JavaScript變量的內存分配,你了解多少?
JavaScript的所有變量(包括函數)在整個處理過程中都是存放在內存中,所以要對一個變量進行處理。首先得為變量分配內存。JavaScript內存分配和其他語言一樣,是根據變量的數據類型來分配內存的,而JavaScript變量的數據類型由所賦的值的類型所決定的。JavaScript支持的數據類型可分為兩大類:基本數據類型和復雜數據類型。其中基本數據類型包含了數字(number)類型、字符串(string)類型、布爾(boolean)類型、未定義(undefined)類型、空(null)類型;復雜類型包含了對象(object)類型,在JavaScript中數組、函數都屬于對象類型。除了基本數據類型以外的數據類型全都是對象類型。在JavaScript中,基本數據類型變量分配在棧內存中,其中存放了變量的值,對其是按值訪問的;而對象類型的變量則同時會分配棧內存和堆內存,其中棧內存存放的是地址。堆內存存放的是引用的值,棧內存存放的地址指向堆內存存放的值。對該變量的訪問是按引用來訪問的,即首先讀取到棧內存存放的地址,然后按地址找到堆內存讀取其中的值。
JavaScript之所以按變量的不同數據類型來分配內存,主要原因是棧內存比堆內存小,而且棧內存的大小是固定的,而堆內存大小可以動態變化。基本數據類型的值的大小固定,對象類型的值大小不固定,所以將它們分別存放在棧內存和堆內存是合理的。
- function Student (id,sno,name,age){ //函數定義,Student是一個函數變量
- this.id = id;
- this.sno = sno;
- this.name = name;
- this.age = age;
- }
- var num = 20; //num 是一個數字變量
- var bol = false; //bol 是一個布爾變量
- var str = "student"; //str 是一個字符串變量
- var obj = {}; //obj是一個對象變量
- var arr = ['a','b']; //arr是一個數組變量
- var student = new Studenta(1,"199706010016","maomin",23); //student是一個對象變量
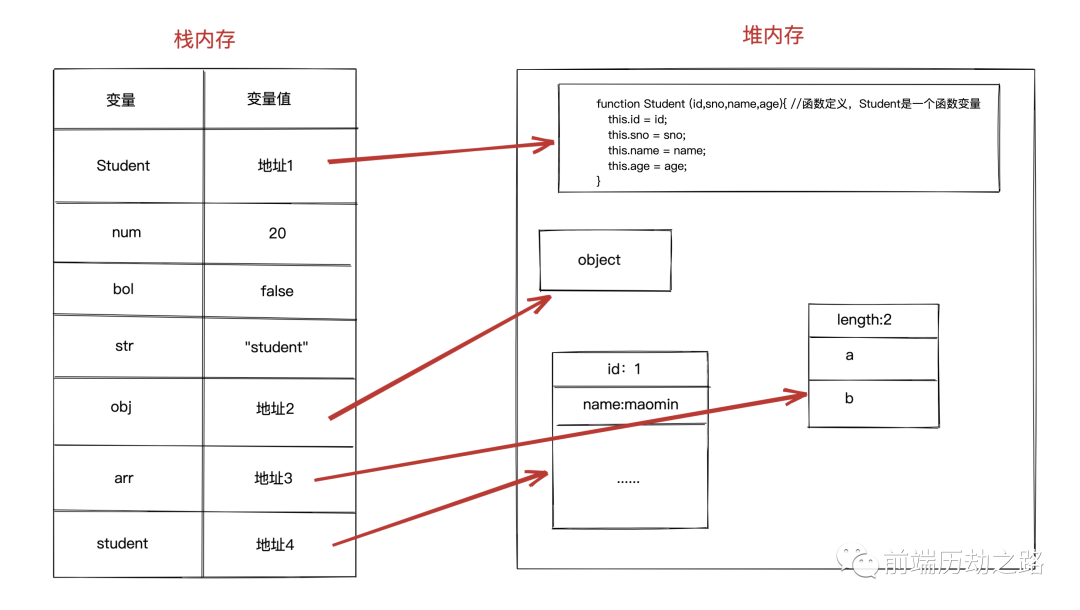
上述代碼中的Student變量定義了一個構造函數,函數的定義代碼存放在堆內存中,該內存對應的地址存放在Student函數變量中。構造函數用于創建對象實例,最后一行代碼正是使用了該構造函數來創建了一個名字叫maomin的學生對象實例。學生實例創建完后會返回其在堆內存中分配的地址,該地址被賦給了student變量。
上述代碼中的{}在堆內存中創建了一個空對象,該對象的堆內存中的地址被賦給了obj的變量。['a','b']是一個元素值分別為'a','b'的數組對象,該對象也在堆內存中存放,其對應的地址賦給了arr變量。除了Student、obj、arr和student這幾個變量為對象變量外,其他幾個變量num、bol、str都是基本數據類型的變量,因而它們都存在棧內存中。
基本數據類型的變量值存儲在棧內存,而對象類型變量,包括函數、數組和對象,在棧內存中存儲的只是引用對象的地址,該地址為對象在堆內存分配的地址,因而通過該地址可以找到對象類型的變量值。