教你從零開始搭建一款前端腳手架工具
前言
在實際的開發過程中,從零開始建立項目的結構是一件讓人頭疼的事情,所以各種各樣的腳手架工具應運而生。筆者使用較多的yoeman,express-generator和vue-cli便是當中之一。它們功能豐富,但最核心的功能都是能夠快速搭建一個完整的項目的結構,開發者只需要在生成的項目結構的基礎上進行開發即可,非常簡單高效。
作為一個不折騰會死星人,在熟悉了使用方法以后就開始琢磨起它們的原理來了。經過仔細研究文檔和源碼,終于算是摸清了其核心的原理,并且依據這個原理自己搭建了一款叫做SCION的腳手架。
現在讓我們就以SCION為例,從零開始搭建一款屬于我們自己的腳手架工具吧!
核心原理
yoeman搭建項目需要提供yoeman-generator。yoeman-generator本質上就是一個具備完整文件結構的項目樣板,用戶需要手動地把這些generator下載到本地,然后yoeman就會根據這些generator自動生成各種不同的項目。
vue-cli提供了相當豐富的選項和設定功能,但是其本質也是從遠程倉庫把不同的模版拉取到本地,而并非是什么“本地生成”的黑科技。
這樣看來,思路也就有了——首先建立不同的樣板項目,然后腳手架根據用戶的指令引用樣板項目生成實際項目。樣板項目可以內置在腳手架當中,也可以部署在遠程倉庫。為了更廣的適用范圍,SCION采用的是第二種方式。
技術選型
- node.js:整個腳手架工具的根本組成部分,推薦使用***的版本。
- es6:新版本的node.js對于es6的支持度已經非常高,使用es6能夠極大地提升開發效率和開發感受。
- commander:TJ大神開發的工具,能夠更好地組織和處理命令行的輸入。
- co:TJ大神開發的異步流程控制工具,用更舒服的方式寫異步代碼。
- co-prompt:還是TJ大神的作品……傳統的命令行只能單行一次性地輸入所有參數和選項,使用這個工具可以自動提供提示信息,并且分步接收用戶的輸入,體驗類似npm init時的一步一步輸入參數的過程。
整體架構
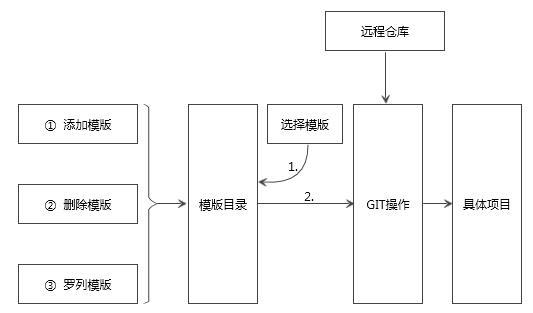
國際慣例,著手開發之前得先弄明白整體架構,看圖:
首先明白模版的概念。一個模版就是一個項目的樣板,包含項目的完整結構和信息。
模版的信息都存放在一個叫做templates.json的文件當中。
用戶可以通過命令行對templates.json進行添加、刪除、羅列的操作。
通過選擇不同的模版,SCION會自動從遠程倉庫把相應的模板拉取到本地,完成項目的搭建。
最終整個腳手架的文件結構如下:
- =================
- |__ bin
- |__ scion
- |__ command
- |__ add.js
- |__ delete.js
- |__ init.js
- |__ list.js
- |__ node_modules
- |__ package.json
- |__ templates.json
入口文件
首先建立項目,在package.json里面寫入依賴并執行npm install:
- "dependencies": {
- "chalk": "^1.1.3",
- "co": "^4.6.0",
- "co-prompt": "^1.0.0",
- "commander": "^2.9.0"
- }
在根目錄下建立\bin文件夾,在里面建立一個無后綴名的scion文件。這個bin\scion文件是整個腳手架的入口文件,所以我們首先對它進行編寫。
首先是一些初始化的代碼:
- #!/usr/bin/env node --harmony
- 'use strict'
- // 定義腳手架的文件路徑
- process.env.NODE_PATH = __dirname + '/../node_modules/'
- const program = require('commander')
- // 定義當前版本
- program
- .version(require('../package').version )
- // 定義使用方法
- program
- .usage('<command>')
從前文的架構圖中可以知道,腳手架支持用戶輸入4種不同的命令。現在我們來寫處理這4種命令的方法:
- program
- .command('add')
- .description('Add a new template')
- .alias('a')
- .action(() => {
- require('../command/add')()
- })
- program
- .command('list')
- .description('List all the templates')
- .alias('l')
- .action(() => {
- require('../command/list')()
- })
- program
- .command('init')
- .description('Generate a new project')
- .alias('i')
- .action(() => {
- require('../command/init')()
- })
- program
- .command('delete')
- .description('Delete a template')
- .alias('d')
- .action(() => {
- require('../command/delete')()
- })
commander的具體使用方法在這里就不展開了,可以直接到官網去看詳細的文檔。
***別忘了處理參數和提供幫助信息:
- program.parse(process.argv)
- if(!program.args.length){
- program.help()
- }
完整的代碼請看這里。
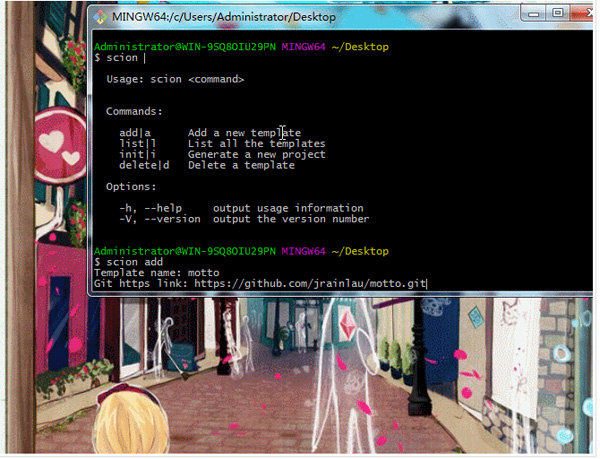
使用node運行這個文件,看到輸出如下,證明入口文件已經編寫完成了。
- Usage: scion <command>
- Commands:
- add|a Add a new template
- list|l List all the templates
- init|i Generate a new project
- delete|d Delete a template
- Options:
- -h, --help output usage information
- -V, --version output the version number
處理用戶輸入
在項目根目錄下建立\command文件夾,專門用來存放命令處理文件。
在根目錄下建立templates.json文件并寫入如下內容,用來存放模版信息:
- {"tpl":{}}
添加模板
進入\command并新建add.js文件:
- 'use strict'
- const co = require('co')
- const prompt = require('co-prompt')
- const config = require('../templates')
- const chalk = require('chalk')
- const fs = require('fs')
- module.exports = () => {
- co(function *() {
- // 分步接收用戶輸入的參數
- let tplName = yield prompt('Template name: ')
- let gitUrl = yield prompt('Git https link: ')
- let branch = yield prompt('Branch: ')
- // 避免重復添加
- if (!config.tpl[tplName]) {
- config.tpl[tplName] = {}
- config.tpl[tplName]['url'] = gitUrl.replace(/[\u0000-\u0019]/g, '') // 過濾unicode字符
- config.tpl[tplName]['branch'] = branch
- } else {
- console.log(chalk.red('Template has already existed!'))
- process.exit()
- }
- // 把模板信息寫入templates.json
- fs.writeFile(__dirname + '/../templates.json', JSON.stringify(config), 'utf-8', (err) => {
- if (err) console.log(err)
- console.log(chalk.green('New template added!\n'))
- console.log(chalk.grey('The last template list is: \n'))
- console.log(config)
- console.log('\n')
- process.exit()
- })
- })
- }
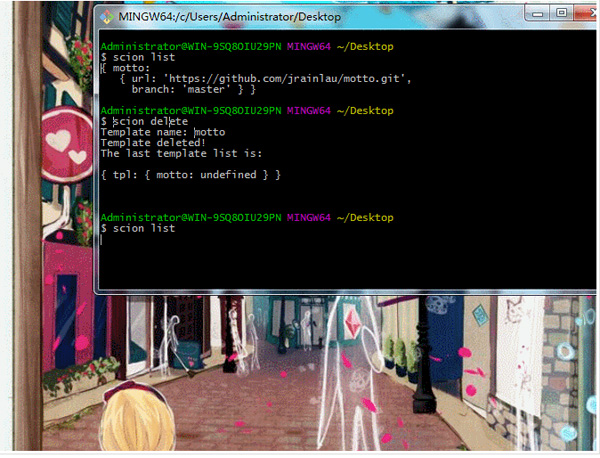
刪除模板
同樣的,在\command文件夾下建立delete.js文件:
- 'use strict'
- const co = require('co')
- const prompt = require('co-prompt')
- const config = require('../templates')
- const chalk = require('chalk')
- const fs = require('fs')
- module.exports = () => {
- co(function *() {
- // 接收用戶輸入的參數
- let tplName = yield prompt('Template name: ')
- // 刪除對應的模板
- if (config.tpl[tplName]) {
- config.tpl[tplName] = undefined
- } else {
- console.log(chalk.red('Template does not exist!'))
- process.exit()
- }
- // 寫入template.json
- fs.writeFile(__dirname + '/../templates.json', JSON.stringify(config), 'utf-8', (err) => {
- if (err) console.log(err)
- console.log(chalk.green('Template deleted!'))
- console.log(chalk.grey('The last template list is: \n'))
- console.log(config)
- console.log('\n')
- process.exit()
- })
- })
- }
羅列模板
建立list.js文件:
- 'use strict'
- const config = require('../templates')
- module.exports = () => {
- console.log(config.tpl)
- process.exit()
- }
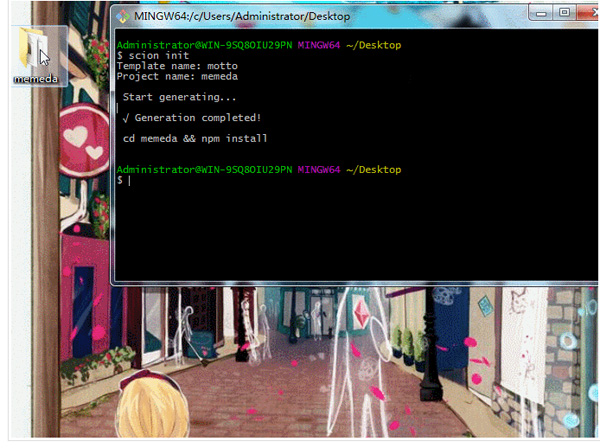
構建項目
現在來到我們最重要的部分——構建項目。同樣的,在\command目錄下新建一個叫做init.js的文件:
- 'use strict'
- const exec = require('child_process').exec
- const co = require('co')
- const prompt = require('co-prompt')
- const config = require('../templates')
- const chalk = require('chalk')
- module.exports = () => {
- co(function *() {
- // 處理用戶輸入
- let tplName = yield prompt('Template name: ')
- let projectName = yield prompt('Project name: ')
- let gitUrl
- let branch
- if (!config.tpl[tplName]) {
- console.log(chalk.red('\n × Template does not exit!'))
- process.exit()
- }
- gitUrl = config.tpl[tplName].url
- branch = config.tpl[tplName].branch
- // git命令,遠程拉取項目并自定義項目名
- let cmdStr = `git clone ${gitUrl} ${projectName} && cd ${projectName} && git checkout ${branch}`
- console.log(chalk.white('\n Start generating...'))
- exec(cmdStr, (error, stdout, stderr) => {
- if (error) {
- console.log(error)
- process.exit()
- }
- console.log(chalk.green('\n √ Generation completed!'))
- console.log(`\n cd ${projectName} && npm install \n`)
- process.exit()
- })
- })
- }
可以看到,這一部分代碼也非常簡單,關鍵的一句話是
- let cmdStr = `git clone ${gitUrl} ${projectName} && cd ${projectName} && git checkout ${branch}`
它的作用正是從遠程倉庫克隆到自定義目錄,并切換到對應的分支。熟悉git命令的同學應該明白,不熟悉的同學是時候補補課啦!
全局使用
為了可以全局使用,我們需要在package.json里面設置一下:
- "bin": {
- "scion": "bin/scion"
- },
本地調試的時候,在根目錄下執行
- npm link
即可把scion命令綁定到全局,以后就可以直接以scion作為命令開頭而無需敲入長長的node scion之類的命令了。
現在我們的腳手架工具已經搭建好了,一起來嘗試一下吧!
使用測試
大功告成啦!現在我們的整個腳手架工具已經搭建完成了,以后只需要知道模板的git https地址和branch就可以不斷地往SCION上面添加,團隊協作的話只需要分享SCION的templates.json文件就可以了。
后記
看起來并不復雜的東西,實際從零開始搭建也是頗費了一番心思。***的難題是在開始的時候并不懂得如何像npm init那樣可以一步一步地處理用戶輸入,只懂得一條命令行把所有的參數都帶上,這樣的用戶體驗真的很不好。研究了vue-cli和yoeman也沒有找到相應的代碼,只好不斷地google,***總算找到了一篇文章,可以用co和co-prompt這兩個工具實現,再一次膜拜無所不能的TJ大神,也希望能夠有小伙伴告訴我vue-cli它們是怎么實現的。
這個腳手架只具備最基本的功能,還遠遠沒有達到市面上同類產品的高度,在日后再慢慢填補吧,不管怎么說,完成SCION的過程中真的學習到了很多東西。
感謝你的閱讀。