類型系統-前端進化的里程碑
大半夜的JavaScript Weekly發來賀電:TypeScript 2.0 Final Released!
沒錯,繼Angular2發布之后,TypeScript今天也發布了2.0版本,這不禁讓我浮想一番。如果要說TS和JS最明顯的差別,我想一定是Type System,所以今天我們就聊聊類型系統在前端發展歷程中,到底扮演了怎樣的角色。
歷史斗爭
如果要你把PV上***別的Web Application用一門在10天內擼出來的編程語言來開發,我想你肯定不會放心的。然而事實上我們現在都是這樣干的,JS已經成為了***的編程語言。JS現在所承擔的使命已經完全超出了當年設計的初衷,雖然TC39一直在填坑,并且發展到如今的ES6已經相當成熟了,但仍然留下了一些歷史包袱,并不能改變這是一門動態弱類型腳本語言的實質。
因此在前端工程化不斷壯大的過程中,為了避免踩坑,人類同JS***編碼實踐方式展開了曠日持久的戰爭。
最開始,大家都只是取其精華,去其糟粕,如《JavaScript語言精粹》一書所說:你們只需要用我說的就好了,其他的垃圾都不要學,并且千萬不要在項目里面用。
一般情況下每個公司都會出一套***實踐的編碼規范,程序員需要統一代碼風格,按約定編寫代碼。但規范的約束力很低,結果在項目趕著上線的情況下還是寫出了翔一樣的代碼,所以更好的方式是用工具來規范代碼,發現一些潛在問題,通過工具來強制約定編碼。比如JSLint,JSHint,以及ESLint,都是設定了一系列編碼約定,讓你避免寫出一些糟糕的代碼。
另外一種思路,就是拋棄使用JS作為開發語言,或者只是把他當成“JVM”,然后采用另外一種設計更加嚴謹,不容易采坑的語言來編程,比如CoffeeScript和TypeScript,開發完后再轉譯成JS來運行。
如果覺得這種方式過于激進,那么可以采用漸進的方式,比如Flow。Flow可以在開發時對代碼進行靜態類型分析,用寫強類型的方式來寫弱類型的JS。實質上這有很多好處:
- 強制聲明類型,IDE和編輯器可以通過靜態類型分析發現代碼隱藏缺陷,同時也能夠提供更強大的自動補全,智能代碼提示和糾錯,達到Java/C++級別的開發體驗。
- 可避免類型隱式轉換帶來的消耗,提高運行效率。實際上JS引擎在運行時很大的開銷都花在類型分析上。
- 可讀性/可維護性增強。一眼就能看出這個變量是String還是Number,代碼維護也更清晰,并且通過注釋工具生成的代碼注釋也會更加詳細,后面換人維護時也更容易上手。
這些優勢,其實都是類型系統所帶來的強類型語言所具有的開發優勢,無論是在開發體驗還是后期項目維護上,都要優于目前的JavaScript。
接下來,我們就以漸進的方式,來感受一下類型系統帶給我們的好處。
類型系統
Flow.js
很多情況下我們都是在維護項目,不可能為了增加類型檢查來修改老的項目代碼。Flow可以在不修改代碼的情況下,通過注釋的方式來進行靜態類型分析,這為我們提供了一個很好的過渡方式。你可以隨時在任一個項目里面集成Flow。
- /*
- * @flow
- * 只需要在文件頭部添加flow注釋,Flow就會認為這個文件需要靜態分析并檢查
- */
- function foo(x) {
- return x * 10;
- }
- // 這樣調用Flow就會給出錯誤提示:string和number類型不兼容
- foo('Hello, world!');
這種無侵入式的集成,可以檢測出一些比較低級的錯誤,如果要支持更多強大的分析,就需要寫侵入代碼了,比如手動類型注釋:
- /*
- * @flow
- * var : [type] 指定變量類型
- */
- function add(num1: number, num2: number): number {
- return num1 + num2;
- }
- // 這樣調用就會報錯,因為參數2已經被聲明為number了
- var x: number = add(3, '0');
這樣的代碼是不能直接運行的,還是需要Flow工具轉譯成原生JS才能執行。這種方式就更適合新的項目,一旦新項目直接集成了Flow套餐,就可以直接使用Flow支持的更多功能,并且配合IDE給出更好的開發體驗。
以Mac下的VSC為例,首先安裝本地Flow環境:
- brew update
- brew install flow
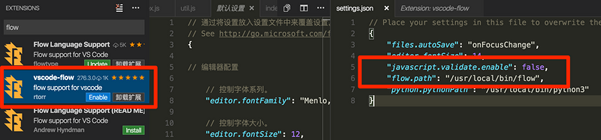
然后在VSC中安裝啟用vscode-flow插件, ⌘+' 打開用戶配置,禁用VSC自帶的JavaScript校驗功能(設置javascript.validate.enable為 false),并設置好flow的安裝目錄:
剩下的套路就跟Babel,ESLint一樣了,在項目根目錄下面建立一個.flowconfig文件,配置一些校驗規則:
vscode-flow插件檢測到.flowconfig配置后就會啟動flow服務去實時分析項目代碼,當你開發的時候就能感受到比原生編輯器更加強大的自動補全和智能提示了。比如當你require一個util模塊時,flow能分析出util模塊內結構,并且當你調用util方法不當時給出提示:
以上只是介紹簡單流程,并且還是無侵入式的校驗,如果再加上手動類型聲明的話,還能提供更多功能。
TypeScript
TS的做法更徹底,如果有一個全新的項目可以自由選擇技術方案的話,我一定會選TypeScript而不是Flow.js。可惜的是,在公司里面大部分時候都依賴公司自身的技術體系,在做技術選型的時候都要依賴團隊的技術棧。就比如大家都用ES6,你選擇TypeScript,那么之后別人來維護你的代碼成本就非常高,除非你能煽動整個團隊,整個集團使用:)一般情況下這是不可能的,我想這也是TS難以普及的重要原因。
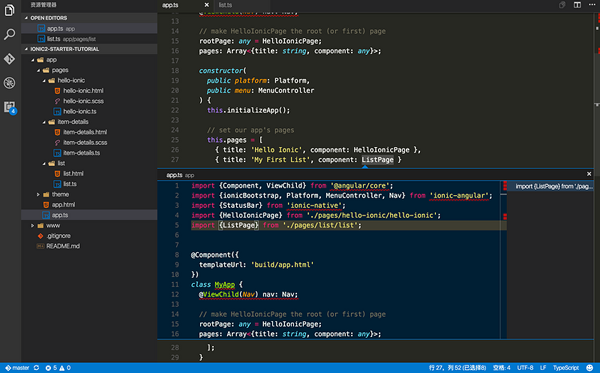
但是,這并不妨礙TypeScript成為一門優雅的前端開發語言。ES6有的它都有,ES6沒有他也有(泛型/枚舉/類型推導等只有強類型語言才有的一些特性),而這些特性恰恰更加適合日益壯大的工程化的前端,適合編寫出可維護性代碼。再配合微軟自家的VSC,開發體驗妥妥的:
至于TypeScript 2.0帶來了哪些新特性,請直接戳GitHub:
https://github.com/Microsoft/...
未來趨勢
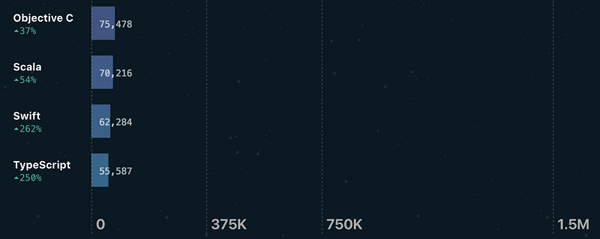
前幾日GitHub 發布了2016開源報告,JavaScript眾望所歸的榮登榜首,讓眾前端激動不已:
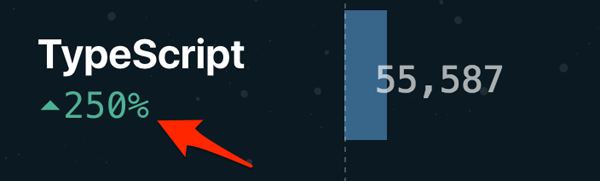
然而讓我意外的不是排在***的JavaScript,而是***的TypeScript:

看這增長趨勢,微軟是要協TypeScript在開源之路上越走越遠了。
私認為,無論***是不是TypeScript,類型系統都帶來了更好的開發體驗,代碼質量,代碼可讀性和可維護性,這正是一個大型或長期項目所必須的,也是現在和未來的前端工程所需要的。所以實在是沒有不學的理由,如果你覺得TypeScript像極了C#更適合后端程序員,那么學習它或許是你邁向全棧的一小步哈哈。