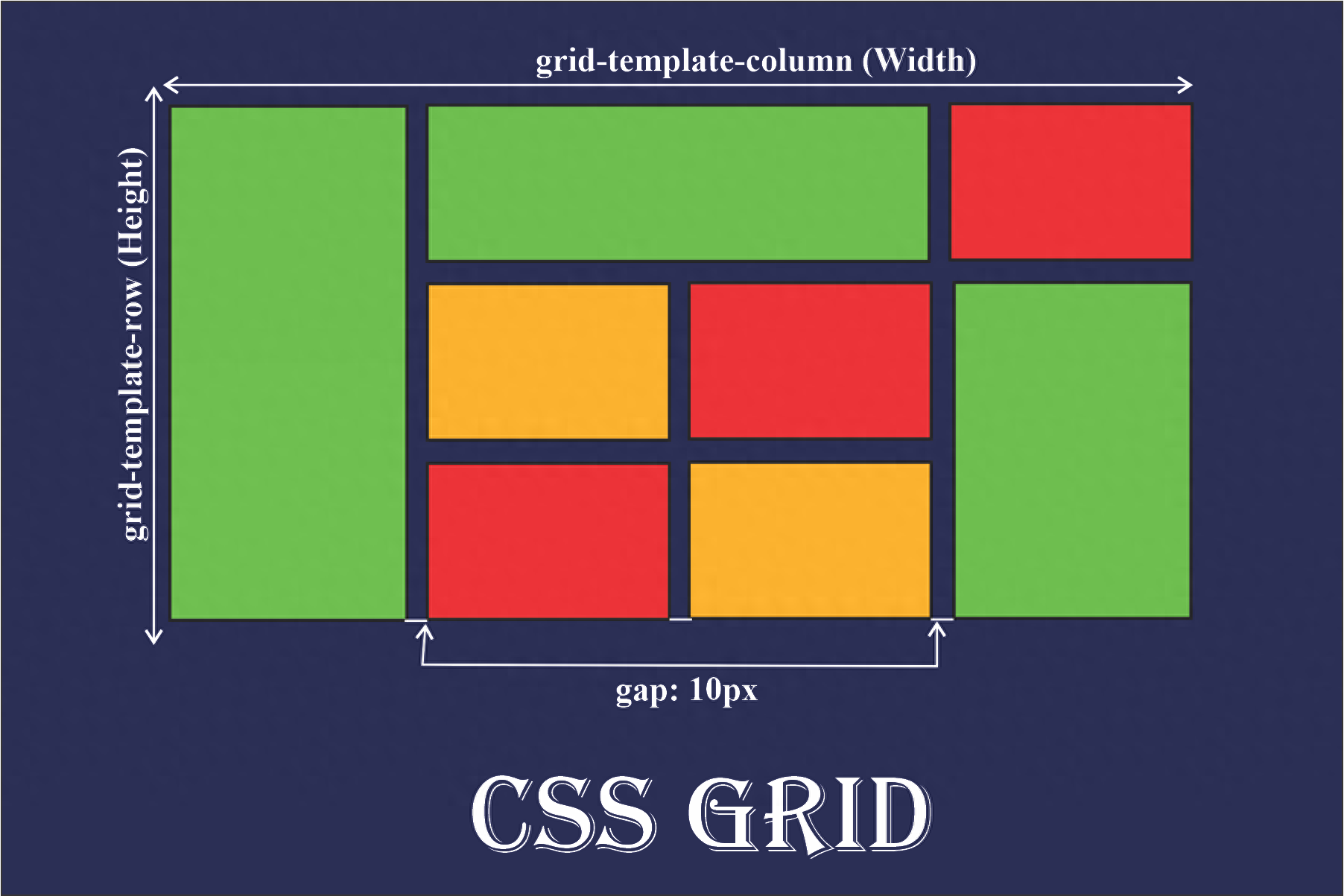
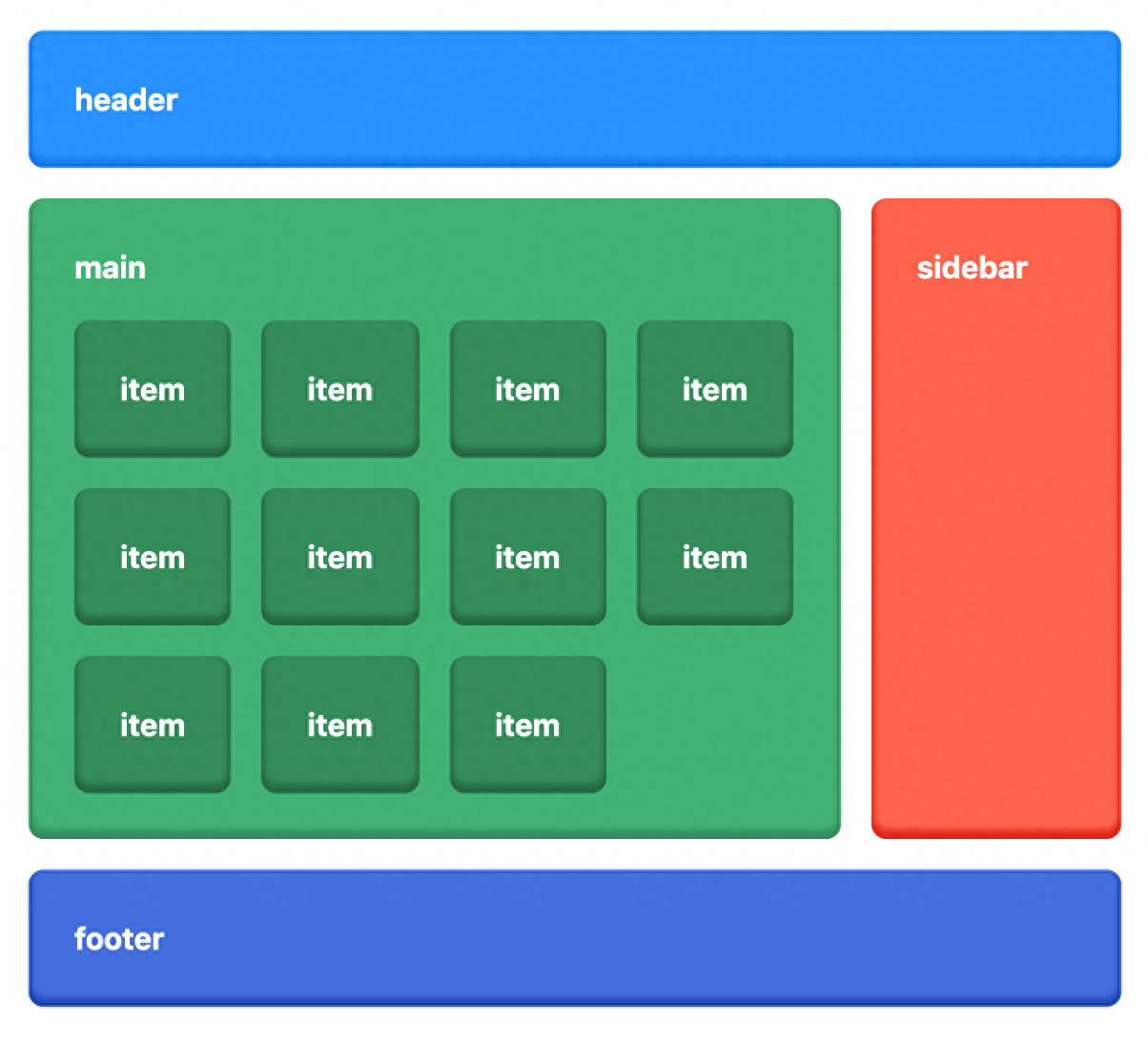
grid 布局
grid 布局是 CSS 的一種新型布局方式,它可以用來創(chuàng)建二維的布局。grid 布局的優(yōu)點是:

- 可以很容易地創(chuàng)建復(fù)雜的布局,例如網(wǎng)格布局
- 可以很容易地創(chuàng)建響應(yīng)式布局
布局方式的選擇
在實際使用中,我們可以根據(jù)需求選擇合適的布局方式。如果需要創(chuàng)建簡單的布局,可以使用表格布局或浮動布局。如果需要創(chuàng)建復(fù)雜的布局,可以使用 flex 或 grid 等現(xiàn)代布局方式。
以下是一些布局方式的選擇建議:
- 需要創(chuàng)建復(fù)雜的布局,例如網(wǎng)格布局,可以使用 grid 布局。
- 需要創(chuàng)建響應(yīng)式的布局,可以使用 flex 布局或 grid 布局。
- 需要對元素進(jìn)行排序和分組,可以使用 flex 布局。
- 需要顯示大量數(shù)據(jù),可以使用表格布局。
布局技巧
在使用 CSS 布局時,可以使用以下技巧來提高布局效果:

- 使用媒體查詢來實現(xiàn)響應(yīng)式布局。
- 使用 flex 布局或 grid 布局來創(chuàng)建流式布局。
- 使用定位布局來創(chuàng)建非矩形的布局。
- 使用 margin、padding 和 border 屬性來控制元素之間的間距。
- 使用 display 屬性來控制元素的顯示方式。
結(jié)語

CSS 布局是 Web 開發(fā)中必不可少的知識。通過學(xué)習(xí) CSS 布局,我們可以創(chuàng)建各種精美的頁面布局。

































