我們?yōu)槭裁匆约笆侨绾螐腁ngular.js遷移到Vue.js?
在我寫這篇文章的時候,我們剛剛從我們的應(yīng)用程序代碼庫中刪除了最后一行AngularJS代碼,結(jié)束了一個為期4個月的非侵入性工作,將我們的應(yīng)用程序從AngularJS遷移到VueJS。在這篇文章中,我將分享我們在整個過程中的經(jīng)驗(yàn)。
一些背景介紹
我們的應(yīng)用程序(Holistics.io)是一個基于SQL的商業(yè)智能(BI)平臺,使用Rails、Sidekiq、PostgreSQL和AngularJS編寫。我們的Rails應(yīng)用程序始于2013年底,作為一個簡單的應(yīng)用程序其中使用了jQuery和AngularJS。我們使用AngularJS主要特性/功能如下:
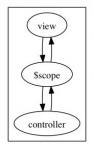
- 查看模型綁定(控制器,視圖+模板引擎)
- 依賴注入(服務(wù),工廠,指令)
- Angular第三方組件(uib-modal,ui-select,...)
其余的都是內(nèi)部的自定義JavaScript。
我們在 Angular 中遇到的問題
隨著我們應(yīng)用的升級,我們在使用 AngularJS 的時候遇到了這樣一些問題:
- 渲染性能:作為數(shù)據(jù)工具,由于AngularJs的特性,我們不得不花大量的時間來呈現(xiàn)一張巨大的數(shù)據(jù)表。
- Angular 的文檔不太好:在這成為問題之前,其他都不算什么問題。我們越深入地使用 AngularJS,就越覺得它的文檔實(shí)在難以理解。
- 雙向數(shù)據(jù)流使得邏輯處理起來相當(dāng)困難,不管是寫組件還是寫視圖控制器都是如此。這可能是AngularJS不好使用最重要的一個原因。
考慮不同的框架
在決定之前,我們仔細(xì)看看各個選項(xiàng):
Angular 2
我們確實(shí)花了些時間來研究 Angular 2。對于我們來說,Angular 2 甚至比 Angular 1 還讓人難以理解。它帶來了太多新的變化(TypeScript),新的模板語法等,但我們覺得這并沒有真正解決我們的核心問題。除此之外,從 V1 到 V2 的遷移之路在那時就一直讓我們覺得困惑。
ReactJS
我們仔細(xì)審視了 ReactJS。盡管我們非常喜歡它的哲學(xué)和生態(tài)原理系統(tǒng),但有一件事情讓我們吃驚:我們找不到一條清晰、干凈、漸進(jìn)的遷移路徑,來阻止我們在3-4個月內(nèi)支持新功能。
AngularJS 的使用基于 HTML 的模板系統(tǒng),而 ReactJS 是用的 JSX。我們不能找到辦法在遷移的過程中讓兩種技術(shù)很好的并存。
還有一個次要的主觀原因,我發(fā)現(xiàn) JSX 比基于 HTML 的模板更加冗長。
EmberJS
EmberJS 不是一個 JS 庫,而是一個 Web 應(yīng)用框架,我們必須用基于 EmberJS 重寫所有東西。
我們?yōu)槭裁催x擇了 VueJS:逐步遷移
綜合考慮各方面因素,我們最終選擇了 VueJS,但對于我們來說,最重要的決定性因素是:我們看到了一個清晰、可逐步遷移到 VueJS,而又不會破壞發(fā)展路徑的遷移路徑。實(shí)際上,我敢打賭,在整個遷移期間,我們的客戶都沒有注意到什么明顯的變化,他們不會知道自己訪問的頁面中,哪些是 Angular 實(shí)現(xiàn)的,哪些是 VueJS 實(shí)現(xiàn)的。
Vue 采用了與 ReactJS 相似的技術(shù),基于組件,屬性下行事件上行等。它與 AngularJS 在模板引擎方面有著驚人的相似。它就像 AngularJS 和 ReactJS 的優(yōu)美結(jié)合。這讓我們覺得完美,因?yàn)槲覀冇写罅康?AngularJS 模板,而我們的主要問題是 Angular 組件帶來的復(fù)雜邏輯。
實(shí)際上多數(shù)時候我們需要做的只是將代碼中的 ng- 改為 v-,簡直太美妙了!
隨著深入,我們越發(fā)覺得作出了正確的選擇,它解決了我們早期遇到的問題:很好的性能,單文件組件,清晰的代碼結(jié)構(gòu),槽,等等。
而且,在遷移的過程中,由于 Vue 結(jié)構(gòu)的方式(單向數(shù)據(jù)流,基于組件),它迫使我們反思和重構(gòu)代碼,而不是繼續(xù)寫爛代碼,這簡化了我們的代碼邏輯。
我還想說的最后一點(diǎn),我發(fā)現(xiàn) VueJS 的文檔寫得非常好,結(jié)構(gòu)也非常清晰。這也是我們選擇 VueJS 的另一個主要原因。我第一次使用 Vue 的時候,花了 30 分鐘來閱讀它的文檔,立即覺得必須要試試這個東西。
我們是怎么進(jìn)行逐步遷移的:
下面是我們遷移的簡單步驟(注意有些內(nèi)容與我們運(yùn)行的 Rails 應(yīng)用環(huán)境有關(guān),如果你沒有使用 Rails,可能會有些不同):
1、把 AngularJS 控制器邏輯轉(zhuǎn)換到 VueJS
在逐步遷移策略中,我們要在引入 VueJS 時盡可能少做改動。因此,我們從標(biāo)準(zhǔn)的 AngularJS 和模板文件開始修改,將 VueJS 引入其中:
- // user_edit_controller.js.es6`
- import Vue from 'vue'
- app.controller('UserEditCtrl', ['$scope', '$http', 'Ajax', 'Util', 'Modals',
- function ($scope, $http, Ajax, Util, Modals) {
- let vapp = new Vue({
- el: '#v-wrapper',
- components: {
- ...
- },
- data: {
- }
- });
- }
- ]);
- <!-- `users/edit.html.erb` -->
- <div ng-controller="UserEditCtrl">
- <div id="v-wrapper">
- <!-- vuejs logic goes here... -->
- <input v-model="username" placeholder="Username" />
- ...
- </div>
- </div>]);
我們在應(yīng)用中引入了 Vue 的邏輯,卻不需要改變?nèi)魏蜗嚓P(guān)應(yīng)用的前端結(jié)構(gòu)。這極大程度的幫助我們降低在遷移過程中發(fā)生錯誤的風(fēng)險,我們可以花 1-2 個小時迅速地將一小部分 AngularJS 實(shí)現(xiàn)的東西轉(zhuǎn)換為 VueJS 實(shí)現(xiàn),然后測試并部署,不用擔(dān)心它會導(dǎo)致回歸缺陷。
2、把 AngularJS 服務(wù)轉(zhuǎn)換為 ES6 模塊
我們首先需要找到一個 AngularJS 中大量使用的 $http 服務(wù)的替代品。我們直接使用了 axios。我們不再直接使用 $http,但我們圍繞它進(jìn)行了抽象封裝,以使修改變得非常簡單。
然后,我們像這樣定義了大量的 AngularJS:
- // users.js app.service('Users', ['$http', 'Ajax',
- function ($http, Ajax) {
- this.create = function(user) {
- // ...
- }
- }
- ]);
- ]);
使用 ES6 類語法代替就好:
- // users.js.es6 export default class Users {
- static create(user) {
- // ...
- }
- }
- ]);
如果其它控制器中使用有 Angular 代碼在使用這些服務(wù),我們會復(fù)制這些服務(wù)并使用 ES6 類語法來實(shí)現(xiàn),同時保持原有的 Angular 版本,直到不再有 Angular 代碼使用它們?yōu)橹埂_@會在短時間內(nèi)讓代碼出現(xiàn)重復(fù),但我們只需要小心一點(diǎn),在代碼中多寫些注釋來關(guān)聯(lián)兩個版本。
3、使用 VueJS 組件代替 AngularJS 控制器
完成上述兩點(diǎn)之后,一些 AngularJS 控制器可以完全遷移到 VueJS,這和上面的第 2 步相似,我們使用 ES6 語法來代替 app.controller() 定義。不過這次,我們使用 Vue 的單文件組件:
文件:user_edit.vue
- <template>
- <div>
- <!-- vuejs logic goes here... -->
- <input v-model="username" placeholder="Username" />
- ...
- </div>
- </template>
- <script>
- import Users from 'users.js.es6'
- export default {
- data: {
- },
- methods: {
- },
- mounted() {
- // initializing
- }
- };
- </script>]);
4、為 Rails 控制器/視圖添加安裝入口
默認(rèn)情況下,每個 Rails 頁面加載的時候會渲染視圖。在上面的 Vue 單文件組件中,我們將 Raisl 視圖,users/edit.html.erb 文件,改為:
- <div class="v-user-edit">
- <user-edit></user-edit>
- </div>]);
然后加些代碼在頁面加載的時候?qū)⑵浒惭b為正確的 Vue 組件:
- import UserEdit from 'user_edit.vue'
- let vueConfig = {
- el: '.v-user-edit',
- components: {
- UserEdit
- }
- };
- new Vue(vueConfig);
- ]);
實(shí)際上,上面的代碼被抽象成了可復(fù)用的函數(shù),在不同的頁面中調(diào)用。
總結(jié)
我們在 2017 年九月末完成了框架的遷移,經(jīng)歷了大約 4 個月時間的非侵入性(我們在遷移過程中會繼續(xù)添加其它新特性)工作。實(shí)際上我們并沒有把遷移作為最緊急的任務(wù),不管什么時候,只要我們的改動涉及到舊的 Angular 代碼,我們會先把它轉(zhuǎn)換成 Vue 實(shí)現(xiàn),然后再進(jìn)行變更。
遷移完成后,我們收獲了:
- 非常整潔的代碼和模塊(基于組件的),以及 VueX 和 Vue Store;它們大大提高了編程效率
- 再沒有復(fù)雜的邏輯
- 改善了 UI 性能
這并不是說 Vue 就是最好的,它只是在我們特定的情況下工作良好:Angular 固有的設(shè)計本質(zhì)導(dǎo)致使用 Angular 實(shí)現(xiàn)應(yīng)用很重,而 Vue 為我們很好地填補(bǔ)了這一空白,這一切都是自然而然地逐步遷移實(shí)現(xiàn)的。