【干貨】向設計師普及前端代碼知識
本文是向設計師普及前端知識,從0出發,內容和難度限于設計師需要了解的范疇,獻給那些被代碼折磨的設計師們,和那些與前端無法交流的設計師們,做一個能和前端愉快溝通的設計師。
設計稿與代碼之間的關系
在很久很久以前,是沒有網頁設計師的存在的,當HTML橫空出世為互聯網注入最基本的生命之時,沒有人在意頁面 是否好看。而隨著時間的發展,大眾審美需求的提升,網頁也需要有更多的變化而不僅僅是文字的展示,于是開始出現了網頁設計師這樣的職業,而與之相對的就是 CSS的誕生。
在最早的網頁中,一切的一切都是混在一起的(就像盤古開天辟地之前的宇宙),雖說是一切,其核心只有兩個——內容與樣式。這樣的大亂燉給工程師和網頁設計師都造成了很大的困擾——如果你曾經試圖打開過某個網站的 源代碼你就會知道,那里面亂成什么德行,而那個時期的源代碼是你能看到的混亂程度再乘個5位數……好吧這只是個比喻,總之因為雙方都受不了混亂的代碼,于 是有人提出建議,把樣式從內容中踢出去,被踢出來的部分變成了CSS,留下的便是HTML。BTW,隨之應運而生的就是前端工程師(當然其實誕生途中還有 flash啊js啊php啊各種亂七八糟的東西飛來飛去,你都不必知道)。
從這里我們大概可以知道,HTML是面對電腦、工程師這些理性邏輯頭腦的,而CSS是那些理性邏輯的家伙為設計者準備的一個“工具”,是幫助HTML面對人的工具,也是讓一堆文字變成與設計稿一樣的唯一工具
HTML
前面說到網頁的核心是內容與樣式,HTML就是其前者——內容。脫離了內容的樣式是沒有意義的,也就是說離開 HTML光談CSS是沒有意義的。HTML語言其實很好辨認,由兩個尖括號:<和>包起來的就被稱為標簽(tag),如果你看到某個文檔里時 不時出現標簽,那這份文檔十有八九都是由HTML語言(或者它的親戚XML)寫成的。
而由一對標簽(比如和)包起來的所有文字內容,便被稱為元素(element)。元素開頭的標簽就被稱為開始標簽,而末尾的標簽則被稱為結束標簽。開始標簽和結束標簽之間可以沒有任何文字(比如)
有一種特殊的自閉合標簽,比如水平線
或者圖片,它們的斜杠位于尖括號里面,這樣的標簽本身就是一個元素。
元素都有它的名字,名字就是開始標簽的那個尖括號后面的第一個單詞,這個名字是給電腦看的,但它很重要!因為:
某些元素只能位在特定的元素內。
某些元素只能位在特定的位置上。
同時在前端工程師中有一個很重要的課題便是語義化(Semantic HTML)。這涉及到很多問題,比如做好的網頁能不能被搜索引擎(比如百度、Google)收錄,被收錄的部分是不是我們希望他收錄的部分。不過作為設計 師,語義化是寫代碼很久以后需要考慮的課題(甚至永遠不會遇到),但我仍然希望你們知道有這樣一個東西(之后我也會經常提到)。
元素之間可以嵌套,但是不能交叉閉合,比如:
后出現的標簽要先閉合成為一個元素,像下面這樣寫就絕對不行:
關于HTML,我要說的最后一個東西就是屬性(attribute)。屬性會出現在元素的開始標簽里,通過空格區分不同的屬性,而寫法是屬性名="屬性值"。對于使用css的設計師來說,class屬性就是最重要也是最經常使用的屬性之一。
現在你可能有點暈頭轉向,但是后面我會不斷提到標簽、元素、屬性,如果不記得就回來看一下就好了。
CSS
這就是網頁的第二個核心——樣式。理論上講它可以規定網頁的一切表現,位置、顏色、大小、距離…設計稿上的所有效果都可以借助它一一呈現,但是在實際應用中配合功能和性能以及各方面的要求,導致設計師的構想并不一定能夠完整表達。
HTML代碼可以寫在很多文件中,而css代碼只能出現在兩個地方:css文件或者html文件中。而css的基本呈現形式是這樣的:
選擇器(selector)是用來告訴瀏覽器,樣式需要應用到哪個元素上,它的功能非常強大——可以直接按元素名稱選擇,也可以按元素的id屬性值選擇,還可以按元素的class屬性值來選擇,甚至可以選擇某個元素的兄弟、兒子、孫子,還能選擇元素的狀態。
在HTML及CSS中都經常提到的一個詞,class,通常也被稱作類。一個元素是可以擁有多個類的(但不能擁 有多個id,整個HTML文件中的所有元素的id屬性值都應該是唯一的),類名與類名之間使用空格隔開,而類名不能使用中文。通過類選擇器選擇元素,是 CSS中最常見的選擇方式。
CSS的屬性(property)和前面說過的元素的屬性(attribute)是完全不同的,有興趣的話可以 讀一下這篇文章,之后我會盡量區分說明,請各位盡量避免混淆。每一條CSS屬性-值(property-value)都構成一個聲明,每一句聲明之后都需 要一個半角分號;來作為結束(就像我們寫作時所用的句號)。
至于大括號({和}),這是css的語法標記,就像HTML中的尖括號,時刻不要忘,否則易出錯。
HTML + CSS
HTML 與 CSS 結合在一起,設計稿就這樣從一張圖片變成了我們在瀏覽器中瀏覽的靜態網頁,當然這也就是以前可能會經常聽到的 DIV + CSS 。這樣話說起來很輕巧,但是無論是 HTML 還是 CSS 都是需要一個字一個字打出來的…而更多的問題,就在 HTML 與 CSS 的結合過程中產生了。欲知后事如何,且聽…
慢著,我們還是先把它們結合起來,有問題下次再說…
以上是一個最基本的帶有CSS鏈接的HTML頁面的代碼:
html元素是所有網頁都必須要具備的,網頁中的一切內容必須寫在html元素內;
head元素是給瀏覽器和搜索引擎準備的,大部分并不會顯示在頁面上;
title元素中的內容會顯示在瀏覽器標題欄的位置上;
link元素的href屬性則指示了這個頁面所使用的css文件的;
還有可能會出現script元素,它將會指示這個頁面所使用的js文件;
body元素是放置網頁內容的地方(你以后所寫的99.9%的HTML代碼都會位于這個元素內)。
標簽之前的空格被稱作“縮進”,良好的縮進習慣可以幫助寫出易讀的代碼,在任何一個項目或者頁面中,都應該正確使用縮進。上面所展示的代碼就是一個基本的縮進示范,每個子元素都比其父元素縮進一個單位。
一般的縮進只要按下鍵盤左邊的Tab鍵就好,但是在程序員中廣泛存在一種究竟是一個Tab好還是兩個空格好的爭 議(如同咸甜豆腐腦般的存在)。當然在書寫過程中,沒有人會去按兩下空格,他們通常是把Tab的輸入改為兩個空格而已(所以你只要記得,縮進一個單位按一 下Tab就好)
關于書寫代碼工具,如果你實在沒得選,可以使用Dreamweaver(請使用代碼模式或者各半模式),否則當然首推Sublime Text,綠色便攜的Notepad++也是不錯的選擇。
簡單了解了HTML和CSS,下邊從網頁代碼與 PS 文件的相似性入手,來說說 HTML 中一個最基礎的概念——內聯元素與塊級元素,而與之對應的 CSS 當中的概念便是行框與盒模型。
BTW:在網上看到有人說到 HTML 4 + CSS 2.1 與 HTML 5.0 + CSS3 的問題,我會根據需求和實際情況具體說明,而文章整體上是趨向于 HTML 5.0 + CSS3 的,而HTML 5.1 在語義化中所作的努力,我也會盡量寫進來(但是因為個人了解實在有限,所以如果出現錯誤還請不吝賜教)。
簡單來說,如果你的老板/客戶要求你兼容IE6、7、8,那就幾乎無法使用 HTML 5,普通的 HTML 也會出現各種奇怪的問題,作為一個設計師的你也可以直接義正言辭地說,臣妾做不到啊~~(IE6 兼容在世界各地的前端工程師眼里都是眼中釘肉中刺上輩子的仇敵這輩子的冤家)
在下文開始之前,我想先讓你看一眼最上面那張圖,你是不是覺得這種展示方式仿佛在哪里見過?如果你曾經做過應用 的banner或者是手機主題,那你甚至有可能用過類似的方式來展現你們的產品。Google前段時間推出的Material Design也提到了布局的縱深感,在其中有這樣一張示意圖:
網頁內的每一個元素,其實就好像是你 PS 文件中的一個圖層,通過 CSS 的手段來定位圖層,就好像你在PS里移動、縮放、旋轉圖層那樣,本質上沒有太多區別。我們都知道 PS 的圖層面板中,越靠上的圖層,在圖片中顯示越“往前”,而在 HTML 中,后出現的元素則會疊在先出現的元素上面。如果說圖層就是一張張紙片,PS 中的圖層管理是把一張張紙片疊起來,那么 HTML 中每出現一個新元素,就好像是新拿來一張紙,疊在原本的紙片堆上。
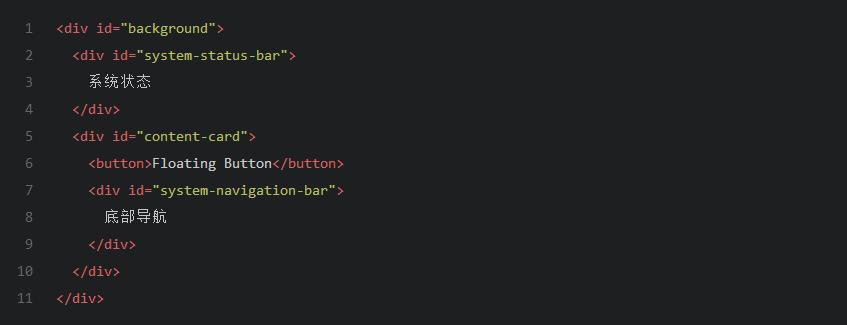
以上面那張 Google Material Design 的示意圖為例,其 HTML 代碼簡單寫下來大概是下面這樣(我用div的id屬性值來表示上面圖中的部件名稱,實際使用中請不要這么做):
我寫這段代碼的用意是展示 HTML 代碼中的元素與實際頁面上的層的關系。在 PS 中,只要圖層之間的上下位置正確就可以,如果兩個部分沒有互相重疊,那么這兩個部分的圖層誰在上誰在下都可以。但是在 HTML 中,除了遵循最基本的“后出現在上面”的原則,通常還需要注意,如果兩個部分屬于同級,那么位置靠上的內容要先寫(加粗“通常”兩個字真意味深長啊哈 哈)。
在 CSS 的世界中,這種一個個表現得如同圖層一般的 HTML 元素就被稱為塊級元素(Block Element)。
塊級元素與盒模型
塊級元素有兩個默認的表現:
在沒有規定寬度的情況下,它的寬度會自動撐滿所能占據的寬度。
這些塊會一個接一個的上下放置。
這是我覺得 HTML 元素為數不多的與 PS 圖層不同的地方。PS 的圖層更隨意,HTML 元素受到的約束更多。
塊級元素本身,則遵循著被稱作盒模型(Box Model,也被稱作框模型)的布局方法,你可能已經聽說過padding和margin這兩大基友了,也許還看過不少示意圖,如果你仍然不懂…我也不想丟你一個抽象得只有線的圖,請看:
最中央位于“畫”的部分的,是為Content(內容),你的文 字、圖片或者其他子元素都會放在這里。畫框與畫之間的綠色區域(藍色箭頭所示長度分別表示上下左右距離),就是所謂的padding(內邊距),畫框自然 就是border(邊框),再往外一層的空白(被染紅了,箭頭所示長度分別表示上下左右距離),就是margin(外邊距),在這里我用深淺不同的紅色表 示每一個“元素”的外邊距,其實。在我的理解里,margin就好像元素伸出來的一只手,擬人之后大概是這樣:
當然了padding、border和margin的寬度、顏色乃至樣式(僅限border)都可以分別設置,家庭的一些無框裝飾畫或者像是莫奈的睡蓮那種三幅一聯這樣的,都是比較典型的三無(左右無內外邊距、無邊框)元素。
元素之所以又是內又是外,里里外外跟洋蔥似的套那么多層,是因為 HTML 元素需要一個定位的基準。在 PS 中,所有的圖層都是以該圖層的左上角的像素點,相對于整個畫布的位置來決定的(你打開窗口 —> 信息 面板,并移動圖層的時候,就能看到這個圖層的位置信息)。然而這種定位方式對于網頁來說,并不現實,而說到定位與布局,那就是 CSS 的另一個非常重要且龐大的部分了,所以我們留到之后再說……
#p#
在簡單了解了HTML和CSS后,從網頁代碼與 PS 文件的相似性入手,說說 HTML 中一個最基礎的概念——內聯元素與塊級元素,以及與之對應的 CSS 當中的概念便是行框與盒模型。然后進入CSS 的核心內容,定位與布局。
行內元素與行框 我們都知道,PS 里除了普通圖層,文字也會自成一個圖層,當我們想把一段文字中的某兩個字換個顏色,改改字號或者字體,只要選中這兩個字,然后去用文字工具修改就可以了。 但是在 HTML 中,這樣不行。你需要告訴瀏覽器,從哪個字開始,到哪個字結束,它們的字號、字體、顏色需要發生變化。 這么說可能有點抽象,那么我們來舉個栗子: 我要告訴所有人這個魚塘被我承包了。 這句話的“所有人”三個字是紅色,而“被我承包了”這段話上出現了刪除線。其對應的 HTML 代碼應該是(在實際寫代碼的時候,這種地方不用分行,我分成5行是為了便于解釋): p元素是段落元素,它里面不能放置任何塊級元素,而放置其中span元素及s元素,便被稱為行內元素 (Inline Element,也被稱作內聯元素)。另外“我要告訴”、“這個魚塘”、“。”這三段被分割的文字(標點符號也算文字),瀏覽器會在分析顯示的時候,創造 出一個行內“匿名框”,因此這個p元素里實際上擁有5個行內框,這些“框”從左到右依次排列在一起,就變成行框。 在我們學習英 語的時候,老師會講到所有的字都要位于某一條線的上方,只有像f\g\j\p\q\y這些字會把尾巴伸到那條線的下方,這條線就被稱為基線 (Baseline)。在默認情況下,行內元素及那些行內匿名框都是以基線對齊的( PS 中有且僅有基線對齊一種方式,所以基線就是我們在 PS 中編輯文字時總能看到的那條線了)。 另外一個困擾無數前端的大問題就是行高(line-height)…不過我覺得對于廣大設計師來說這都不是事 兒……對,PS 里也有一個叫做行高的值,如果前面說的框框框框讓你難以理解,把 PS 中的行高直接帶入理解也沒有什么問題(當然具體問題具體分析,高度計算在整個 CSS 布局中都是一個比較令人困擾的問題)。 行框相對于盒模型來說鮮少被提到,因為那些“行內框”實際上也應用了 盒模型,只是對于那些非自閉和標簽所構成元素(這種元素被稱為非替換元素(non-replaced elements),意思是說元素所顯示的內容無法通過修改屬性的方式替換)而言,padding、margin乃至width(寬度)屬性都會被無視, 這點經常被人忽視而造成問題。 總結 在本節文章中,我提到了三個非常重要的概念盒模型、塊級元素與行內元素(這三個是一定需要理解和記住的,其它的 嘛……不急于現在記住…)。這三個概念都是在 CSS 當中使用的,其中,盒模型是 CSS 當中,對 HTML 元素“圖層化”的處理規范;塊級元素和行內元素,則是 CSS 當中,對 HTML 元素的一種分類方式(HTML 對它的元素有自己的另一種分類方式)。 至于說哪些元素是塊級的,哪些是行內的,哪些元素里面不能有哪些元素這種比較細節的問題,我在這里寫一些常用的…肯定涵蓋不到全部范疇,但是作為一個設計師的你來說,應該是完全夠用了: 塊級元素 最常見的塊級元素便是div,如同 PS 中的圖層 1 或者圖層 765,沒有特殊含義,里面可以套各種各樣的元素。 有序列表ol、無序列表ul也是塊級元素,而他們的子元素只能是列表項li元素,li元素是塊級元素,但是li元素里只能放行內元素(和p元素一樣)。 h1~6是標題專用的標簽,還有引用blockquote,這兩個是塊級元素,而其里面只能放行內元素。 表格table及其相關的行、列、單元格元素在表現上你可以當作它是一個塊級元素,但它整體的樣式解析方式非常特殊。本著樣式追隨內容的原則,在需要展現表格的地方使用表格元素,不要把表格當作樣式或者布局的工具。 表單form,語義化的塊級元素,在 HTML 中表示這是個表單元素,而在 CSS 中,他跟div元素一樣,里面放什么都行。 HTML 5 中新增了一批塊級元素,主要是為了 HTML 語義化。包括header(頁頭)、footer(頁腳)、nav(導航)、article(文章)、aside(側邊欄)、section(節選)。它 們對其子元素都沒有強制性的要求,只有article和section需要內嵌一個標題元素,這同樣是出于語義化的考慮。如果你不知道怎么用,可以不用理 會它們,統統用div(除非你是個想轉為前端的設計師)。 行內元素 任何一段沒有被標簽包圍的文本都會被視為一個行內元素。 超鏈接a是一個典型的行內元素(但是實際應用中,經常會用超鏈接元素來做一個按鈕(需要padding、margin),這在 CSS 當中也是可行的,以后再說)。 span元素在行內元素中的地位與div在塊級元素中的地位相同,萬金油的行內元素。 看起來變粗的b與strong,以及看起來變斜體的i與em。這兩組元素在HTML 5中嚴格規定了語義,b表示無意義的加粗(比如產品名,或者僅僅是為了排版),i表示在文章中突出不同意見或語氣(分類、術語、諺語等等),em表示一般 的強調,strong表示超級強調的強調(……)。 圖片img、輸入框input、下拉菜單select、文本框textarea。這幾個元素作為行內元素,但卻可以設置padding、margin(因為它們是替換元素) 讓字變小的small(讓字變大的big元素雖然也是行內元素,但是 HTML 5 已經將其廢止了)、上標sup、下標sub、短引用q、注音ruby、換行br等等都是行內元素。 之前說了什么是 CSS ,也介紹了 CSS 的盒模型,下面理所當然地要進入 CSS 的核心內容,定位與布局。 其實說完這個部分,CSS 就沒什么東西可說了,剩下的都是些細枝末節或者很直觀的東西。對,把最抽象的這部分理解了, CSS 就沒有任何難度可言了。 如果你的制圖習慣比較良好,有好好對圖層進行分組,那么你就已經對你的設計稿完成了最初步的切版工作。按照你切 的版,把元素一個個碼好,你的頁面就搞定了。然而實際上的頁面并不是像PSD設計稿那么安分,它有可能這個部分要一直固定在屏幕頂端,那個部分的內容時多 時少,因此才要學會 CSS 的“布局語言”。 常規流 我們通常講的塊級元素與行內元素的默認表現,就是它們在常規流中的表現。有一個名為display的 CSS 屬性可以修改它們的表現形式。在默認情況下,塊級元素的display屬性值為block,行內元素的屬性值為inline,如果你把某個a元素的 display屬性值改成block,那么這個a元素就會像一個塊級元素一樣表現自己了。另外還有一個比較特殊的屬性值為inline-block,顧名 思義是像行內元素那樣排列的塊級元素,一般情況下,在想要并列排列某些塊級元素的時候,就可以把它們的display屬性值改成inline- block(無獎問答:為什么不直接改成inline呢?) 相對定位 一般的教程會把相對定位和絕對定位一起放在浮動的前面或者后面,而我選擇這么安排內容的原因之一是我想要強調相對定位的元素仍然在常規流中(事實上W3C標準也是如此安排目錄的)。 position:relative的元素就擁有了相對定位的能力,而用戶可以通過上下左右(top、 bottom、left、right)四個屬性值(但是通常只使用top和left,因為這里允許使用負數,right = -left)來在視覺上“推走”這個元素。相對定位最大的特點就是,元素的本體還在那里,而用戶看到的則未必(上下左右都不設置或者為0的時候,元素仍舊 在那里),定位方式是“相對于原位置定位”,因此被稱為相對定位。而其真正在定位上的應用,通常不是在大框架的布局,而是一些小地方、小細節的微調,而其 更常見的用法,會在下面再次提到。 當然一個超級普通毫無特色常規流塊級元素根本無法滿足我們對豐富布局的需求,所以出現了人間大殺器——float。 浮動 當我們將某個元素的float屬性改為left或者right的時候,這個元素就成為了一個浮動的塊級元素。 首先它仍然是一個塊級元素(如果它原本是一個內聯元素,那么此時它也變成了塊級元素)——擁有padding、border、margin,可以設置寬高。其次它浮起來了: 它脫離了常規流 它的寬度變成了它內容的寬度 它向著你規定的方向擠成一堆 這些事意味著什么呢: 浮動元素的寬度變成了其內容所需的最小寬度。如果這個元素里面還有一個常規塊級元素呢?那就要看這個常規塊級元素多寬咯(它沒定義寬度,那還是100%)。 浮動元素后面的常規元素看不見他(因為他們不在同一個“流”里了),浮動元素的父元素也看不見他(視而不見),只有行框看得見——文字會繞著它們排列。 浮動元素會按著所規定的方向一個接一個水平排列,如果水平位置不夠則換到下一行,如果水平位置和垂直位置都還有剩,則會優先往上放。 浮動元素與父元素、浮動元素之間的內外邊界不會相交。也就是說,浮動元素以及其父元素的padding、margin區域都不會重疊。 浮動元素的頂邊不會超過源代碼中它前面出現元素所生成行框的頂。 幾乎所有關于浮動布局可能出現的問題,都可以在上面這幾條中找到原因。舉個栗子: 兩列布局 微博就是最典型的兩列布局(新版V6的登錄后首頁變成三列了,不過用戶頁面仍然是兩列…),這種兩列式的布局解決方法很簡單,兩個固定寬度的div,一起向左浮動,或者一個向左、一個向右。 而在很多游戲網站中, 為了盡可能利用大屏幕的優勢,而把頁面設計成左邊有一個固定寬度的導航,右側全屏占滿,在這種情況下,上面的寫法就不成立了。不管兩個元素如何浮動,寬度 都沒有辦法正好撐滿整個屏幕,雖然 CSS 中的width(寬度) 屬性可以使用百分比的值,但是當你將其設為100%的時候,它又掉下來了。此時最好的做法是將左邊欄(第一個 div)設為浮動,并且給一個固定的寬度(比如200px)。此時兩個 div 元素在同一高度上,但是右側的 div 看不到左側的那個,內容仍然從左上角開始顯示,此時只要給這個 div 的margin-left賦值為200px,就可以將右側div的左邊200px空出來,這樣兩列布局的基本就完成了。 清除浮動(Clear-fix) 有些人覺得Clear fix被翻譯為清除浮動并不合適,因為實際上浮動仍然還在(元素仍然漂浮著),而這個術語的本意也應該是“清除浮動所造成的不良影響”,不過在中文圈子里,從 clearfix 方法出生伊始,它就被叫做清除浮動了…所以也沒辦法啦。 它所修正的不良影響,主要是針對上面的第二條。浮動元素的父元素看不到它:如果某個塊級元素里的所有子元素都是浮動的,那么這個元素自身就不會有高度,在需要設置背景和邊框的時候,這種問題總像幽靈般如影隨形。解決方法也很成熟: 另外還有一個“真正的”清除屬性——clear,在上面的示例中也出現了,這個屬性規定了該元素的左側或右側是否可以與浮動元素相鄰——如果規定的方向有浮動元素,那么這個元素就會向下排列(到底是有多討厭人家…) 絕對定位 還有一種比較特殊的定位方式,被稱為絕對定位,事實上我們PS文件中的圖層都是絕對定位。position:absolute的元素就成為了一個絕對定位元素,相對定位是相對于元素自身,而絕對定位也是針對元素自身而言——跟自身原本絕對沒關系。 絕對定位的元素完全脫離了常規流,可以說是“哪個元素都看不見它”。而它仍然需要一個定位的“原點”,W3C規 定離絕對定位元素最近的position屬性為relative、absolute或fixed的祖先元素的內容框的左上角(有一個特例,就是該祖先元素 為行內元素的時候,這里不展開說明了,基本遇不到),作為該元素絕對定位的原點。因此,其實,相對定位元素(position:relative)通常都 被用于創建絕對定位元素的包含塊(containing block),如果你有一個絕對定位元素,而它的位置跟你預想的不對,那就是其定位基準出問題了。而其定位方式一樣,是通過上下左右的值來規定的。 固定定位 position:fixed的元素就是固定定位元素,本質上它也是一種絕對定位,這種元素會固定于瀏覽器窗口的固定位置,很多網站頂端的固定導航、右下角的固定廣告等等都是通過這種方式定位的。 定位關系 如果某個元素是絕對定位元素(position為absolute或fixed),則float屬性對其無效,同時元素變為塊級元素。 而當某個元素的position不為static(position:static即為最普通的常規流中的元素)時,它們彼此之間就有可能發生重疊(就像PS圖層一樣,圖層重疊是很常見的)。 在源代碼中后出現的元素會覆蓋先出現的元素 浮動元素會覆蓋常規流元素 絕對定位元素會覆蓋浮動元素 使用z-index可以無視上述三條規則 z-index屬性可以規定圖層之前的層疊順序,其數值越大,該元素越靠“前”(疊在所有圖層的最上面),如果你發現某個元素無論如何都覆蓋不了,檢查一下它的z-index屬性值,也許就能找到答案。 Flexible Box(伸縮盒模型) display:flex的元素就會應用伸縮盒模型,它是 CSS 中真正為布局而生的模型。現在關于這個模型的相關文章還很少,而且各種問題也很多,因為從09年到現在,它經歷了3個大的版本變化,而這涉及到了大量手機 及IE的版本兼容問題,導致很多網站都不愿意采取這種布局方式。 使用這種模型布局進行布局最炫酷的一點是,我們不用再費力計算寬度然后為元素規定寬度,所有的寬度根據所有可用空間及內容進行分配,這樣對于個數不固定的元素也可以實現完美分配。空間分配方式有兩種: 按照盒的寬度比例分配 按照剩余空間比例分配 如果上面的說明有點不清楚,點這里有一個DEMO,可以通過改變左邊各項屬性的值看到其結果。如果你們的項目只 針對最新的iPhone(iOS7及以上),你可以考慮拗你們的前端去嘗試使用這個模型來布局(我曾親測過絕大多數網上流傳的兼容代碼,全軍覆沒,主要國 內有UC瀏覽器這個大殺器)。 最后 display規定了該元素所應用的模型,position規定了該元素的定位方式,二者共同構成了 CSS 定位與布局的基礎。另外W3C也提出了伸縮盒模型用于滿足復雜多變的布局需求,并且開始推薦廠商實現,如果各位有需要,在將來我可以單獨開一篇文章講這部 分內容。 定位與布局在整個 CSS 當中是最難掌握的,這里我提到內容也只是最容易發生的問題,對于初入代碼門的設計師來說,基本上是夠用了。但是很多前端工程師(不僅是處女座的)多少都會 有一些代碼潔癖,對代碼中的嵌套包含關系也很在意,比如某位大神的這篇文章中提到的代碼層級關系與內容層級之間的聯系,不愿意僅僅為了布局而增加一個額外 的元素,這種時候精通各種 CSS 布局方式及其特點就顯得很有必要了。各位可以根據自己的程度選擇自己想要深入到何處~ 最后關于相關的教程,除了W3C School的定位系列之外,我還推薦CSDN的說說標準系列。前者應用型很強還帶有很多示例,適合初學者以應用為目的的基礎學習,后者則是推薦給那些想 要進階為前端工程師的人,深入了解 W3C 對盒模型及定位的定義,同時也有很多示例代碼可供學習。