打造智能私有知識庫:開源工具AnythingLLM全解析及實操指南,RAG企業級解決方案 原創
在數據安全和隱私保護日益受到重視的背景下,私有化部署大模型的需求日益增長。Mintplex Labs Inc. 推出的開源項目 AnythingLLM,為個人和企業提供了一種安全、高效且可定制的解決方案。該工具基于RAG(Retrieval-Augmented Generation)模型,允許用戶將本地文檔轉換為可由大型語言模型(LLM)引用的格式,實現對話式問答和知識管理。
一、AnythingLLM的主要功能

- 多用戶支持與權限管理:支持多用戶同時訪問,并可設置不同權限。
- 文檔管理:支持PDF、TXT、DOCX等多種文檔類型,并通過簡易界面管理。
- 聊天模式:提供對話和查詢兩種模式,保留歷史記錄,支持引用標注。
- 技術棧簡單:便于快速迭代和云部署。
- 成本效益:對大型文檔一次性嵌入,顯著節約成本。
- 開發者API:提供完整API支持自定義集成。
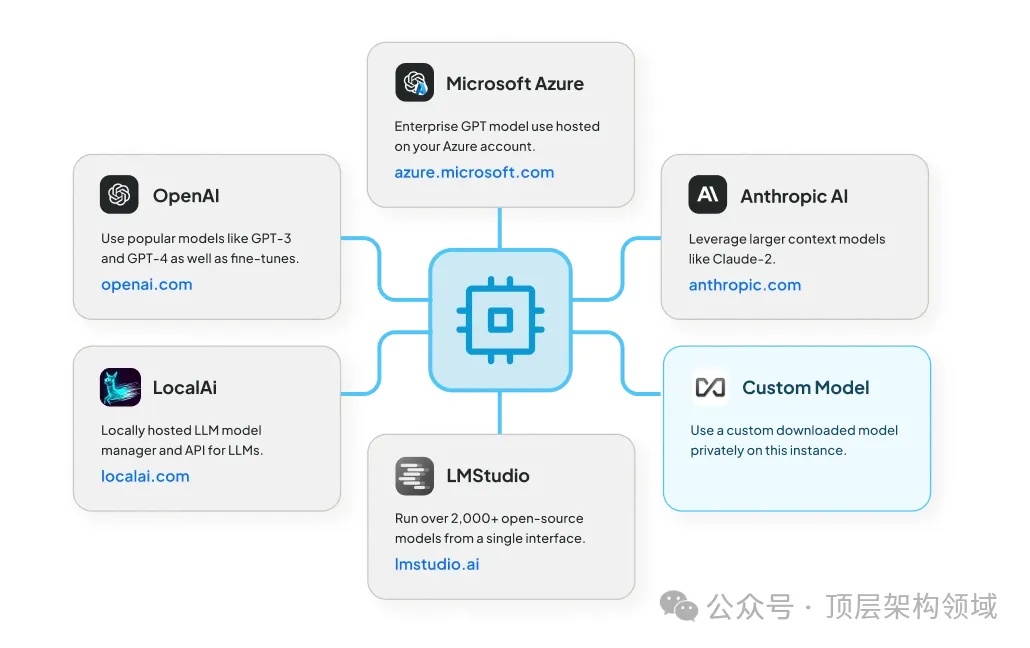
- LLM:包括任何開源的 llama.cpp 兼容模型、OpenAI、Azure OpenAI、Anthropic ClaudeV2、LM Studio 和 LocalAi。
- 嵌入模型:AnythingLLM 原生嵌入器、OpenAI、Azure OpenAI、LM Studio 和 LocalAi。
- 向量數據庫:LanceDB(默認)、Pinecone、Chroma、Weaviate 和 QDrant。
二、AnythingLLM 部署實戰
1. 安裝Chroma Vectorstore:通過Docker容器部署,創建集合并驗證設置。

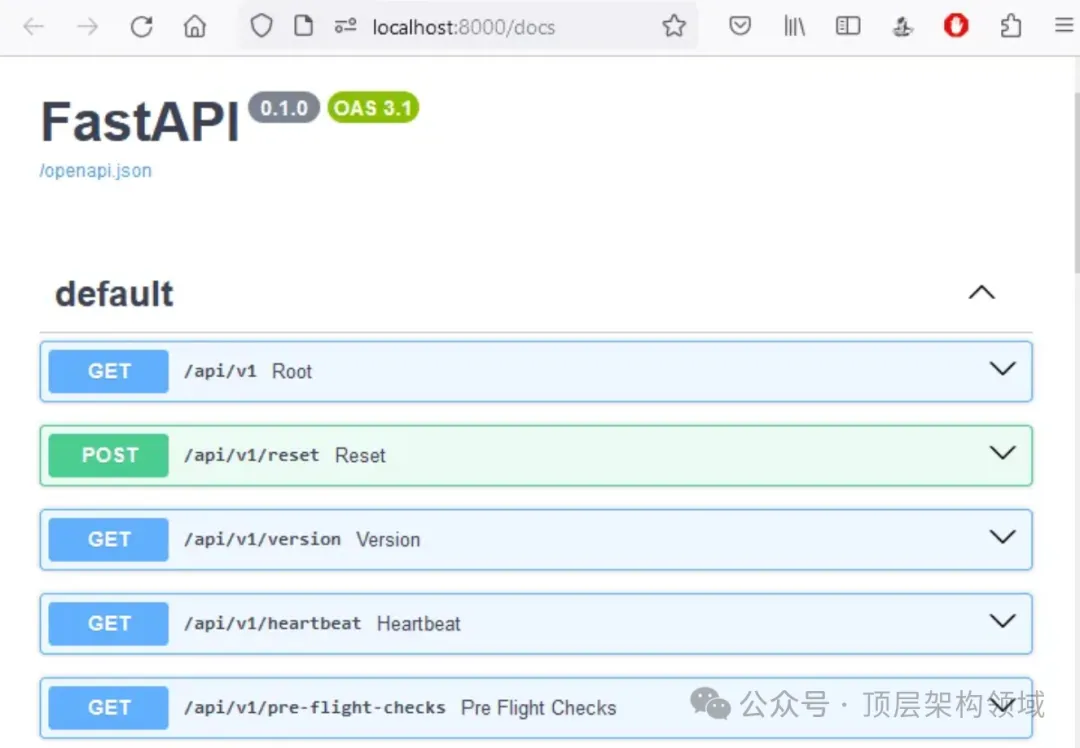
訪問向量存儲API文檔: http://localhost:8000/docs

2. LocalAI部署:使用CLI應用程序啟動API服務器,與開源模型交互。
git clone https://github.com/go-skynet/LocalAI
cd chroma
docker compose up -d --build容器運行后,我們需要下載、安裝模型以供測試使用
Bert 的轉換器嵌入模型:MiniLM L6
curl http://localhost:8080/models/apply
-H "Content-Type: application/json"
-d '{ "id": "model-gallery@bert-embeddings" }'
curl http://localhost:8080/v1/embeddings
-H "Content-Type: application/json"
-d '{ "input": "The food was delicious and the waiter...",
"model": "bert-embeddings" }'
{
"created": 1702050873,
"object": "list",
"id": "b11eba4b-d65f-46e1-8b50-38d3251e3b52",
"model": "bert-embeddings",
"data": [
{
"embedding": [
-0.043848168,
0.067443006,
...
0.03223838,
0.013112408,
0.06982294,
-0.017132297,
-0.05828256
],
"index": 0,
"object": "embedding"
}
],
"usage": {
"prompt_tokens": 0,
"completion_tokens": 0,
"total_tokens": 0
}
}大模型LLM:Zephyr-7B-β
curl http://localhost:8080/models/apply
-H "Content-Type: application/json"
-d '{ "id": "huggingface@thebloke__zephyr-7b-beta-gguf__zephyr-7b-beta.q4_k_s.gguf",
"name": "zephyr-7b-beta" }'
curl http://localhost:8080/v1/chat/completions
-H "Content-Type: application/json"
-d '{ "model": "zephyr-7b-beta",
"messages": [{
"role": "user",
"content": "Why is the Earth round?"}],
"temperature": 0.9 }'
{
"created": 1702050808,
"object": "chat.completion",
"id": "67620f7e-0bc0-4402-9a21-878e4c4035ce",
"model": "thebloke__zephyr-7b-beta-gguf__zephyr-7b-beta.q4_k_s.gguf",
"choices": [
{
"index": 0,
"finish_reason": "stop",
"message": {
"role": "assistant",
"content": "\nThe Earth appears round because it is
actually a spherical body. This shape is a result of the
gravitational forces acting upon it from all directions. The force
of gravity pulls matter towards the center of the Earth, causing
it to become more compact and round in shape. Additionally, the
Earth's rotation causes it to bulge slightly at the equator,
further contributing to its roundness. While the Earth may appear
flat from a distance, up close it is clear that our planet is
indeed round."
}
}
],
"usage": {
"prompt_tokens": 0,
"completion_tokens": 0,
"total_tokens": 0
}
}3. 部署AnythingLLM:利用官方Docker鏡像安裝,然后配置LocalAI后端和嵌入模型。
docker pull mintplexlabs/anythingllm:master
export STORAGE_LOCATION="/var/lib/anythingllm" && \
mkdir -p $STORAGE_LOCATION && \
touch "$STORAGE_LOCATION/.env" && \
docker run -d -p 3001:3001 \
-v ${STORAGE_LOCATION}:/app/server/storage \
-v ${STORAGE_LOCATION}/.env:/app/server/.env \
-e STORAGE_DIR="/app/server/storage" \
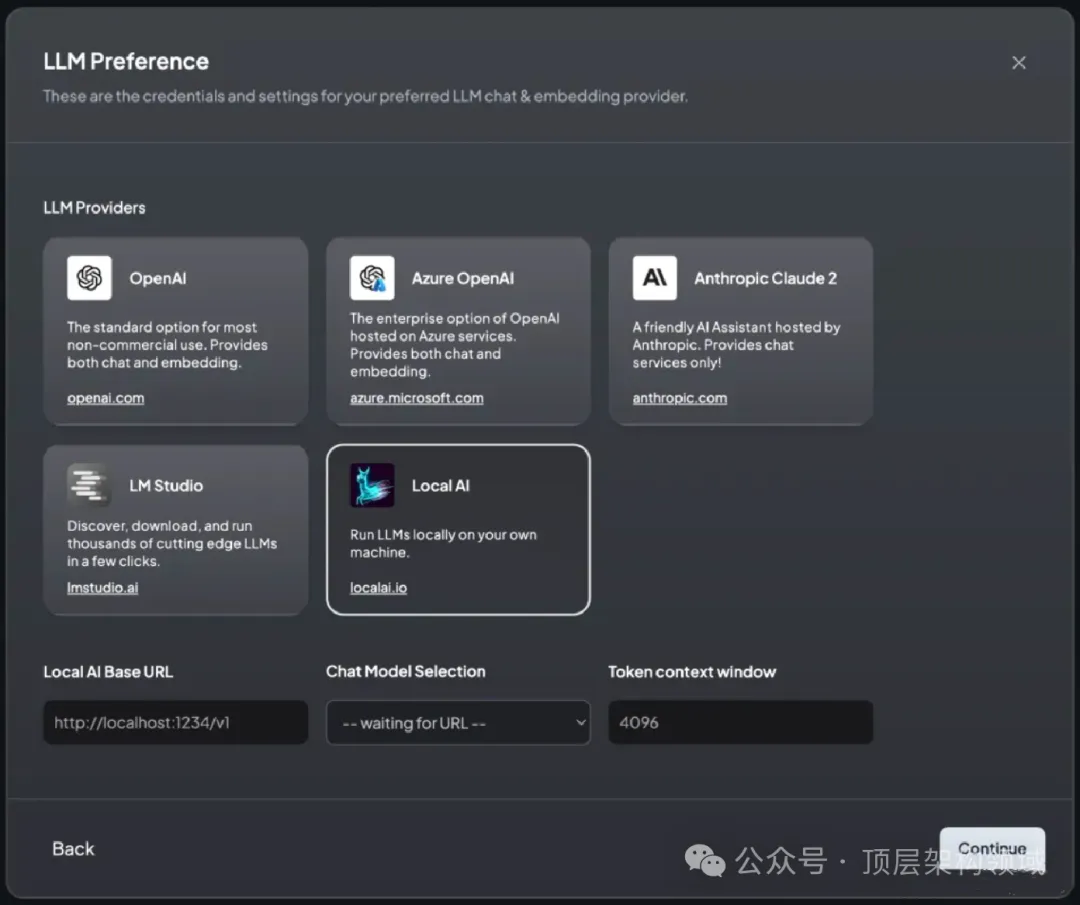
mintplexlabs/anythingllm:master訪問:???http://localhost:3001??,我們可以在其中使用直觀的 GUI 開始配置。
LocalAI 后端配置:通過 http://172.17.0.1:8080/v1 URL 訪問

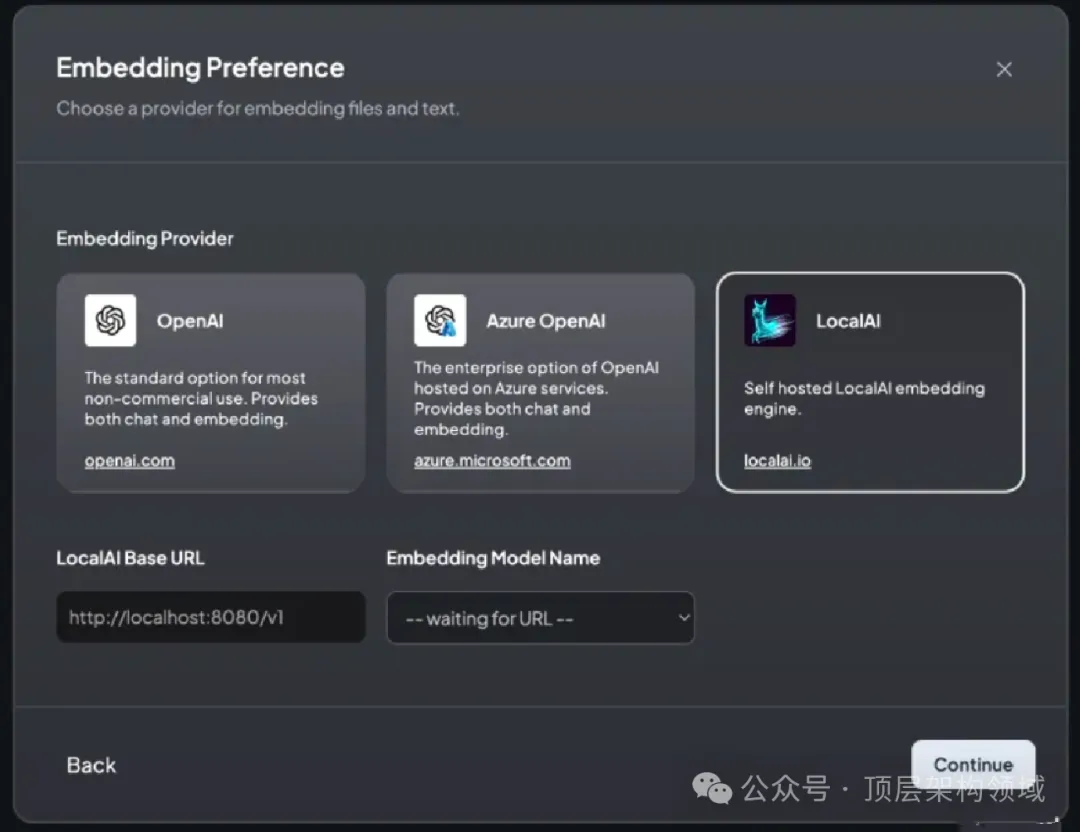
嵌入模型配置與相同的 LocalAI 后端保持一致。

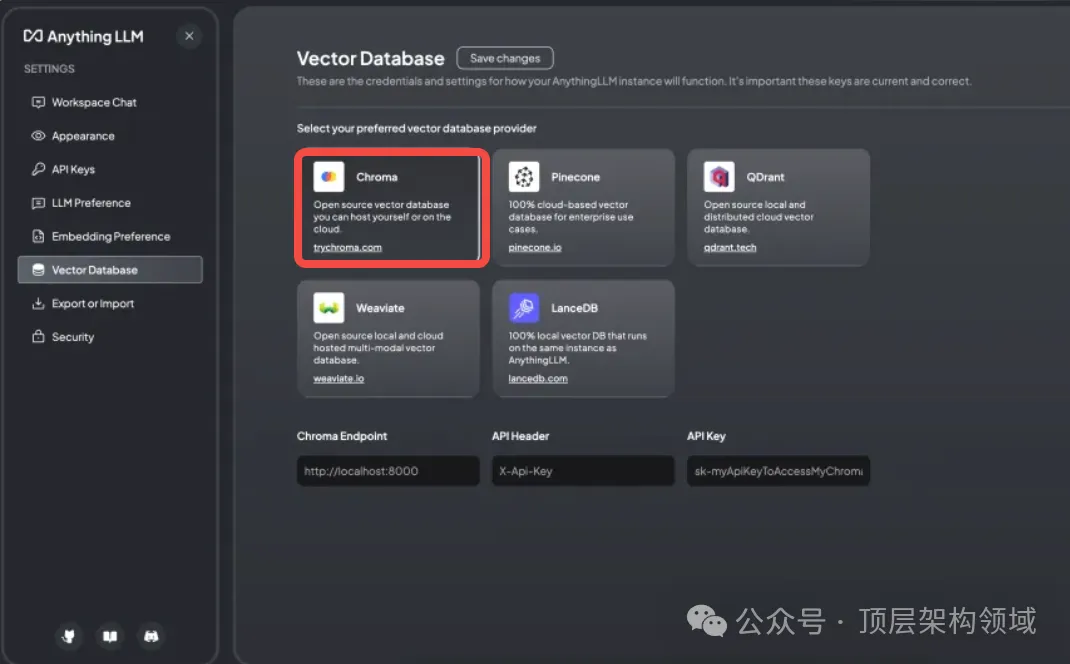
接下來,配置 Chroma 向量數據庫,使用URL http://172.17.0.1:8000

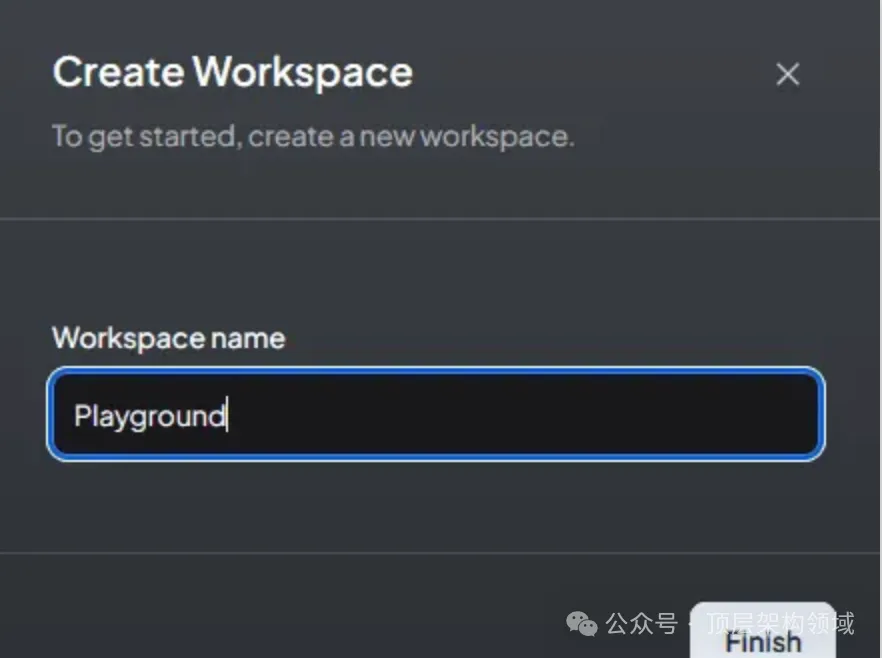
創建一個工作區,命名為“Playground”。

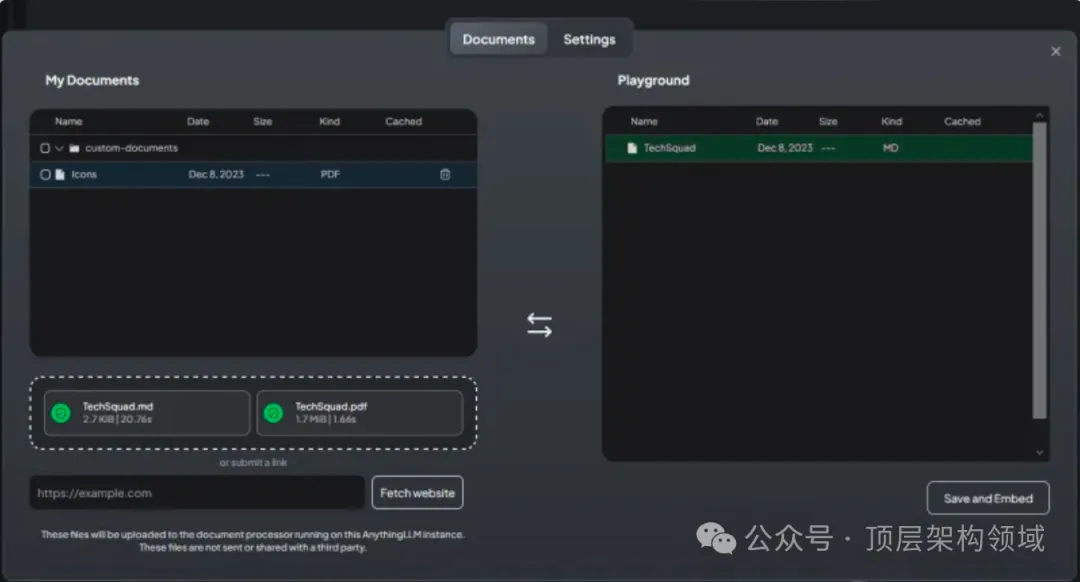
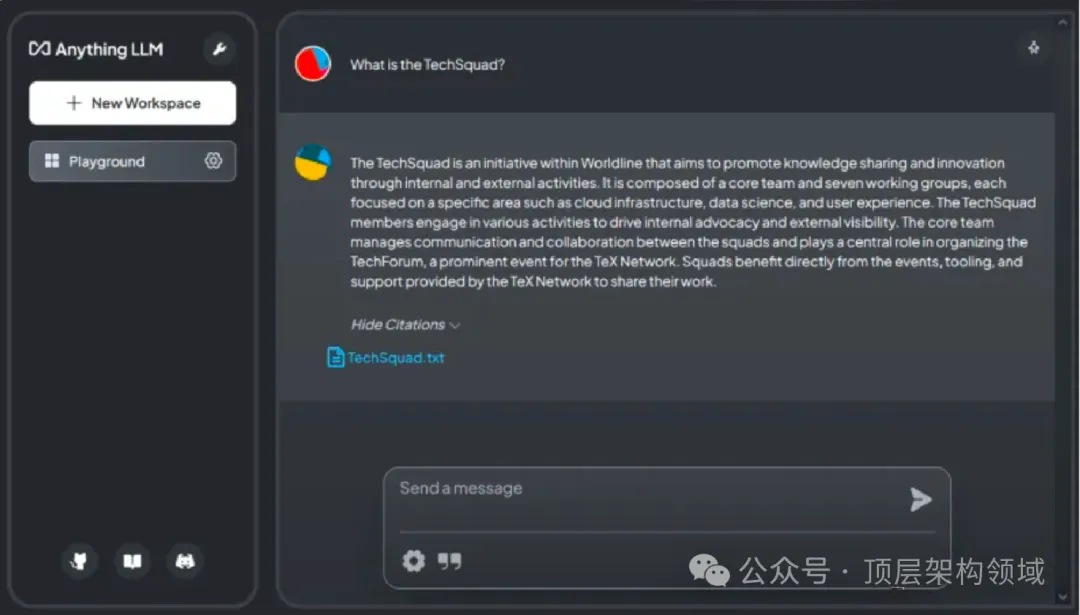
在“Playground”工作區,我們可以上傳文檔,進一步擴展本地知識庫。

至此我們能夠與文檔開始進行交互式對話。

總結:
AnythingLLM和Vector Admin是Mintplex Labs提供的創新開源工具,它們極大地簡化了私有知識庫的構建和管理。通過高效的RAG模型實現和直觀的用戶界面,這些工具不僅保障了數據的安全性,同時也提供了強大的交互式文檔處理能力。隨著技術的不斷進步,這些工具將為企業和個人用戶提供更多的可能性和價值。
了解更多詳情:
AnythingLLM GitHub: https://github.com/Mintplex-Labs/anything-llm
LocalAI Docs: https://localai.io/
AnythingLLM: https://useanything.com/
本文轉載自公眾號頂層架構領域
原文鏈接:????https://mp.weixin.qq.com/s/KHeWJUIRFqygPs6fVOES7A??

















