從微信小程序到鴻蒙JS開(kāi)發(fā)-頁(yè)面路由
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
在項(xiàng)目中,頁(yè)面之間的路由跳轉(zhuǎn)是十分普遍的。鴻蒙JS開(kāi)發(fā)提供了四種頁(yè)面跳轉(zhuǎn)的方式(輕量級(jí)智能穿戴僅支持replace()),之前的帖子中也有涉及到一些,本文將詳解這四個(gè)API并與微信小程序中類似的頁(yè)面跳轉(zhuǎn)方式做比較。
鴻蒙頁(yè)面路由需導(dǎo)入router模塊。import router from '@system.router';
1、router.push()&wx.navigateTo()
這兩個(gè)方法都是壓棧式跳轉(zhuǎn),即將跳轉(zhuǎn)到的目標(biāo)頁(yè)面“壓”在源頁(yè)面上,源頁(yè)面不銷毀,按返回鍵即可返回源頁(yè)面。
router.push()有兩個(gè)參數(shù),uri指定頁(yè)面路徑,params指定跳轉(zhuǎn)攜帶參數(shù)。在目標(biāo)頁(yè)面data中只要有與params中即可接收數(shù)據(jù),無(wú)需寫額外一行代碼。
第一頁(yè) "push 下一頁(yè)"按鈕點(diǎn)擊事件:
- pushNext() {
- router.push({
- uri: "pages/two/two",
- params: {
- method: "push"
- }
- })
- },
- data: {
- method: "",
- count: 0
- },
- onShow() {
- this.count = router.getLength();
- },
router.getLength()可獲取頁(yè)面棧中頁(yè)面數(shù)量,鴻蒙頁(yè)面棧支持最大數(shù)值是32。
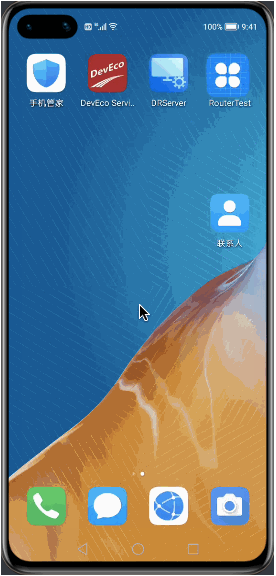
此時(shí)點(diǎn)擊設(shè)備的返回按鈕,即可返回第一頁(yè)。
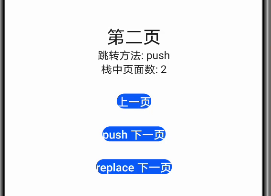
第二頁(yè) "push 下一頁(yè)"按鈕點(diǎn)擊事件:
- pushNext() {
- router.push({
- uri: "pages/three/three",
- params: {
- data: {
- name: "HarmonyOS",
- type: "phone",
- method: "push"
- }
- }
- })
- },
帶復(fù)雜參數(shù)跳轉(zhuǎn),也是完全支持的。
微信小程序的wx.navigateTo()方法效果一致,微信小程序中頁(yè)面跳轉(zhuǎn)的參數(shù)在url中攜帶,和統(tǒng)一資源定位符的規(guī)則一致。且支持success,fail,complete回調(diào)函數(shù),也支持雙向事件的觸發(fā)。
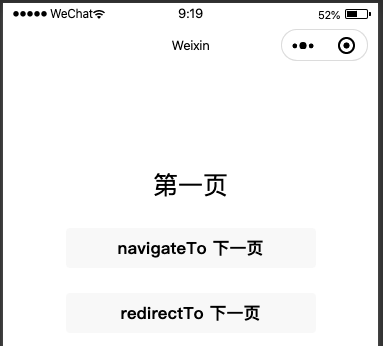
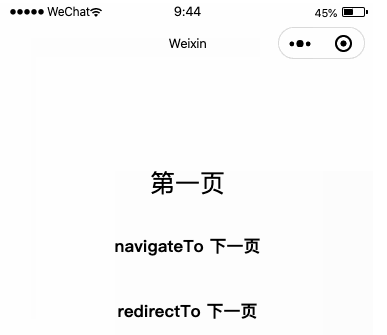
第一頁(yè) "navigateTo 下一頁(yè)"點(diǎn)擊事件:
- naviNext() {
- wx.navigateTo({
- url: '../two/two?method=navigateTo',
- success: res => {
- console.log(res)
- }
- })
- },
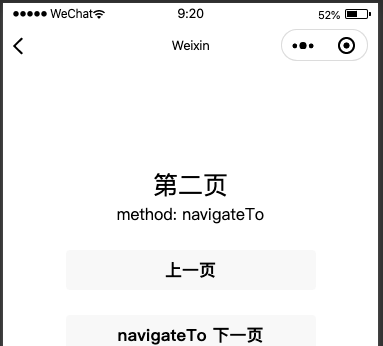
第二頁(yè)需在onLoad()中手動(dòng)接收參數(shù),參數(shù)被傳遞到options對(duì)象中。
- onLoad: function (options) {
- this.setData({
- method: options.method
- })
- },
如需攜帶復(fù)雜參數(shù),只能通過(guò)events參數(shù)傳遞,且只有navigateTo()支持該參數(shù)。微信小程序支持頁(yè)面棧最大頁(yè)面數(shù)為10,該方法不支持跳轉(zhuǎn)到app.json中配置的tabBar頁(yè)面。
2、router.replace()&wx.redirectTo()
銷毀當(dāng)前頁(yè)面并跳轉(zhuǎn)頁(yè)面,源頁(yè)面在頁(yè)面棧中被清除。
router.replace()參數(shù)和router.push()一致,這里主要看頁(yè)面棧的頁(yè)面數(shù)。
第一頁(yè)"replace 下一頁(yè)"點(diǎn)擊事件:
- replaceNext() {
- router.replace({
- uri: "pages/two/two",
- params: {
- method: "replace"
- }
- })
- }
第二頁(yè)"replace 下一頁(yè)"點(diǎn)擊事件:
- replaceNext() {
- router.replace({
- uri: "pages/three/three",
- params: {
- data: {
- name: "HarmonyOS",
- type: "phone",
- method: "replace"
- }
- }
- })
- }
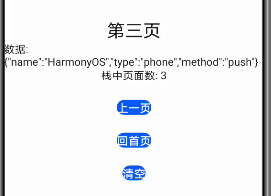
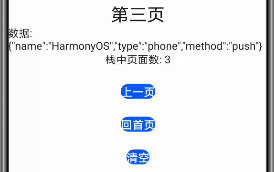
連續(xù)點(diǎn)擊replace到第三頁(yè),頁(yè)面棧中頁(yè)面數(shù)始終為1。
此時(shí)若點(diǎn)擊設(shè)備返回鍵,則是退出APP的效果。
wx.redirectTo()效果類似,左上角返回按鈕變?yōu)?quot;home"按鈕。微信小程序的首頁(yè)是不會(huì)被銷毀的,從redirectTo轉(zhuǎn)到的頁(yè)面點(diǎn)擊"home"按鈕也可以返回首頁(yè)。
- rediNext() {
- wx.redirectTo({
- url: '../two/two?method=redirectTo',
- success: res => {
- console.log(res)
- }
- })
- },
3、router.back()&wx.navigateBack()
返回上一頁(yè)的方法,鴻蒙支持傳頁(yè)面path指定返回的頁(yè)面路徑。
第三頁(yè)"上一頁(yè)、回首頁(yè)"點(diǎn)擊事件:
- back1() {
- router.back();
- },
- back2() {
- router.back({
- path: "pages/index/index"
- })
- },
back()方法會(huì)將頁(yè)面棧中返回目標(biāo)頁(yè)面之上的頁(yè)面全部清除。如頁(yè)面棧中只有1個(gè)頁(yè)面,back()方法會(huì)將APP退出。
微信小程序wx.navigateBack()方法可通過(guò)delta參數(shù)指定返回幾層頁(yè)面,如果 delta 大于現(xiàn)有頁(yè)面數(shù),則返回到首頁(yè)。
- naviBack(){
- wx.navigateBack({
- success: res => {
- console.log(res);
- }
- })
- },
- naviIndex(){
- wx.navigateBack({
- delta: 10,
- success: res => {
- console.log(res);
- }
- })
- },
如果頁(yè)面棧中只有1個(gè)頁(yè)面,此方法將無(wú)法觸發(fā)并進(jìn)入fail回調(diào)。但仍可點(diǎn)擊小程序左上角"home"按鈕返回首頁(yè)。
4、router.clear()&wx.reLaunch()
router.clear()是清空頁(yè)面棧中其余頁(yè)面的方法,僅保留當(dāng)前頁(yè)面。
wx.reLaunch()則可以實(shí)現(xiàn)清除所有頁(yè)面,并轉(zhuǎn)到特定頁(yè)面的方法。小程序首頁(yè)仍可以通過(guò)點(diǎn)擊"home"按鈕返回。
- relaNext() {
- wx.reLaunch({
- url: '../three/three?method=reLaunch',
- success: res => {
- console.log(res)
- }
- })
- },
5、項(xiàng)目實(shí)踐
歡迎頁(yè)面跳轉(zhuǎn)到首頁(yè),使用replace()。
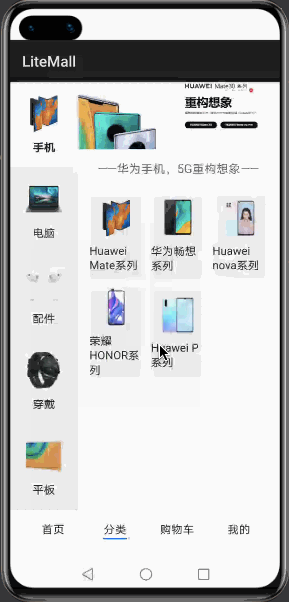
分類->二級(jí)分類->商品列表->商品,使用push()。
商品詳情->首頁(yè),使用replace()并clear()掉多余頁(yè)面。
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)