JavaScript 中七個鮮為人知的數組方法
JavaScript 數組除了 map()、filter()、find() 和 push() 之外還有更多功能。今天這篇文章就來給大家分享一些鮮有人知道的數組方法,我們現在開始吧。

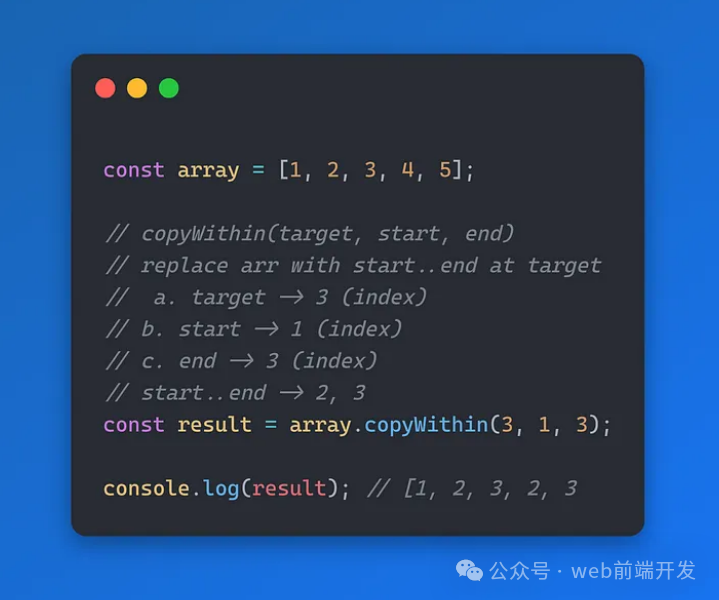
1.copyWithin()
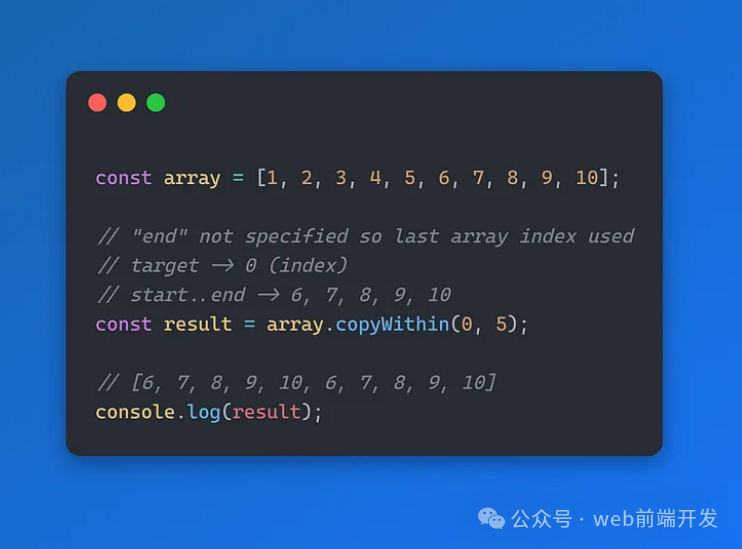
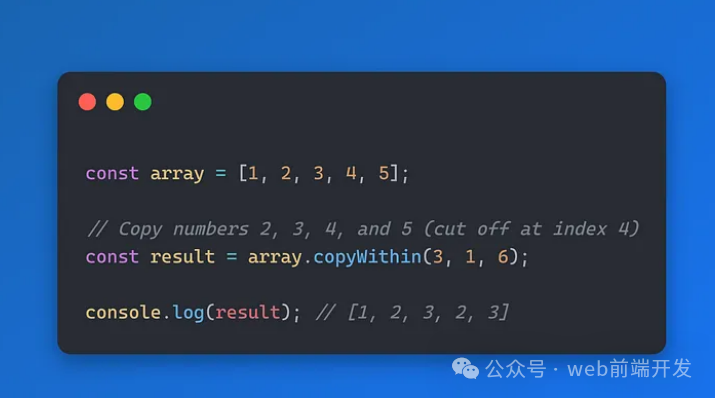
Array copyWithin() 將數組的一部分復制到同一數組中的另一個位置并返回它,而不增加其長度。

end 參數是可選的:


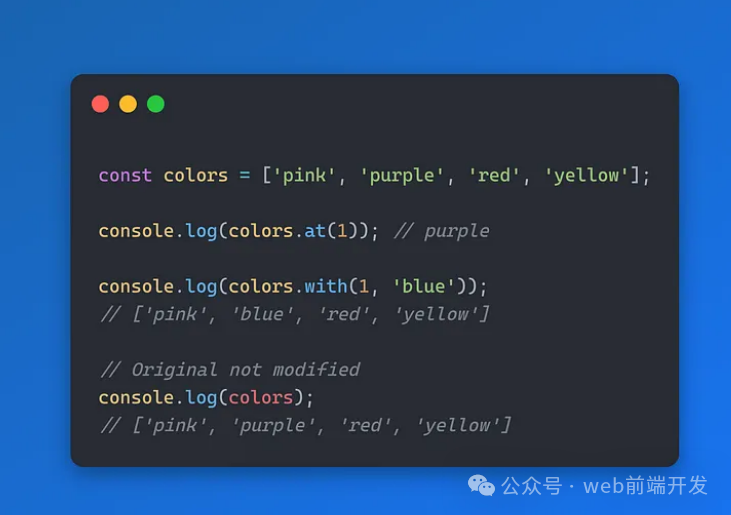
2. at() 和 with()
at() 首先出現,with() 在一年后的 2023 年出現。
它們是單元素數組修改和訪問的函數式和不可變版本。

這些新方法的最酷之處在于它們如何讓您使用負索引獲取和更改元素值。
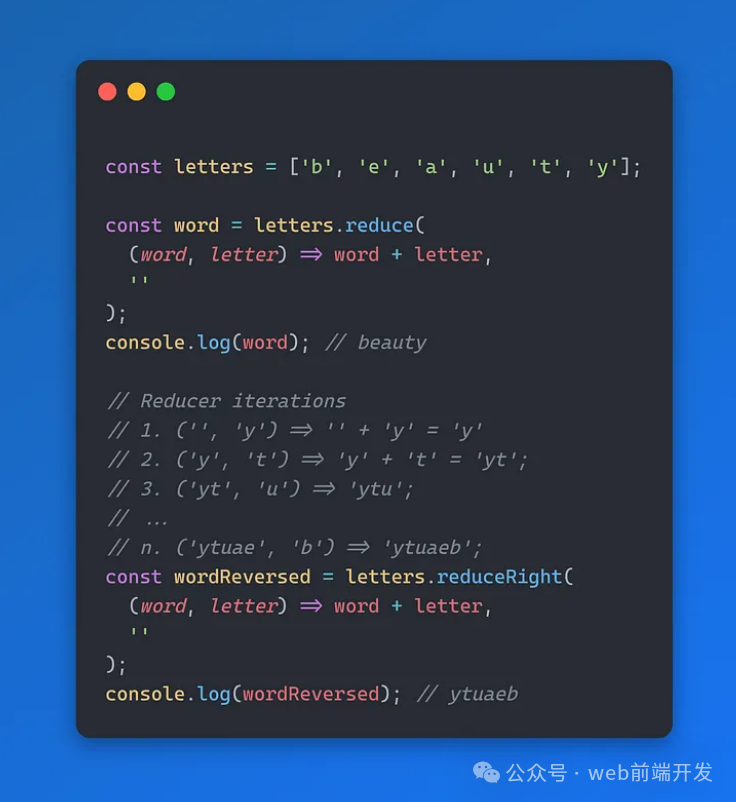
3.reduceRight()
與reduce()類似,但回調是從右到左而不是從左到右:

這是reduceRight() 的另一個很好的場景:

4. findLast()
ES13 中的新增功能:從最后一個元素開始查找數組項。
非常適合從結束位置搜索比使用 find() 產生更好性能的情況:
例子:

這是可行的,但由于我們的目標對象更接近數組的尾部,findLast() 應該運行得更快:

findLast() 的另一個用例是當我們必須從末尾專門搜索數組以獲得正確的元素時。
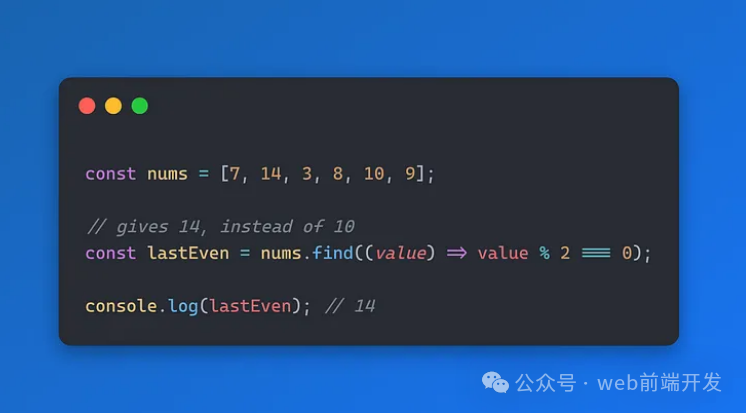
例如,如果我們想查找數字列表中的最后一個偶數,find() 將產生完全錯誤的結果:

但 findLast() 將從末尾開始搜索并為我們提供正確的項目。
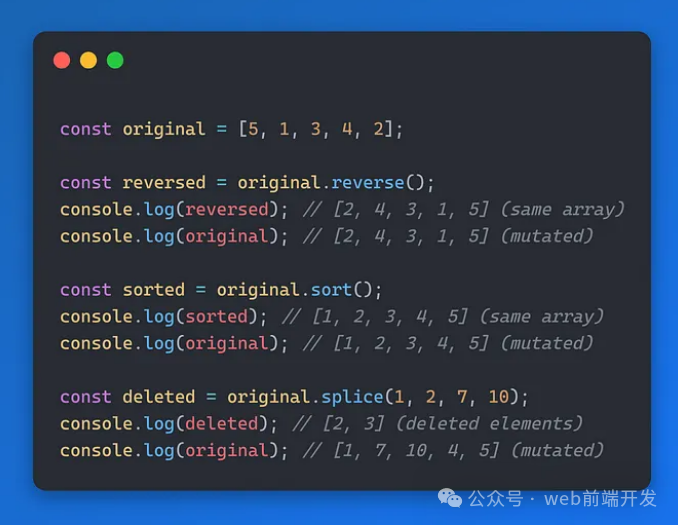
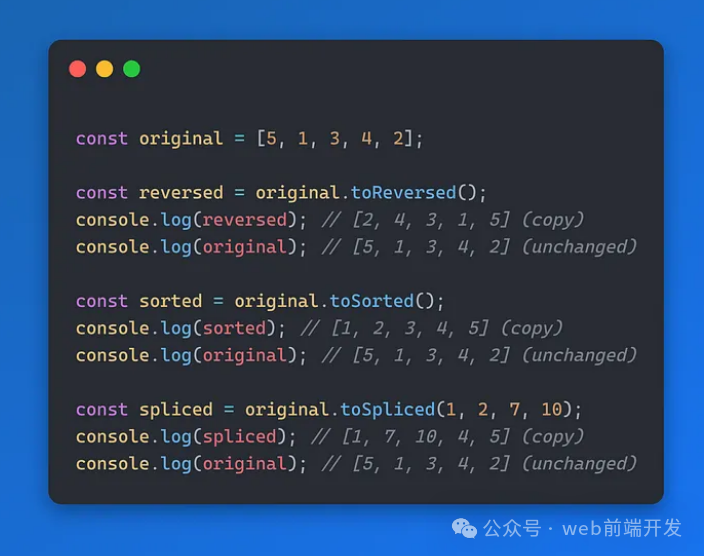
5. toSorted()、toReversed()、toSpliced()
ES2023 完全包含了 sort()、reverse() 和 splice() 的不可變版本。
好吧,也許 splice() 的使用不如其他方法那么多,但它們都會就地改變數組。

不變性為我們提供了可預測且更安全的代碼;調試要容易得多,因為我們確定某些變量永遠不會改變它們的值。
參數完全相同,但 splice() 和 toSpliced() 的返回值必須不同。

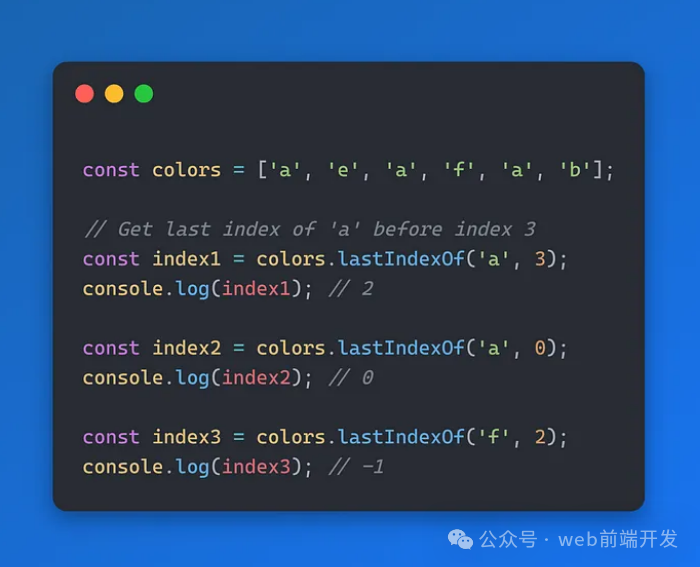
6.lastIndexOf()
lastIndexOf() 方法返回可以在數組中找到特定元素的最后一個索引。
我們可以將第二個參數傳遞給lastIndexOf()來指定數組中的一個索引,在該索引之后它應該停止搜索字符串:

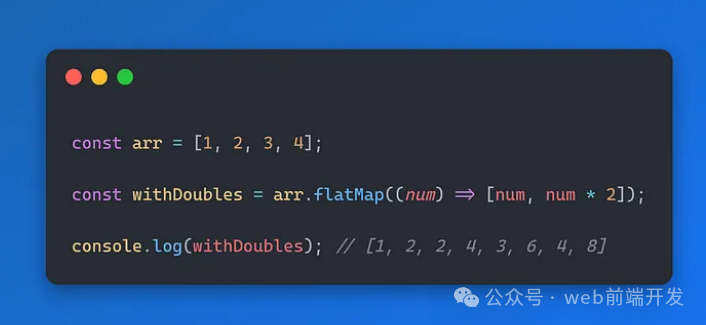
7. flatMap()
flatMap() 方法使用給定的回調函數轉換數組,然后將轉換后的結果展平一級:

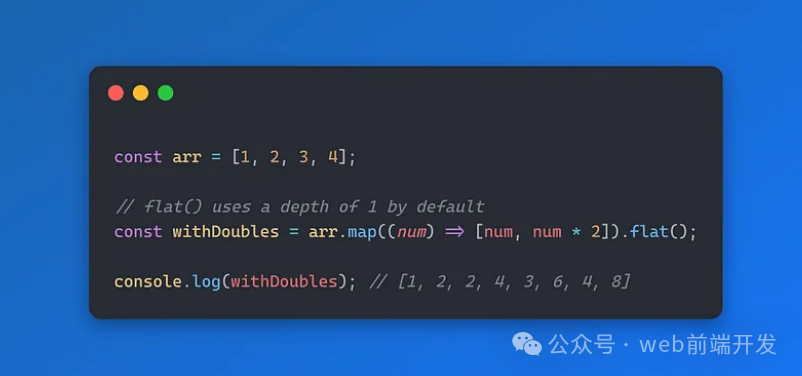
在數組上調用 flatMap() 與調用 map() 后跟深度為 1 的 flat() 執行相同的操作,但它比單獨調用這兩個方法更有效。

它們還不是那么出名,但它們有其獨特的用途并且非常強大。
總結
以上就是今天這篇文章跟你分享的全部內容,希望今天的內容能夠幫助到你,最后,感謝你的閱讀。






































