前端性能優化秘籍:掌握CSS選擇器的正確姿勢
在當今互聯網時代,網頁性能優化已經成為前端開發不可或缺的一環。無論是從用戶體驗的角度,還是從搜索引擎優化(SEO)的角度來看,網頁加載速度都至關重要。在這個快節奏的世界里,用戶期待著無縫流暢地瀏覽網頁,而對于訪問速度慢或響應遲緩的網站,他們往往會選擇離開,轉而尋找其他更優質的替代品。
而在網頁加載速度的優化過程中,CSS選擇器的作用不可忽視。作為定義網頁樣式的關鍵工具之一,CSS選擇器直接影響著瀏覽器的渲染性能,決定著頁面加載速度和用戶體驗的好壞。一個合理、高效地運用CSS選擇器的網站,不僅能夠提升頁面加載速度,減少用戶等待時間,還能夠提高用戶滿意度,增強用戶粘性,進而帶來更多的流量和收益。
在本文中,我們將深入探討如何通過合理、高效地運用CSS選擇器來提升前端性能,使網頁加載更快,用戶交互更流暢。我們將探討不同類型的CSS選擇器及其使用方式,介紹一些優化CSS選擇器的技巧,幫助開發者更好地理解和應用CSS選擇器,從而提升網頁性能,提高用戶體驗。
優秀的開發人員之所以與眾不同,是因為他們能夠在編碼時認真考慮性能影響。
一、CSS 選擇器額作用和種類
CSS 選擇器的作用是用于選擇 HTML 或 XML 文檔中的元素,并為這些元素應用樣式。通過選擇器,可以指定要樣式化的特定元素,從而實現頁面的樣式設計和布局。選擇器允許開發者根據元素的標簽名、類名、ID、屬性、位置關系等條件來選擇元素,然后為這些元素定義樣式規則,如顏色、字體、大小、間距等,以實現頁面的外觀和布局效果。CSS 選擇器是 CSS 樣式表中的重要組成部分,它們使得開發者能夠有針對性地控制頁面元素的外觀和表現,從而實現更加靈活和美觀的網頁設計。
讓我們簡要回顧一下常見的CSS選擇器類型及其使用方式:
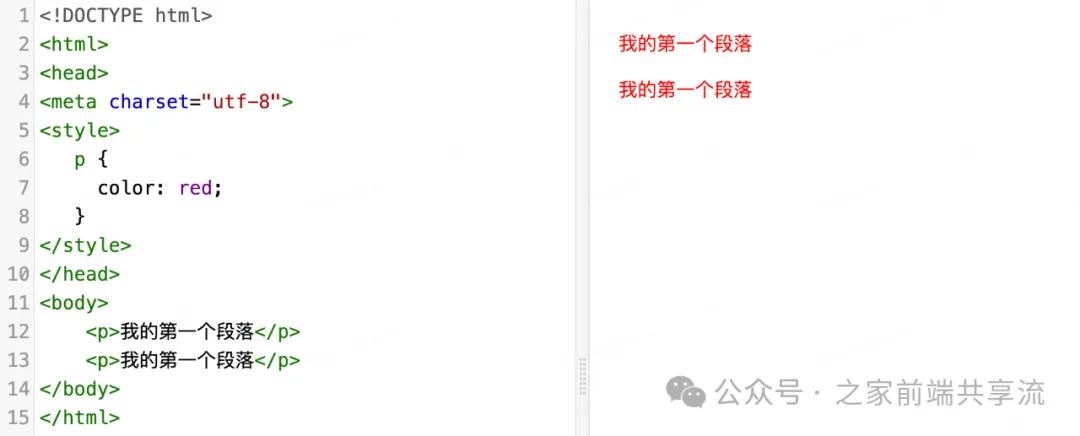
元素選擇器:根據HTML標簽選擇元素,例如:
p {
color: red;
}這會選擇所有的`<p>`標簽。
 圖片
圖片
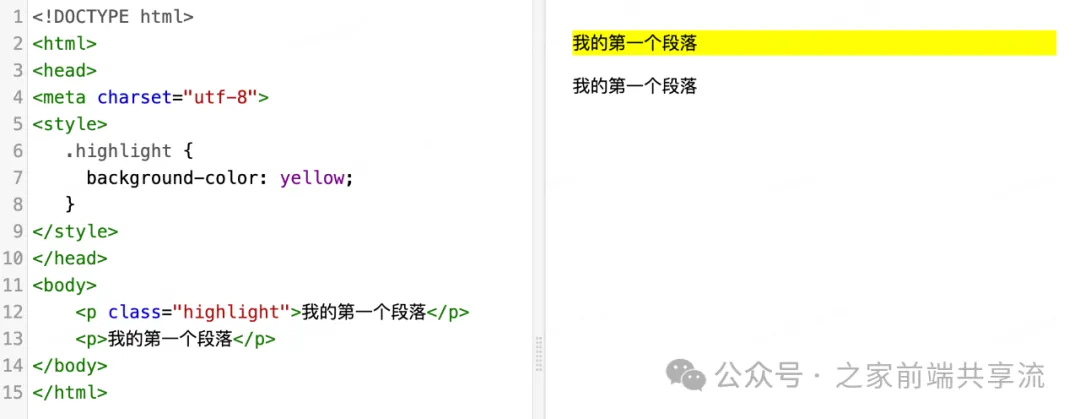
類選擇器:根據元素的`class`屬性選擇元素,使用點號(`.`)表示,例如:
.highlight {
background-color: yellow;
}這會選擇所有具有`class="highlight"`的元素
 圖片
圖片
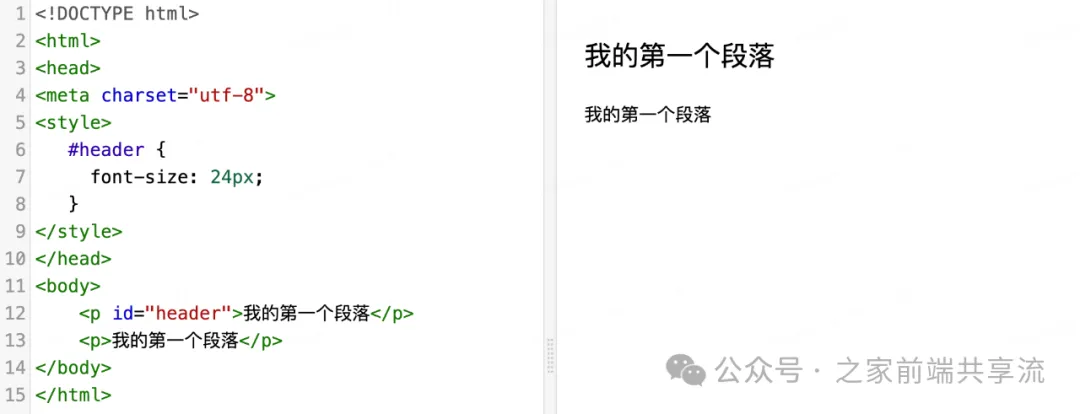
ID選擇器:根據元素的`id`屬性選擇元素,使用點號(`#`)表示,例如:
#header {
font-size: 24px;
}這會選擇具有`id="header"`的元素。
 圖片
圖片
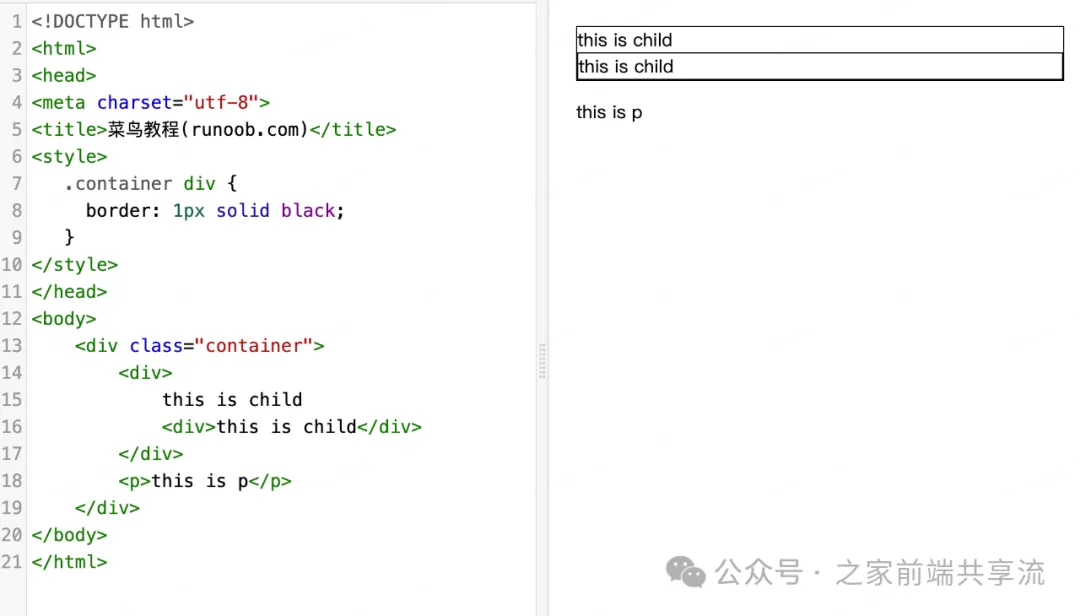
后代選擇器:根據作為某元素后代的所有元素,例如:
.container div {
border: 1px solid black;
}這會選擇所有`.container`類元素內部的`<div>`元素。
 圖片
圖片
子元素選擇器:選擇作為某元素直接子元素的所有元素,使用大于號(`>`)表示,例如:
ul > li {
padding-left: 20px;
}這會選擇所有直接在`<ul>`元素內的`<li>`元素。
 圖片
圖片
兄弟選擇器
1. 相鄰兄弟選擇器:使用加號(`+`)表示,例如:
h2 + p {
margin-top: 0;
}這會選擇緊跟在`<h2>`元素后的`<p>`元素。
 圖片
圖片
2. 通用兄弟選擇器:使用破折號(`~`)表示,例如:
h2 ~ p {
color: red;
}這會選擇所有`<h2>`元素之后的`<p>`元素。
 圖片
圖片
屬性選擇器:根據元素的屬性及其值選擇元素,例如:
p[type="test"] {
color: red
}這會選擇所有類型為`test`的`<p>`元素。
 圖片
圖片
偽類選擇器:用于向特定狀態下的元素添加樣式,例如:
1. `:hover`:鼠標懸停時
a:hover {
color: red;
} 圖片
圖片
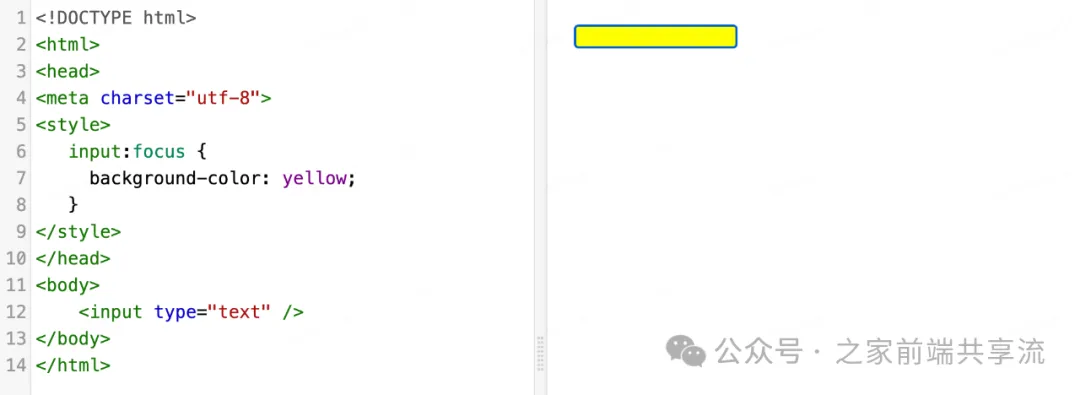
2. `:focus`:元素獲得焦點時
input:focus {
background-color: yellow;
} 圖片
圖片
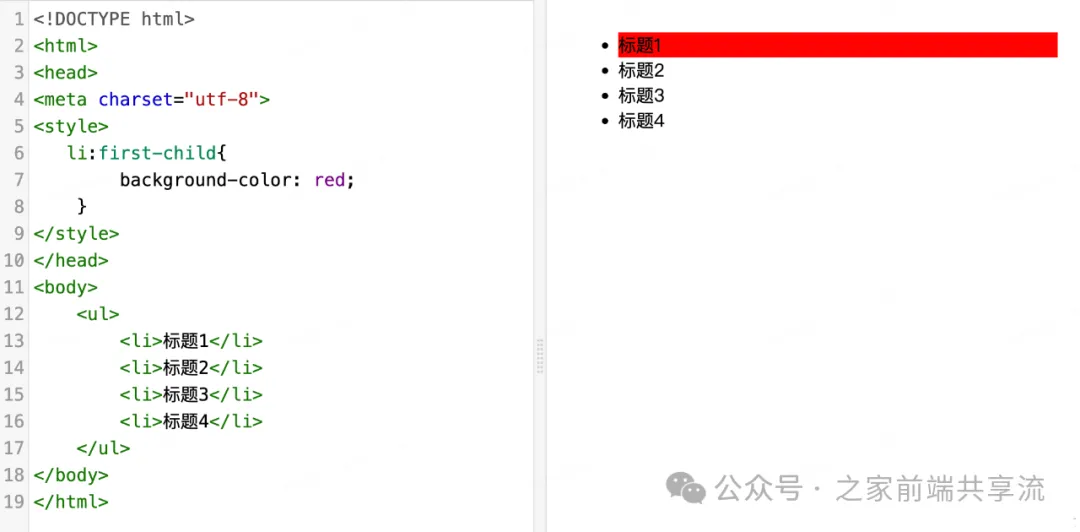
3. `:first-child`:一個元素是其父元素的第一個子元素時
li:fist-child{
background-color: red;
} 圖片
圖片
偽元素選擇器:用于添加特殊效果到元素的特定部分,例如:
1. `::before`:在元素的內容前面添加內容
p::before {
content: "→";
} 圖片
圖片
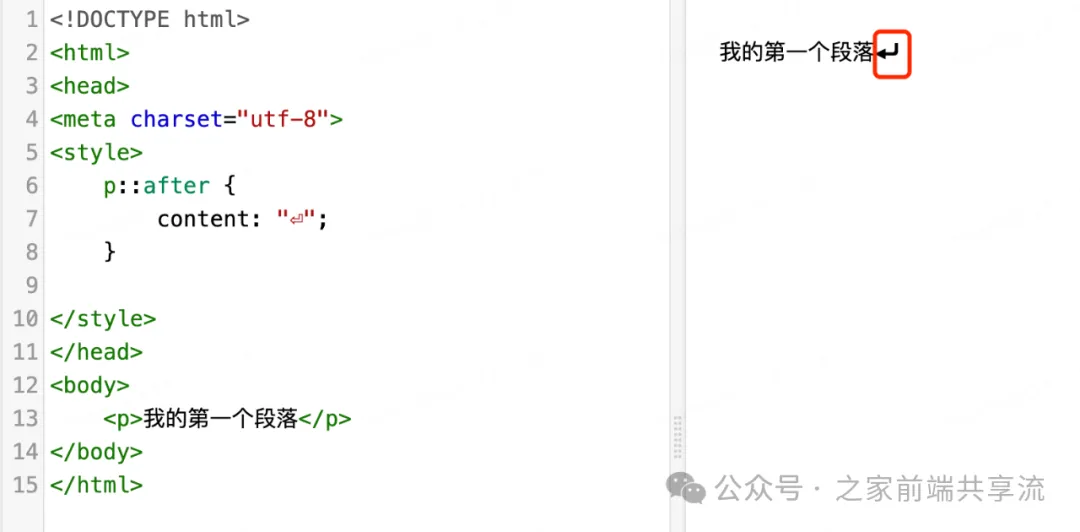
2. `::after`:在元素的內容后面添加內容
p::after {
content: "?";
} 圖片
圖片
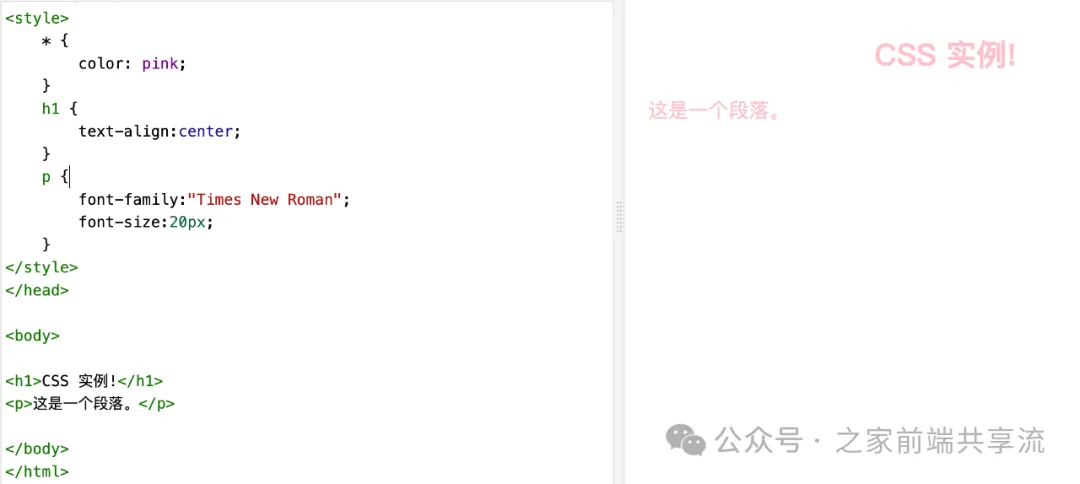
通配符選擇器:使用星號(`*`)可以匹配任何元素,但應謹慎使用,因為它會降低性能,例如:
* {
color: pink;
}這會選擇所有的dom元素。
 圖片
圖片
后代偽類`:not()`選擇器:用于排除簡單選擇器匹配的元素,例如:
p:not(.highlight) {
font-size: 18px;
}這會選擇所有沒有`highlight`類的`<div>`元素。
 圖片
圖片
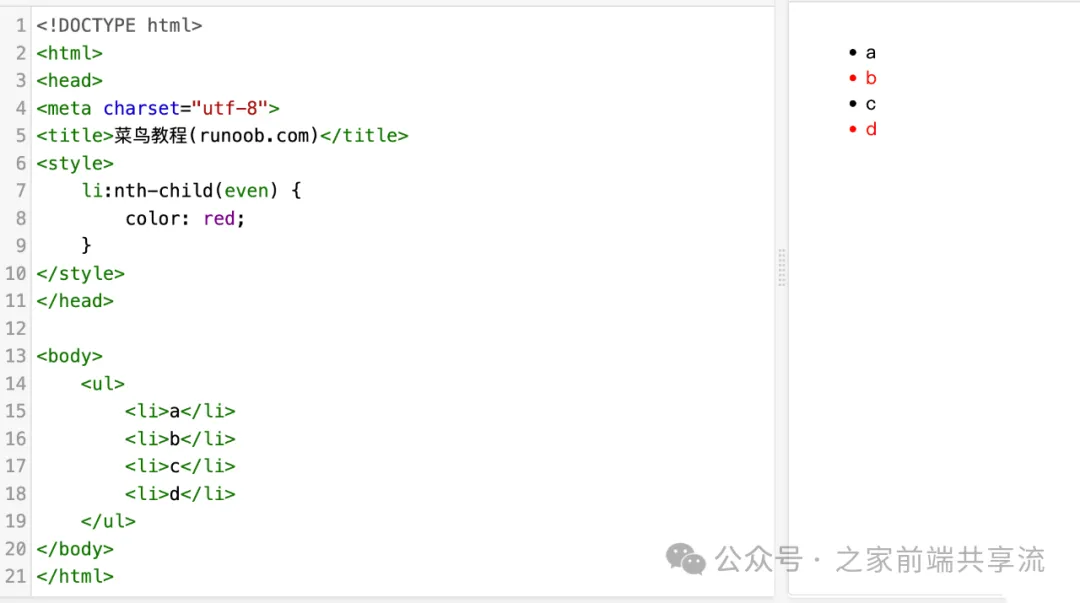
偽類`:nth-child()`選擇器:用于選擇屬于其父元素的特定子元素,例如:
li:nth-child(even) {
background-color: lightgray;
}even這會選擇所有偶數編號的`<li>`元素。odd則代表奇數編號。

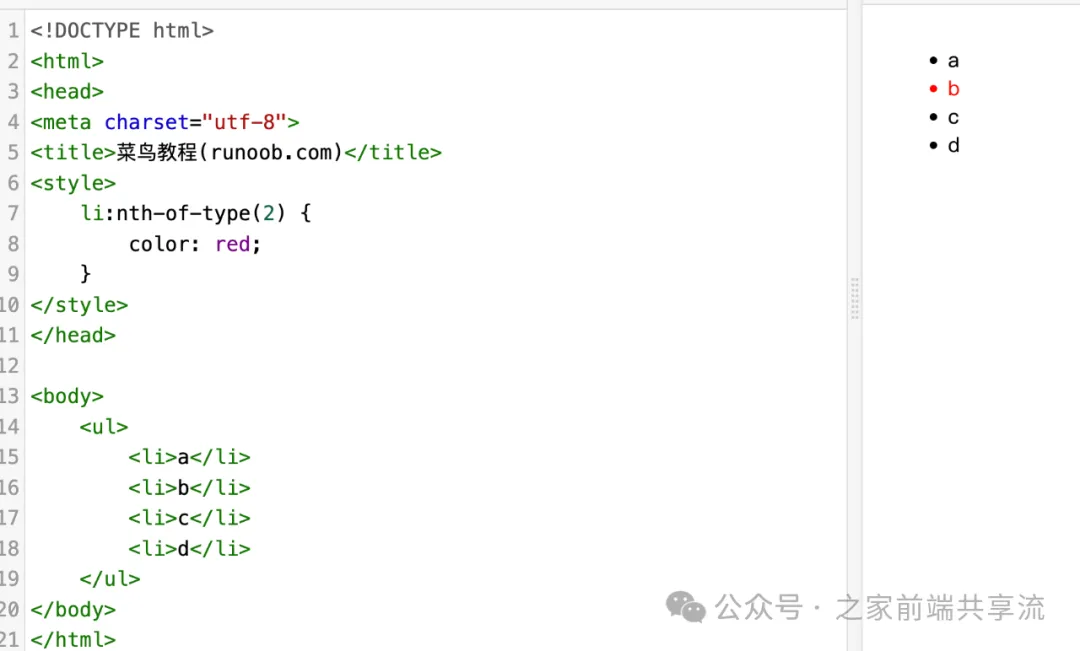
后代偽類`:nth-of-type()`選擇器,類似于`:nth-child()`,但它只選擇特定類型的元素,例如:
p:nth-of-type(2) {
font-weight: bold;
}這會選擇每個`<p>`元素的第二個實例。

CSS選擇器列表:當對多個選擇器應用相同的樣式時,可以使用逗號分隔它們,例如:
h1, h2, h3 {
color: green;
}這會選擇所有的`<h1>`、`<h2>`和`<h3>`元素。

這些選擇器可以單獨使用,也可以組合使用,以滿足各種樣式設計和布局需求。
通過合理、高效地運用CSS選擇器,我們可以提升前端性能,使網頁加載更快,用戶交互更流暢。在編寫CSS樣式時,應該注意選擇器的權重和性能影響,避免不必要的選擇器,簡化選擇器結構,并盡量使用高效的選擇器類型,以提高頁面的渲染性能。
這些優化策略不僅可以改善網頁性能,還有助于提高代碼的可維護性和可讀性,使前端開發工作更加高效和愉快。

































