盤點2023年前端大事件

Astro 更新
Astro 是一個現代化的輕量級靜態站點生成器,用于構建以內容為中心的高性能網站。
2023年,Astro 發布了兩個主要版本,第三個主要版本已經在路上了。
- 1 月 24 日,Astro 2.0 發布,更新內容如下:
- Markdown 和 MDX 的自動類型安全;
- 支持靜態渲染和動態渲染。
- 重新設計的錯誤界面。
- 改進的開發服務器 (HMR)。
- 支持 Vite 4.0。
- 8 月 30 日,Astro 3.0 發布,更新內容如下:
- 圖片優化(穩定版):已取消標志,并且比以往更好。
- 更快的渲染性能:Astro 組件的渲染速度提高了 30-75%。
- 用于 Serverless 的 SSR 改進:與托管平臺連接的新方式。
- 用于 JSX 的熱更新改進:支持 React 和 Preact 的快速刷新。
- 優化的構建輸出:更干凈、更高效的 HTML。
- 11 月 28 日,Astro 4.0 Beta 發布
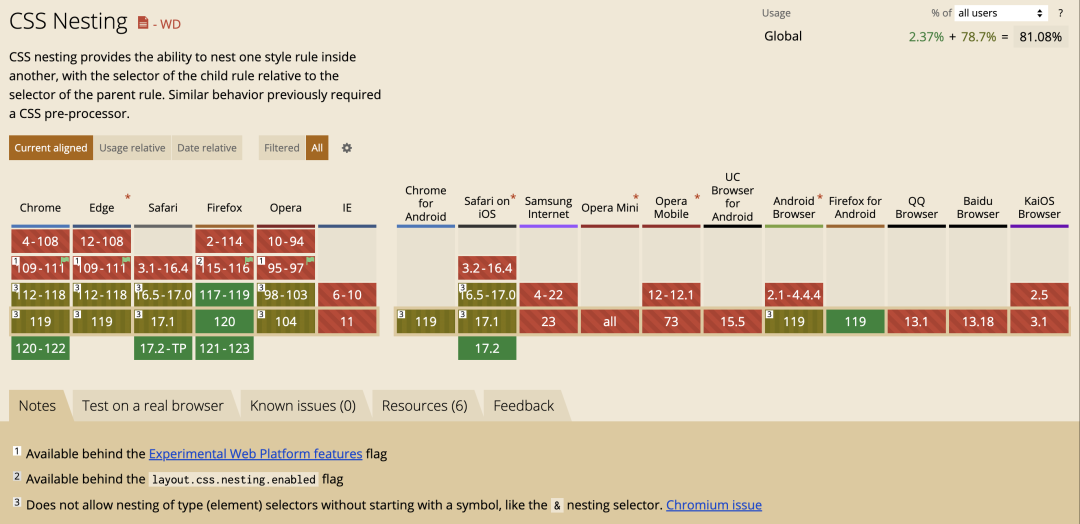
CSS 支持嵌套語法
主流瀏覽器的最新版本都已經支持 CSS 嵌套語法。

對于以下 CSS 樣式:
table.colortable td {
text-align:center;
}
table.colortable td.c {
text-transform:uppercase;
}
table.colortable td:first-child, table.colortable td:first-child+td {
border:1px solid black;
}
table.colortable th {
text-align:center;
background:black;
color:white;
}使用嵌套:
table.colortable {
& td {
text-align:center;
&.c { text-transform:uppercase }
&:first-child, &:first-child + td { border:1px solid black }
}
& th {
text-align:center;
background:black;
color:white;
}
}React 紀錄片發布
2 月 11 日,Honeypot 發布了期待已久的 React 記錄片,記錄了 React 的發展歷程。React 紀錄片主要內容如下:
- 早期,當 Jordan Walke 試圖說服 Facebook 的一小群工程師時,他有一個解決方案可以改善用戶界面并顯著縮短實施變更的時間。
- Facebook 的工程團隊不得不面對的第一個困難,以及收購 Instagram 對 React 項目的意義。
- 當 Tom Occhino 和 Jordan Walke 在 2013 年的美國 JS 會議上展示新框架時,JavaScript 社區出乎意料的做出了負面反應。
- “早期使用者”如何幫助開源 React 更上一層樓。Sophie Alpert 成為團隊一員的那一刻,以及 React 對 JS 社區的“重新介紹”。
- Netflix 是如何成為第一家采用 React 的大型科技公司的。
- JS 社區在構建今天的框架方面發揮了關鍵作用。
- Dan Abramov 和 Andrew Clark 加入了 React 團隊。
Rspack 發布
3 月 10 日,字節跳動自研 Web 構建工具 Rspack 正式發布。Rspack 是由 ByteDance Web Infra 團隊孵化的基于 Rust 語言開發的 Web 構建工具,擁有高性能、兼容 Webpack 生態、定制性強等多種優點,解決了我們在業務場景中遇到的非常多的問題,讓很多開發者的體驗有了質的提升。
Rspack 的特性如下:
- 啟動速度極快:基于 Rust,項目啟動速度極快,帶給你極致的開發體驗。
- 閃電般的 HMR:內置增量編譯機制,HMR 速度極快,完全勝任大型項目的開發。
- 兼容 webpack:針對 webpack 的架構和生態進行兼容,無需從頭搭建生態。
- 內置常見構建能力:對 Typescript、JSX、CSS、CSS Modules、Sass 等提供開箱即用的支持。
- 默認生產優化:默認內置多種優化策略,如 Tree Shaking、代碼壓縮等等。
- 框架無關:不和任何前端框架綁定,保證足夠的靈活性。
TypeScript 更新
2023 年,TypeScript 發布了一個主要版本,三個次要版本:
- 3 月 17 日,TypeScript 5.0 發布,更新內容如下:
- 全新裝飾器
- const 類型參數
- extends 支持多配置文件
- 所有枚舉都是聯合枚舉
- --moduleResolutionbundler
- 自定義解析標志
- --verbatimModuleSyntax
- 支持 export type *
- JSDoc 支持 @satisfies
- JSDoc 支持 @overload
- 編輯器中不區分大小寫的導入排序
- 完善 switch/case
- 優化速度、內存和包大小
- 6 月 1 日,TypeScript 5.1 發布,更新內容如下:
- 改進函數返回值類型 undefined 的類型推斷
- getter和setter支持設置不同類型
- JSX 元素和 JSX 標簽類型之間解耦類型檢查
- 帶命名空間的 JSX 標簽
- typeRoots在模塊解析中被查詢
- JSX 標簽支持鏈接光標
- @Param JSDoc 標簽中支持代碼補全
- 8 月 22 日,TypeScript 5.2 發布,更新內容如下:
- 支持顯式資源管理
- 裝飾器元數據
- 命名和匿名元組元素
- 聯合類型數組方法調用
- 對象成員的逗號自動補全
- 內聯變量重構
- 重大變更和正確性修復
- 11 月 14 日,TypeScript 5.3 發布, 更新內容如下:
- 導入屬性
- 導入類型中穩定支持 resolution-mode
- 所有模塊模式均支持 resolution-mode
- switch (true) 縮小范圍
- 對布爾值進行比較的縮小范圍
- 通過 Symbol.hasInstance 進行 instanceof 類型縮小
- 實例字段上的 super 屬性訪問檢查
- 嵌入提示支持跳轉到類型的定義
- 通過跳過 JSDoc 解析進行優化
- 通過比較非標準交集進行優化
- 整合 tsserverlibrary.js 和 typescript.js
React 推出全新官方文檔
3 月 17 日,在 React 新文檔的 Beta 版上線一年之后,React 終于正式發布了全新的 React 官方文檔!新文檔已啟用新的域名:https://react.dev/。
新文檔主要包含以下部分:
- 教程和指南:提供了大量的教程和指南,幫助開發者從零開始學習React或深入研究特定主題。
- 代碼示例和演示:提供了一系列的代碼示例和演示,展示了React的強大和靈活性。
- 最佳實踐和技巧:了解最新的 React 最佳實踐和技巧,學習如何優化代碼以實現更好的性能。
- 社區論壇:與其他 React 開發人員聯系,在項目中獲得幫助或在社區分享專業知識。
- 新聞和更新:第一時間了解 React 開發團隊的最新版本、更新和新聞。
Electeon 更新
2023 年,跨平臺桌面應用開發工具 Electron 發布了四個主要版本:
- 4 月 4 日, Electron 發布 24.0.0
- 5 月 30 日,Electron 發布 25.0.0
- 8 月 15 日,Electron 發布 26.0.0
- 10 月 10 日,Electron 發布 27.0.0
Chrome 發布 WebGPU
經過多年的開發,Chrome 團隊發布 WebGPU,它允許在 Web 上進行高性能 3D 圖形和數據并行計算。WebGPU 默認在 Chrome 113 中可用。
WebGPU 是一種新的 Web API,它公開了現代硬件功能,并允許在 GPU 上進行渲染和計算操作,類似于 Direct3D 12、Metal 和 Vulkan。與 WebGL 系列 API 不同,WebGPU 提供了對更高級 GPU 功能的訪問,并為 GPU 上的通用計算提供一流的支持。該 API 的設計考慮了 Web 平臺,具有常用的 JavaScript API、與 Promise 的集成、對導入視頻的支持以及帶有大量錯誤消息的完善的開發人員體驗。
Node.js 更新
2023 年,Node.js 發布了兩個主要版本:
- 4 月 18 日,Node.js 20 發布, 更新內容如下:
- 全新的 Node.js 權限模型
- 自定義 ESM loader hooks
- 穩定的測試運行器
- Web Crypto API
- 更新 V8 JavaScript 引擎到 11.3
- 性能提升
- 8 月 28 日,Node.js 20.6 發布,該版本原生支持 .env 文件。
- 10 月 17 日,Node.js 21 發布,更新內容如下:
- 將 V8 引擎升級到 11.8 版本
- 穩定的WebStreams和 fetch 功能
- 用于更改模塊默認值的新實驗性標志
- 對測試運行器進行更新
- 內置 WebSocket 客戶端
除此之外,Node.js 16 已于 2023.9.11 到達生命周期結束(EOL),屆時 Node.js 16 已停止維護。
Vite 更新
- 2 月,Vite 4.1 發布,該版本主要是將 Rollup 和 esbuild 的版本進行同步。值得注意的是 React 插件的升級:Plugin-react 插件修復了很多熱更新(HMR)方面的問題,并且采用 SWC 的版本增加了對 SWC 插件的支持。
- 3月,Vite 4.2 發布,該版本的主要改進是提升了 source map 的調試體驗。Vite 團隊與 Chrome Devtools 團隊進行合作,修復了一些長期存在的路徑顯示問題。通過x_google_ignoreList source map 擴展添加了排除文件的選項來排除堆棧跟蹤。
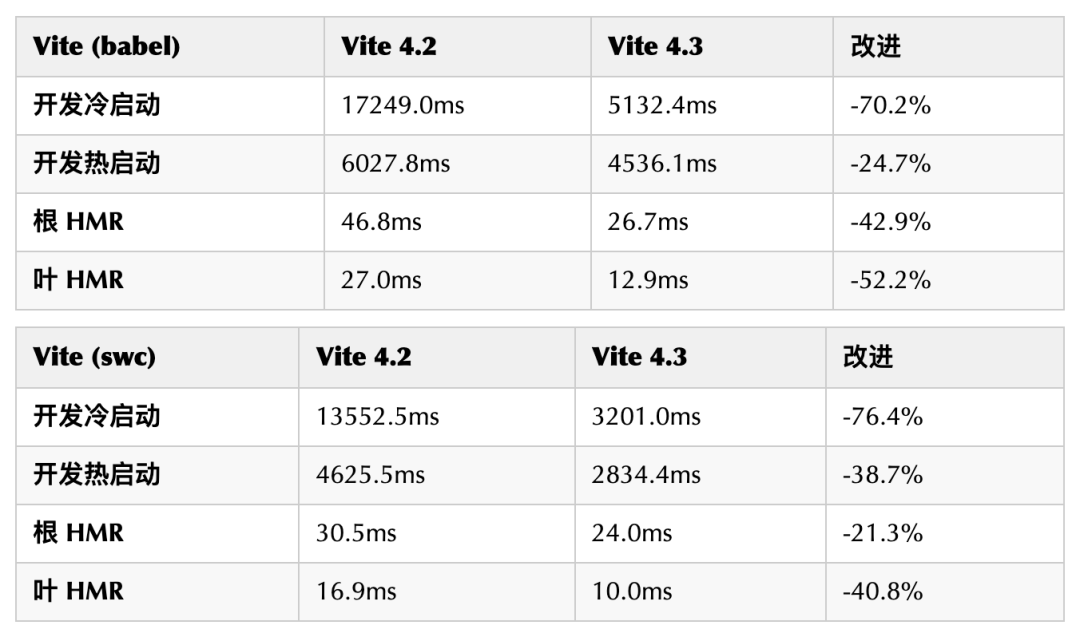
- 4 月,Vite 4.3 發布,該版本專注于改進 devServer 的性能,性能大幅提升:

- 7 月,Vite 4.4 發布,該版本添加了對 Lightning CSS 的實驗性支持。這是一個使用 Rust 編寫的快速 CSS 編譯工具,它可以加快 CSS 的處理速度。這個功能是可選的,需要顯式地安裝 Lightning CSS,并將其用于處理 Vite 內部的 CSS 轉換,如導入內聯和 CSS 模塊化,還可以用于對 CSS 進行壓縮處理。
- 11 月,Vite 5.0 發布,該版本專注于清理 API(刪除不推薦使用的功能),并簡化了解決長期問題的幾個功能,例如切換定義以使用正確的 AST 替換而不是 regex。團隊還將繼續采取措施來實現未來的 Vite(Node.js 18+ 現在是必需的,CJS Node API 已被棄用)。
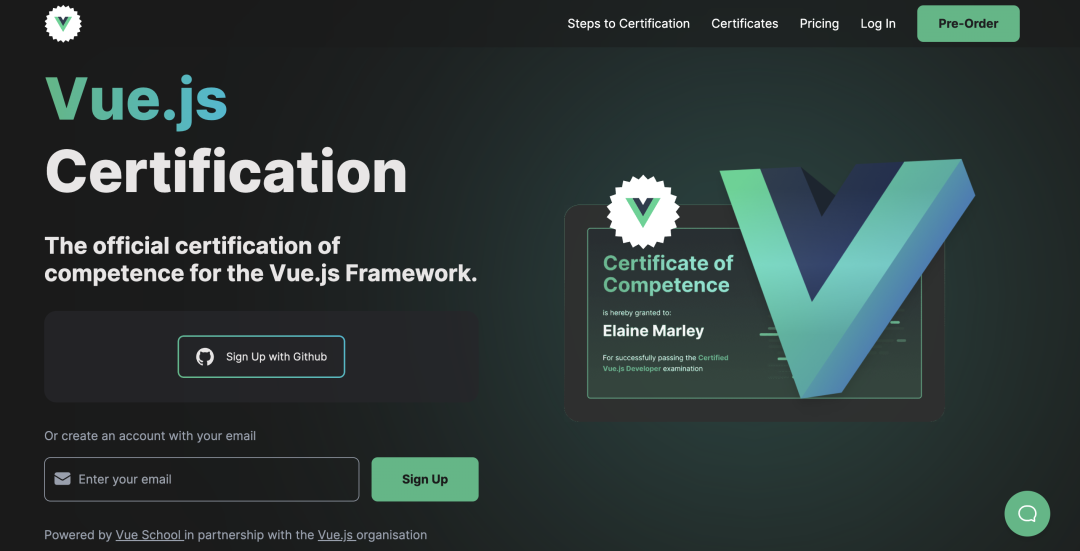
Vue.js 推出框架能力官方認證
4 月 25 日,Vue 正式推出框架能力官方認證,即 Vue.js 框架能力證書,該認證由 Vue School 與 Vue.js 團隊合作提供支持。

該認證的試題集和代碼挑戰由 Vue.js 核心團隊審核,包括尤雨溪。他們的直接參與有助于確保所測試的能力是實現 Vue.js 框架最佳使用所必需的能力。計劃收入的一部分將用于支持 Vue.js 開發。
Qwik 發布 1.0 版本
5 月 2 日,追求極致性能的前端框架 Qwik 發布了 1.0 版本!Qwik 類似于 React,它也使用用 JSX 編寫的組件作為模板,主要區別在于其專注于在瀏覽器中傳輸最少的 JavaScript。
Qwik 不依靠水合來為服務器上生成的頁面帶來交互性,而是使用一種稱為可恢復性的技術來提供即時交互的 HTML。它通過在 HTML 本身中序列化應用的狀態來工作。該項目由 Mi?ko Hevery 領導,他是 AngularJS 的創建者,他的口號是“為 Web 應用增強 HTML”,Qwik 就是“HTML 優先的框架”。
在 2022 年 JavaScript 明星項目的前端框架排行中,Qwik 排在第二位,僅次于 React。

Qwik 提供快速擴展的即用型集成,可以與您喜歡的庫和框架輕松集成。只需在命令行上運行npx qwik add,然后從列表中選擇所需的集成即可:
- 一次編寫,任意部署:支持多個主流云托管服務商,包括Azure、Cloudflare、Google Cloud Run、Netlify、Node.js、Deno、Vercel等,而且這個列表還在不斷增長。以與托管提供商無關的方式編寫應用,避免廠商鎖定。
- UI組件:選擇使用QwikUI、Papanasi UI或經過實戰檢驗的UI類庫,如Material UI、ChakraUI、Radix或通過Qwik-React使用其他基于React的組件庫。
- 圖像優化:使用 @unpic/qwik 和 qwik-image 對圖像進行優化,以獲得最佳用戶體驗。
- 國際化:使用 $localize 和 qwik-speak 支持多語言交付應用。
- 身份驗證:使用業界領先的AuthJS為應用添加多種認證策略。
- CMS:Qwik 與 Builder.io 原生集成,可用于結構化數據和組件級頭部內容創建和發布。
- 樣式:Qwik 允許延遲加載和組件級樣式封裝。結合PostCSS、Vanilla Extract或Tailwind等流行解決方案,實現樣式需求。
- 測試:使用 Vitest 進行單元測試,使用 Playwright 和 Cypress 進行端到端測試。使用 Storybook 開發和測試組件。
- 企業準備:使用qwik-nx為企業規模的應用和monorepo開發提供特殊的生成器和執行器。
React 推出 Canary 版本
React 團隊希望給 React 社區提供一個選項,使其可以在新功能的設計接近完成時就可以選擇使用這些功能,而不必等到它們發布為穩定版本,因此引入了一個新的官方支持的 Canary 發布渠道,這個渠道將使用單獨的 React 功能與 React 發布計劃解耦。
- React 團隊為 React 引入官方支持的 Canary 發布渠道。由于它得到官方支持,如果出現任何回歸,將像對待穩定版本中的錯誤一樣緊急處理。
- 使用 Canary 可以在它們被發布為穩定的語義化版本之前開始使用單獨的新 React 功能。
- 與實驗功能不同,React Canaries 僅包含有理由相信可以采用的功能,鼓勵框架考慮捆綁固定的 Canary React 版本。
- 將在 React 官方博客上宣布 Canary 版本中的重大更改和新功能。
- React 將在每個穩定版本中繼續遵循語義化版本(Semver)。
Vue 發布 3.3 版本
5 月 11 日,Vue 3.3 正式發布,代號為 Rurouni Kenshin。此版本更新主要針對開發者體驗進行了改進,特別是在使用 TypeScript 時的 SFC <script setup>。與 Vue 語言工具(Volar)1.6 的發布相結合,解決了在使用 TypeScript 時存在的許多長期困擾問題。
此外,Vue 2 將于 2023 年 12 月 31 日達到生命周期結束(EOL),屆時 Vue 2 將停止支持。
2023 Google I/O 大會舉辦
在近日的 2023 Google I/O 大會上,介紹了很多新的 CSS 特性,包括:
- 容器查詢
- 樣式查詢
- :has()
- nth-of
- text-wrap: balance
- initial-letter
- 動態視口單位
- 廣色域顏色空間
- color-mix()
- 嵌套
- 級聯層
- 作用域樣式
- 三角函數
- 單個變換屬性
- popover
- 定位錨點
- selectmenu
- 離散屬性過渡
- 滾動驅動的動畫
- View transitions
Nuxt 更新
- 5 月 16 日,Nuxt 3.5 發布,該版本支持了最新的 Vue 3.3 版本、新的默認設置、交互式服務端組件、類型化頁面、環境配置等。
- 6 月 23 日,Nuxt 3.6 發布,該版本帶來了性能優化、完全靜態的服務端組件、更好的樣式內聯、靜態預設、增強的類型安全等許多功能改進。
- 8 月 25 日,Nuxt.js 3.7 發布,該版本帶來了全新的 CLI,原生Web流和響應,渲染優化,異步上下文支持等功能。
- 10 月 19 日,Nuxt 3.8 發布,該版本帶來了內置 Devtools、自動安裝 Nuxt Image、新的應用清單等功能。
React 發布十周年
2013 年 5 月 29 日,React 正式開源,至今已過去了十年!自發布以來,React 已經成為前端開發領域中最受歡迎的技術之一,其生態系統越來越豐富,Github 累計獲得了 208k Star,每月 npm 平均安裝量達到了 200w。
十年來 React 的重要里程碑總結如下:
- 【2011:早期原型】2011 年,Facebook 工程師 Jordan Walke 創建了 FaxJS,它是 React 的早期原型。
- 【2013:發布之年】在 2013 年的 JS ConfUS 會議期間,Jordan Walke 宣布 React 正式開源。
- 【2014:擴張之年】2014 年初,隨著開發人員開始采用 React,React 的創建者計劃了參觀和會議來建立社區,來贏得開發者的認可,并幫助他們認識到 React 是為創新而設計的。
- 【2015:穩定之年】React v0.13 于 2015 年 3 月發布,最引人注目的新特性是對 ES6 類的支持,這讓開發人員在編寫組件時具有更大的靈活性。Dan Abramov 和 Andrew Clark 發布了,同時也推出了第一個穩定版的 React Developer Tools。彼時,React 開始獲得廣泛認可,并被一些大型企業使用,如 Netflix 和 Airbnb。
- 【2016:成為主流】2016 年 4 月,React 從版本 0.14.7 切換到主要穩定版本:React v15.0。同時,為了使生產環境下的調試更加容易,在推出的 15.2.0 中引入了錯誤代碼系統。
- 【2017:React Fiber 發布】React v16.0 于 2017 年 9 月發布,其中包含多項更改和新功能,其中包括:引入 Error Boundaries 以改進錯誤處理、改進服務端渲染、推出全新的 React Fiber 架構等。
- 【2019:React Hooks 發布】React v16.8 于 2019 年 2 月發布,正式推出 React Hooks,Hooks 讓我們無需編寫類就可以使用狀態和其他 React 特性。
- 【2020:更新更簡單】React v17.0 于 2020 年 10 月發布,此版本主要側重于使從以前的版本更新 React 本身變得更簡單,提供了一次升級整個應用或按認為合適的方式逐個升級應用的選項。
- 【2022:持續改進】React v18.0 于 2022 年 3 月發布,這個主要版本包括開箱即用的改進,例如自動批處理、新 API(例如 startTransition)以及支持 Suspense 的流式服務端渲染。
- 【未來規劃】2022 年 6 月,React Labs 公布正在研究的方向:
- React Server Components (RSC)
- 優化資源加載
- 靜態服務端渲染優化
- React 優化編譯器
- 離屏渲染
- 過渡跟蹤
- 新的 React 文檔
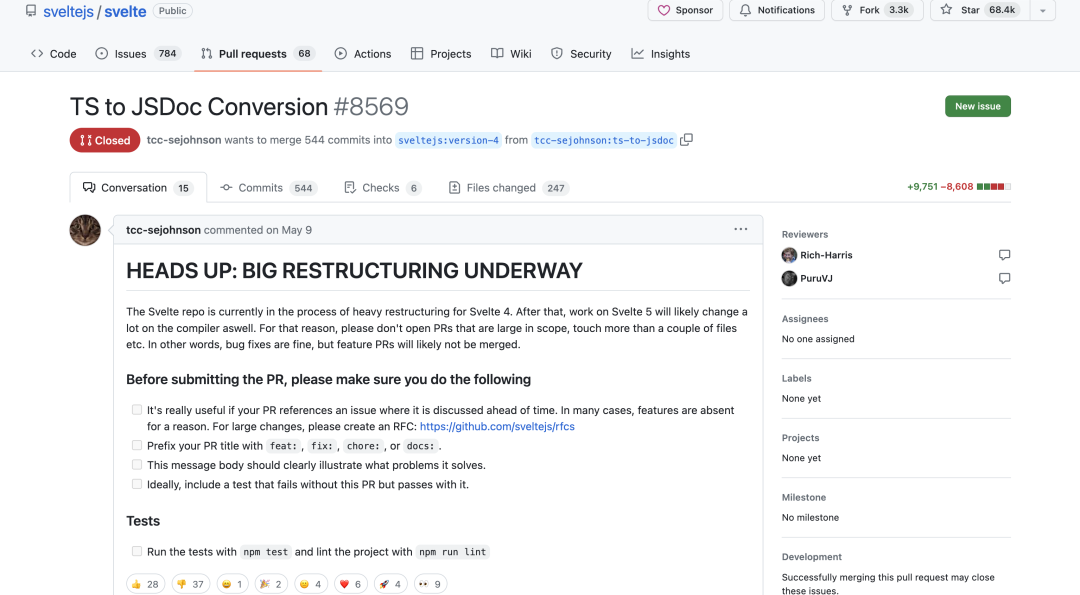
多個框架宣布放棄TypeScript
6 月,前端框架 Svelte 的創建者 Rich Harris 提出要將 Svelte 從 TypeScript 切換到使用 JSDoc 的 JavaScript。這種轉變得到了 Svelte 團隊的大力支持,他們決定在 Svelte 4 代碼庫中從 TypeScript 遷移到 JavaScript JSDoc。

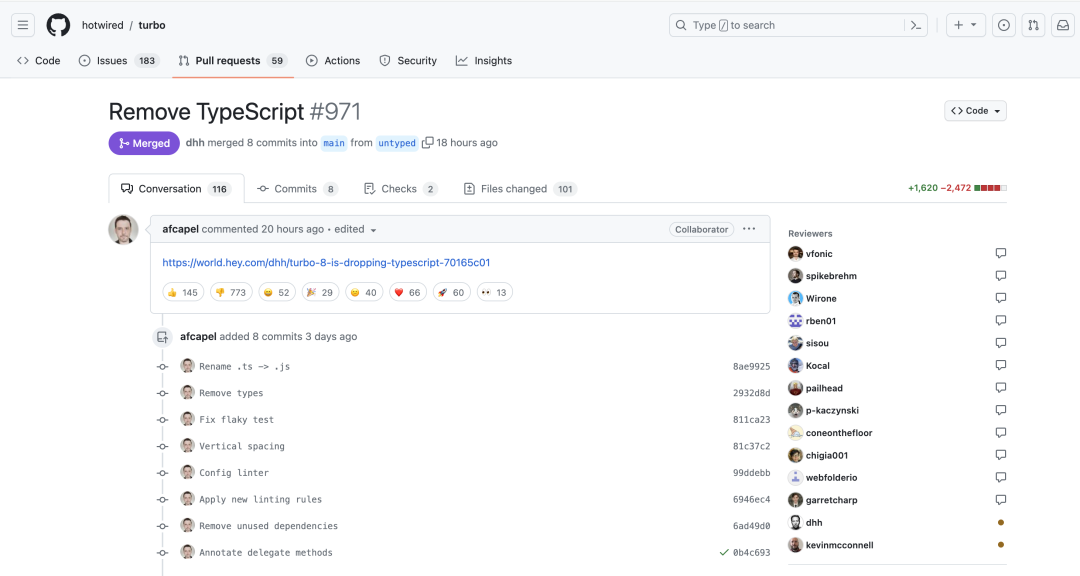
8 月,前端工具 Turbo 宣布放棄 TypeScript。

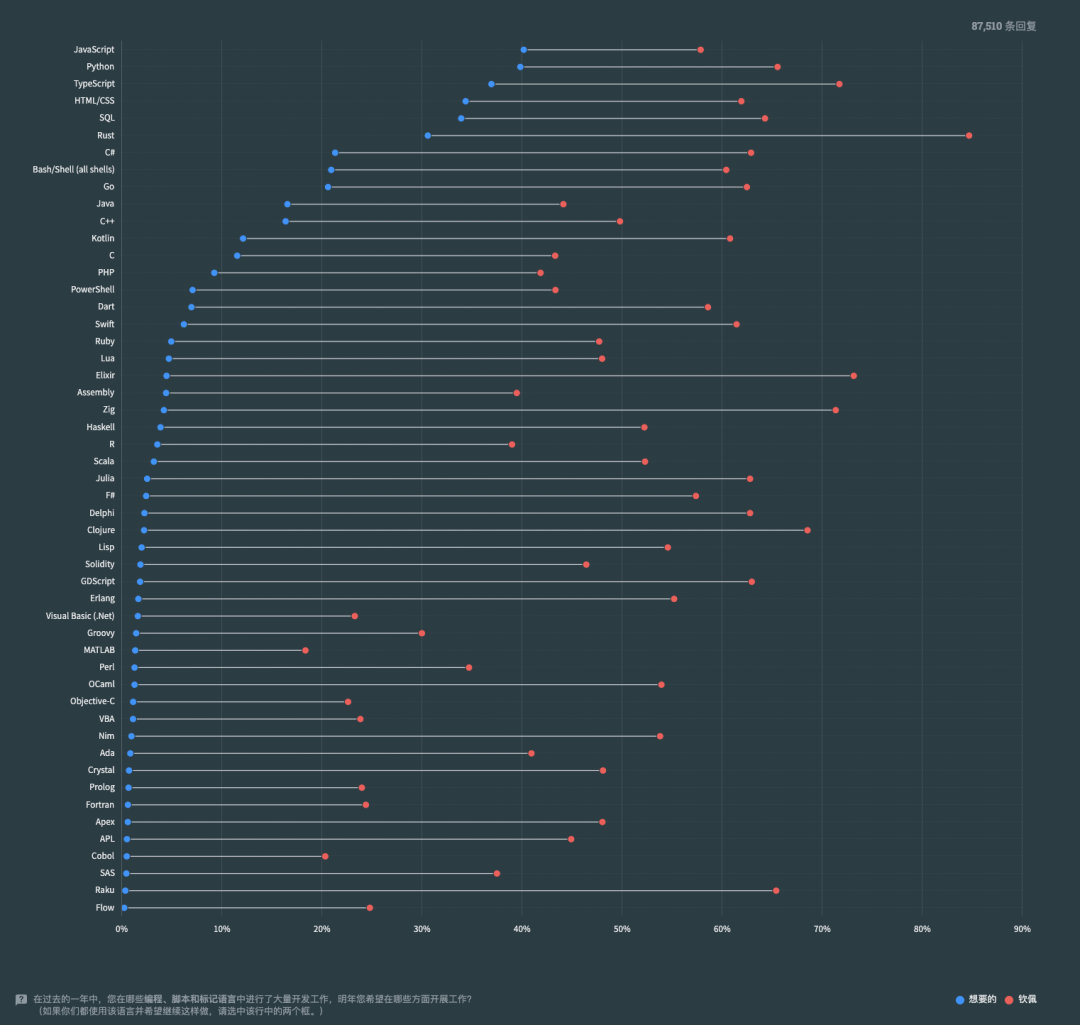
Stack Overflow 2023 開發者調查報告
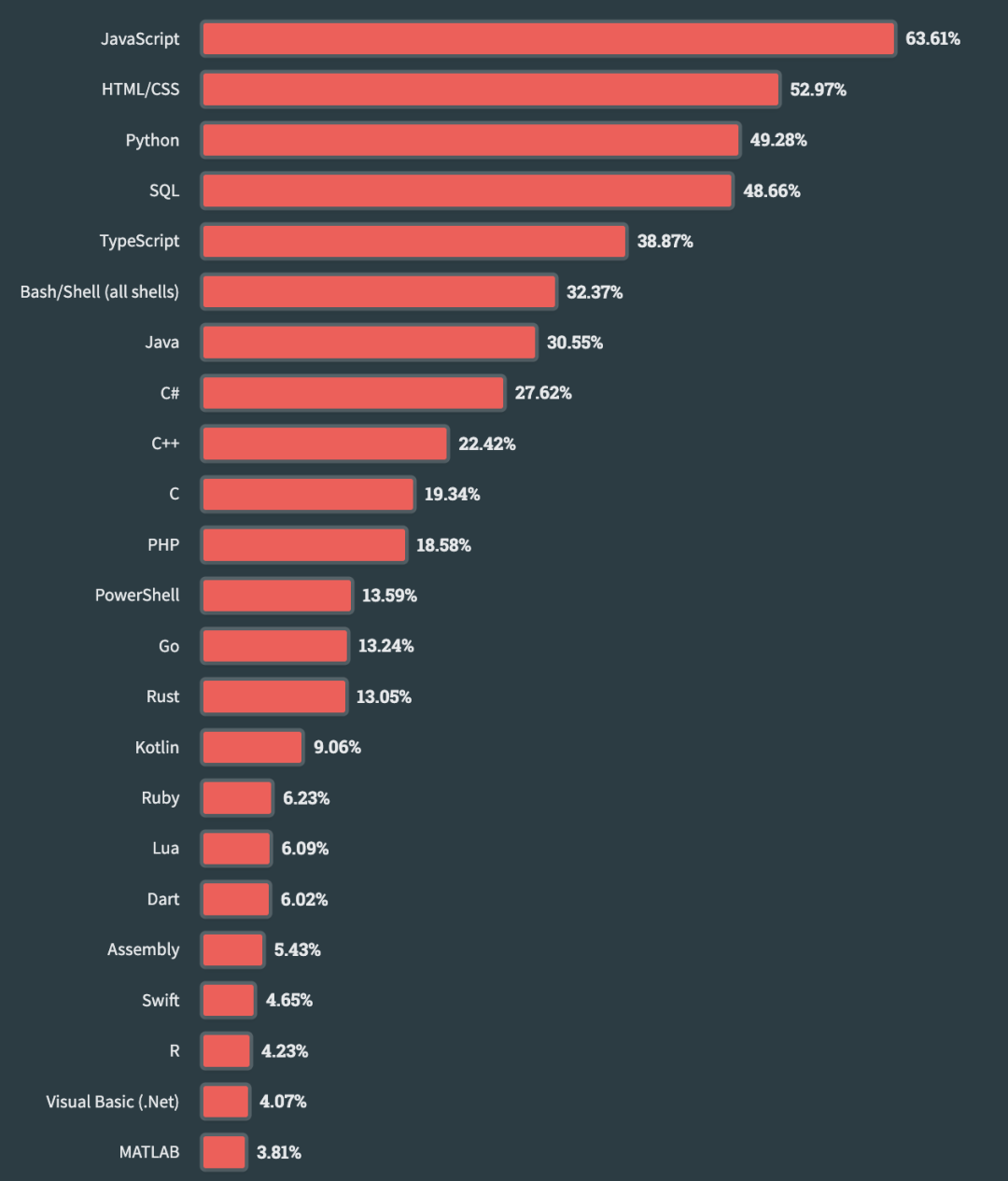
6 月 15 日,程序員社區 Stack Overflow 正式發布了 2023 年度的開發者調查報告。報告顯示,今年,JavaScript 已經連續第 11 年成為最常用編程語言。

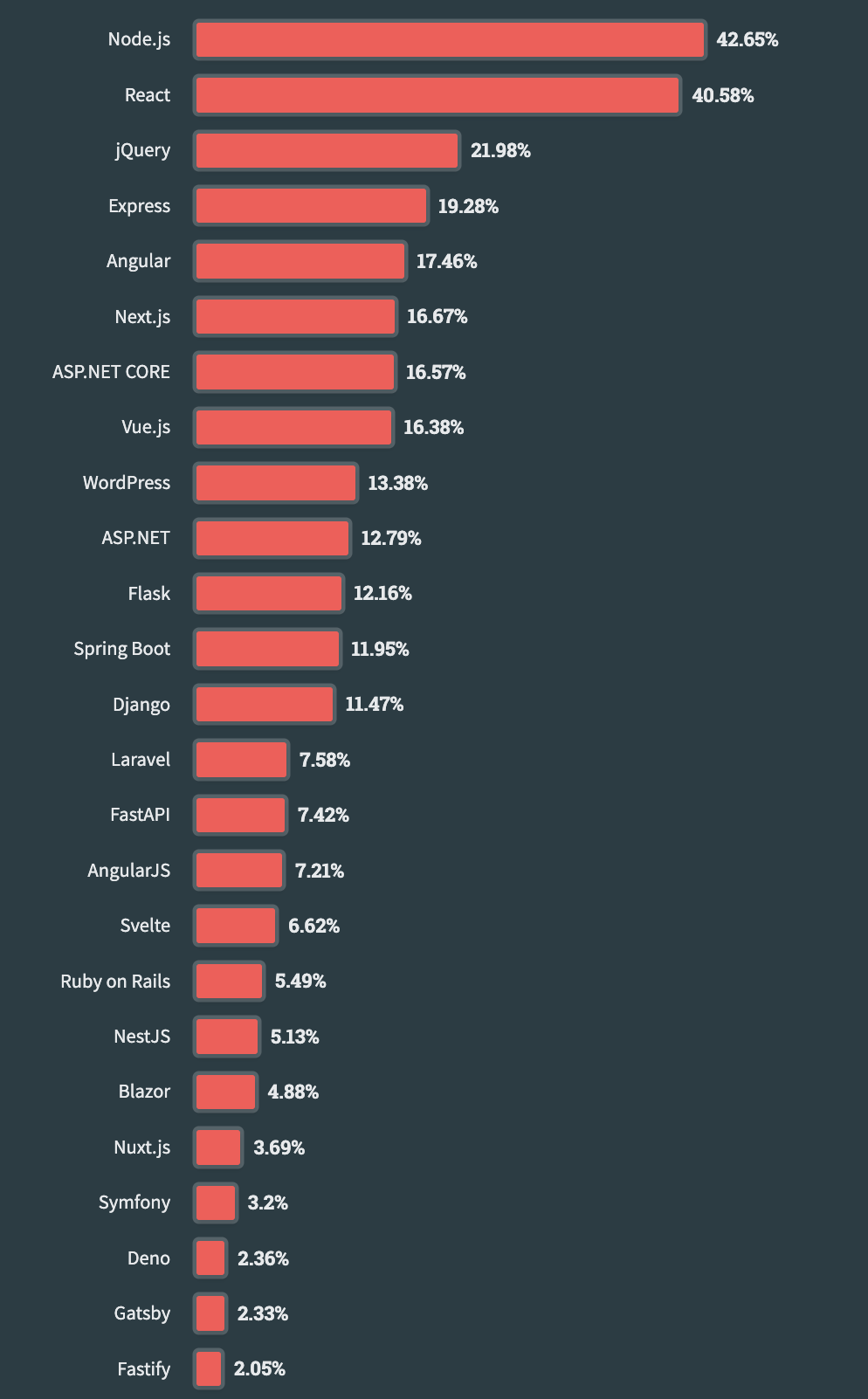
Node.js 和 React.js 是所有受訪者最常用的兩種 Web 技術。值得注意的是 Next.js 從 2022 年的第 11 位上升到今年的第 6 位。

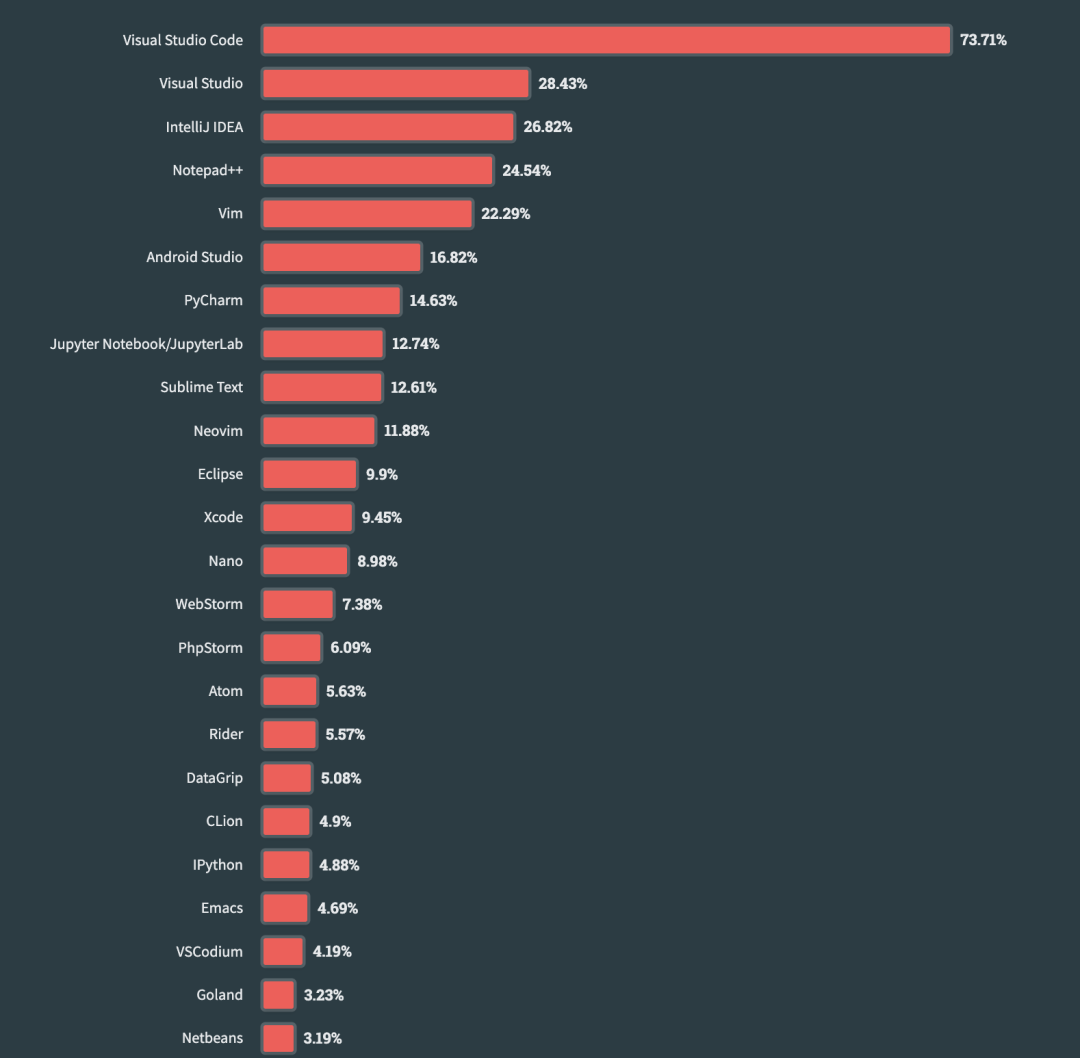
Visual Studio Code 仍然是所有開發人員的首選 IDE,今年它在所有開發人員中的使用率從 75% 增加到 81%。

Rust 是最受推崇的語言,超過 80% 使用它的開發人員希望明年再次使用它。

React Native 發布 0.72 版本
6 月 21 日,React Native 0.72 正式發布,該版本增加了 Metro 強烈要求的功能,改進了錯誤處理和其他開發者體驗方面的改進。
Svelte 發布 4.0 版本
時隔四年,6 月 22 日,前端框架 Svelte 發布了全新的主要版本:4.0。Svelte 4 主要是一個維護版本,提高了最低版本要求,并在特定領域優化了設計。它為下一代 Svelte 發布(Svelte 5)奠定了基礎。
ECMAScript 2023 標準發布
2023 年 6 月 27 日,第 125 屆 ECMA 大會正式批準了 ECMAScript 2023 語言規范,其正式成為最新 ECMAScript 標準。
ECMAScript 2023 的更新內容包括:
- 從頭到尾搜索數組:findLast() 、findLastIndex()
- Hashbang 語法
- 通過副本更改數組:toReversed()、toSorted()、toSpliced()、with()
- Symbol 作為 WeakMap 的鍵
React 核心成員 Dan Abramov 離職
7 月 20 日,React 團隊核心成員、Redux 作者 Dan Abramov 在社交平臺表示,他即將離開 React 團隊,開啟新的旅程。

離開 Meta 就意味著要離開 React 團隊,也意味著以后不會杯被任何公司積極贊助全職從事 React 工作,但是 Dan 表示會繼續參與團隊的工作并參加會議。

WebStorm 更新
2023 年截止至今,WebStorm 發布了兩個主要版本,最后一個主要版本已經在路上了。
- 3 月 28 日,WebStorm v2023.1 發布,該版本的主要新功能和改進包括:
- 框架和技術:Astro 支持、Vue 改進、復制粘貼時添加的組件導入、React 屬性的形參信息、將全局符號和導出符號自動導入 Angular 模板、Svelte 錯誤修復等。
- JavaScript 和 TypeScript:將字符串自動轉換為模板文字,為自動導入更好地確定導入庫的優先級,在 TypeScript 和 JavaScript 之間對齊導入行為等。
- HTML和 CSS:Tailwind CSS 配置、配置 HTML 代碼完成的選項、在 Markdown 文件中重新格式化表格的能力等。
- 全新 UI:工具窗口的垂直拆分、緊湊模式、macOS 上的項目選項卡、重新設計的 run 小部件等。
- 用戶體驗:完整的 IDE 縮放、每個工具窗口設置的新記住大小、為新項目配置保存操作的設置、在智能模式下掃描文件以建立索引等。
- 版本控制:改進了 GitHub 的代碼審查工作流程、Structure 工具窗口中的 VCS 狀態顏色提示、改進的 Branches 彈出窗口等。
- 7 月 24 日,WebStorm v2023.2 發布,該版本的主要新功能和改進包括:
- JavaScript、TypeScript 和 CSS:改進了 JavaScript 和 TypeScript 的錯誤格式、快速修復和實時模板的自動導入、CSS 嵌套支持、將顏色轉換為 lch 和 oklch 等。
- 框架和技術:Vue 語言服務器支持以及對提供/注入和定義模型的支持、對 Next.js 中 App Router 的更好支持、React hooks 的新實時模板、SolidJS 和 Preact 改進等。
- 新 UI:改進了主工具欄自定義、彩色項目標題、帶有淺色標題的淺色主題、重新設計的漢堡菜單等。
- 集成開發工具:AI Assistant 預覽、GitLab 集成、提交特定代碼行的選項、Docker 改進、HTTP 客戶端改進等。
- 用戶體驗:“Search Everywhere”中的文本搜索、“項目”視圖中按修改時間對文件進行排序、“設置”中的建議插件等等。
- 插件開發:為插件開發人員提供 LSP 支持。
2023 State of CSS 調查結果
8 月 26 日,2023 年度 State of CSS 調查(CSS 現狀調查)結果正式公布。
State of CSS 調查旨在確定 Web 開發生態系統中即將出現的趨勢,以幫助開發人員做出技術選擇。因此,這些調查的重點是預測未來幾年會發生什么,而不是分析現在流行的趨勢。此外,瀏覽器供應商會使用調查數據來確定功能的優先級并為 Interop 2023 等計劃提供信息。
htmx 發布
今年,前端出現了一個名為 HTMX 工具,引發了熱議,它可以說是增強版的 HTML。
HTMX 允許在不使用 JavaScript 的情況下添加現代瀏覽器功能。可以直接在 HTML 中使用屬性來訪問 AJAX、CSS 過渡效果、WebSockets 和服務器推送等功能,以便以超文本的簡單性和強大性構建現代用戶界面。
HTMX 的設計理念是通過解除HTML在前端開發中的一些限制,使其成為一個更加完整和強大的超文本工具。通常情況下,在傳統的Web開發中,只有<a>和<form>標簽可以發起HTTP請求,只有點擊和提交事件可以觸發這些請求,只有GET和POST方法可用,并且只能替換整個屏幕內容。而HTMX打破了這些限制,允許使用額外的HTML屬性來實現更多的功能,而不需要編寫大量的JavaScript代碼。例如,在HTML中使用特定的屬性即可實現進度條、懶加載、無限滾動、內聯驗證等特性。
htmx 成功地將 HTML 的簡潔性與通常與復雜JavaScript庫相關的動態功能相結合,為創建交互式網絡應用程序提供了一個全新的選擇。然而,它并不是適用于所有情況的解決方案。對于更復雜的應用,我們可能仍然需要使用JavaScript框架。但是,如果目標是創建一個快速、交互性強且用戶友好的Web應用,而又不增加太多復雜性,那么 htmx 絕對是值得考慮的。
了解更多:《htmx:增強版 HTML 來了!》
Rome 停止維護.
9 月 2 日,Facebook 出品的前端工具 Rome 宣布停止維護,儲存庫已存檔。

發布僅三年的前端工具鏈 Rome 涼了。

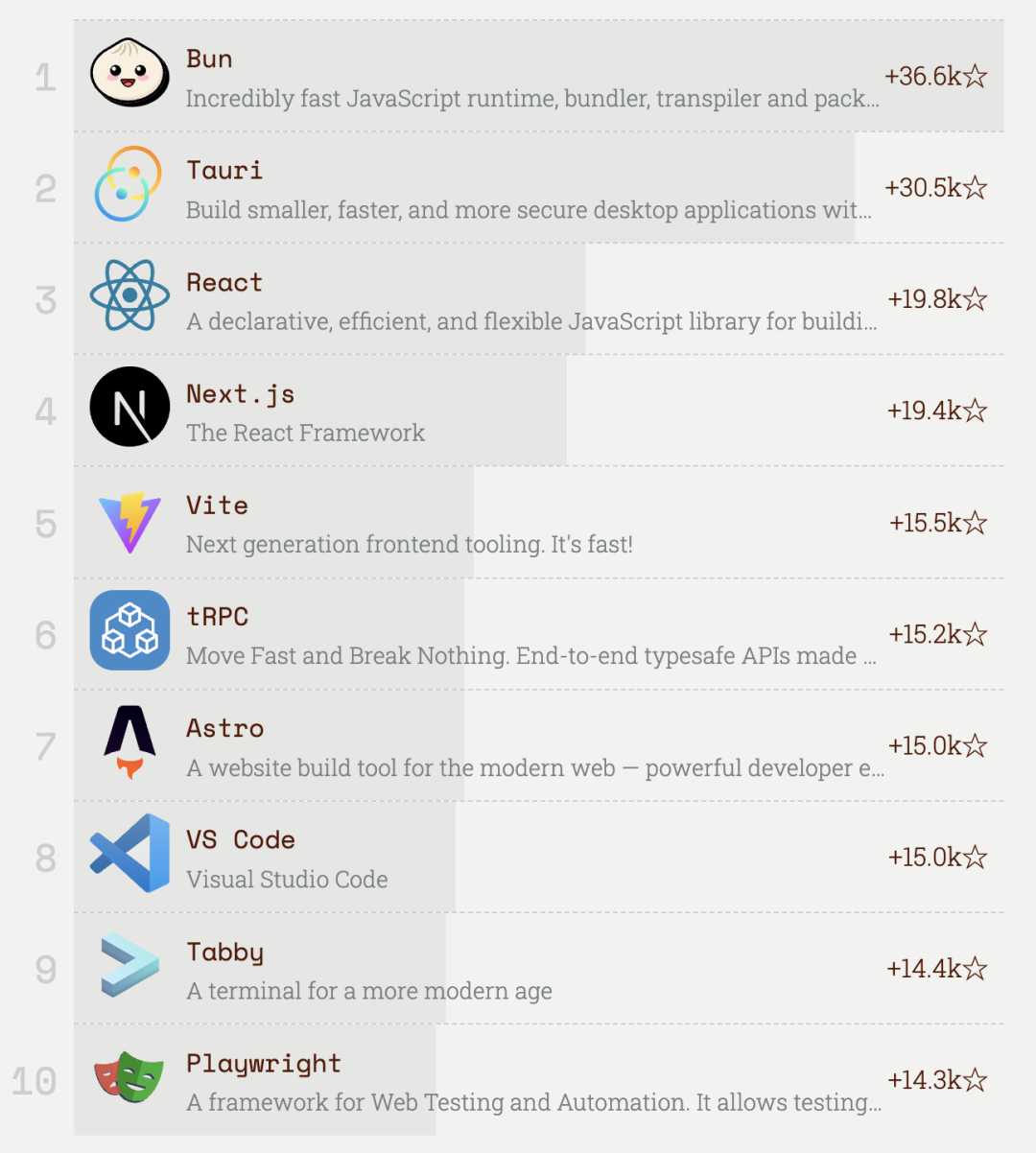
Bun 發布 1.0 版本
9 月 8 日,前端運行時 Bun 1.0 正式發布,如今,Bun 已經穩定并且適用于生產環境。Bun 不僅是一個專注性能與開發者體驗的全新 JavaScript 運行時,還是一個快速的、全能的工具包,可用于運行、構建、測試和調試JavaScript和TypeScript代碼,無論是單個文件還是完整的全棧應用。
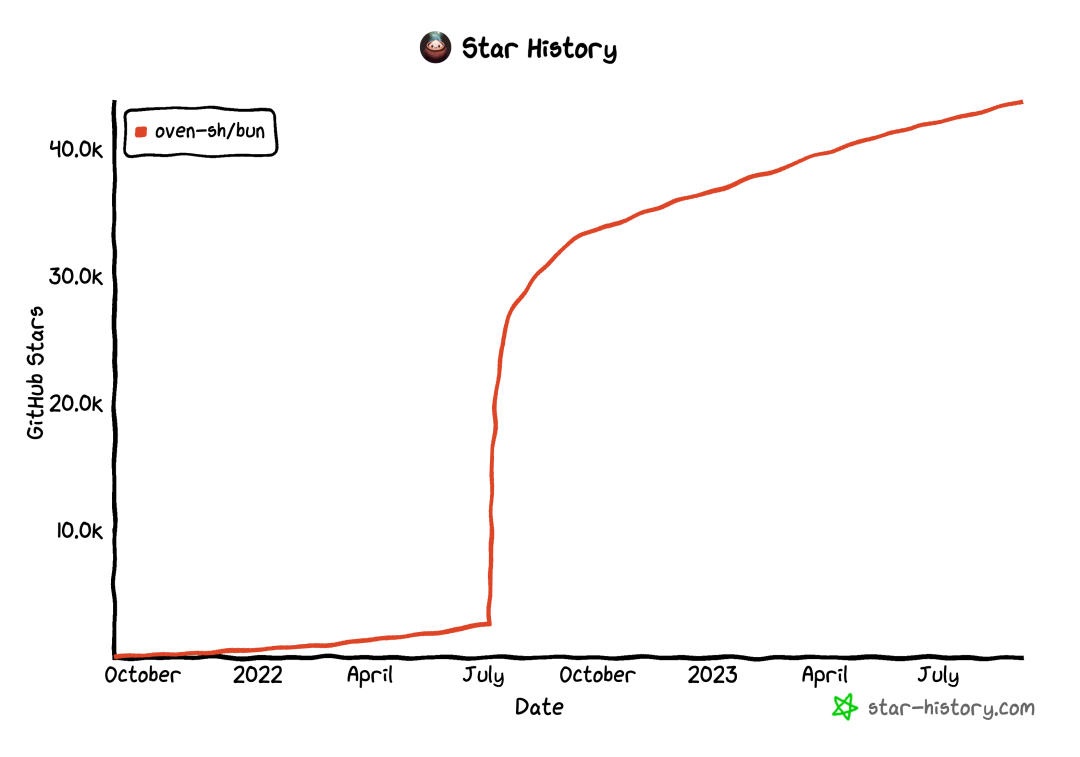
2022 年 7 月,Bun 發布,隨即爆火,成為年度最火的前端項目:

僅一個月內,就在 GitHub 上獲得了超過兩萬顆 Star。

Bun 不僅僅是一個運行時。它也是:
- 一個包管理器 (類似 Yarn、 NPM、 PNPM)
- 一個構建工具 (類似 Webpack、 ESBuild、 Parcel)
- 一個測試運行器
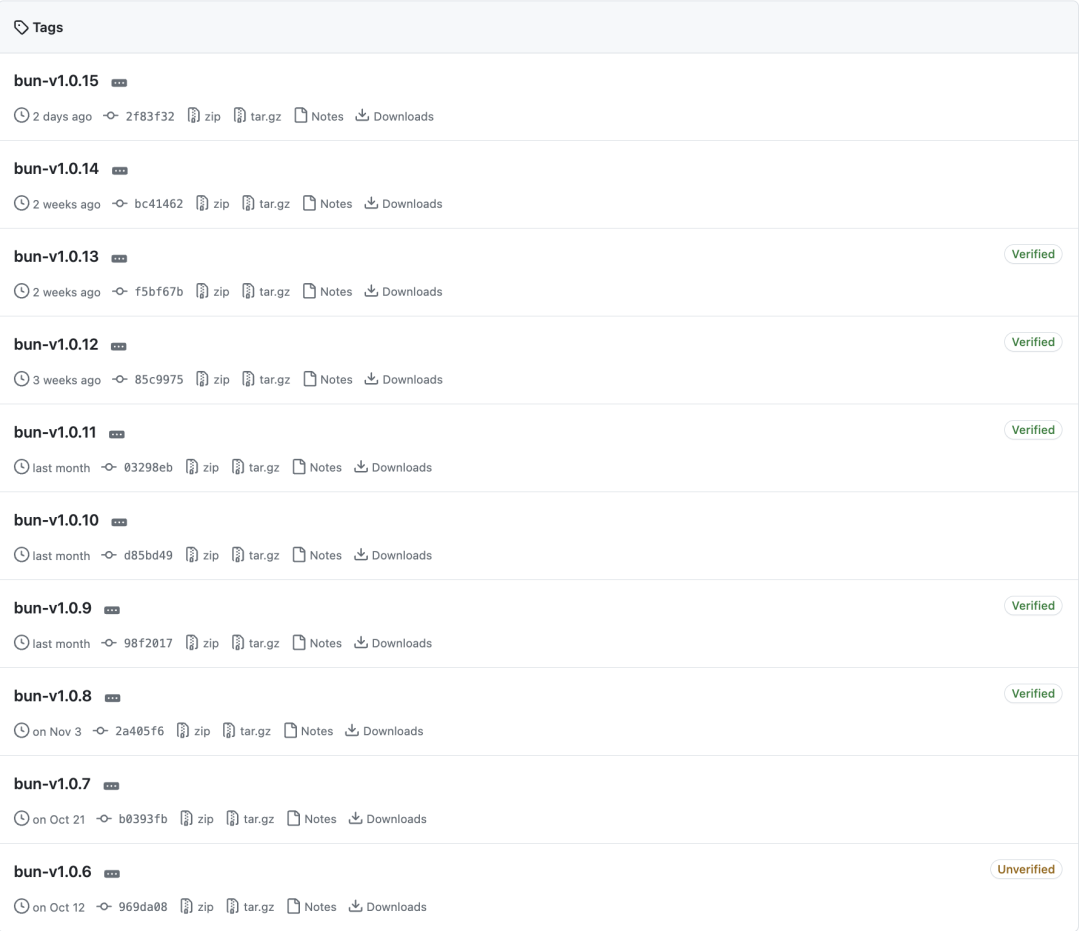
由于是一個新的工具,所以難免存在一些問題。1.0 版本發布之后,Bun 的作者一直積極的改Bug、增加新功能。

延伸閱讀:JS三大運行時全面對比:Node.js vs Bun vs Deno
Chrome 更新
9 月,Chrome 迎來了 15 歲生日。盡管過去 15 年發生了很多變化,但最初的目標仍然不變——構建一個快速、可靠、安全且易于使用的瀏覽器。
這一目標推動著 Chrome 團隊對 Chrome 所做的每一項改進。我們以比任何其他瀏覽器更快的速度向數十億用戶發布有用的功能和更新,并與開發人員合作,幫助他們提高網站性能。今年,Chrome在基準測試中實現了最快的加載速度。為了增強安全性,幫助將網絡默認轉向 HTTPS,并使人們更容易管理和保護其密碼。除此之外,還融入了機器學習,以提供更易于訪問和個性化的瀏覽體驗。
為了慶祝 15 歲生日,新版 Chrome 桌面版帶來了全新的外觀、全新的搜索功能、全新的應用商店、全新的安全策略,以讓用戶繼續在 Chrome 上輕松、快速、安全地瀏覽。

Remix 發布 2.0 版本
9 月 16 日,全棧 Web 框架 Remix 正式發布了 2.0 版本,Remix 團隊在發布 1.0 版本后經過近 2 年的持續努力,發布了 19 個次要版本、100 多個補丁版本,并解決了數千個問題和拉取請求,終于迎來了第二個主要版本!
Remix 是一個由 React Router 開發團隊所開發的基于 React 和 TypeScript 的全棧框架。2021 年 11 月,Remix 正式開源,至今已在 Github 上獲得了 24.6k star。Remix 正式開源時,引發了前端圈不小的關注,其被普遍認為是 Next.js 的強勁對手。
時隔兩年,Next.js 擁有 112k star,是 Remix 的近 5 倍。Next.js 周下載量 279 萬,而 Remix 僅有 1.4 萬,Next.js 是 Remix 的近 200 倍。可見,Remix 并沒有像大家預料的那樣,成為 Next.js 的有力競爭對手,在開發者社區中只有較小的市場份額。盡管如此,Remix 仍然吸引了一些開發者,并且在特定領域或項目中有其優勢和適用性。
Next 更新
- 4 月7 日,Next.js 13.3 發布
- 5 月 5 日,Next.js 13.4 發布,在該版本中,App Router 已經穩定,可用于生產。
- 9 月 19 日,Next.js 13.5 發布,該版本通過以下方式提高了本地開發性能和可靠性:
- 本地服務器啟動速度提高 22%:使用App和Pages Router可以更快地進行迭代
- HMR(快速刷新)速度提高 29%:在保存更改時進行更快的迭代
- 內存使用量減少 40%:在運行next start 時測量
- 優化的包導入:使用流行的圖標和組件庫時進行更快的更新
- next/image 改進:支持<picture>標簽、暗模式等
- 修復了超過 438 個錯誤!
- 10 月 26 日,Next.js 14 發布,該版本的主要更新如下:
- 集成了緩存和重新驗證
- 簡單的函數調用,或者與表單原生配合工作
- 本地服務器啟動速度提高了 53%
- 通過快速刷新,代碼更新速度提高 94%
- Turbopack:App & Pages Router 通過 5000 個測試
- 服務端操作(穩定):逐步增強的數據變更
- 部分預渲染(預覽):快速的初始靜態響應 + 流式動態內容
- Next.js Learn(全新):教授 App Router、身份驗證、數據庫等內容的免費課程。
ViteConf 2023
10 月 5 日 - 6 日,ViteConf 2023 在線舉行,Vue 和 Vite 的創建者尤雨溪發表了題為《The State of Vite》 的演講,在演講中,尤雨溪總結了 Vite 的版本發布情況、Vite 增長和采用情況,并對 Vite 的未來進行了展望。

Vite 團隊正在研發 Rolldown,它是使用 Rust 開發的 Rollup 替代品。從零開始用 Rust 編寫一個打包工具并非易事,這需要花費大量的努力。下面來看一下 Rolldown 的路線圖,以及從短期到長期的關鍵節點。
第一階段:聚焦基礎打包功能
第一階段的目標是能夠替代 esbuild 進行依賴預打包,其中關鍵的挑戰在于處理 CommonJS 和偽 ESM 依賴項。
第二階段:實現 Rollup 的功能
第二階段的目標是實現與 Rollup 相當的功能,尤其是與 Rollup 插件生態系統的兼容性,以及實現 tree-shaking 和高級塊分割控制。最終目標是在 Vite 中使用 Rolldown 作為生產構建的替代品,以提供功能更強大、高效、易用和靈活的打包工具。
第三階段:常見需求的內置轉換
第三個階段會稍微遙遠一些,它將包括一些最常見需求的內置轉換,例如 TypeScript、JSX、代碼壓縮,以及基于目標環境進行語法降級。這個階段的目標是實現 esbuild 的功能,最終將用 Rolldown 取代 esbuild 和 Rollup。
第四階段:使用 Rust 重構 Vite
從長遠來看,Vite 團隊也在考慮如何讓 Vite 本身能夠更好地受益于原生級別的速度。一種可能的實現方式是通過 Rust API 來公開 Rolldown 的插件容器,并將 Rolldown 作為 Vite 引入自己的Rust核心的依賴項。這樣一來,Vite 就可以將許多內部插件和轉換使用 Rust 重構,從而提高性能關鍵路徑上的效率。此外,為那些開發過程中有太多未打包模塊的項目引入完全打包模式也是一個備選方案。
最終,Rolldown 的目標并不是取代現有的工具,而是更好地滿足在 Vite 中所面臨的獨特需求,并最終使所有使用 Vite 的用戶受益。
Angular 更新
2023 年,Angular 發布了兩個主要版本:16 和 17。
- 5 月 4 日,Angular 16 發布,主要特性如下:
- 開發者預覽版引入全新的 Angular 響應式模型,提供 Angular Signals 庫,與 RxJS 保持互操作
- 服務器端渲染和水合作用增強
- 開發者預覽版引入基于 esbuild 的構建系統
- 使用 Jest 和 Web Test Runner 進行更好的單元測試
- 其他一系列改善開發者體驗的功能
- 10 月 7 日,Angular 發布全新官方文檔:Angular.dev。并發布了全新 Logo。
- 11 月 8 日,Angular 17 發布,該版本帶來了很多重要更新,包括:
- 引入了可延遲的視圖,將性能和開發者體驗提升到新的高度。
- 內置控制流循環使運行速度在公共基準測試中提高了高達90%。
- 混合渲染和客戶端渲染的構建速度分別提高了87%和67%。
- 全新的外觀體現了 Angular 未來的功能。
- 全新的互動學習之旅,帶來更好的用戶體驗。
Prittier 重金懸賞用 Rust 重構
Facebook 法國前端工程師、React Native 和 Prettier 的聯合創始人 Vjeux 在社交平臺發帖,尋求有能力的開發者來使用 Rust 重寫前端代碼格式化工具 Prettier,并懸賞 1 萬美元。Vercel 的首席執行官 Guillermo Rauch 也跟帖表示,進一步對該懸賞進行加碼,將賞金升級到了 2 萬美元。此外,Wasmer 官方也附議了 Vjeux 的這一提議,并表示將額外提供 2500 美元的獎勵。
最終,Biome 贏得 Prettier 挑戰的 $22.5K 獎金。































