你可能不知道的15個有用的Github功能
引言
我們平時的工作中,github是必不可少的代碼托管平臺,但是大多數同學也只是把它做為了托管代碼的地方,并沒有合理的去運用。
其實github里面有非常多好玩或者有趣的地方的。當然,這些技巧也能對你的工作效率有很大的提升。
我整理了一些自己平時用的比較多的一些功能/技巧,也希望能給你的工作帶來一些幫助!
Gist
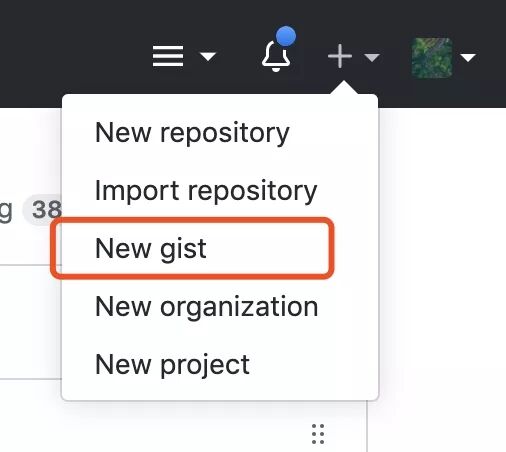
可能很多人并沒有聽過Gist。它在github首頁的子目錄下:
這是github提供的一個非常有用的功能。Gist作為一個粘貼數據的工具,就像 Pastie 網站一樣,可以很容易地將數據粘貼在Gist網站中,并在其他網頁中引用Gist中粘貼的數據。
作為GitHub的一個子網站,很自然地,Gist使用Git版本庫對粘貼數據進行維護,這是非常方便的。
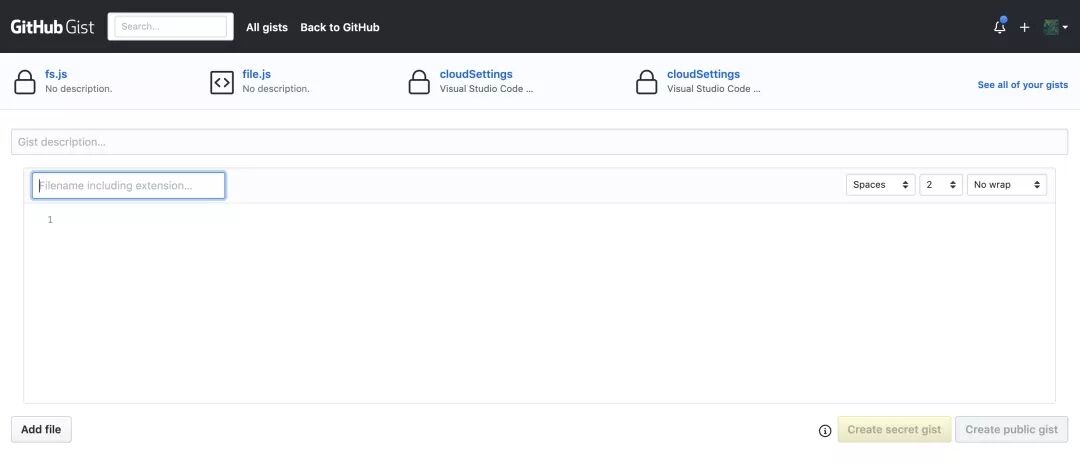
進入Gist網站的首頁,就會看到一個大大的數據粘貼對話框. 只要提供一行簡單的描述、文件名,并粘貼文件內容,即可創建一個新的粘貼。
每一個新的粘貼稱為一個Gist,并擁有一個單獨的URL。
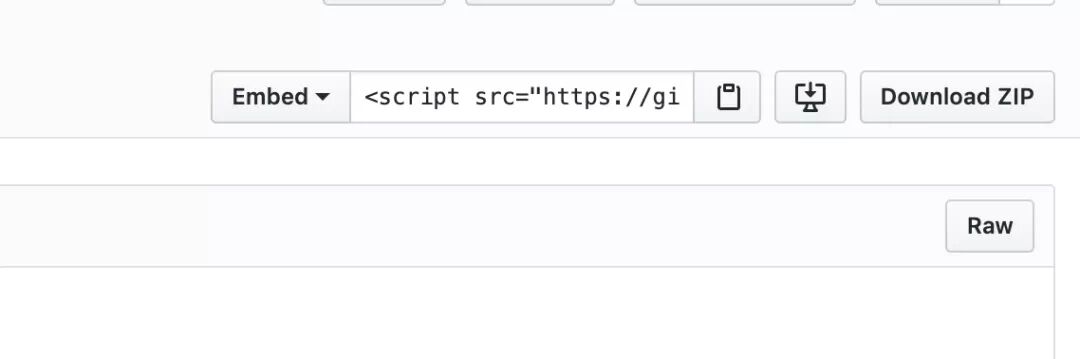
當一個粘貼創建完畢后,會顯示新建立的Gist頁面, 點擊其中的embed(嵌入)按鈕,就會顯示一段用于嵌入其他網頁的JavaScript代碼,將上面的JavaScript代碼嵌入到網頁中,即可在相應的網頁中嵌入來自Gist的數據,并保持語法高亮等功能。
通過 web 界面創建文件
在有些時候,我們可能不太想用本地創建文件,然后通過git推送到遠程這種方式去創建文件,那么有沒有簡單高效的一種做法呢?
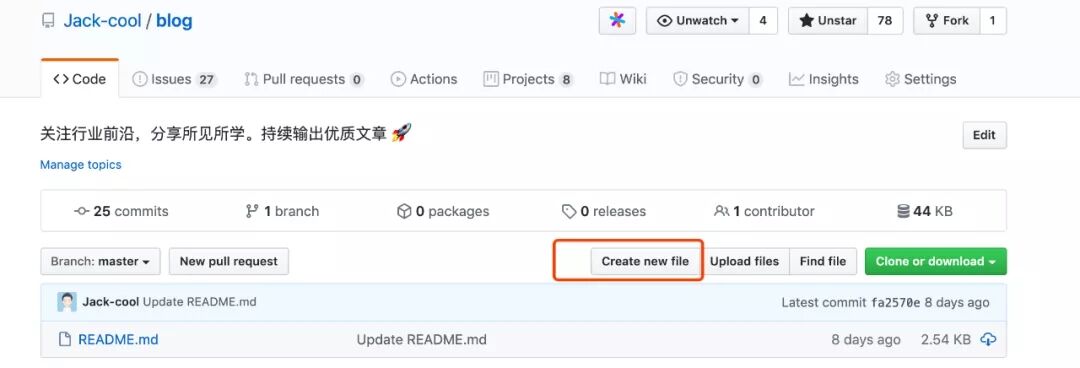
很簡單,通過github提供的 web 界面創建方式(create new file)去創建就可以了:
文件查找
有時,我們想在一個龐大的 git 倉庫中去查找某一個文件,如果一個一個的去看,可能需要一段時間(我之前時常感覺在github倉庫中去查找一個文件真的好麻煩)。
其實 github 提供了一個快捷的查找方式:按鍵盤'T'鍵激活文件查找器,按 ⬆️ 和 ⬇️ 上下選擇文件,當然也可以輸入你要查找的文件名,快速查找。

github cli(命令行)
當我們將本地代碼提交到 GitHub 后,就可以在 GitHub 網站上查看到各種的交互信息了,例如其它開發者提的 Issue,或者提交的代碼合并請求等。但是,如果我們能在命令行上直接查看、處理這些信息,那么這一定非常酷。
下面讓我帶你從 0 到 1 上手GitHub CLI吧!
安裝
要安裝 GitHub CLI 非常簡單。
在macOS下面可以使用Homebrew工具進行安裝:
- $ brew install github/gh/gh
- # 如果需要更新執行下面的命令即可
- $ brew update && brew upgrade gh
在Windows下可以使用如下命令行進行安裝:
- scoop bucket add github-gh https://github.com/cli/scoop-gh.git
- scoop install gh
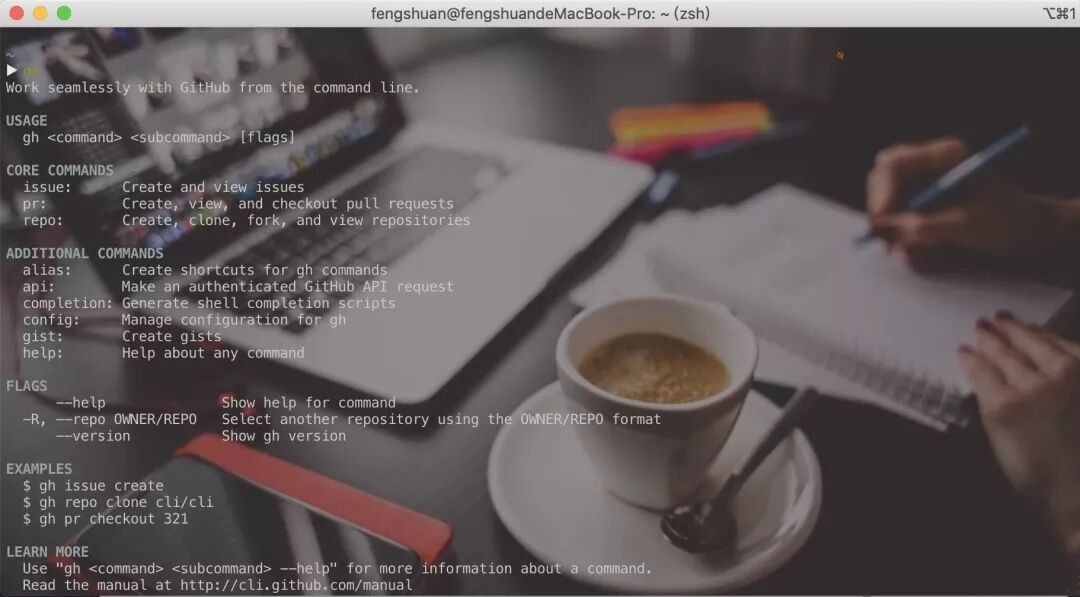
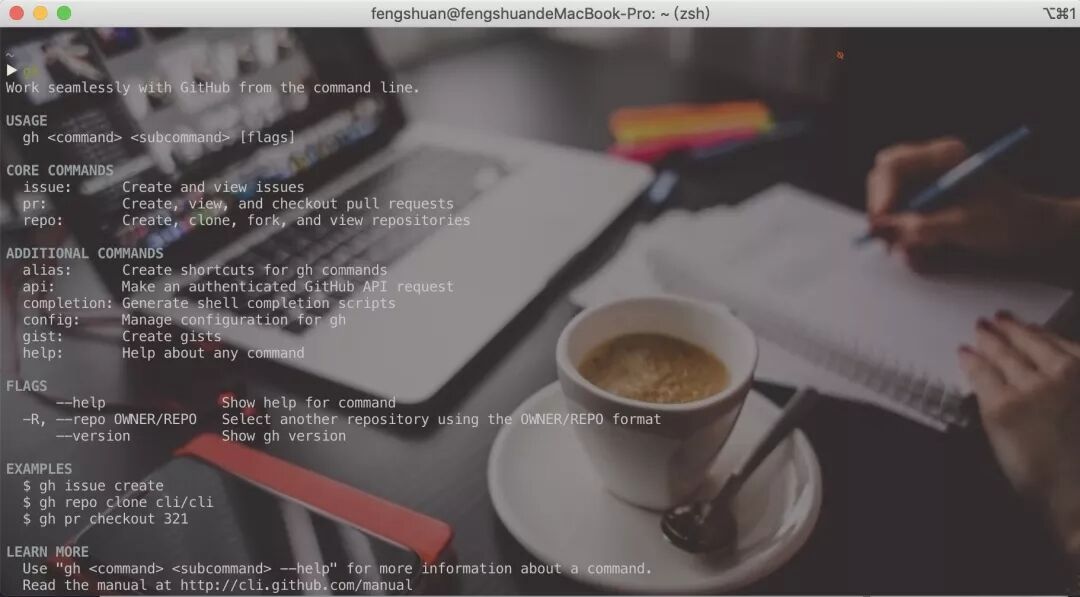
安裝完成后直接在命令行中執行gh命令,看到如下圖所示的信息就說明已經安裝成功了:
其他平臺的安裝參考官方文檔即可: https://cli.github.com/manual/installation
使用
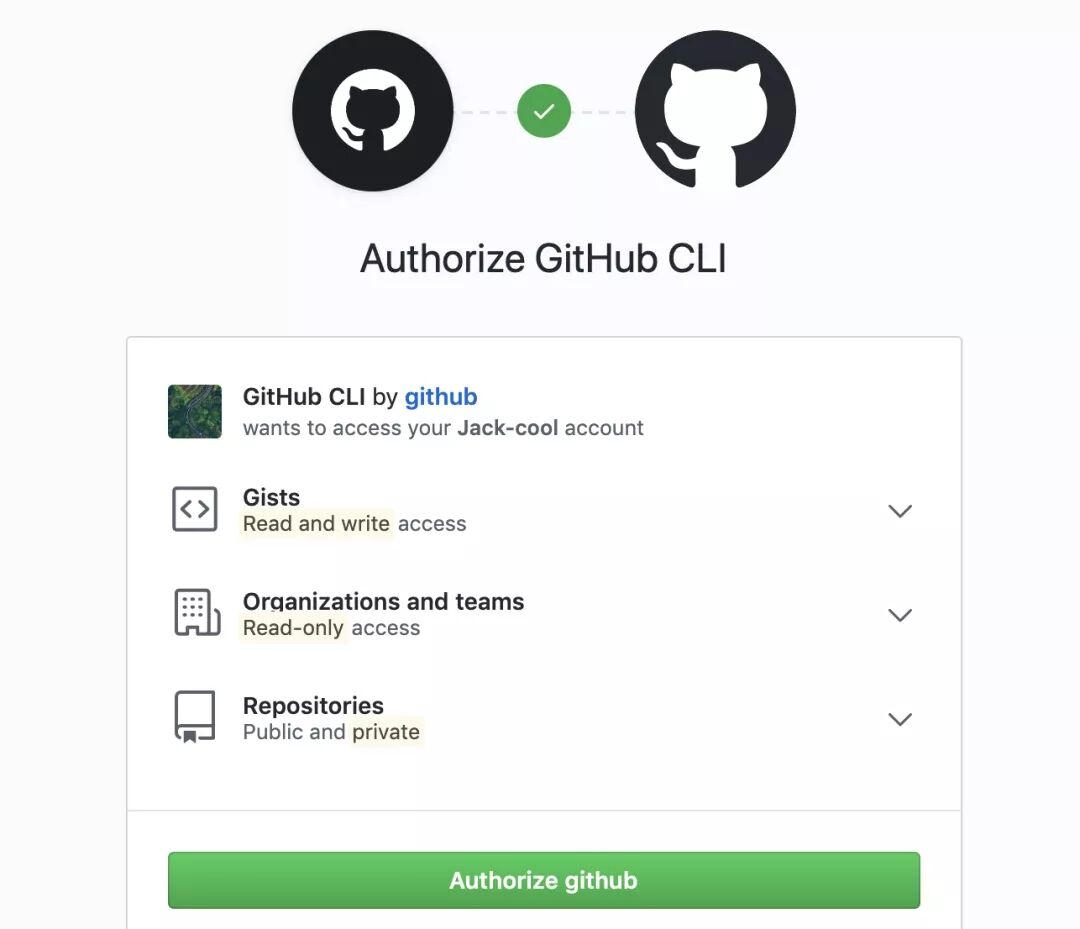
使用的時候需要我們進行一次授權:
在命令行中輸入回車鍵就會在瀏覽器中打開授權頁面,點擊授權即可:
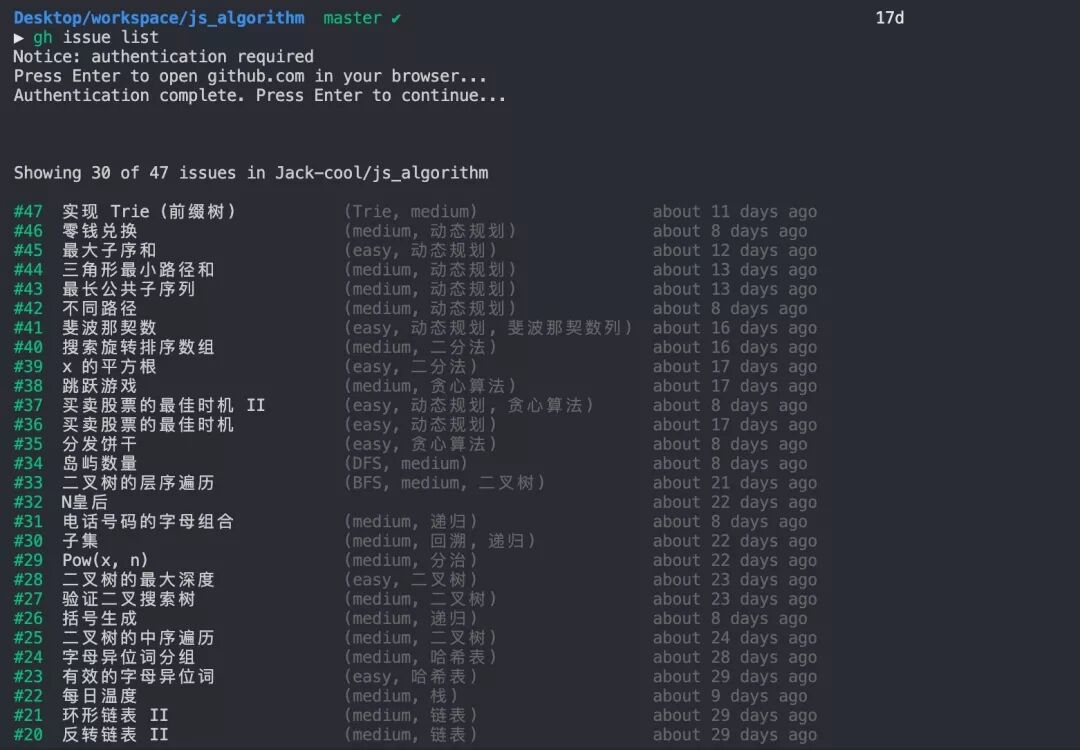
授權成功回到命令行,我們發現通過gh issue list指令已經拿到了issue列表:
我這邊列舉幾個常用的操作。
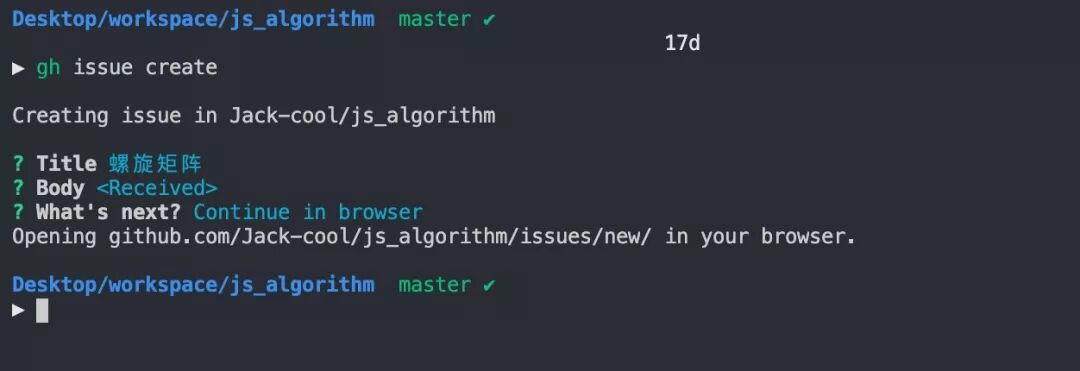
創建 issue
我們通過 CLI 先交互式地提交了一條issue,issue的 Body 需要通過nano編輯。
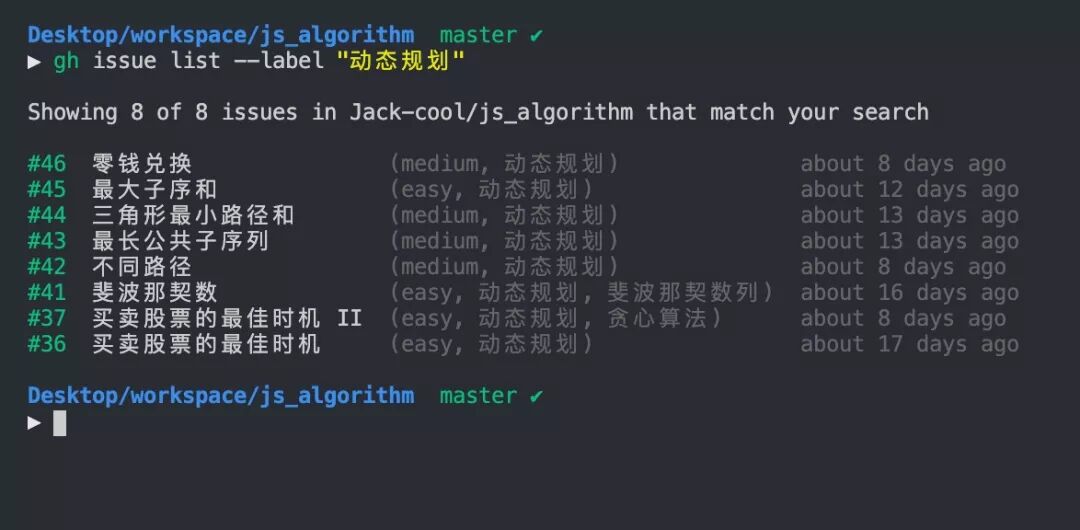
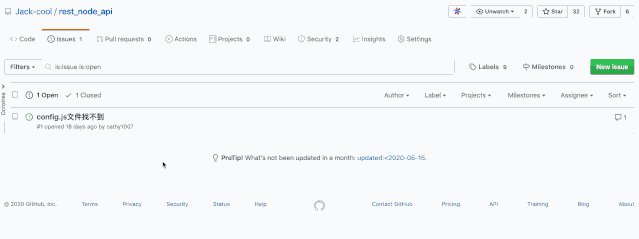
篩選 issue
issue列表往往存在有太多的條目,通過指定條件篩選issue是一個很常見的需求:
如上圖所示,它將篩選出label是動態規劃的所有issue
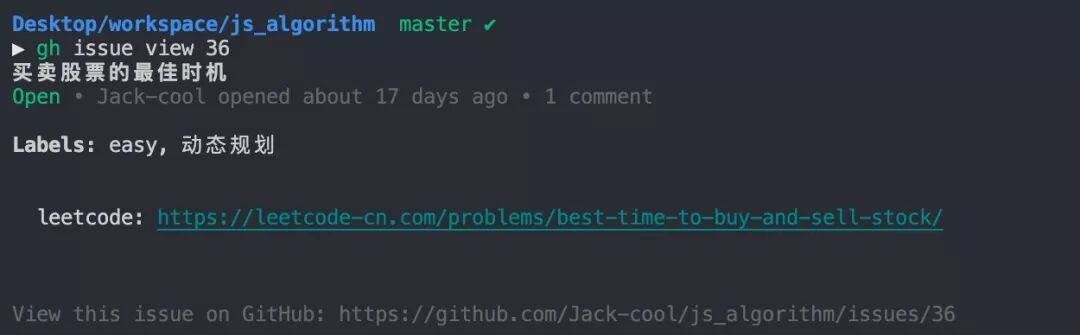
快速瀏覽
找到一個你關注的issue過后,要想查看該issue的具體信息,可以使用如下命令在瀏覽器中快速將issue的詳細信息頁面打開:
接下來可以選擇打開網頁,預覽并提交。當然,我們也可以選擇直接在命令行進行提交。
這里我只是簡單介紹了issue相關的幾個常用命令,更多的使用方式可以查看官方文檔了解更多:https://cli.github.com/manual/examples。
GitHub Actions
GitHub Actions 是 GitHub 的持續集成服務。
通常持續集成是由很多操作組成的,比如抓取代碼、執行腳本、登錄遠程服務器、發布到第三方服務等。GitHub將這些操作稱作actions。
如果你需要某個 action,不必自己寫復雜的腳本,直接引用他人寫好的 action 即可,整個持續集成過程,就變成了一個 actions 的組合。
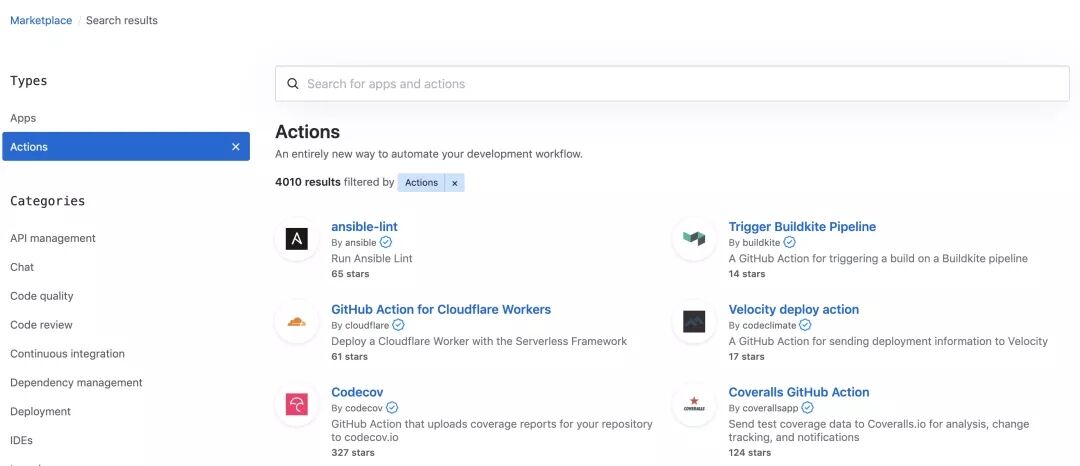
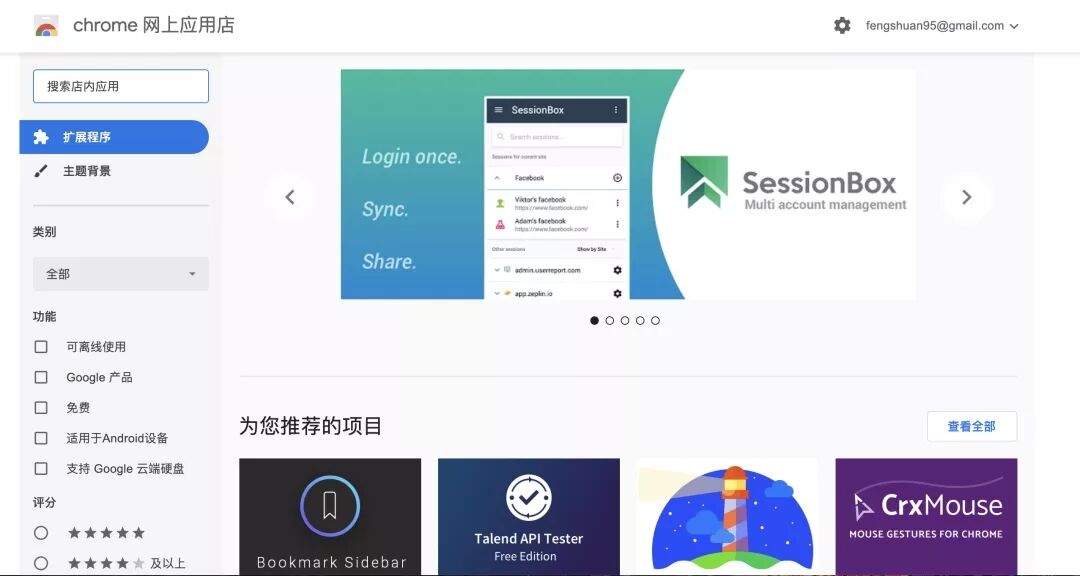
GitHub 做了一個官方市場,可以搜索到他人提交的 actions:
下面分別從基本概念和發布流程詳細說明一下GitHub Actions。
基本概念
- workflow (流程):持續集成一次運行的過程,就是一個 workflow。
- job (任務):一個 workflow 由一個或多個 jobs 構成,含義是一次持續集成的運行,可以完成多個任務。
- step(步驟):每個 job 由多個 step 構成,一步步完成。
- action (動作):每個 step 可以依次執行一個或多個命令(action)。
實例:React 項目發布到 GitHub Pages
這里通過 GitHub Actions 構建一個 React 項目,并發布到 GitHub Pages。最終代碼都在這個倉庫里面,發布后的網址為https://jack-cool.github.io/github-actions-demo/。
生成密鑰
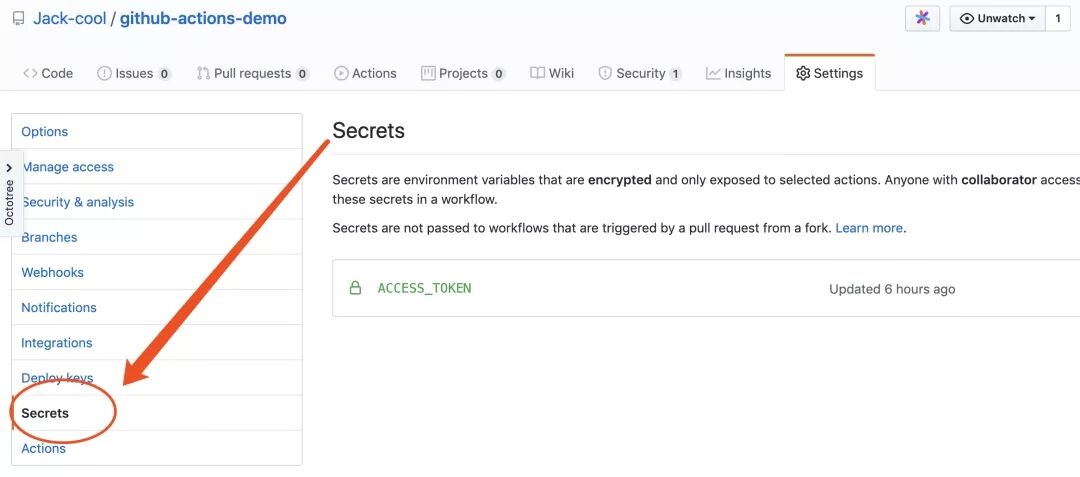
由于示例需要將構建成果發到GitHub倉庫,因此需要 GitHub 密鑰。按照官方文檔,生成一個密鑰。然后,將這個密鑰儲存到當前倉庫的Settings/Secrets里面。
我這里環境變量的名字用的是ACCESS_TOKEN。
創建 React 項目
使用create-react-app初始化一個 React 應用:
- $ npx create-react-app github-actions-demo
- $ cd github-actions-demo
在項目的package.json中,添加一個homepage字段(表示該應用發布后的根目錄)
- "homepage": "https://jack-cool.github.io/github-actions-demo"
創建 workflow 文件
在項目的.github/workflows目錄,創建一個workflow文件,這里用的是ci.yml。
上面已經提到GitHub有一個官方的市場,這里我們直接采用的是JamesIves/github-pages-deploy-action:
- name: GitHub Actions Build and Deploy Demo
- on:
- push:
- branches:
- - master
- jobs:
- build-and-deploy:
- runs-on: ubuntu-latest
- steps:
- # 拉取代碼
- - name: Checkout
- uses: actions/checkout@v2 # If you're using actions/checkout@v2 you must set persist-credentials to false in most cases for the deployment to work correctly.
- with:
- persist-credentials: false
- # 安裝依賴、打包
- - name: Install and Build
- run: |
- npm install
- npm run-script build
- # 部署到 GitHub Pages
- - name: Deploy
- uses: JamesIves/github-pages-deploy-action@releases/v3
- with:
- ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
- BRANCH: gh-pages
- FOLDER: build
這里梳理下配置文件都做了些什么:
1、 拉取代碼。這里用的是 GitHub 官方的 action: actions/checkout@v2
2、安裝依賴、打包
3、部署到GitHub Pages。使用了第三方作者的 action:JamesIves/github-pages-deploy-action@releases/v3。我這里詳細介紹下這個 action:
使用 with 參數向環境中傳入了三個環境變量:
ACCESS_TOKEN:讀取 GitHub 倉庫 secrets 的 ACCESS_TOKEN 變量,也就是我們前面設置的
BRANCH:部署分支 gh-pages(GitHub Pages 讀取的分支)
FOLDER:需要部署的文件在倉庫中的路徑,也就是我們使用 npm run build 生成的打包目錄
這里有一點需要注意:我使用的是 v3 版本,需要使用 with 參數傳入環境變量,且需要自行構建;網上常見的教程使用的是 v2 版本,使用 env 參數傳入環境變量,不需要自行構建,可使用 BUILD_SCRIPT 環境變量傳入構建腳本。
到這里,配置工作就完成了。
以后,你每次有代碼 push 到 master 分支時,GitHub 都會開始自動構建。
分享具體代碼
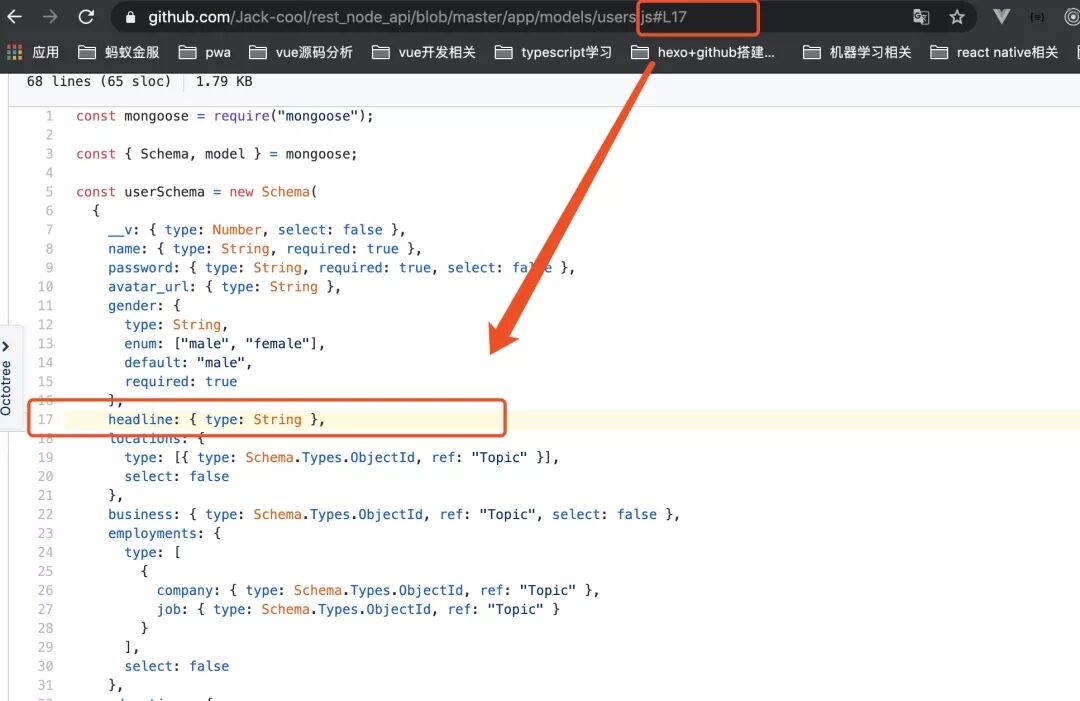
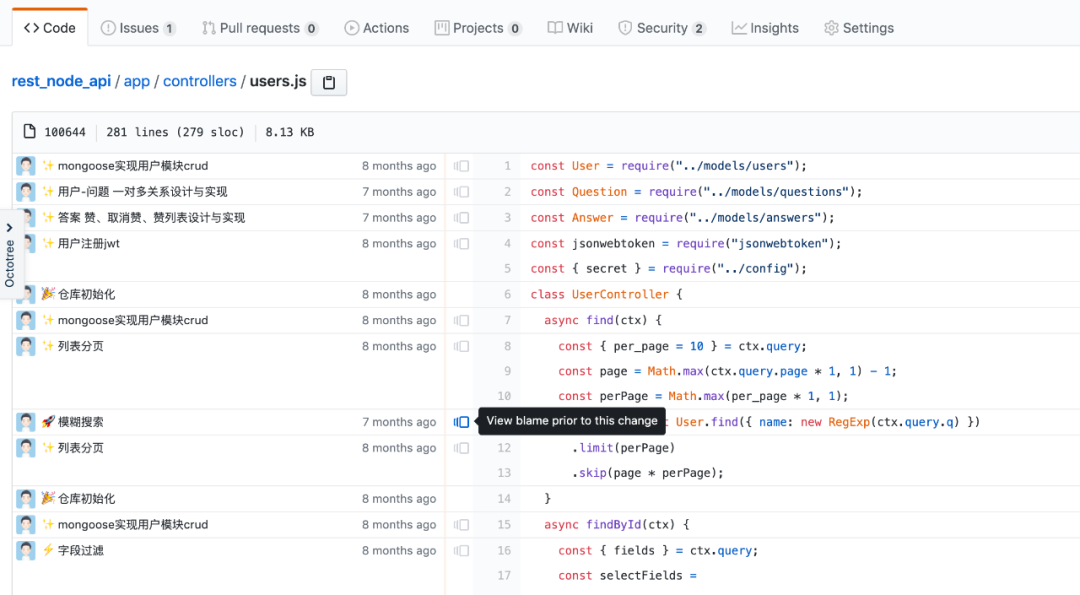
平時我們可能有一行非常好的代碼,想分享給其他同事看,那么可以在url后面加上#L 行號,比如:https://github.com/Jack-cool/rest_node_api/blob/master/app/models/users.js#L17,效果如下圖:
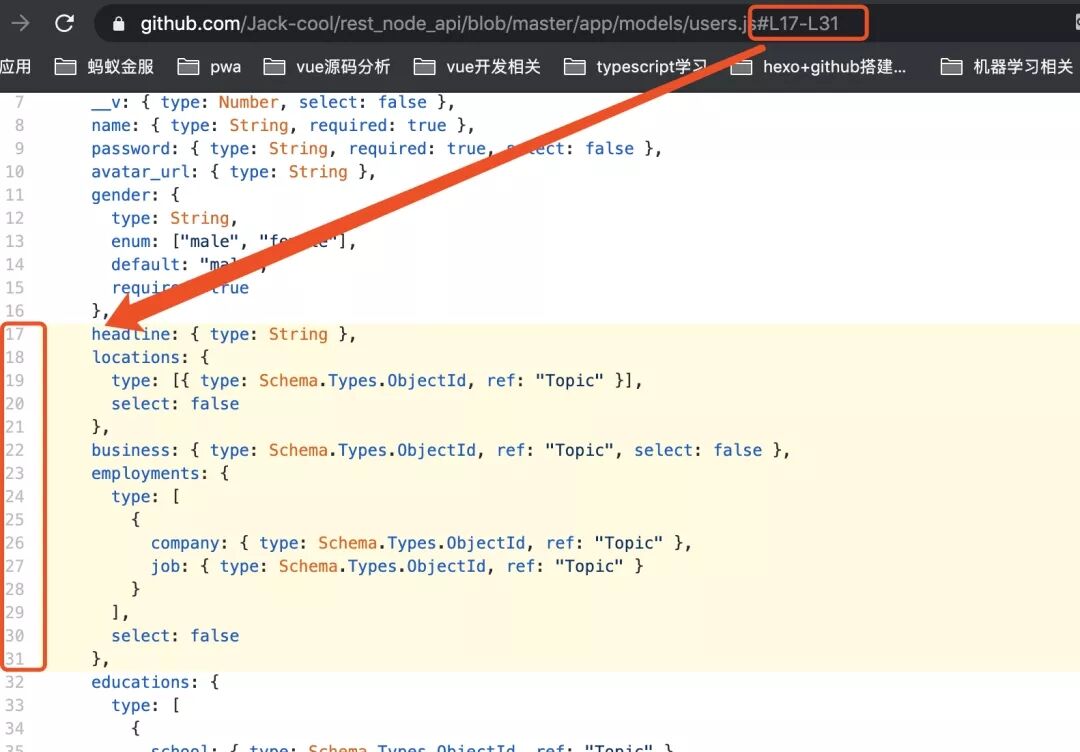
如果是想分享某幾行的,可以在url后面添加如#L 開始行號-L 結束行號,像https://github.com/Jack-cool/rest_node_api/blob/master/app/models/users.js#L17-L31,效果如下圖:
通過提交的msg自動關閉 issue
我們先來看一下關閉issues的關鍵字:
- close
- closes
- closed
- fix
- fixes
- fixed
- resolve
- resolves
- resolved
關閉同一個倉庫中的 issue
如果是在同一個倉庫中去關閉issue的話,可以使用上面列表中的關鍵字并在其后加上issue編號的引用。
例如一個提交信息中含有fixes #26,那么一旦這次提交被合并到默認分支,倉庫中的 26 號issue就會自動關閉。
如果這次提交不是在默認分支,那么這個issue將不會關閉,但是在它下面會有一個提示信息。這個提示信息會提示你某人添加了一個提交提到了這個issue,如果你將它合并到默認分支就會關閉該issue。
關閉不同倉庫中的 issue
如果想關閉另一個倉庫中的issue,可以使用username/repository/#issue_number這樣的語法。
例如,提交信息中包含closes Jack-cool/fe_interview/issues/113,將會關閉fe_interview中的113號issue。
關閉其他倉庫issue的前提是你將代碼push到了對應的倉庫
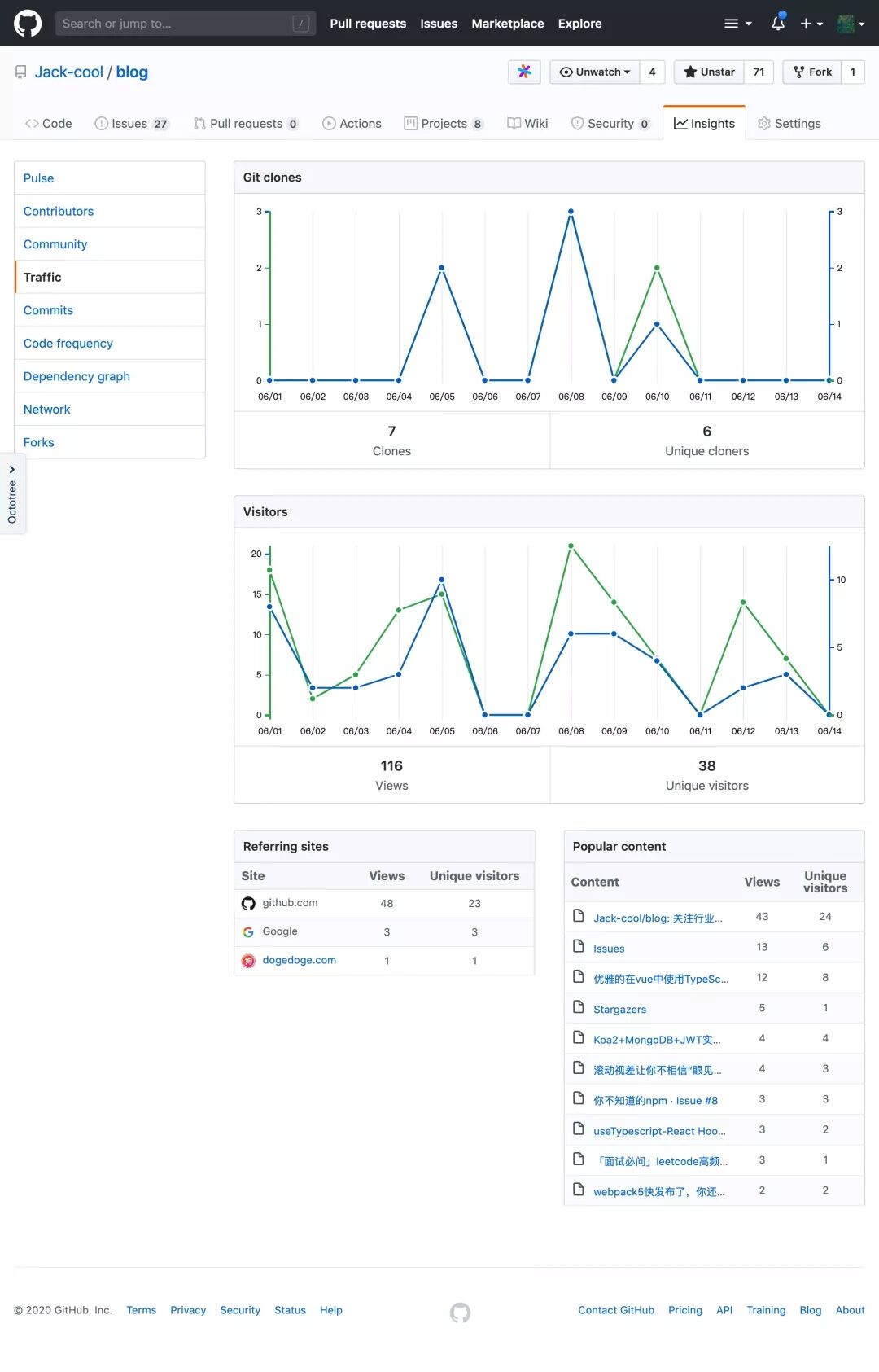
查看項目的訪問數據
在自己的項目下,點擊 Insights,然后再點擊 Traffic,里面有 Referring sites 和 Popular content 的詳細數據和排名。
其中 Referring sites 表示大家都是從什么網站來到你的項目的,Popular content 則表示大家經常看你項目的哪些文件。
任務清單
有時候我們需要標記一些任務清單去記錄我們接下來要做的事情。
創建任務列表
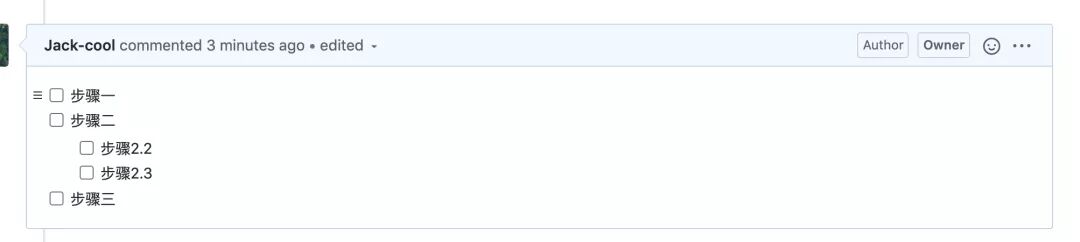
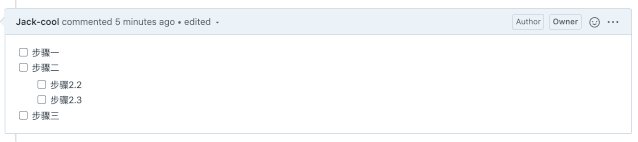
issues 和 pull requests 里可以添加復選框,語法如下(注意空白符):
- - [ ] 步驟一
- - [ ] 步驟二
- - [ ] 步驟2.2
- - [ ] 步驟2.3
- - [ ] 步驟三
效果如下:
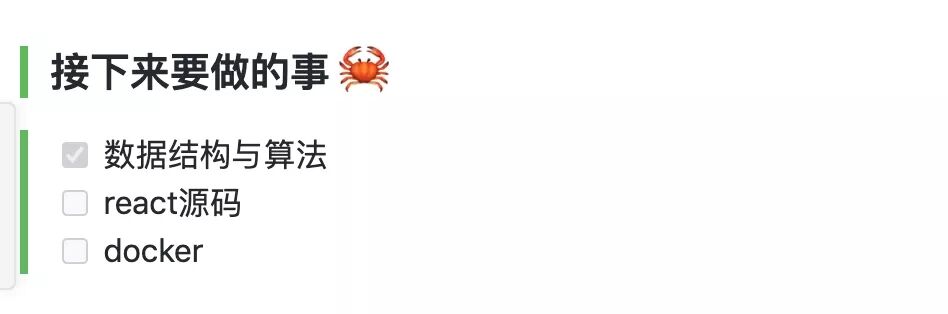
普通的markdown文件中可創建只讀的任務列表,比如在README.md中添加 TODO list:
- ### 接下來要做的事 🦀
- - [x] 數據結構與算法
- - [ ] react源碼
- - [ ] docker
效果如下:
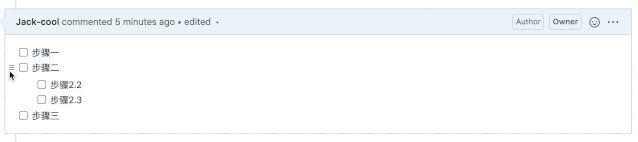
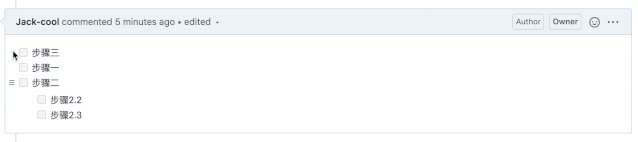
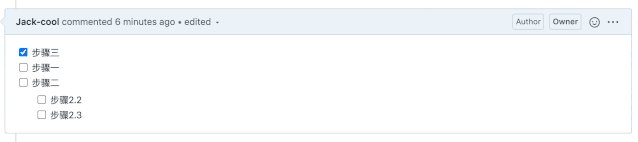
對任務排序
你可以單擊任務左邊的復選框并拖放至新位置,對單一評論中的任務列表重新排序。

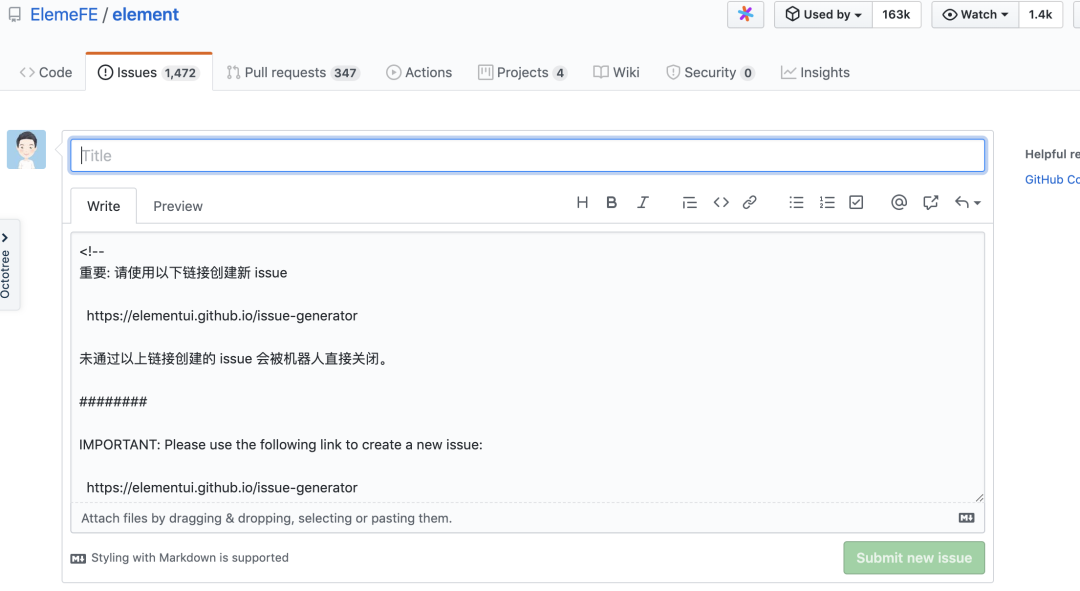
issues 模版和 pull request 模版
這里以issue模版舉例,pr模板類似
這個issue模版我是在給element ui提issue時發現的:
在GitHub中,代碼庫維護者如果提供有定制的 issues 模版和pull request 模版,可以讓人們有針對性的提供某類問題的準確信息,從而在后續維護中能夠進行有效地對話和改進,而不是雜亂無章的留言。
創建issues模版
- 在代碼庫根目錄新建.github目錄
- 在 .github 目錄下添加 ISSUE_TEMPLATE.md 文件作為 issues 默認模版。當創建 issue 時,系統會自動引用該模版。
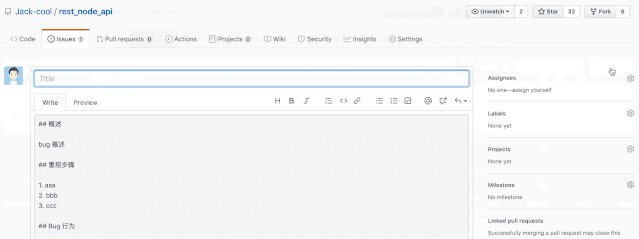
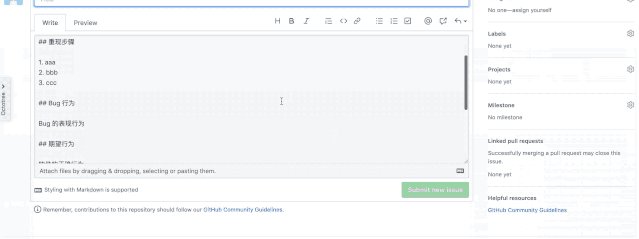
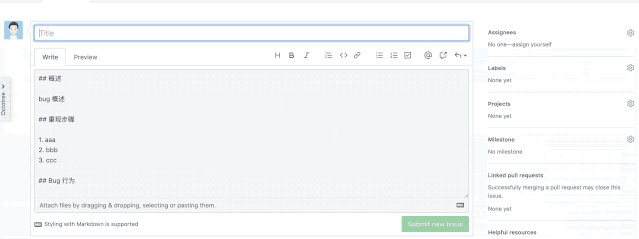
如我在項目根目錄下新建了.github/ISSUE_TEMPLATE.md:
- ## 概述
- bug 概述
- ## 重現步驟
- 1. aaa
- 2. bbb
- 3. ccc
- ## Bug 行為
- Bug 的表現行為
- ## 期望行為
- 軟件的正確行為
- ## 附件
- 附上圖片或日志,日志請用格式:
- > ```
- > 日志內容
- > ```
在該倉庫新建issue時就會出現上面預設的issue模版:

GitHub Wiki
大家平時的項目,一般都使用 Markdown 來編寫項目文檔和 README.md 等。Markdown 一般情況下能夠滿足我們的文檔編寫需求,如果使用得當的話,效果也非常棒。不過當項目文檔比較長的時候,閱讀體驗可能就不是那么理想了,這種情況我想大家應該都曾經遇到過。
GitHub 每一個項目都有一個單獨完整的 Wiki 頁面,我們可以用它來實現項目信息管理,為項目提供更加完善的文檔。我們可以把 Wiki 作為項目文檔的一個重要組成部分,將冗長、具體的文檔整理成 Wiki,將精簡的、概述性的內容,放到項目中或是 README.md 里。
關于Wiki的使用,這里就不展開說明了,具體可以參考官方文檔
查看提交記錄熱度圖
查看文件時,可以按b查看提交記錄和顯示每一行的最近修改情況的熱度圖。它會告訴你每行代碼的提交人,并且提供一個可以點擊的鏈接去查看完整提交。
中間有一個橙色的豎條。顏色越鮮艷,更改的時間就越近。
Git Submodules vs Git Subtrees
為什么使用 Submodules or Subtrees?
團隊中一般都會有公共的代碼庫,submodule和subtrees可以讓我們在不同項目中使用這些公共的代碼,避免因拷貝產生重復代碼,甚至導致相同代碼出現不同修改產生多個版本。
區別
subtree 和 submodule 的目的都是用于 git 子倉庫管理,二者的主要區別在于,subtree 屬于拷貝子倉庫,而 submodule 屬于引用子倉庫。
使用
關于實踐,官方文檔寫的已經非常清楚了,我這里直接放上鏈接:
- submodule: https://git-scm.com/book/en/v2/Git-Tools-Submodules
- subtree: https://einverne.github.io/post/2020/04/git-subtree-usage.html
GitHub 插件推薦
GitHub的插件有很多很多,這里就推薦一下我常用的三個插件。
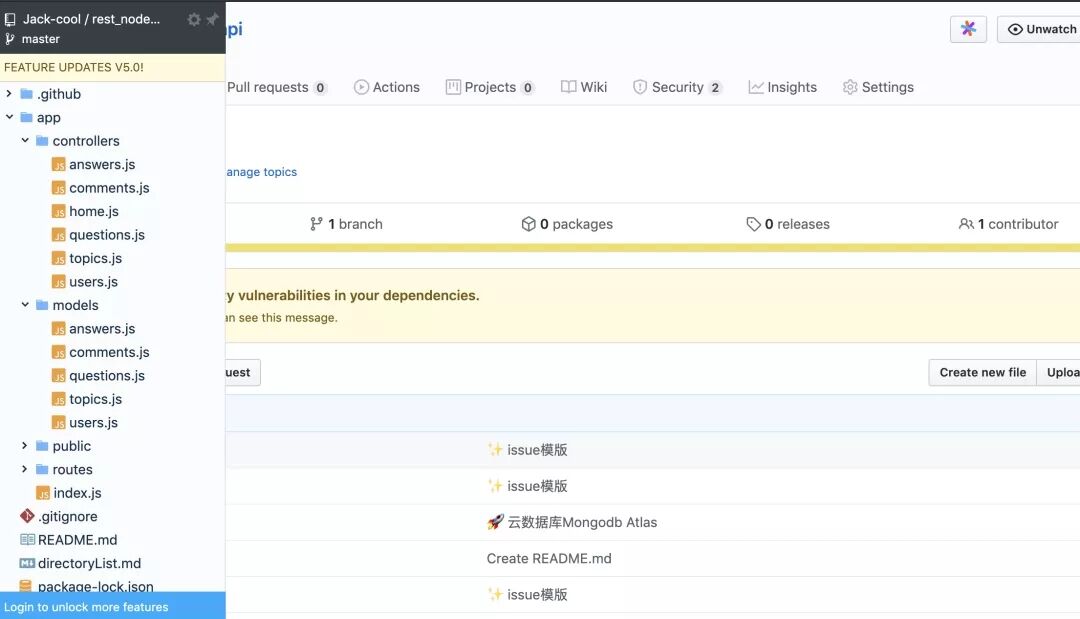
Octotree
我們有時經常需要在github上查找文件,但如果文件結構嵌套很深,查找起來是非常麻煩的,這時使用Octotree可以在倉庫左側顯示當前項目的目錄結構,讓你可以在github上像使用Web IDE一樣方便。
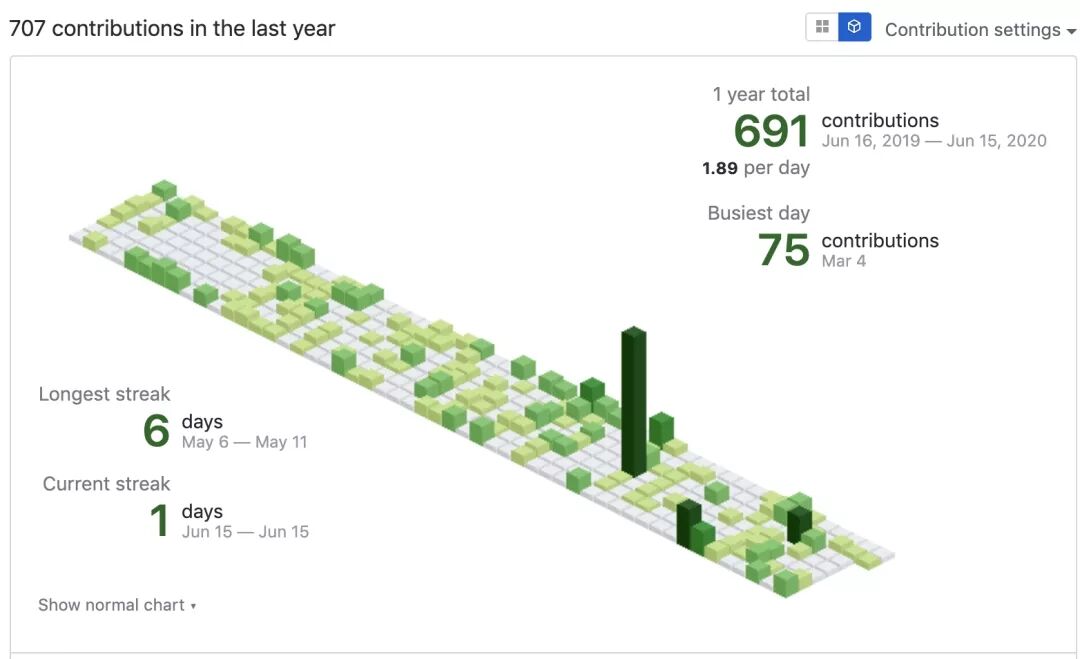
isometric-contributions
這個是可以更酷炫的 3D 立體式渲染github貢獻。
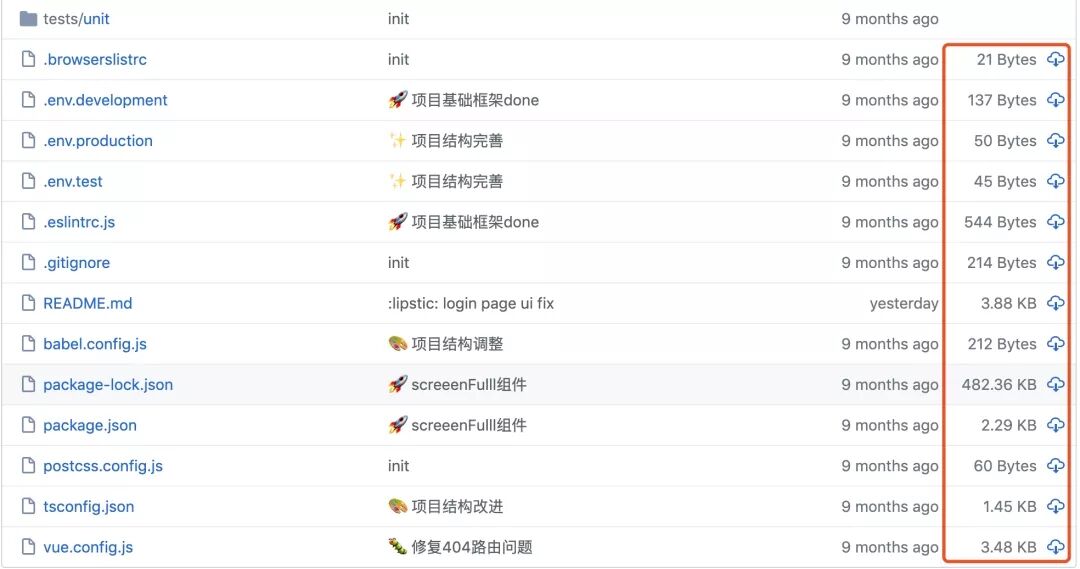
Enhanced GitHub
這個插件支持在倉庫中顯示倉庫大小、每個文件的大小以及每個文件的下載鏈接。
GitHub 吉祥物 Octocat
哈哈 這個就比較有意思了 我也是剛知道原來github也有自己的吉祥物。
這里貼下網站,順便選了幾個感覺很萌的,大家也可以去上面選幾個作為自己的頭像什么的。