BlackBerry Widget 開發入門
為了更好的支持手機上的Web應用,提供更好的用戶體驗和效果.BlackBerry提供了Widget開發平臺.Widget基于BlackBerry的Browser支持技術之上,對HTML/CSS和Javascript提供全面支持,同時通過BlackBerry提供的平臺API,可以無縫集成進BlackBerry的解決方案,包括BlackBerry的PUSH技術,均可以應用于Widget開發過程之中。
開發工具下載
在進行Widget開發之前,開發人員需要下載相應的開發工具,BlackBerry Widget SDK,這個工具提供了一些命令行工具可以用來打包編譯Widget工程。BlackBerry也提供了為Eclipse設計的Webplug-in,通過這個plug-in,提供了一系列圖形化的開發指導,文本就是基于Eclipse的Webplug-in開發的。
本文使用的BlackBerryWebPlug-inforEclipse版本為:v2.0beta1(下載地址如下):http://na.BlackBerry.com/eng/developers/browserdev/eclipse.jsp
開發具體步驟
步驟一
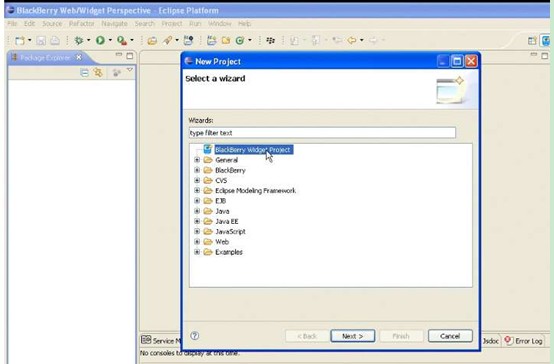
啟動Eclipse,File New Project,選擇BlackBerry Widget Project,然后選擇Next:

步驟二
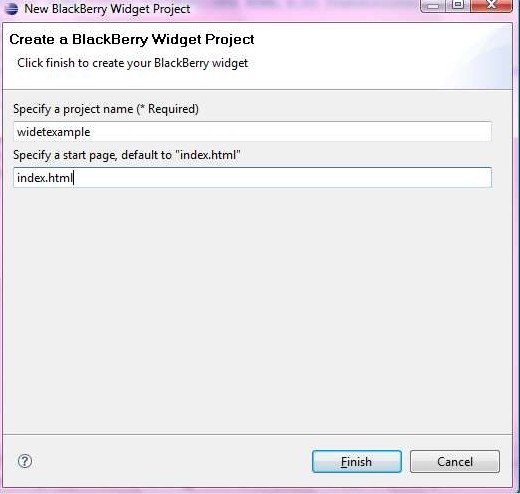
在接下來的對話框,輸入project的名字和widget程序的入口點,也就是一個html的文件,在本事例中,我們填入的是index.html。在填入了這些信息之后,選擇Next

步驟三
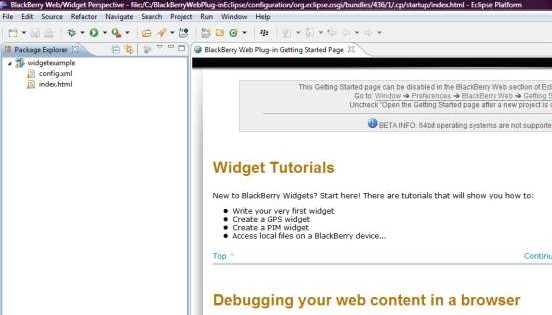
接下來,會出現project的視圖,圖中可以看到系統已經添加了config.xml和index.html文件,在工作區中的向導頁面,也可以查看一些BlackBerry的例程向導。

【編輯推薦】



























