json數據來制作商城的產品分類菜單
人們早就習慣了在互聯網購物買東西,甚至有一部分朋友還是上癮了。本篇PHP教程就來幫助您的電子商務項目實現最重要的產品類別的導航菜單系統。我已經使用PHP、MYSQL及JQuery實現了亞馬遜樣式的產品分類圖像菜單,下面讓我們來看一下如何使用json數據來制作商城的產品分類菜單。

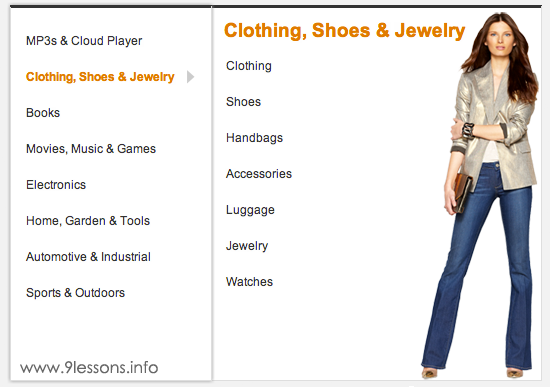
amazon產品分類導航
數據庫
我們先看一下簡單的數據庫表的設計。主要涉及到一個分類表,包含了4個字段cat_id,name,parent,media。
- CREATE TABLE `categories`
- (
- `cat_id` int(11) NOT NULL AUTO_INCREMENT,
- `name` varchar(150) ,
- `parent` int(11) ,
- `media` varchar(100),
- PRIMARY KEY (`cat_id`)
- );
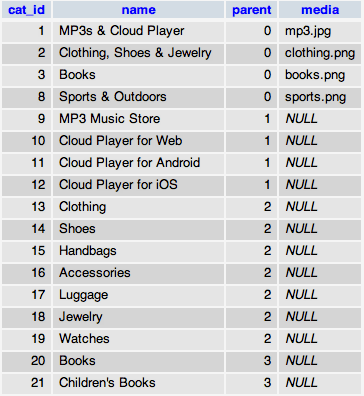
數據表categories中的分類和子分類的數據存儲類似下面的格式。

商品分類表數據格式
categories.php
這個文件主要負責從categories表生成json數據,供前臺來顯示分類菜單。
- <?php
- include('db.php');
- $sql = mysql_query("select cat_id,name,media from categories where parent=0");
- // parent categories node
- $categories = array("Categories" => array());
- while ($row = mysql_fetch_array($sql))
- {
- $cat_id = $row['cat_id'];
- $ssql = mysql_query("select cat_id,name,media from categories where parent='$cat_id'");
- // single category node
- $category = array(); // temp array
- $category["cat_id"] = $row["cat_id"];
- $category["name"] = $row["name"];
- $category["media"] = $row["media"];
- $category["sub_categories"] = array(); // subcategories again an array
- while ($srow = mysql_fetch_array($ssql))
- {
- $subcat = array(); // temp array
- $subcat["cat_id"] = $srow['cat_id'];
- $subcat["name"] = $srow['name'];
- // pushing sub category into subcategories node
- array_push($category["sub_categories"], $subcat);
- }
- // pushing sinlge category into parent
- array_push($categories["Categories"], $category);
- }
- echo ((isset($_GET['callback'])) ? $_GET['callback'] : "") . '(' . json_encode($categories) . ')';
- ?>
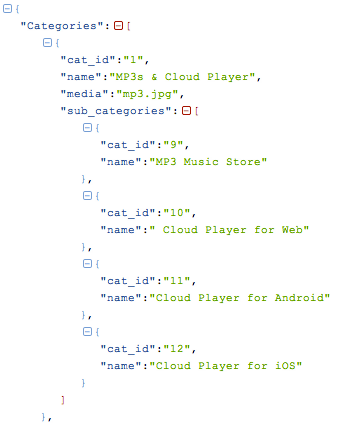
JSON 輸出的格式

json數據格式
#p#
JavaScript & HTML
實際上最重要的部分在這里,我們需要使用$.getJSON來附加分類數據到UL #menu_ul元素上,子目錄數據存儲在隱藏的UL 類名hideul。
- <script type="text/javascript" src="http://ajax.googleapis.com/
- ajax/libs/jquery/1.6.2/jquery.min.js"></script>
- <script type="text/javascript" >
- $(document).ready(function()
- {
- $.getJSON("categories.php?callback=?", function(data)
- {
- $.each(data.Categories, function(i, category)
- {
- var subjsondata='';
- $.each(category.sub_categories, function(i, sub_categories)
- {
- subjsondata += "<li>"+sub_categories.name+"</li>";
- });
- var jsondata ="<li class="category" id=''"+category.cat_id+"'>"+category.name+"<ul class="hideul" id='hide"+category.cat_id+"' media='"+category.media+"'>"+subjsondata+"</ul>
- </li>";
- $(jsondata).appendTo("#menu_ul");
- });
- }
- );
- //MouseOver on Categories
- $(".category").live('mouseover',function(event)
- {
- $("#menu_slider").show();
- var D=$(this).html();
- var id=$(this).attr('id');
- var V=$("#hide"+id).html();
- var M=$("#hide"+id).attr("media");
- $("#submenu_ul").html(V);
- $("#menu_slider h3").html(D);
- //Background Image Check
- if(M!='null')
- {
- $("#menu_slider").css({"width": "450px"});
- }
- else
- {
- $("#menu_slider").css({"width": "250px"});
- }
- $("#menu_slider").css('background', 'url(backgrounds/' + M + ') #ffffff no-repeat right bottom');
- });
- //Document Click
- $(document).mouseup(function()
- {
- $("#menu_slider").hide();
- });
- //Mouse click on sub menu
- $("#menu_slider").mouseup(function(){ return false });
- //Mouse click on my account link
- $("#menu_box").mouseup(function(){ return false });
- });
- </script>
$(".category").live('mouseover',function(event){}- category 分類標簽li的類名。使用attr("id") 調用分類標簽li的值,根據ID的類名移動.hideul 子目錄的值到$("#submenu_ul").html(V)。
HTML 代碼
- //HTML Code
- <div id='menu_box' class='shadow'>
- <ul id='menu_ul'></ul>
- </div>
- <div id='menu_slider'>
- <h3></h3>
- <ul id='submenu_ul'></ul>
- </div>
db.php
數據庫配置文件
- <?php
- $mysql_hostname = "localhost";
- $mysql_user = "username";
- $mysql_password = "password";
- $mysql_database = "databasename";
- $bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Could not connect database");
- mysql_select_db($mysql_database, $bd) or die("Could not select database");
- ?>
CSS
- #menu_box
- {
- border-top:solid 3px #333;
- border-left:solid 1px #dedede;
- border-right:solid 1px #dedede;
- border-bottom:solid 1px #dedede;
- min-height:400px;width:200px;
- background-color:#fff;
- margin-left:20px;
- float:left;
- position:relative;
- z-index:300
- }
- #menu_slider
- {
- border-top:solid 3px #333;
- border-left:solid 1px #dedede;
- border-right:solid 1px #dedede;
- border-bottom:solid 1px #dedede;
- min-height:370px;background-color:#fff;margin-left:220px;
- position:absolute;
- width:250px;
- position:relative;
- z-index:200;
- display:none;
- padding:15px
- }
- .hideul{display:none}
原文鏈接:http://www.phpfuns.com/scripts/ecommerce-menu-design-with-json-data.shtml