10個最新且有希望的UI設計趨勢
最近,我花了一些時間觀察UI設計的發展方向。 我偶然發現了一些非常有創意,有希望和鼓舞人心的趨勢,我認為這將在不久的將來影響UI設計。
以下是根據我的觀察得出的10種趨勢:
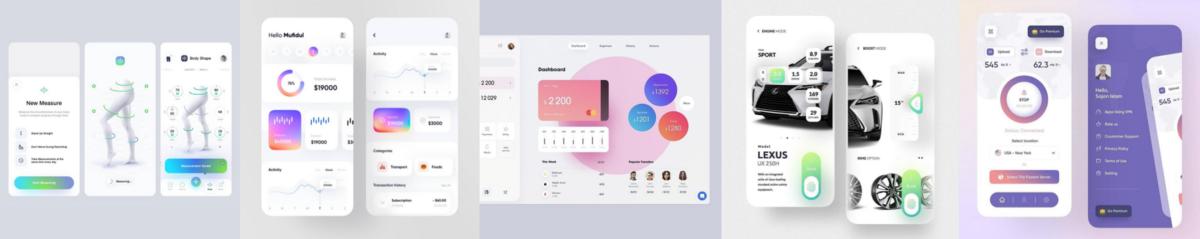
1. 新同態
您沒看錯! 神經同質化在不斷發展,我想它會持續存在(無論您是否喜歡)。 它最初的形式并沒有持續很長時間,但是它正在朝著更加復雜和易于訪問的方向發展。 它幾乎類似于擬態,但具有新鮮,現代,更美的氛圍。
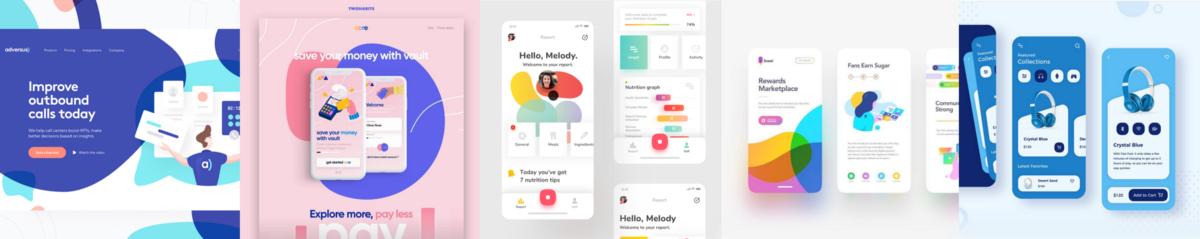
2. 軟漸變
漸變無處不在! 實際上,我在背景中以及在UI元素(例如按鈕,卡片和圖形)上看到了很多它們。將兩種以上的顏色混合以創建多彩的模糊背景也是一件事情!
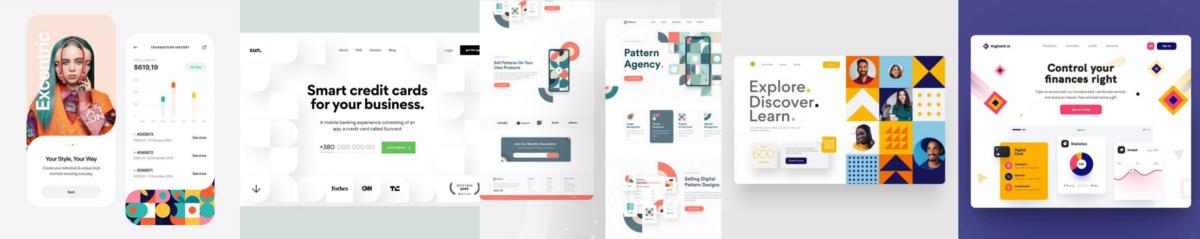
3. 幾何元素
兩者都用作主要背景或主題,或僅用作細節,使設計看起來更有趣-幾何元素越來越受到關注。 通常將它們混合在一起以創建馬賽克-結果看起來非常酷!
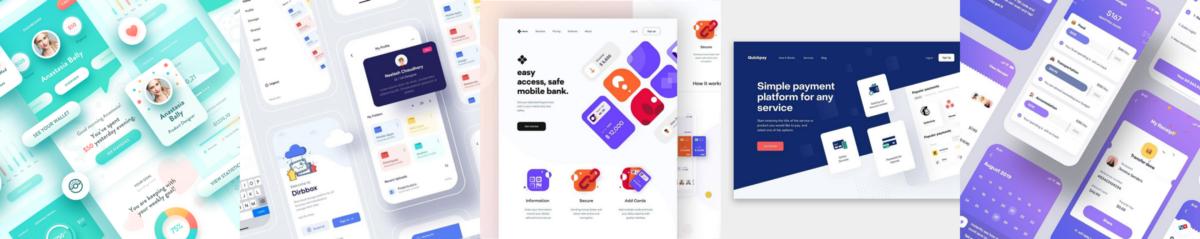
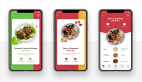
4. 柔和的背景
我必須說我喜歡這種趨勢。 我見過許多驚人,輕巧,令人賞心悅目的設計,具有非常精致,明亮的柔和配色方案,它使外觀看起來非常現代,不打擾,清新而令人愉悅,其中內容起著主要作用。 否則只是一個微妙的背景。
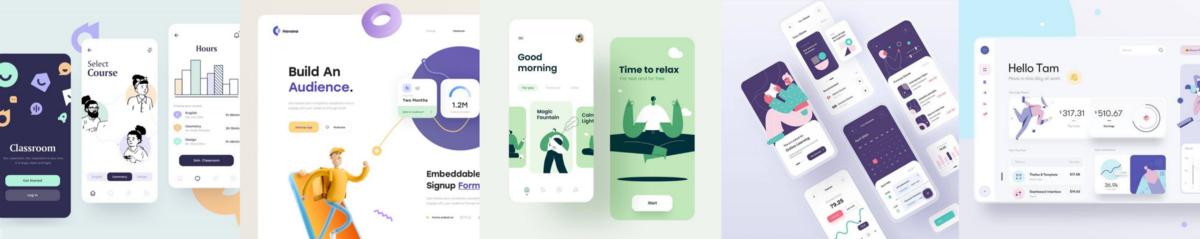
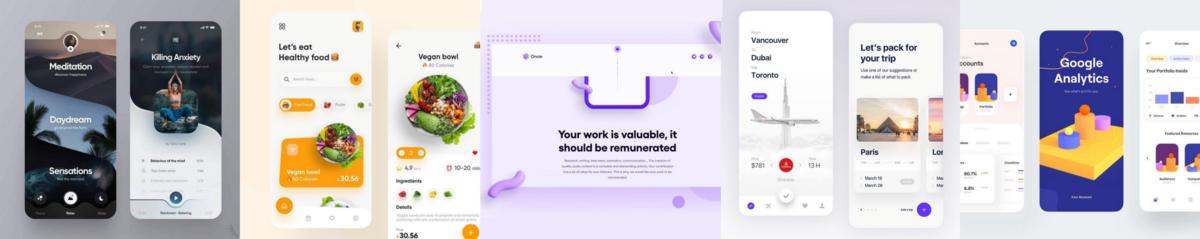
5. 插圖和3D
插圖仍然很流行。 不同的樣式,不同的配色方案或多或少是抽象的,因此它們與產品的特征相匹配。 不僅平坦,而且模仿3D外觀。 我相信這些年來,對于地球上的每個數字項目都使用庫存圖像,這是一個不錯的改變! 我在這里給出了一些有關如何創建簡單插圖的提示:
6. 抽象形狀
用于背景和不同的UI元素。 它們使界面看起來更"有機"和好玩,我認為這是一件好事。 使用鋼筆工具編輯最簡單的形狀(正方形,橢圓形),使用不同的邊框半徑,嘗試使用不同的顏色/漸變,您可能會得到非常有趣的結果。 或者只是節省幾分鐘時間,然后嘗試一個簡單卻令人贊嘆的工具Blobmaker。
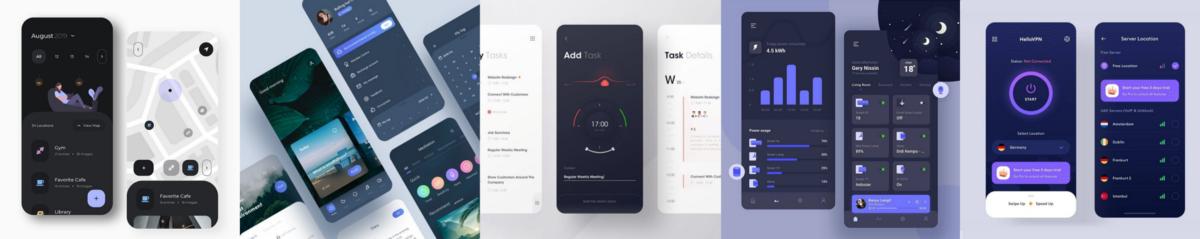
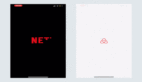
7. 暗模式
暗模式是界面的顏色反轉版本,以使其在午夜時分更易于訪問。 由于我是典型的夜貓子,因此我經常在睡覺前使用深色模式在喜歡的應用程序中滑動。 創建暗模式時,請記住在不同元素和版式之間保持正確的對比。
8. 元素成角度
不僅用于Dribbble拍攝,而且還用作一種以非標準方式在網站上呈現不同內容的方法。 它使內容看起來更有趣和引人注目。 如何快速達到這種效果? 首先,對0°度的元素進行拼貼。 使他們成為一組。 然后,更改組角度(從30°到50°),瞧! 這樣,您不必手動更改每個元素的角度。
9. 柔和的陰影
10. 簡單的厚字體