程序員如何做出“不難看”的設計
經常看到程序員展示自己做的東西,有一些是創業項目,有一些是 Weekend Project, 不客氣地說,大部分都挺難看的。在 10 年前,只要你做出一個功能齊全的東西,哪怕非常難看也會有很多人叫好,而現在網站和其它互聯網產品多如牛毛,沒有人再愿意忍受難看的東西了。
我 覺得“不難看”是對一個產品最起碼的要求,難看的產品往往都很難用。程序員在寫代碼的時候往往只注重功能的實現和性能的提升,忽視了外觀和易用性,其實很 多時候只要注意一些基本的規則,就可以大幅度提高產品的觀感。作為一個外行,我也算是苦苦自學了好長時間的設計,這里打算分享一些我認為比較實用的技巧, 希望可以幫助到同樣在摸索的人。
需要聲明的是,這里的目標是做出“不難看”的設計,注意,只是“不難看”而已,怎么做得好看我也在學習。另外,我的水平也很低,只是比較能體會外行的痛苦,如果有什么錯誤的地方,歡迎批評指正。
下面我會從四個方面來入手:對齊,字體排印,配色和裝飾元素。
1. 對齊
之所以把“對齊”單獨列出來并且放在開頭說,是因為它是一個看上去簡單但非常容易被忽視的規則。如果你真的把所有該對齊的東西都對齊了,就會發現只是簡單遵循這一個規則就會有如此大的效果。
人的眼睛是喜歡秩序的,對齊就會讓人覺得愉悅。不過有一點例外:盡量別用居中對齊,除非你有充足的理由。居中對齊會讓人覺得很業余,你自己可以試一下好幾段文字都居中是什么效果。
當然,也有靠不規則來出彩的設計,但那是高級玩法,我們還是乖乖對齊比較好。關于對齊有一個很好的網站可以觀摩,那就是 IA (http://informationarchitects.net/)。它的上一個版本其實更容易看到對齊的效果,可以通過這里查看,頂部和底部的導航看上去沒什么聯系,如果你對比一下會發現它們對齊得都非常好。
2. 字體排印(Typography)
字體排印,英文名詞叫做 Typography, 它包涵的東西很多,不只是字體的選擇,還包括行距、行寬以及字體間距等元素的設定,這些東西都左右著我們的閱讀體驗。我們每天都閱讀大量東西,每天都會接 觸到“文字”,由這一點就可以看出字體排印的重要性。關于字體排印的具體知識我就不多說了,有很多這方面的書和資料,這里只說幾點容易被忽視的元素。
首先是行寬的設定,也就是每行顯示的文字個數。一般來說,我們的閱讀順序都是從左到右,然后換行。如果每行顯示的文字個數太多,那么我們在換行的時候視線移 動距離就比較長,就容易感覺到疲勞,所以千萬不要搞成只有一欄然后對屏幕自適應寬度,那樣的閱讀體驗非常差。如果非要做流動布局,建議設置一下 max-width 屬性。
其次是行距,也就是兩行文字之間的距離。經常看到有些人調整了字體大小卻忘記了調整行距,結果上下兩行幾乎擠在了一起,看起來非常累。如果你要調整字體大小,記得把行距也設置一下,就是 CSS 中的 line-height 屬性。
第三是字間距。有些時候因為需要,我們會把一些文字設置得非常大,有些文字設置得非常小,這個時候每個字之間的間距可能就會變得過大或者過小,這個時候就需 要調整一下,字體設計師們在設計一款字體的時候也會考慮這個因素。在 CSS 里面,有個屬性叫 letter-spacing ,可以調整字間距。
最后想說一下的是標點。我們平時用到的很多標點符號都是錯誤的,比如說,英文的省略號不是三個點:… 而是 … (MacOS X 的快捷鍵是 Option + ;),英文引號也不是 " 而是 “ (MacOS X 的快捷鍵是 Option + [),注意,這個和全角引號也不一樣。平時寫文章聊天無所謂,但如果做設計的話,還是把標點用對比較好。另外,名詞拼寫最好也嚴謹一些,App Store 不是 appstore, Xcode 不是 xcode, iPad 不是 ipad…
上面提到的除了標點之外,其余都是關于“空白”的問題。很多程序員可能會關注字體的選擇,也知道 Helvetica 和 Arial 的區別,但是對字體之間的“空白”不太在意。而事實上,字體排印更多是對“空白”的設計,把“空白”的部分做好眼睛才能呼吸順暢。
3. 配色
配色一直以來都是個讓我頭疼的問題,它看上去很難掌握,事實上也非常難以掌握。有一陣子我甚至懷疑我自己在色彩方面有生理缺陷,不然我他媽那么用功好歹應該有點兒效果啊。后來做了一些色彩識別能力測試,才慢慢打消了破罐子破摔的念頭。
關于色彩基礎知識的書和資料我看了不少,三原色、互補色、色環和光譜等知識知道了很多,但這些東西對我的幫助微乎其微。并不是這些知識沒用,而是它們都需要 輔助以大量的練習,可能還需要一個好的老師親手指導,而我現在已經沒時間和精力再從基礎開始慢慢學畫畫了。不過,大量的閱讀和無用嘗試還是幫助我找到了一 些比較實用并有跡可循的東西,下面就說一些竅門。程序員一般都是用十六進制或者 RGB 來表示色彩,比如說 #FF0000 或者 rgb(100, 210, 241, 0.5) 之類。這種認識色彩的方式非常不好,它們對你來說只是一堆隨機數字,只是“碰巧”會出現那種色彩。而且即使你知道 #FF0000 是紅色,你也很難通過調整這些數字來找出你想要的色彩。現在我們不要再用十六進制或者 RGB 來考慮色彩了,我們要用 HSB 模式: H(hues)表示色相,S(saturation)表示飽和度,B(brightness)表示亮度。
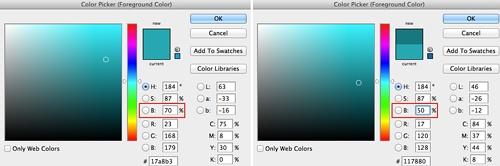
使用 HSB 來考慮色彩最大的好處是比較直觀,當你調整色相(H),飽和度(S) 或亮度(B)中的某一項時,基本可以大概知道色彩會發生什么變化,這樣我們就可以選出比較可控的又“不難看”的色彩搭配。比如說,我們可能選擇了某一種色 彩作為鏈接的色彩,那么就可以保持該色彩的色相(H), 飽和度(S) 值不變,只調整亮度(B) 的值,這樣就順利得到了一種比較深的色彩,可以用來做 :hover 色彩,如圖:

這樣用戶在鼠標移動到鏈接上的時候,得到的反饋就比較自然,這里是個簡單的 demo:
http://zhuoqun.github.com/demo/link.html
如果把色彩比作杠鈴的話,那么程序員的“色彩肌肉”可能只能舉起 5 磅的重量,所以開始的時候我們不能太勉強,不要試圖去掌控跨度很大的色彩,選中一個色彩之后,任何時候都只調整 H, S, B 中的一項即可。控制住變量,事情就不會變得太糟。
因為我們的力量有限,所以要盡可能少的使用色彩,也就是說要盡量重復使用色彩。比如說,有一種色彩我們用作鏈接的 :hover 色彩,同時一些高亮的文字的背景色也可以使用它,這樣不但減少了色彩種類,還會給人一種視覺上的一致性,有個很好的例子就是 http://www.subtraction.com/ ,這個網站的主人以前是紐約時報的設計總監,網站除了黑白之外這個網站只有一種橘黃色。
相信很多程序員都聽說過 Twitter Bootstrap. Twitter Bootstrap 是一個很酷的東西,極大地減少了設計工作,非常適合不懂設計的人快速搭建網站。但現在使用 Twitter Bootstrap 的人越來越多,很多網站看上去千篇一律,讓人非常厭煩。其實完全可以根據提到的規則來定制自己的 Twitter Bootstrap, 這里我就以頂部的導航條為例簡單做一個 demo. 首先我們看到導航條的背景樣式是這樣的:
- background: #2C2C2C;
- background-image: -webkit-linear-gradient(top, #333, #222);
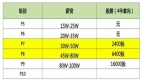
現 在我們把 #333 輸入到 PhotoShop 里面,可以看到它的 HSB 的值為 0,0,20. 現在我們保持亮度(B) 不變,通過調整 H 和 S 找到一種舒服的顏色,比如 160,90,20. 但是這個顏色亮度太低了,所以我們增加 30 的亮度,顏色就變成了 160,90,50. 十六進制為:#.0D8059.
然后我們對其它顏色做同樣的轉換。#222 的 HSB 為 0,0,13, 然后把它的 H 和 S 的值設置為和 #333 一樣,就變成了 160,90,13, 再增加 30 的亮度,就變成了 160,90,43. 十六進制為:#0B6E4D.
同理, #2C2C2C 會轉換成 160,90,47. 十六進制為:#0C7854.
然 后把原來樣式里面的三個相應的顏色都替換掉就行了。背景換了之后,你會發現菜單選中后的背景顏色還沒有改,原來的顏色是 #222, 現在要改成 #0B6E4D. 此外連接上的文字顯得有些暗,原來的顏色是 #999, 現在改成 #DDD. 下面是完成后的 demo (只測試了 Chrome 瀏覽器):
http://zhuoqun.github.com/demo/navbar.html
4. 裝飾元素
裝 飾元素都是錦上添花的東西,上面提到的幾點如果做不好的話,裝飾元素再好看也沒用。最常用的裝飾元素是紋理和陰影。有時候我們想要給整個網頁一個背景,如 果是純色會顯得比較呆滯,用紋理平鋪會比較好一些,在網上搜 texture 會找到很多相應圖片,我比較喜歡純色然后加一些 noise 的背景,這里有一個生成器可以幫你做到:http://www.noisetexturegenerator.com/
至 于陰影,有 text-shadow 和 box-shadow 等。我以前在一些網站瀏覽的時候,總覺得上面的文字比較特別,選中一看才發現都加了 text-shadow . text-shadow 如果用得好會產生一些很好的文字效果,而且不會影響閱讀體驗。而如果想要一些立體效果,可以考慮 box-shadow, 但使用的時候要考慮到一致性和假想中的“光源”,相鄰的元素最好不要做出相反的陰影。
一般比較專業的網站在細節上都處理得非常好,從裝飾元素就可以看出來。因為很喜歡的 Twitter 的設計,有一陣子我就把它的首頁自己實現了一遍(可以在這里查看, 請用 Chrome 瀏覽器,因為偷懶沒用考慮瀏覽器差異)。在抄襲的過程中,我發現即使在一些常人不會注意到的細節上它都努力做到盡善盡美。比如說輸入框上面的 placeholder 其實是用 span 浮動在上面,因為原生的 placeholder 沒那么豐富的效果。還有彈出窗口的那個小三角,乍看之下沒什么,但如果你查看代碼結構,會發現有兩層:

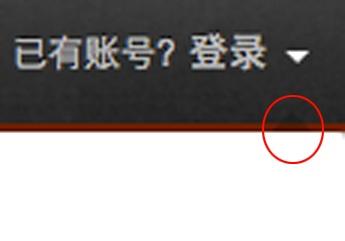
這個讓我很好奇:應該一個 div 就可以實現才對啊。當把 caret-inner 隱藏掉之后,發現原來 caret-outer 是一個半透明的層,而且寬高都比 caret-inner 多了 1px,只是用來模擬陰影效果:

仔細看就能看到那個半透明的小三角
抄到這里的時候我感到非常震驚,然后十分肯定這樣的代碼是設計師自己寫的,不然不可能把設計意圖實現得那么完美。這才是 real web designer 啊!知名設計師 Zeldman 也曾經在 Twitter 上說過:"Real web designers write code. Always have, always will." Twitter 的設計師肯定都是自己寫 HTML 和 CSS 代碼。
從 Twitter 的例子可以看出,好的裝飾元素可以提升品質感。但是也要注意一點,裝飾元素只是用來裝飾的,千萬不要搞得太惹眼以至于喧賓奪主。
以上說的這幾點中,修改容易并且見效最快的就是對齊和字體排印,把這兩點做好設計會直接上一個臺階。顏色用不好可以先不用,都用灰度也行,比如背景顏色 #EEE , 字體顏色 #333, 分割線顏色 #CCC …… 雖然簡陋,但是“不難看”。
下面推薦一些資源,其中有書,也有在線的教程,大部分我都看過而且覺得不錯。
1.《寫給大家看的設計書》這本書簡單易懂,介紹的也都是可以遵循的規則,很適合業余愛好者閱讀,非常推薦。
2. Type is Beautiful 很好的字體博客,里面的基礎文章非常值得一看。
3. Thinking with type 關于字體設計的好書,可以在線閱讀。
4. 《色彩設計的原理》最近出的書,淺顯易懂。
5. 《版面設計的原理》和 《色彩設計的原理》 是同一個系列,能學到很多關于布局的知識。
6. Designing for the web 包含了字體排印、配色和版式設計等多方面內容,值得一看。可以在線閱讀。
7. Twitter & Twitter Bootstrap. 如果你可以把 Twitter 整個網站自己寫一遍,一定會受益匪淺。
學 習寫程序雖然有時候也比較痛苦,但總體來說還是比較開心的,因為你能很快看到解決問題的成果。比如說,有時候程序因為少了一個分號而報錯,當你通過調試改 正了錯誤,程序立刻就會運行正常,得到你想要的結果。但是學習設計是完全不同的經驗,你很難遇到“只要做了XX就會有XX效果”的情況。它的變量太多了, 要完全控制這些變量需要豐富的經驗和很好的感性,所以請多一些耐心,不要期望短期有大的進步。而這種耐心也是值得的:一旦你在這方面有所進步,它對你的影 響就是全方位的,你不止可以做出好東西,也會在其它方面更有品味。
另外,技術和設計都是為了讓自己做的東西更好用,它們都是為產品服務的,而不是要凸顯自己的功能和地位。如果你通過努力終于掌握了一些設計知識和技巧以后,僅僅為了讓別人知道你也懂設計就故意在自己做的東西里加一些完全不必要的“炫耀”,那真是一件值得羞恥的事情。