實現Amazon超快下拉菜單的jQ插件
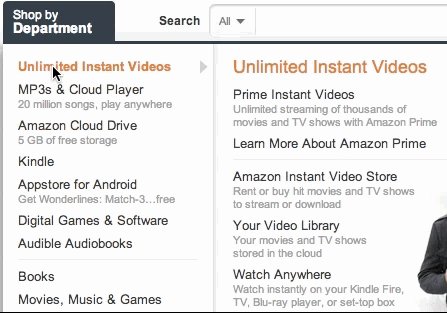
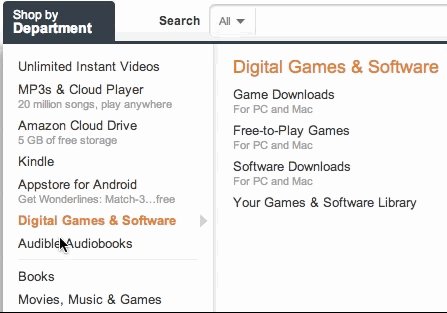
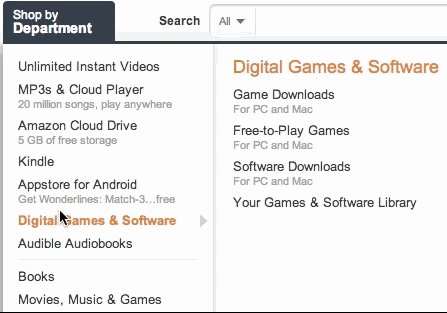
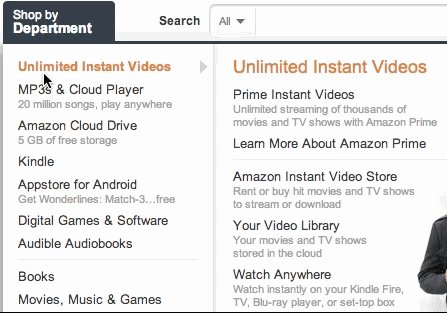
這篇文章向大家分享一款 jQuery 菜單插件,用于實現前幾天網上流傳很廣的 Amazon 主頁的左上角超快反應速度下拉菜單。當鼠標從菜單中的選項上滑過時,子菜單的顯示速度是超快的。我們可以看一下效果:

這個顯示速度基本是與鼠標移動同步的,但是絕大多數網站的下拉菜單在顯示子菜單時會都有一定的延遲,但是 Amazon 的下拉菜單沒有這個延遲,而且子菜單也不會在不應該的時候消失。它是怎樣做到這一點的呢?答案是通過探測鼠標移動的方向和軌跡。

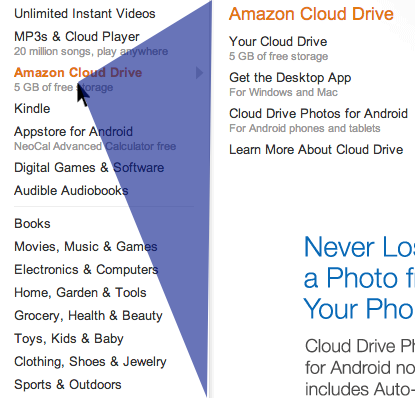
想象在鼠標當前的位置和子菜單的左上角和左下角之間畫一個三角形。如果鼠標在這個三角形的范圍之內移動,那用戶很有可能是在把鼠標從主菜單向子菜單里挪,所以不要立刻更新子菜單。但是如果鼠標挪動到這個三角形之外,則可以馬上更新子菜單。這就是 Amazon 主頁反應速度超快的下拉菜單背后的算法。
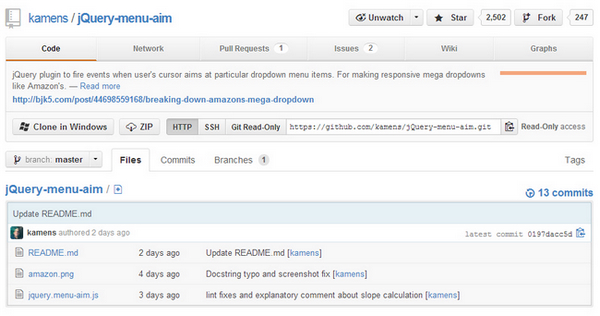
如果想把這個菜單邏輯運用到你的網站上,可以使用 Khan Academy 工程師 Ben Kamens 寫的 jQuery 插件—— menu-aim。

原文鏈接:http://www.cnblogs.com/lhb25/archive/2013/03/18/amazon-menu-jquery-plugin.html