微信小程序開發之MINA
MINA是微信開發小程序的框架:
MINA的目標是通過盡可能簡單,高效的方式讓開發者可以在微信中開發具有原生APP體驗的服務。
運行MINA的項目必須要有微信web開發者工具和微信小程序的AppID,因為現在還處于內測階段的原因,因此大部分數人還沒有AppID,還好有大神已經破解了IDE,可以先體驗下,詳情請參考微信小程序開發資料收集
MINA框架中有四種類型的文件:
- .js文件 基于JavaScript的邏輯層框架
- .wxml 視圖層文件,是MINA設計的一套標簽語言
- .wxss 樣式文件,用于描述WXML的組件樣式
- .json 文件,配置文件,用于單個頁面的配置和整個項目的配置
目錄結構
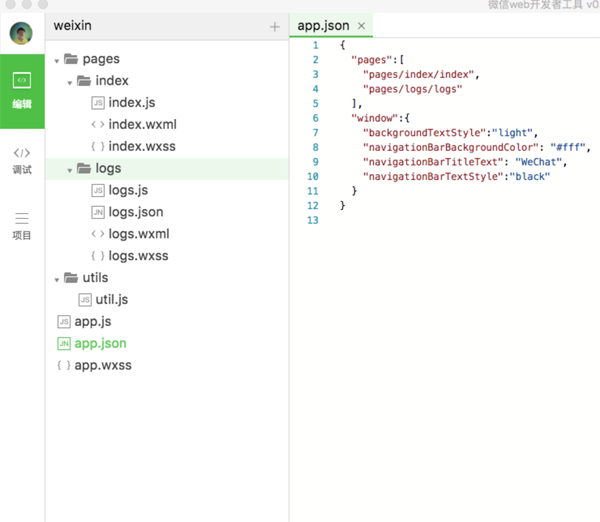
為了減少配置項,小程序中一個頁面中的四個文件必須要有相同的路徑和文件名,使用微信web開發者工具新建一個項目,可以看到他的目錄結構是這樣的:
其中app.js是程序的入口,app.json是項目的配置文件,app.wxss是全局配置的樣式文件,logs和index文件夾是是單個頁面的文件,utils用來存放常用的工具類文件夾。
app.js
app.js使用App()函數注冊一個小程序,可以指定小程序的生命周期
小程序的App()生命周期中三個事件可以監聽:onLaunch,onShow,onHide。
- onLaunch:小程序加載完成之后調用,全局只觸發一次
- onShow: 小程序啟動,或者從后臺到前臺會觸發一次
- onHide:小程序從前臺到后臺會觸發一次
例如:
- App({
- onLaunch: function () {
- console.log('App Launch')
- },
- onShow: function () {
- console.log('App Show')
- },
- onHide: function () {
- console.log('App Hide')
- },
- globalData: {
- hasLogin: false
- }
- })
其中app.js的globalData可以設置全局的變量,在一個頁面中可以通過getApp()函數獲取小程序的實例,使用App的getCurrentPage()可以獲取到當前頁面的實例。
app.json
app.json是小程序的全局配置包括:頁面的路徑,窗口表現,設置網絡超時,開發模式等...
- 頁面配置pages:設置頁面的路徑
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ]
配置的index和logs兩個頁面的路徑,在這里使用相對路徑配置頁面路徑。
- 窗口配置windows:用來配置狀態欄的顏色,導航條的樣式和顏色,標題,已經窗口的背景色:
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#ffffff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
使用的Color為十六進制的顏色值,比如"#ffffff"
注意:
其中navigationBarTextStyle,導航欄的顏色僅支持black/white。
而backgroundTextStyle,下拉背景的樣式僅支持dark/light。
- tabBar: 設置tab應用,tabBar是一個數組,最少需要配置2個,最多能配置5個tab,tab按照數據的順序排序:
- "tabBar":{
- "color":"#dddddd",
- "selectdColor":"#3cc51f",
- "borderStyle":"black",
- "backgroundColor":"#ffffff"
- ,"list":[
- {
- "pagePath":"pages/index/index",
- "iconPath":"image/wechat.png",
- "selectedIconPath":"image/wechatHL.png",
- "text":"主頁"
- },{
- "pagePath":"pages/logs/logs",
- "iconPath":"image/wechat.png",
- "selectedIconPath":"image/wechatHL.png",
- "text":"日志"
- }]
- }
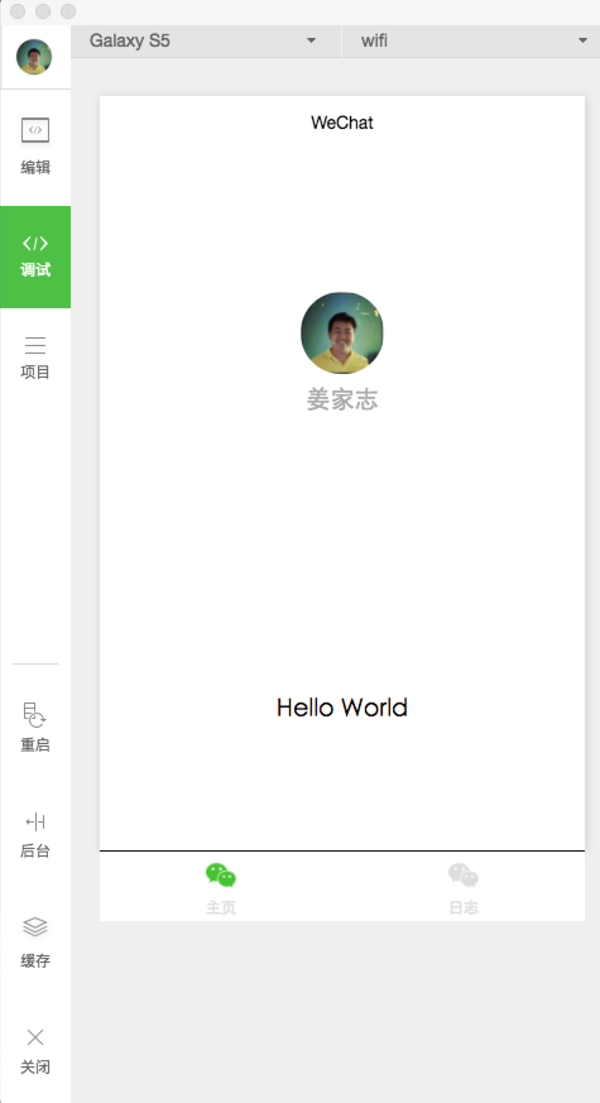
這里設置了兩個tab頁:index和log,效果如下:
- networkTimeout設置網絡請求的超時時間,小程序有四種類型的網絡請求
- wx.request普通的http請求,配置為request
- wx.connect stock鏈接,配置為connectSocket
- wx.uploadFile上傳文件,配置為uploadFile
- wx.downloadFile下載文件,配置為downloadFile
配置單位為毫秒,例如:
- "networkTimeout": {
- "request": 10000,
- "connectSocket": 10000,
- "uploadFile": 10000,
- "downloadFile": 10000
- }
- debug:開發工具中開啟debug模式,在控制臺面板上可以看到調試信息,我們也可以使用console.log('onLoad')輸入log幫助我們調試程序。
- "debug": true
app.wxss
app.wxss中定義的的樣式為全局樣式,作用在每一個頁面,在page中定義的.wxss文件為局部樣式,只作用在局部,局部樣式中的定義會覆蓋app.wxss中定義的樣式。
樣式的定義:
- .container {
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: space-between;
- padding: 200rpx 0;
- box-sizing: border-box;
- }
其中200rpx中的rpx是reponslve pixel,可以根據屏幕的寬度進行自適應,在iPhone6上1rpx=0.5px=1物理像素。微信小程序建議設計以iPhone6為準
樣式的使用:
- <view class="container">
- </view>
page
使用Page()函數來注冊一個頁面,為其指定頁面的初始數據,生命周期函數,事件處理等。
- data 頁面的初始數據,可以使用setData更新定義的數據
- onLoad 頁面加載事件
- onReady 頁面渲染完成
- onShow 頁面顯示
- onHide 頁面隱藏
- onUnload 頁面卸載
例如:
- Page({
- data: {
- logs: []
- },
- onLoad: function () {
- this.setData({
- logs: (wx.getStorageSync('logs') || []).map(function (log) {
- return util.formatTime(new Date(log))
- })
- })
- }
- })
page另外使用的文件.wxml是頁面文件,使用定義好一套標簽語言,.wxss是局部樣式文件,.json局部配置文件比如需要在一個單獨的頁面中設置他的navigationBarTitleText,可以在.json文件中設置:
- {
- "navigationBarTitleText": "日志文件"
- }