在Android中畫圓形圖片的幾種辦法
在開發中經常會有一些需求,比如顯示頭像,顯示一些特殊的需求,將圖片顯示成圓角或者圓形或者其他的一些形狀。但是往往我們手上的圖片或者從服務器 獲取到的圖片都是方形的。這時候就需要我們自己進行處理,將圖片處理成所需要的形狀。正如茴香豆的的“茴”寫法大于一種,經過我的研究,畫出特殊圖片的方 法也不是一種,我發現了三種,且聽我一一道來。
使用Xfermode 兩圖相交方式
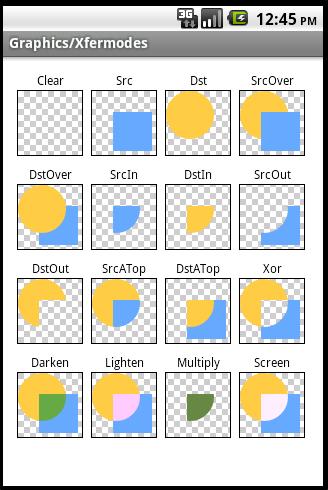
通過查找資料發現android中可以設置畫筆的Xfermode即相交模式,從而設置兩張圖相交之后的顯示方式,具體模式見下圖,源碼可以去android apidemo。(SRC 為我們要畫到目標圖上的圖即原圖,DST為目標圖)

由上圖可以看到,如果我們需要畫一個圓形的圖,可以在畫布上面先畫一個跟目標大小一樣的圓,然后xfermode選擇SRC_IN,再講我們的頭像 或者其他圖畫上去就可以了。同樣也可以先畫我們的圖,再畫圓,不過xfermode要選擇DST_IN。兩種都可以實現我們需要的效果。示例代碼如下:
- Paint p = new Paint();
- p.setAntiAlias(true); //去鋸齒
- p.setColor(Color.BLACK);
- p.setStyle(Paint.Style.STROKE);
- Canvas canvas = new Canvas(bitmap); //bitmap就是我們原來的圖,比如頭像
- p.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); //因為我們先畫了圖所以DST_IN
- int radius = bitmap.getWidth; //假設圖片是正方形的
- canvas.drawCircle(radius, radius, radius, p); //r=radius, 圓心(r,r)
以上就是簡單的示例,根據以上的16種模式你其實還可以做出更多效果。另外,只要你給一張相交圖,那張圖形狀什么樣,我們的圖就可以顯示成什么樣。
通過裁剪畫布區域實現指定形狀的圖形
Android中Canvas提供了ClipPath, ClipRect, ClipRegion 等方法來裁剪,通過Path, Rect ,Region 的不同組合,Android幾乎可以支持任意形狀的裁剪區域。因此,我們幾乎可以獲取任意形狀的區域,然后在這個區域上畫圖,就可以獲得,我們要的圖片 了,直接看示例。
- int radius = src.getWidth() / 2; //src為我們要畫上去的圖,跟上一個示例中的bitmap一樣。
- Bitmap dest = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888);
- Canvas c = new Canvas(dest);
- Paint paint = new Paint();
- paint.setColor(Color.BLACK);
- paint.setAntiAlias(true);
- Path path = new Path();
- path.addCircle(radius, radius, radius, Path.Direction.CW);
- c.clipPath(path); //裁剪區域
- c.drawBitmap(src, 0, 0, paint); //把圖畫上去
使用BitmapShader
直接先看示例
- int radius = src.getWidth() / 2;
- BitmapShader bitmapShader = new BitmapShader(src, Shader.TileMode.REPEAT,
- Shader.TileMode.REPEAT);
- Bitmap dest = Bitmap.createBitmap(src.getWidth(), src.getHeight(), Bitmap.Config.ARGB_8888);
- Canvas c = new Canvas(dest);
- Paint paint = new Paint();
- paint.setAntiAlias(true);
- paint.setShader(bitmapShader);
- c.drawCircle(radius,radius, radius, paint);
Shader就是畫筆的渲染器,本質上這中方法其實是畫圓,但是渲染采用了我們的圖片,然后就可以獲得指定的形狀了。但是我覺得,這個不適合畫很復 雜的圖形,但是在內存消耗上,應該比***種小很多。同時呢,設置Shader.TileMode.MIRROR,還可以實現鏡面效果,也是極好的。
上面就是實現的三種方法,三種方法都可以畫很多的形狀,當然遇到非常非常非常非常復雜的情況,我是建議使用***種,這時候可以讓美工給一張末班形狀圖,省自己去代碼繪制了。大家根據自己的需求選擇。
在github上面CustomShapeImageView就是用了我們所說的***種方法繪制。RoundedImageView 和CircleImageView則使用bitmapshader完成,當然可能還有一些其他的控件,也許還有其他的一些實現方法,如果你知道,可以回復告訴我^_^。
原文地址:在android中畫圓形圖片的幾種辦法






























