2023 頂級前端工具,你知道幾個?
大家好,這里是大家的林語冰。堅持閱讀,自律打卡,每天一次,進步一點。
本期共享的是 —— 2023 人氣最高的 Web 開發(fā)者工具,這些工具涵蓋許多類別,包括 JS 庫、Web 框架、CSS 生成器、數(shù)據庫工具、React 組件、CLI 工具,甚至 ChatGPT 和AI 筑基的工具。
Effect
Effect 被描述為“一個給力的 TS 庫,旨在輔助開發(fā)者輕松創(chuàng)建復雜的同步和異步程序。”
 圖片
圖片
Effect 的幕后動機是輔助開發(fā)者通過所謂的結構化并發(fā) —— 一種允許多個復雜操作同時運行的編程范式,構建魯棒可擴展的 App。
VanJS
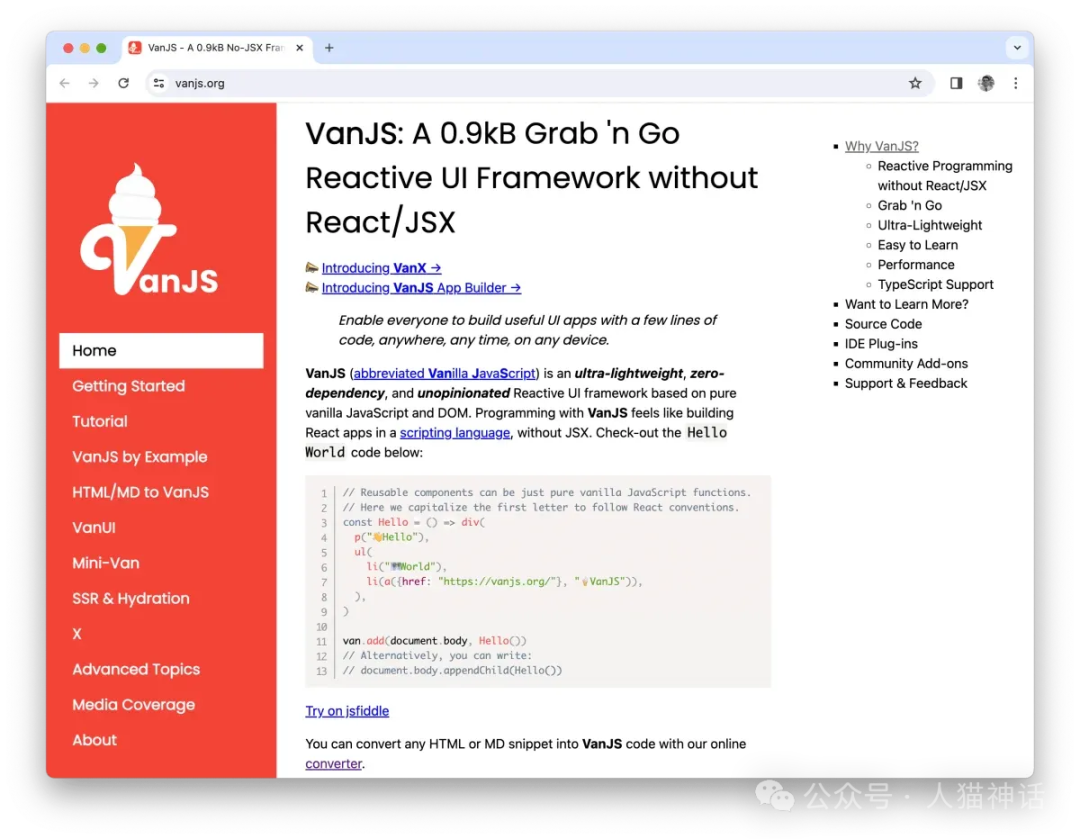
VanJS 是一個類似 React 的 UI 庫,但不使用 JSX、虛擬 DOM、轉譯等。此想法是為了避免通常與使用諸如 React 之類的庫相關的配置開銷。
 圖片
圖片
VanJS 聲稱是地球上最小的 UI 庫,大小不到 1kb。它對 TS 有一流的支持,天然擁有比 React/Vue 等給力的性能。
CSS Loaders
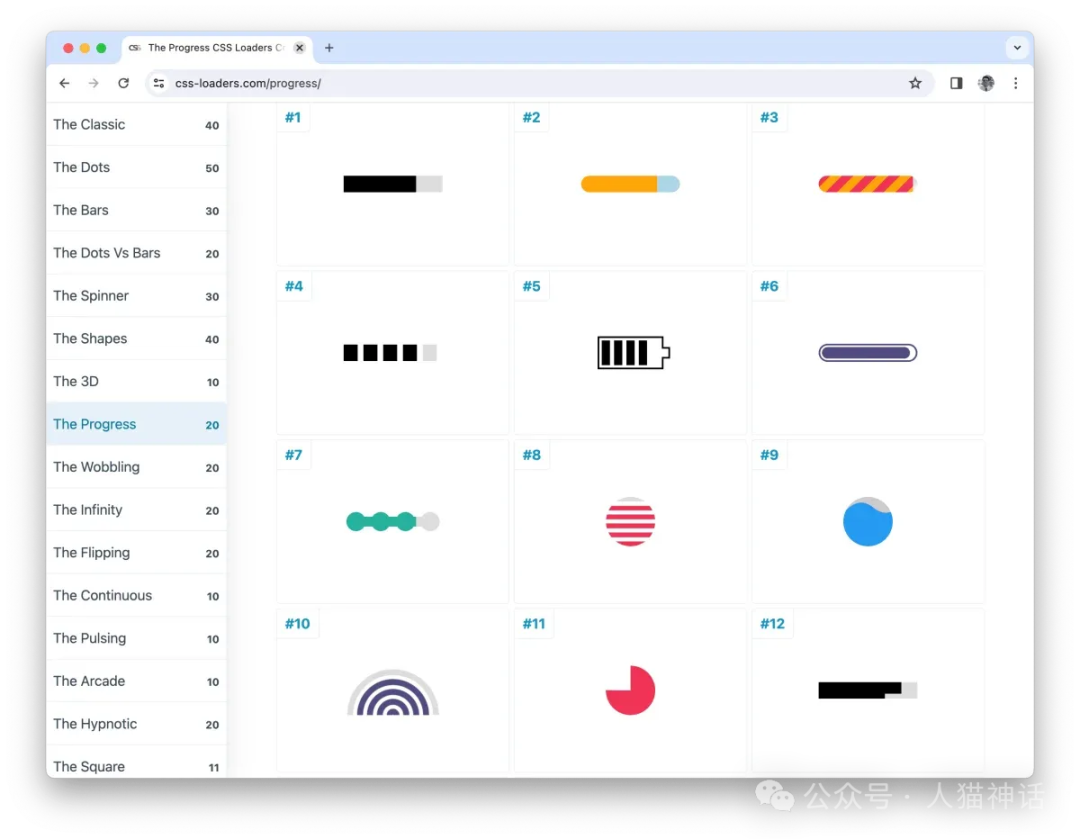
CSS Loaders 是一個龐大的集合,包含 30 多個類別下的 600 多個 CSS 加載動畫。

CSS Loaders 包含我們能想到的幾乎任何樣式的加載程序,只需單擊一下即可輕松復制粘貼任何加載程序的 HTML/CSS。
Kuma UI
Kuma UI 自詡為“CSS-in-JS 的未來”,是一個 headless、實用程序優(yōu)先、零運行時的組件庫,其中包括自己的 CSS-in-JS 解決方案。
 圖片
圖片
Kuma UI 的與眾不同之處在于其混合方案,允許在運行時動態(tài)更改樣式,同時仍然保持零運行時 CSS-in-JS 的性能優(yōu)勢。
OpenGPT
OpenGPT 是過去一年里人氣爆棚的眾多 ChatGPT 筑基的工具之一。這是一個開源 AI 平臺,允許任何人使用和創(chuàng)建 ChatGPT 筑基的 App。
 圖片
圖片
該服務的主平臺本身允許我們搜索超過 11_000 個 ChatGPT App 的分類目錄。
Free Icons
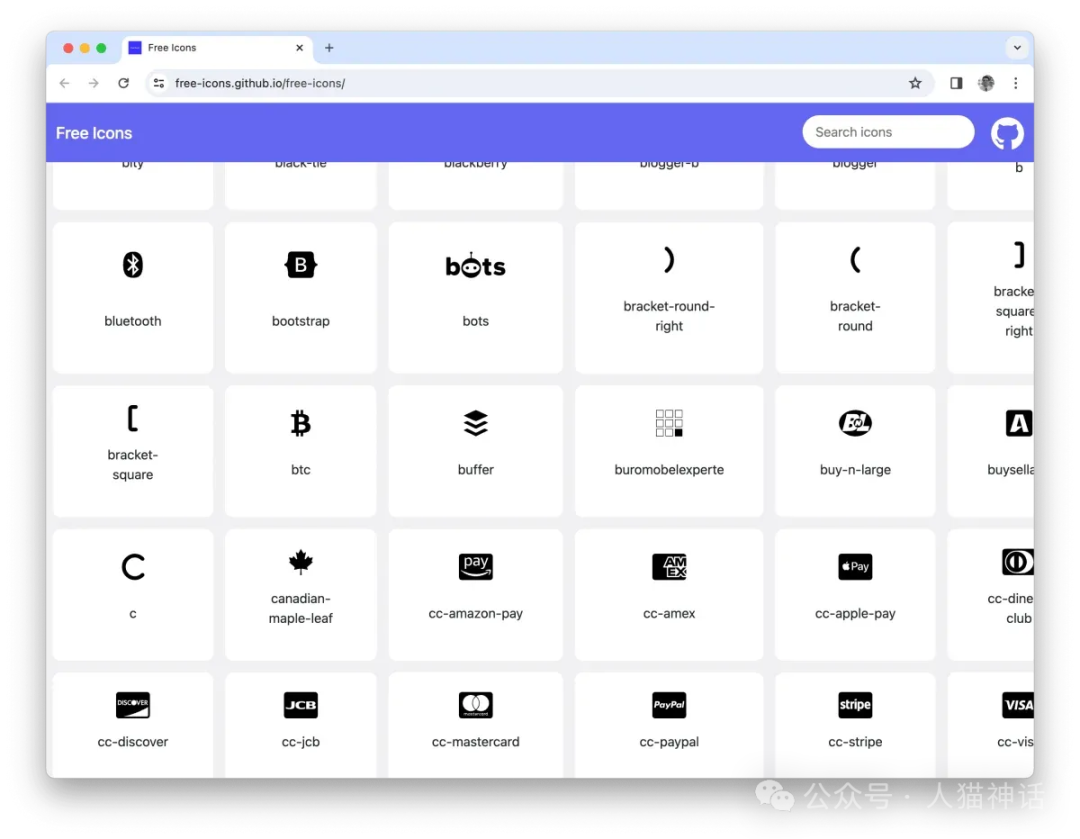
Free Icons 是一個包含 22_000 多個圖標的通用名稱集,其中包括品牌圖標和通用圖標。
 圖片
圖片
所有內容均為 SVG 格式,我們可以在主頁上按關鍵字進行過濾,或通過 GitHub 獲取全部內容。
GradientGenerator
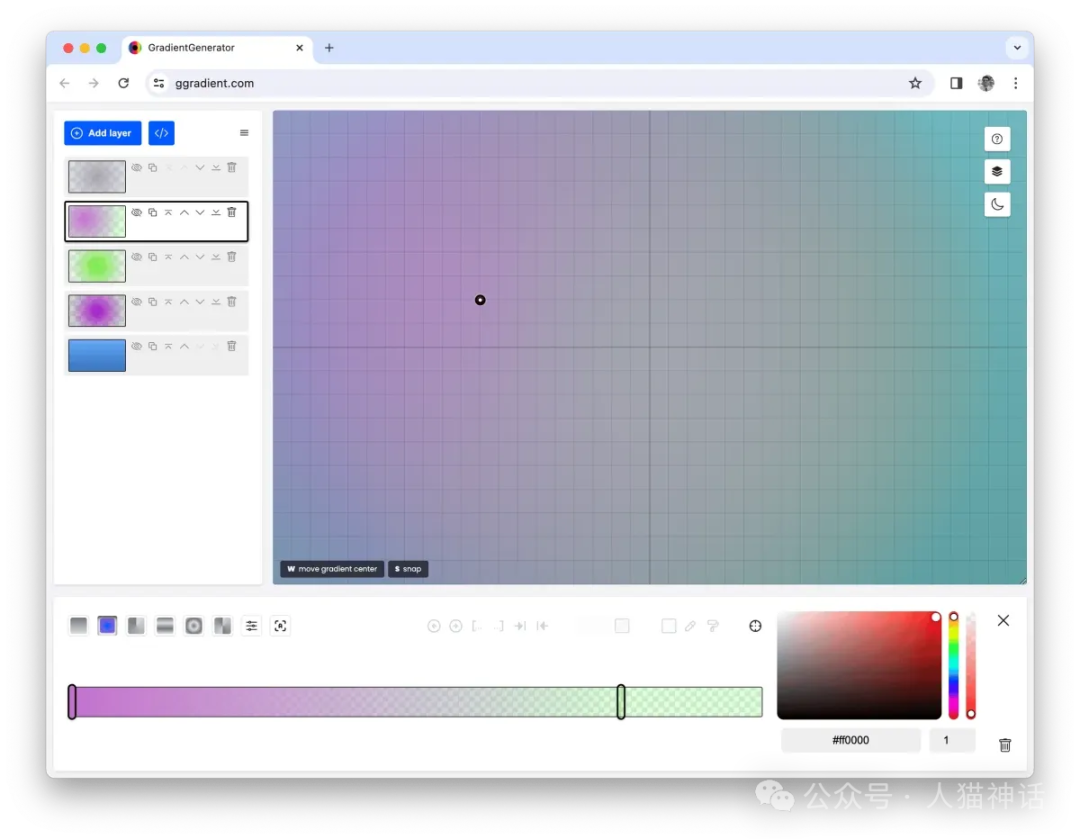
GradientGenerator 是一個交互式 CSS 漸變生成器,可讓我們構建高級分層漸變。我們可以使用一系列不同的設置和功能來自定義分層漸變。
 圖片
圖片
該 App 還允許我們將漸變保存到庫中,甚至導入社區(qū)構建的漸變。
SVG Chart Generator
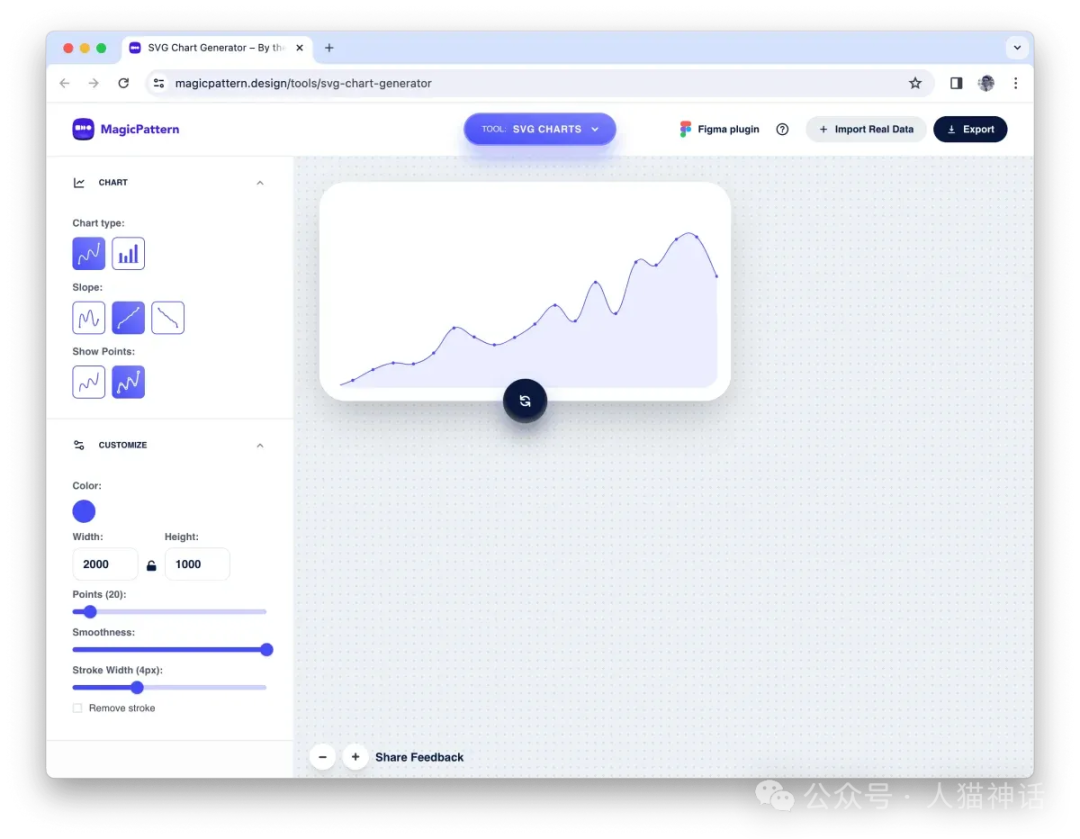
SVG Chart Generator 是一款設計精美的圖表生成器,可讓我們生成基于 SVG 的折線或條形格式的圖表。
 圖片
圖片
SVG 圖表生成器允許我們交互式地自定義圖表的寬高設置、平滑度等。我們還可以導入自己的數(shù)據點。
PeepsLab
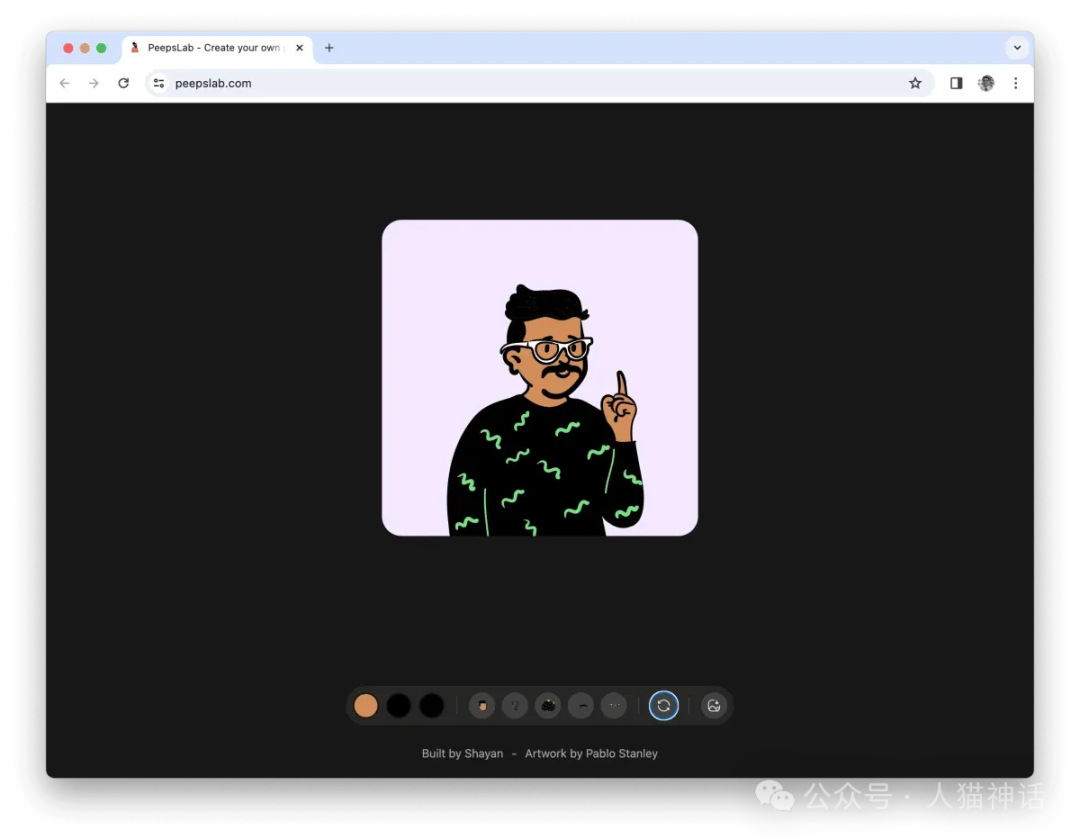
PeepsLab 是一個簡單的在線工具,用于定制我們自己獨特的插圖用戶頭像。我們可以通過循環(huán)選擇膚色、發(fā)色、配飾、面部樣式等不同選項來構建自己的頭像。
 圖片
圖片
或者,我們可以簡單地點擊“隨機”按鈕生成隨機頭像,然后以 PNG 格式下載。
Ribbon Shapes
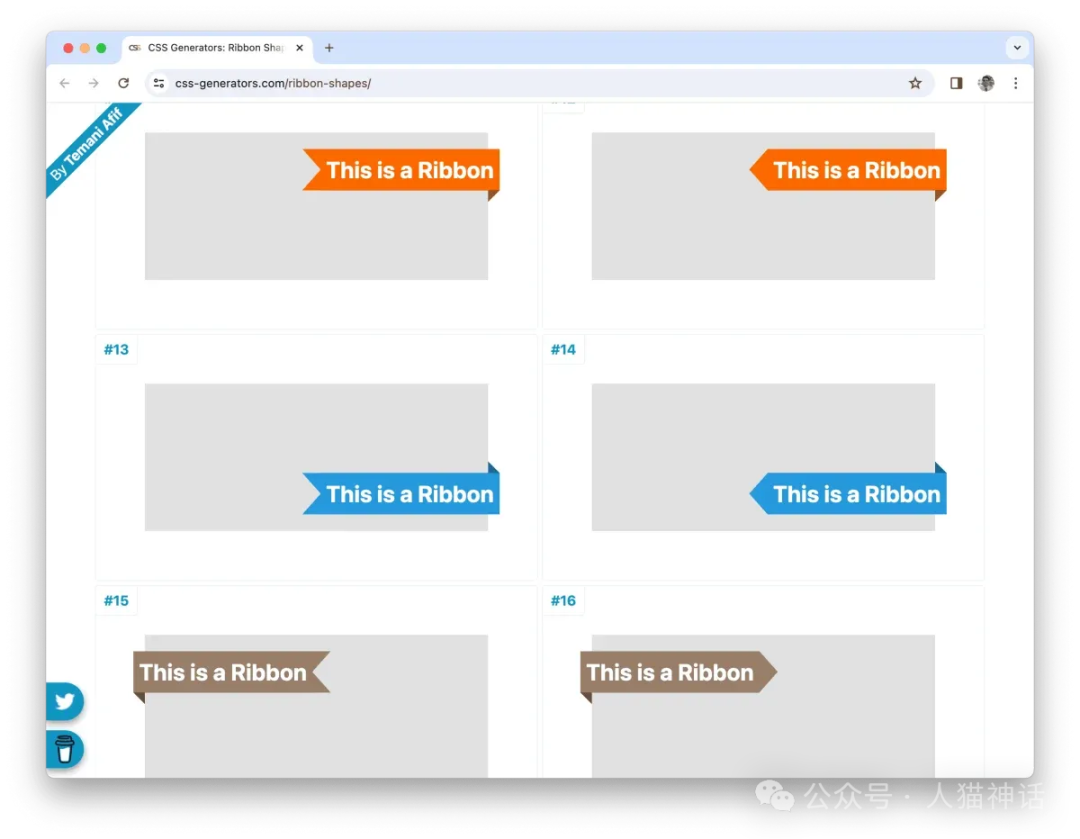
Ribbon Shapes 是一個純 CSS 絲帶的在線畫廊,幾乎具有可以想象到的任何絲帶格式。
 圖片
圖片
Ribbon Shapes 包含 100 多個功能區(qū),每個功能區(qū)均使用單個 HTML 元素創(chuàng)建,并且可以使用 CSS 變量輕松自定義。
Picyard
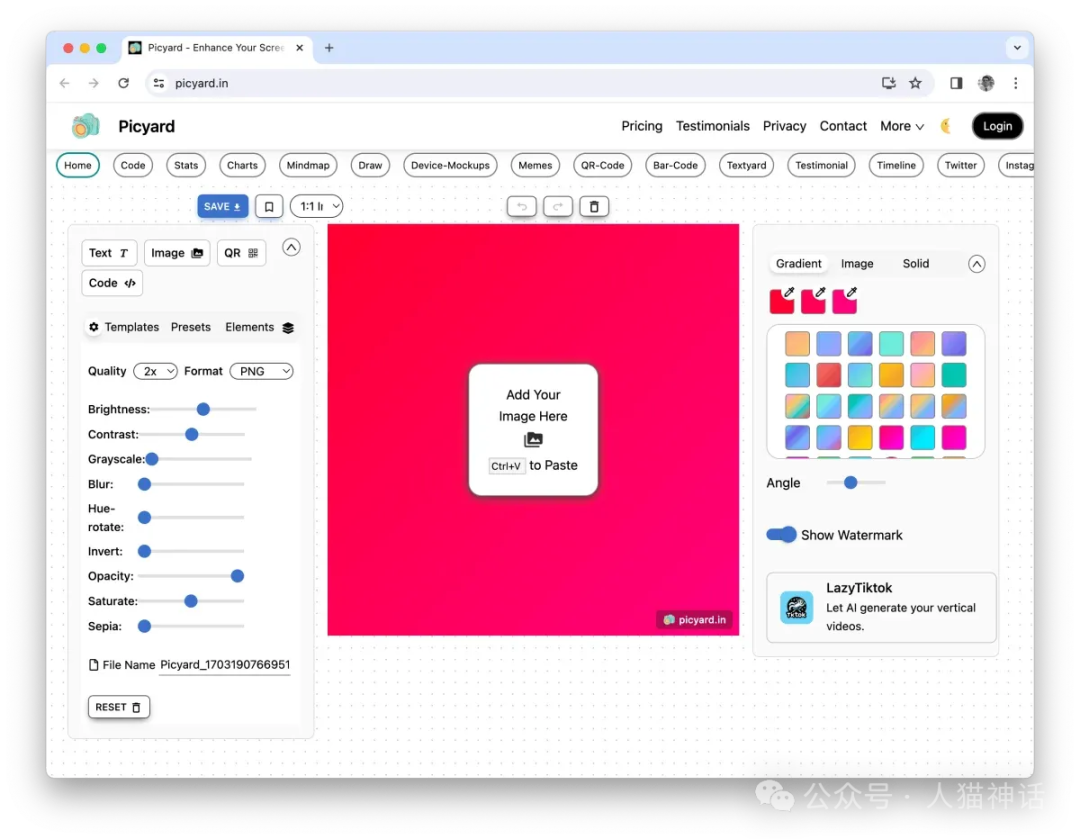
Picyard 是一款 App,可以生成吸睛的背景屏幕截圖,用于模型、社交媒體帖子等。
 圖片
圖片
圖像/背景工具是免費的,但該 App 還包括生成代碼片段、圖表、思維導圖、時間表等高級功能。
Observable Plot
Observable Plot 是一個 JS 庫,使用 SVG 筑基的圖表,創(chuàng)建探索性數(shù)據可視化。
475555555555555555555*-------------------------------------------------------------------------------------------------------------------繪圖界面可以包括特定功能,比如比例、投影、曲線等。我們必須查看文檔,了解這些不同功能的內幕,這些功能使用大量交互式示例進行說明。
CSS Generators
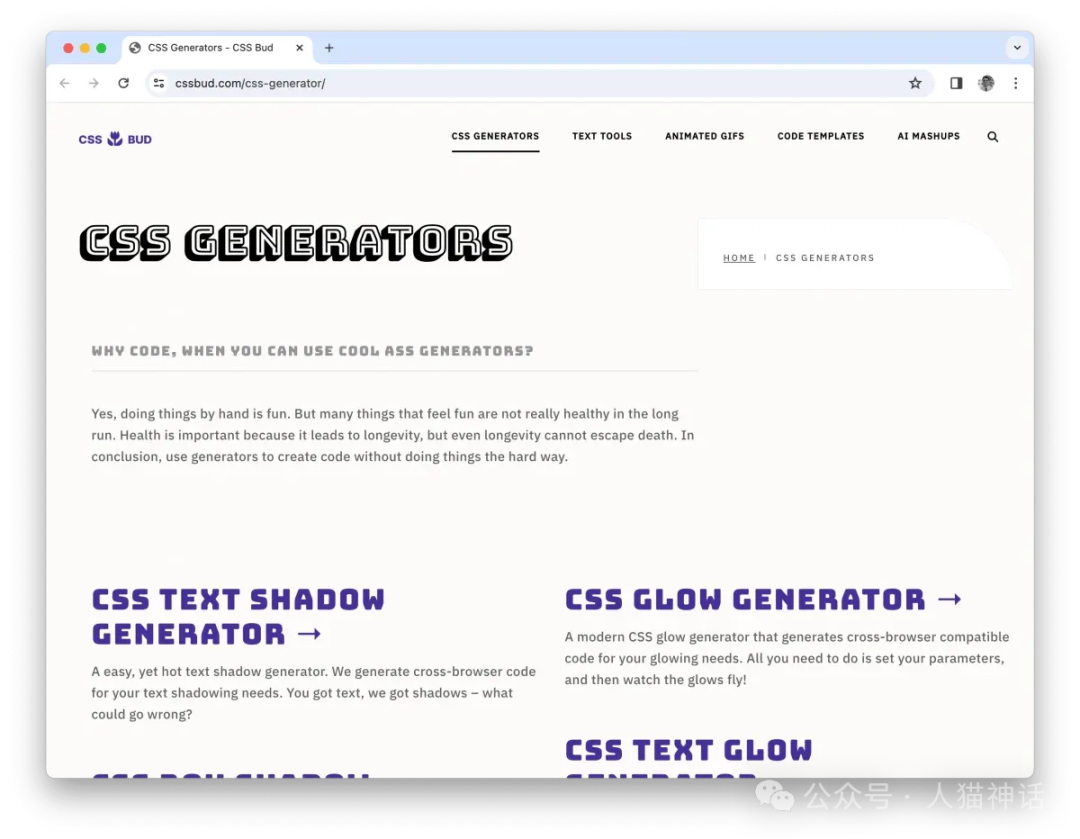
CSS Generators 不是一個單一的工具,而是 CSS 生成器的一個小集合,是前端開發(fā)者中人氣爆棚的一種工具。
 圖片
圖片
我喜歡這套生成器,因為它有幾種我們在其他地方看不到的類型,比如下劃線和熒光生成器。
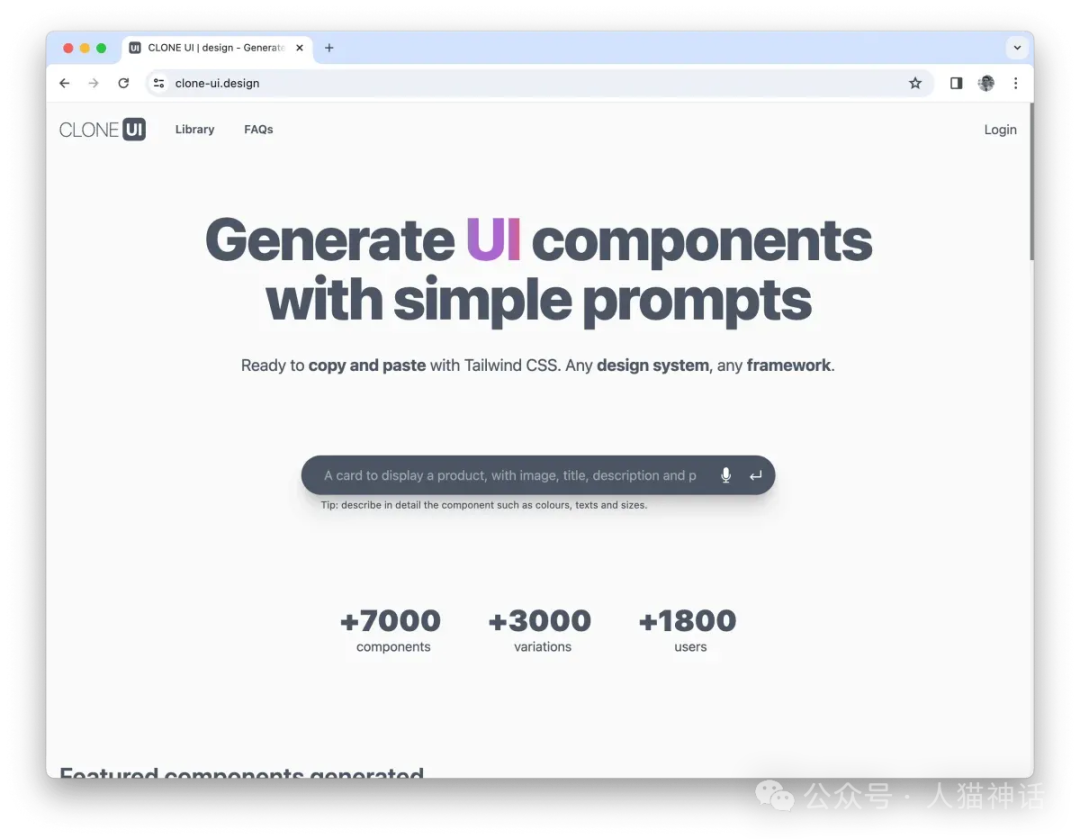
Clone UI
Clone UI 是一個 AI 筑基的工具,可讓我們使用簡單的文本提示生成 UI 組件。
 圖片
圖片
Clone UI 包含五個免費的每日積分,并展示了用戶生成的現(xiàn)有 UI 組件。
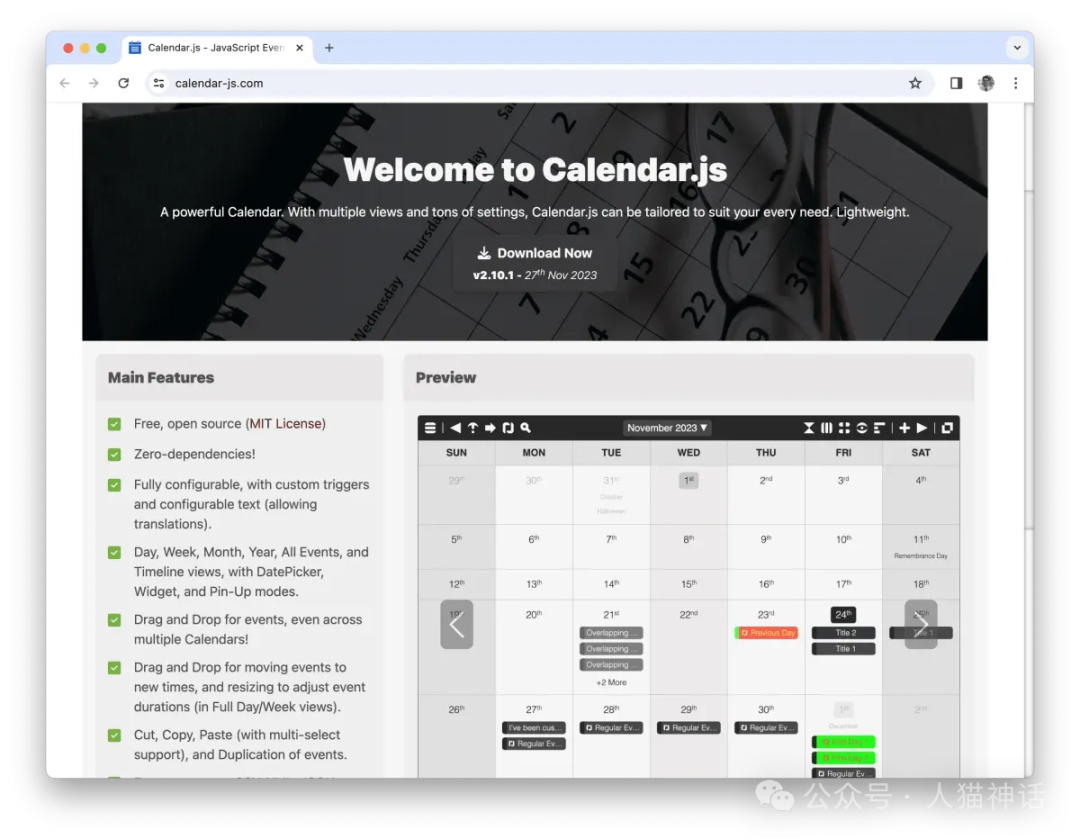
Calendar.Js
Calendar.js 是眾多可用的日期選擇器和日歷庫之一。該解決方案是輕量級的,且沒有依賴性。
 圖片
圖片
Calendar.js 完全可配置,包括事件拖放、導出功能、從 JSON 導入等等。
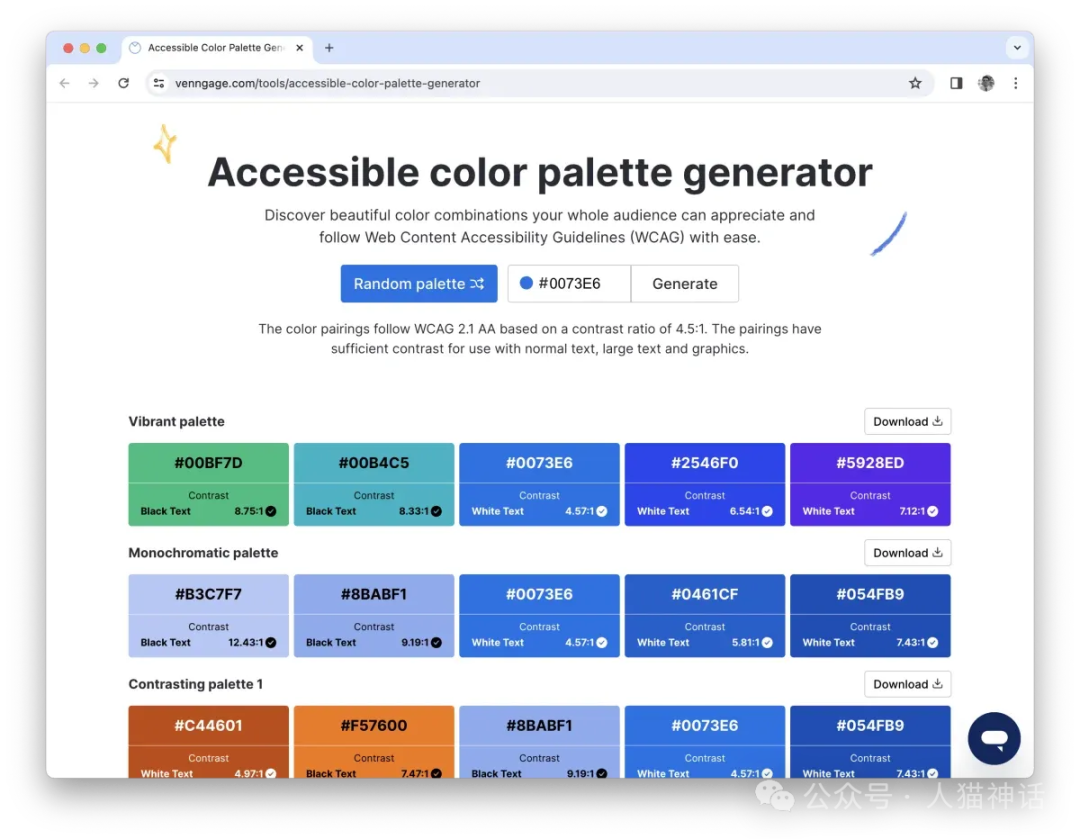
Accessible Color Palette Generator
Accessible Color Palette Generator 是易訪問的調色板生成器,這是確保我們的任何設計都以一組易訪問的顏色選擇開始的好方案。
 圖片
圖片
我們可以生成隨機可訪問的調色板或輸入任何顏色,該工具將根據我們選擇的顏色生成可訪問的調色板。
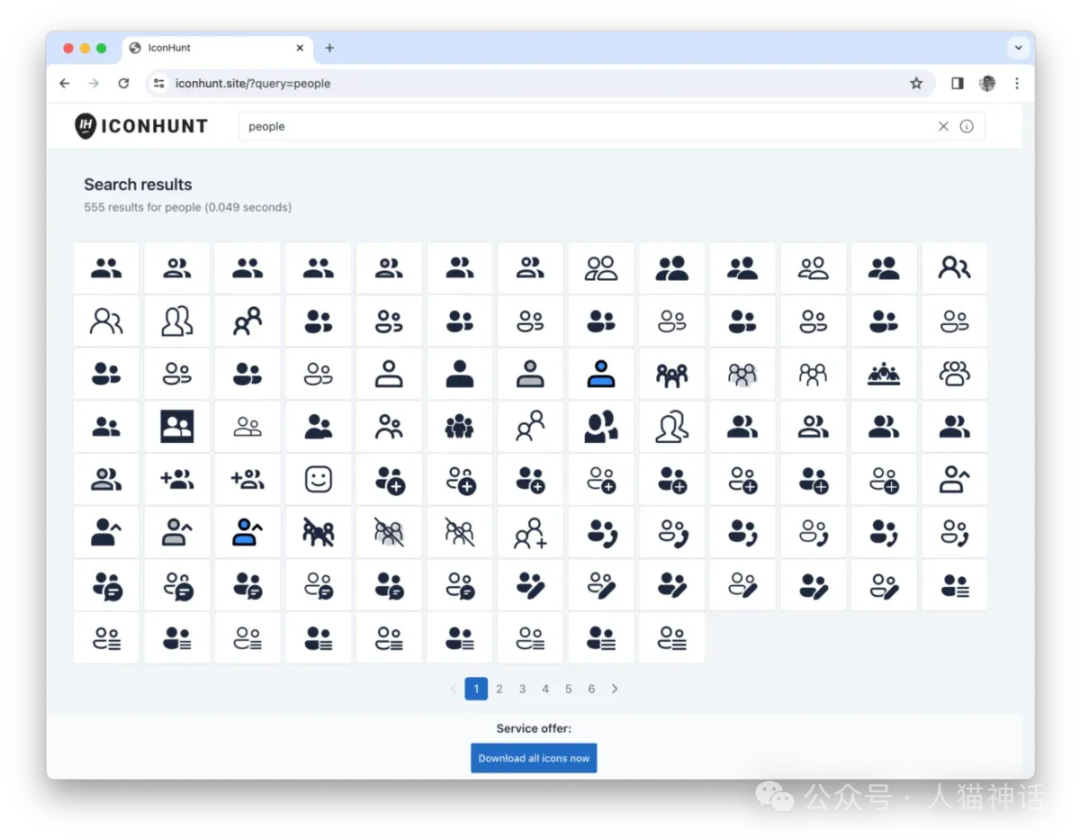
Iconhunt
Iconhunt 是一個圖標搜索引擎,可讓我們訪問 170_000 多個免費開源圖標。
 圖片
圖片
圖標可以以各種格式下載,包括 Notion、Figma、SVG 或 PNG,并且我們可以在下載前自定義選擇的任何圖標的顏色。
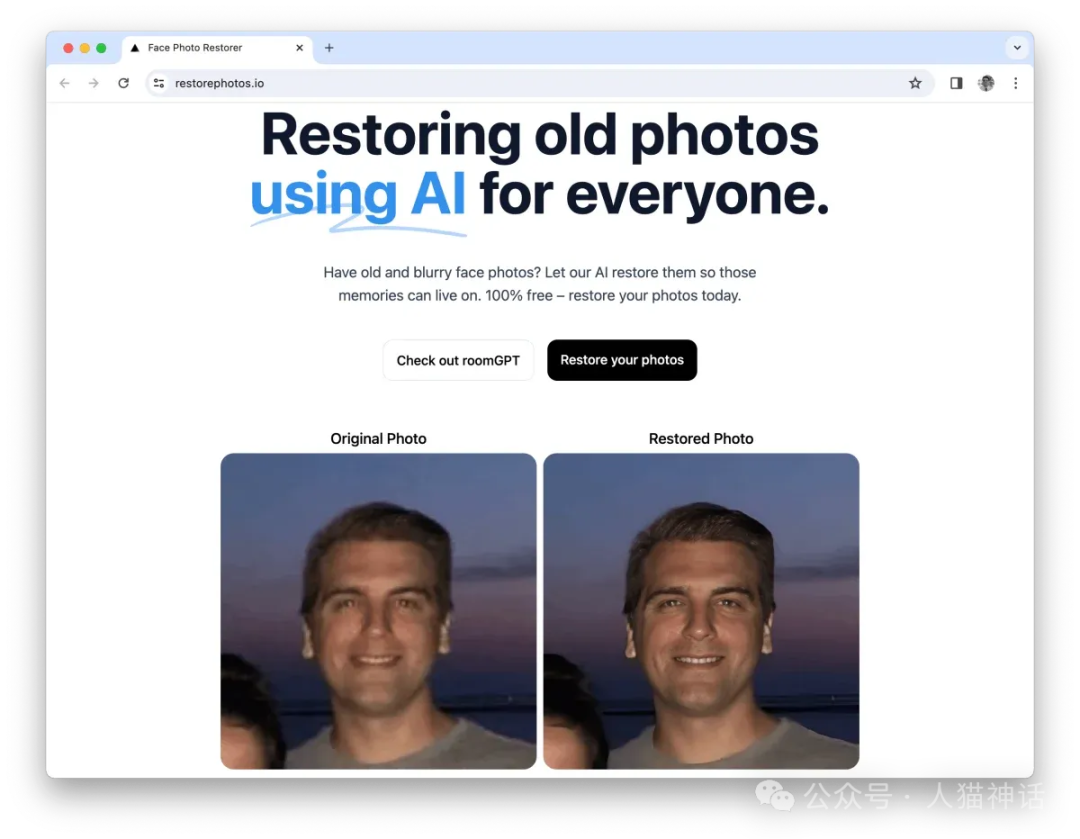
RestorePhotos.Io
RestorePhotos.io 是一款開源工具,它使用 AI 嘗試恢復或糾正舊的、模糊的或損壞的照片。
 圖片
圖片
我們可以在本地部署自己的版本,或使用在線工具每天免費恢復最多 5 張照片。
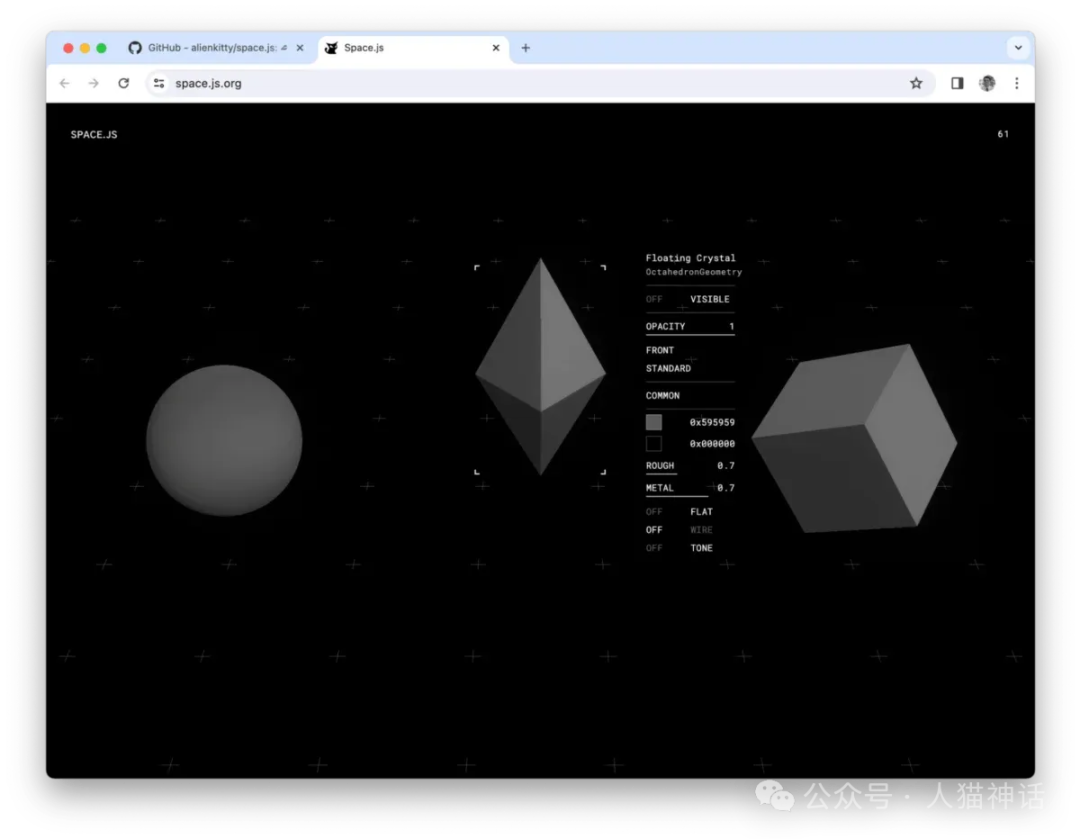
Space.Js
有趣的是,Space.js 最終成為點擊次數(shù)最多的工具。
 圖片
圖片
Space.js 基于 Three.js 的兩個兄弟庫之一。主要的一個用于創(chuàng)建 UI 和面板組件,另一個 Alien.js 用于 3D 實用程序、材質、著色器和物理。
Picography
Picography 是人氣爆棚的 Unsplash 的備胎,同樣提供高分辨率、免版稅的庫存照片。
這些照片經過分類、可搜索,并可在商業(yè)項目中免費使用。






































