設(shè)計(jì)下拉菜單的十個(gè)最佳實(shí)踐
下拉菜單是一種標(biāo)準(zhǔn) UI 控件,它提供了一種干凈直觀的方式來向用戶呈現(xiàn)選項(xiàng)列表。
然而,如果設(shè)計(jì)不當(dāng),它們可能會(huì)讓用戶感到困惑。本文將討論一些幫助您創(chuàng)建下拉菜單以增強(qiáng)產(chǎn)品可用性的最佳實(shí)踐。
目錄:
- 1.不要使用過長(zhǎng)的菜單
- 2.不要使用下拉菜單來提供兩個(gè)選項(xiàng)
- 3. 禁用暫時(shí)無效的選項(xiàng)
- 4. 不要在選項(xiàng)過于明顯的地方使用下拉菜單
- 5. 不要使用超過 2 級(jí)的下拉菜單
- 6. 做出清晰的視覺設(shè)計(jì)
- 7.考慮移動(dòng)設(shè)備
- 8. 按邏輯順序組織選項(xiàng)
- 9.提供搜索功能
- 10. 進(jìn)行默認(rèn)選擇
- 結(jié)束
1.不要使用過長(zhǎng)的菜單
使用帶有太多選項(xiàng)的下拉菜單通常會(huì)導(dǎo)致糟糕的用戶體驗(yàn)。
- 它增加了用戶處理和比較一長(zhǎng)串選項(xiàng)的認(rèn)知負(fù)擔(dān)。用戶會(huì)花更多的時(shí)間在簡(jiǎn)單的選擇上。
- 用戶將需要滾動(dòng)列表才能看到所有選項(xiàng)。這在小屏幕上可能會(huì)更煩人。
- 當(dāng)用戶滾動(dòng)列表以找到所需的選項(xiàng)時(shí),需要更多的加載時(shí)間來快速加載所有選項(xiàng)。
 圖片
圖片
如果需要長(zhǎng)下拉菜單怎么辦?
在這種情況下,某些最佳實(shí)踐可以幫助您管理長(zhǎng)下拉菜單。
- 使用類別/組:這可以幫助用戶快速導(dǎo)航到相關(guān)類別,而不是滾動(dòng)整個(gè)列表。
- 提供搜索功能:允許用戶輸入文本并快速找到所需的結(jié)果。
- 限制選項(xiàng)數(shù)量:重新評(píng)估所有選項(xiàng)是否都是必要的。通過刪除不太重要的選項(xiàng)來限制數(shù)量。
- 使用替代 UI 控件:考慮替代 UI 控件,例如列表框或一組復(fù)選框,這可能對(duì)用戶更友好。
2.不要使用下拉菜單來提供兩個(gè)選項(xiàng)
一般不建議僅為兩個(gè)選項(xiàng)使用下拉菜單,因?yàn)檫@會(huì)給用戶增加不必要的復(fù)雜性。
- 下拉菜單至少需要兩次點(diǎn)擊或輕點(diǎn)。第一次點(diǎn)擊打開菜單,第二次點(diǎn)擊選擇選項(xiàng)。對(duì)于兩個(gè)選項(xiàng)來說,這個(gè)過程與其他方法相比效率很低。
- 在下拉菜單中隱藏兩個(gè)選項(xiàng)可能會(huì)讓用戶感到沮喪。
提供兩個(gè)選擇選項(xiàng)的解決方案是什么?
在這種情況下,最好使用其他控件。單選按鈕或切換開關(guān)允許用戶通過單擊或輕點(diǎn)來選擇選項(xiàng)。而且,這些選項(xiàng)在用戶界面上始終可見。
3. 禁用暫時(shí)無效的選項(xiàng)
這種方法引導(dǎo)用戶只關(guān)注可用且有效的選擇,從而提高效率。
- 它可以防止選擇當(dāng)前不適用或不可用的內(nèi)容,從而減少出錯(cuò)的可能性。
- 保持選項(xiàng)可見但禁用,可提供一致的體驗(yàn),確保用戶可以看到所有的可能性。
如何更好地實(shí)現(xiàn)這一目標(biāo)?
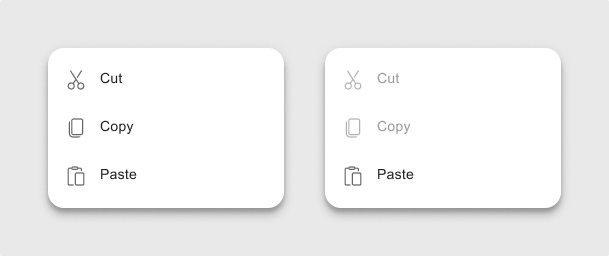
- 以不同方式顯示禁用選項(xiàng)非常重要。可以將其涂成灰色或降低其不透明度。這樣就能清楚地表明它們是不可選的。
- 可以通過工具提示或內(nèi)嵌信息提供額外的上下文或解釋,說明禁用選項(xiàng)的原因。這將讓用戶知道何時(shí)以及如何啟用該選項(xiàng)。
 圖片
圖片
4. 不要在選項(xiàng)過于明顯的地方使用下拉菜單
每次用戶需要從可用選項(xiàng)中進(jìn)行選擇時(shí),都提供下拉菜單并不是必要的。
- 有時(shí),選項(xiàng)是簡(jiǎn)單而熟悉的,在下拉列表中提供這些選項(xiàng)會(huì)降低效率。
- 在這種情況下,要求用戶滾動(dòng)瀏覽長(zhǎng)長(zhǎng)的列表可能會(huì)減慢處理速度。
 圖片
圖片
該怎么辦呢?
- 允許用戶輸入可以顯著加快該過程。
- 你可以提供自動(dòng)建議,以指導(dǎo)用戶的相關(guān)選項(xiàng)。
- 它減少了從一長(zhǎng)串列表中進(jìn)行掃描和選擇的認(rèn)知努力。對(duì)于已經(jīng)知道自己要找什么的用戶來說,這種方法往往更直觀、更快捷。
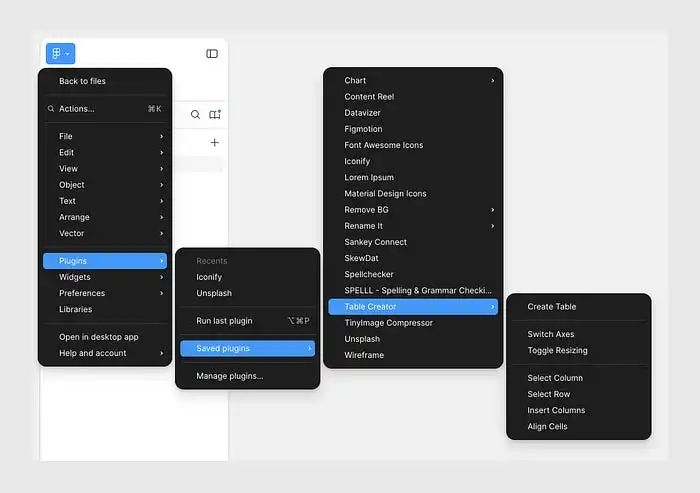
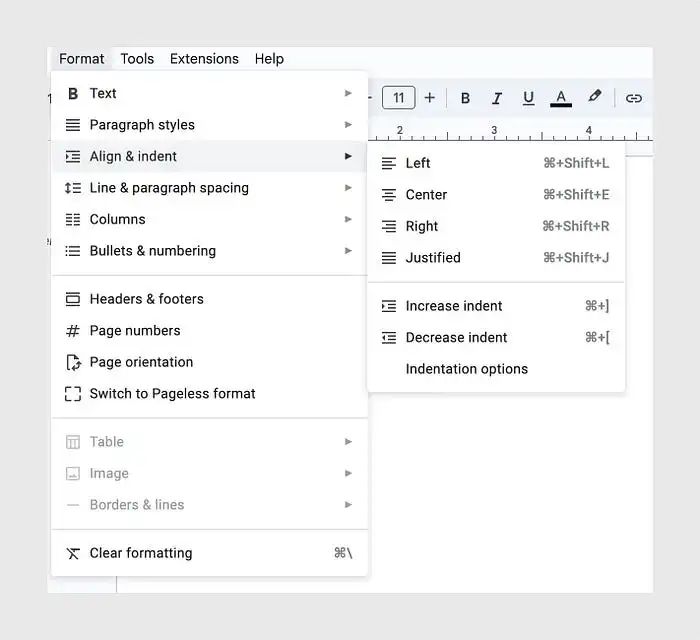
5. 不要使用超過 2 級(jí)的下拉菜單
多級(jí)下拉菜單會(huì)讓用戶不知所措,產(chǎn)生混淆。
- 瀏覽多個(gè)級(jí)別的選項(xiàng)會(huì)增加復(fù)雜性。
- 對(duì)于每個(gè)下一個(gè)級(jí)別,用戶必須記住他們?cè)诓藛螌哟谓Y(jié)構(gòu)中的位置并跟蹤以前的選擇。
- 深層可能會(huì)導(dǎo)致交互問題,例如意外地將鼠標(biāo)懸停在錯(cuò)誤的項(xiàng)目上并導(dǎo)致菜單意外關(guān)閉或移動(dòng)。這在觸摸設(shè)備上尤其令人沮喪,因?yàn)樵谟|摸設(shè)備上精確控制更加困難。
 圖片
圖片
解決辦法是什么?
- 將菜單限制為兩級(jí)有助于確保簡(jiǎn)單性和易用性。
- 如果你想為某個(gè)選項(xiàng)增加更多層次,可以考慮采用其他控制方式,如巨型菜單、標(biāo)簽或結(jié)構(gòu)合理的導(dǎo)航頁面。
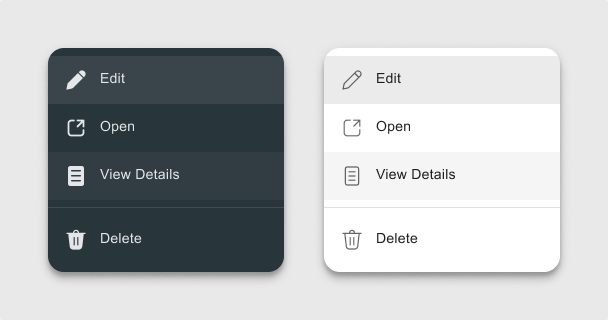
6. 做出清晰的視覺設(shè)計(jì)
明確指出有下拉菜單的地方
- 在菜單標(biāo)簽/標(biāo)題中使用箭頭。這將有助于用戶了解下拉菜單的存在。

使用一致的風(fēng)格
- 在整個(gè)應(yīng)用程序中使用一致的下拉菜單樣式。它使用戶更容易識(shí)別控件并與其交互。
- 由于下拉菜單與界面重疊,因此請(qǐng)與背景形成鮮明的對(duì)比。
提供正確的懸停和選擇狀態(tài)
- 當(dāng)用戶將鼠標(biāo)懸停在菜單中或選擇菜單中的選項(xiàng)時(shí),提供清晰的視覺反饋。
- 可使用背景色或復(fù)選標(biāo)記來顯示所選選項(xiàng)。
 圖片
圖片
確保動(dòng)畫流暢
- 確保下拉菜單使用標(biāo)準(zhǔn)動(dòng)畫順利打開和關(guān)閉,幫助用戶了解菜單的當(dāng)前狀態(tài)。
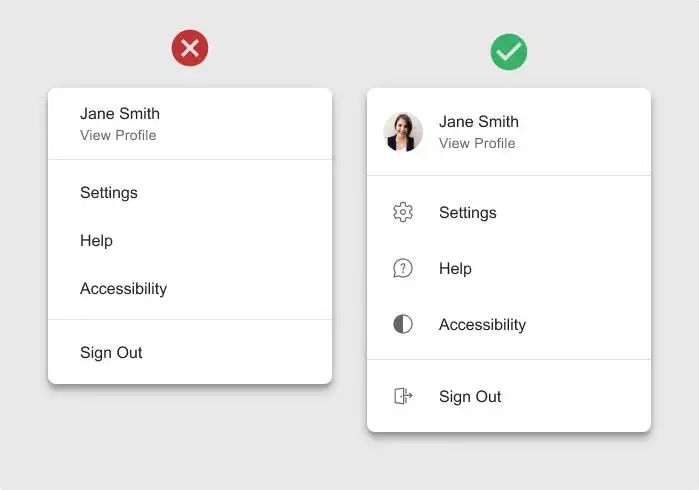
使用圖標(biāo)支持選項(xiàng)
- 使用圖標(biāo)和文字可使選項(xiàng)直觀易懂。
- 當(dāng)選項(xiàng)所代表的操作、類別或項(xiàng)目可以通過視覺線索快速識(shí)別時(shí),這種方法就會(huì)更加有效。
- 使用標(biāo)準(zhǔn)圖標(biāo)來表示選項(xiàng)。
- 進(jìn)行可用性測(cè)試,確保用戶理解圖標(biāo)的含義。
 圖片
圖片
下拉菜單中的選項(xiàng)不要使用工具提示
- 為下拉菜單中的選項(xiàng)使用工具提示取決于某些情況。
- 當(dāng)選項(xiàng)需要進(jìn)一步解釋時(shí),工具提示會(huì)很有幫助。
- 但是,應(yīng)謹(jǐn)慎使用它們,不要使設(shè)計(jì)復(fù)雜化。在下拉菜單中過度使用工具提示可能會(huì)很煩人。
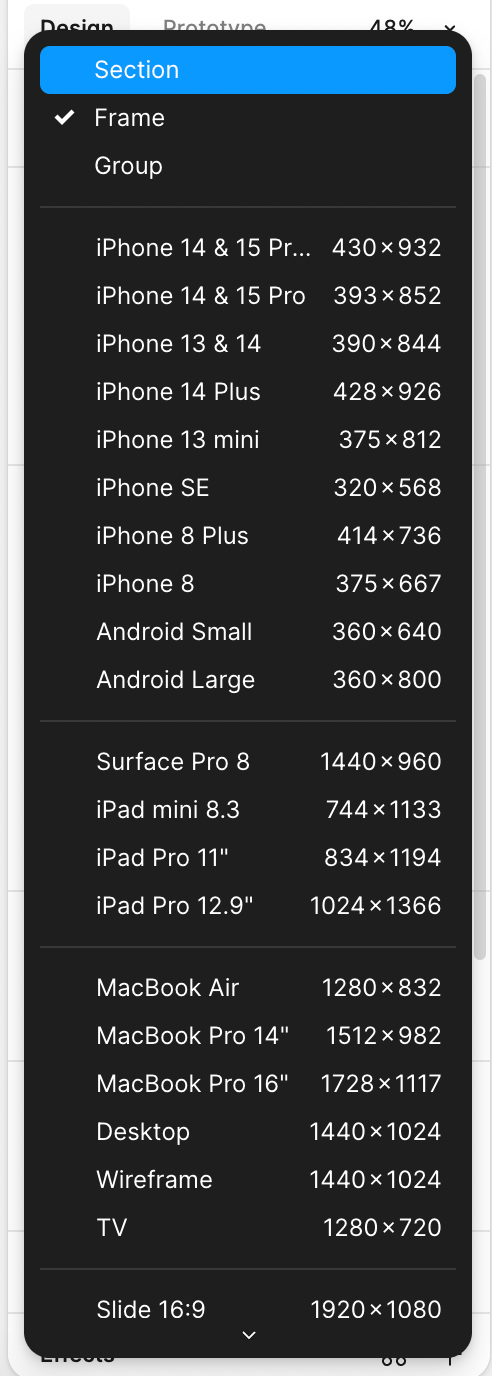
7.考慮移動(dòng)設(shè)備
在移動(dòng)設(shè)備上,由于屏幕尺寸較小且基于觸摸的交互,下拉菜單的設(shè)計(jì)可能更具挑戰(zhàn)性。
- 使用響應(yīng)式下拉菜單,可以根據(jù)設(shè)備類型進(jìn)行自我調(diào)整。
- 對(duì)于較長(zhǎng)的列表,可考慮使用專門的選擇屏幕,讓用戶可以滾動(dòng)瀏覽選項(xiàng)并做出選擇。
- 確保下拉菜單及其選項(xiàng)具有足夠大的點(diǎn)擊區(qū)域。較小或間隔很近的選項(xiàng)會(huì)導(dǎo)致用戶沮喪和錯(cuò)誤。
- 最好使用本地控件,因?yàn)樗鼈冡槍?duì)觸摸交互進(jìn)行了優(yōu)化。這些組件是用戶所熟悉的,能提供比自定義下拉菜單更好的用戶體驗(yàn)。
- 避免在移動(dòng)設(shè)備上使用多級(jí)下拉菜單。單級(jí)菜單更易于導(dǎo)航且不易混淆。
 圖片
圖片
8. 按邏輯順序組織選項(xiàng)
如果選項(xiàng)可以按類別或類型進(jìn)行邏輯分組,請(qǐng)考慮將它們組織成組。
- 為了使分組更加明顯,您可以在下拉列表中使用視覺分隔符或標(biāo)題來分隔不同的類別。
- 如果選項(xiàng)的重要性相同或沒有明顯的模式,則按字母順序排列。這種方法可以讓用戶預(yù)測(cè)某個(gè)選項(xiàng)會(huì)出現(xiàn)在哪里。
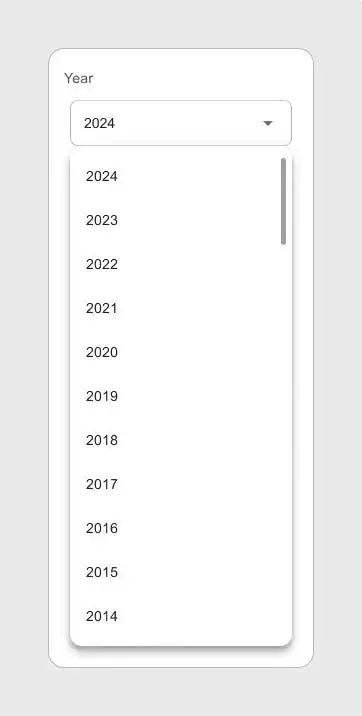
- 如果下拉菜單包括日期、時(shí)間或其他順序選項(xiàng),請(qǐng)按順序排列。
- 同樣,如果菜單顯示數(shù)字或范圍,請(qǐng)按升序或降序排列它們。
 圖片
圖片
Google 使用邏輯順序在下拉菜單中顯示選項(xiàng)
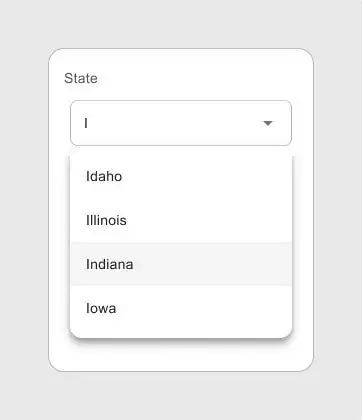
9.提供搜索功能
具有搜索功能的下拉菜單增強(qiáng)了可用性,尤其是在處理許多選項(xiàng)時(shí)。
- 它使用戶可以更輕松地找到所需的選項(xiàng),而無需滾動(dòng)整個(gè)列表。
- 鍵入所需的名稱并過濾列表可以減少查找選項(xiàng)所需的時(shí)間和精力。
- 如果搜索查詢與任何選項(xiàng)都不匹配,則應(yīng)顯示一條明確的信息,告知用戶需要嘗試不同的搜索詞。
- 確保搜索框和下拉菜單在移動(dòng)設(shè)備上運(yùn)行良好。搜索框應(yīng)易于點(diǎn)擊,過濾后的選項(xiàng)應(yīng)易于在小屏幕上滾動(dòng)瀏覽。
 圖片
圖片
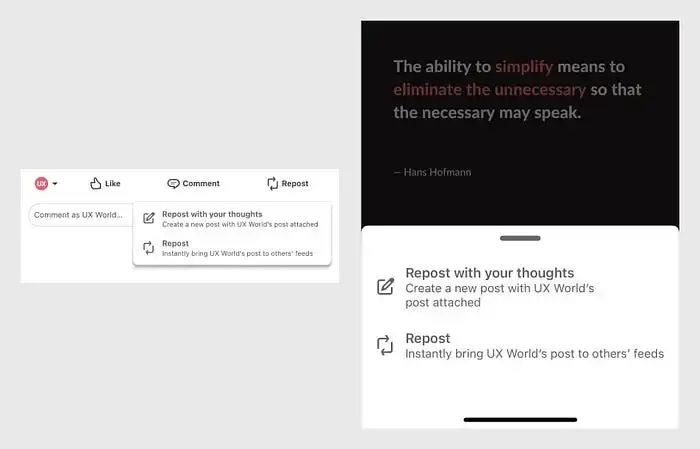
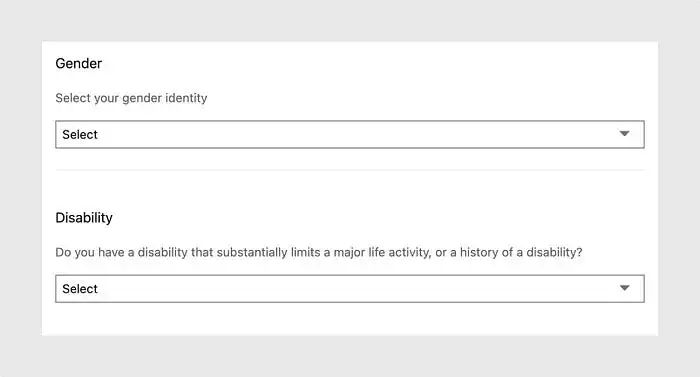
10. 進(jìn)行默認(rèn)選擇
如果有常見或推薦的選項(xiàng),請(qǐng)考慮將其設(shè)置為默認(rèn)選擇。這可以簡(jiǎn)化用戶的交互,特別是當(dāng)他們應(yīng)該接受默認(rèn)值時(shí)。
如果不存在明確的默認(rèn)值,或者您想強(qiáng)迫用戶做出有意識(shí)的選擇,請(qǐng)從“無”或“選擇”等中性選項(xiàng)開始。
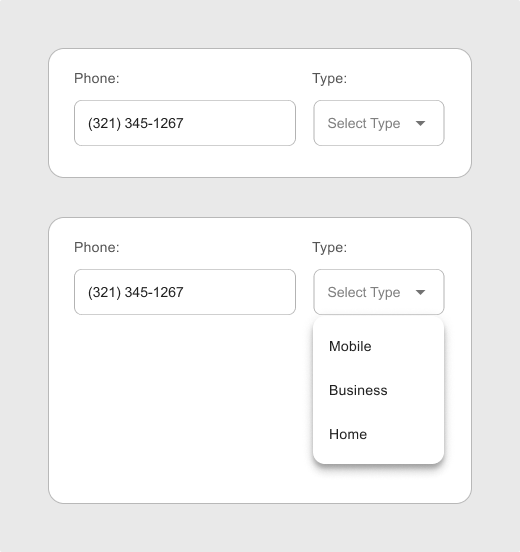
 圖片
圖片
Linkedin 將“選擇”顯示為下拉框中的默認(rèn)輸入
 圖片
圖片
下拉框中的默認(rèn)輸入
結(jié)束
精心設(shè)計(jì)的下拉菜單可以大大提高產(chǎn)品的可用性。只要遵循給出的最佳實(shí)踐,就能創(chuàng)建直觀、高效的下拉菜單。
翻譯自原文:https://uxplanet.org/10-best-practices-for-designing-drop-down-menu-b8f8705c9641