Vue項目技巧這些你知道嗎?
這里我就以一個 vue 項目為例給大家分享一下 vue 項目的一些技巧。
其實有很多人的項目可能都是直接 vue-cli 那一套,但是事實上,當項目稍微上一點規模,你需要對你的項目進行一個重新的架構。
項目架構
1、封裝項目的基礎庫
一個基礎庫可能會耗費一定的開發時間,但是如果項目具有一個優秀的基礎庫作為支持,可以讓項目推進的更快速。前期開發基礎庫耗費的時間是可以補上來的,最關鍵的是,有基礎庫作為支持,我們可以保證項目的一個最低質量下限,不至于多人合作項目,不同人寫出來的不同模塊質量參次不齊,同時也保證了一個更好的可擴展性。
通常我們說的基礎庫包括-組件庫、基礎 css 庫、基礎工具庫(比如項目的二次請求封裝,通用的緩存方法,通用的 cookie 操作等等);
2、層級管理
管理你的請求,建議把你項目的 api 層獨立出來為一個層級管理,這樣有利于在復雜接口下,更好的管理,降低復雜度。
性能優化
1、緩存
緩存一些請求信息,可以有效地減少請求,加快速度。比如我們從商品列表跳往商品詳情。我們可以利用 cookie 或者 localstore 緩存一下商品詳情,如果這個商品的詳情已經被加載過了,就拿出來重復使用。
2、延遲加載
延遲加載一般是為了更快的看到內容,我們一般會對于圖片等大資源進行懶加載,再比如我們的組件懶加載。其實基本上所有的性能優化,無非就是從這兩方面想辦法。
工程化
現代的前端工程和后端工程絕對不是寫代碼就行。
會涉及到很多工程化的內容,比如 webpack、服務器部署,更嚴格一點會有自動化工程體系。這些會對項目的推進非常有幫助,對項目的質量等等也會很有保證。我們一般對于項目的工程化改進體現在以下三個方面。
1、webpack的改進
比如改進 webpack 配置來提升打包速度。使用自己的語法糖時,改動 webpack 來支持新的語法糖;
2、控制代碼質量
控制代碼質量,我們會通過 eslint 來實現;
3、自動化部署
自動化部署,部署其實是一件重復而浪費時間的工作。我們可以把他自動化。能省去我們很多成本。
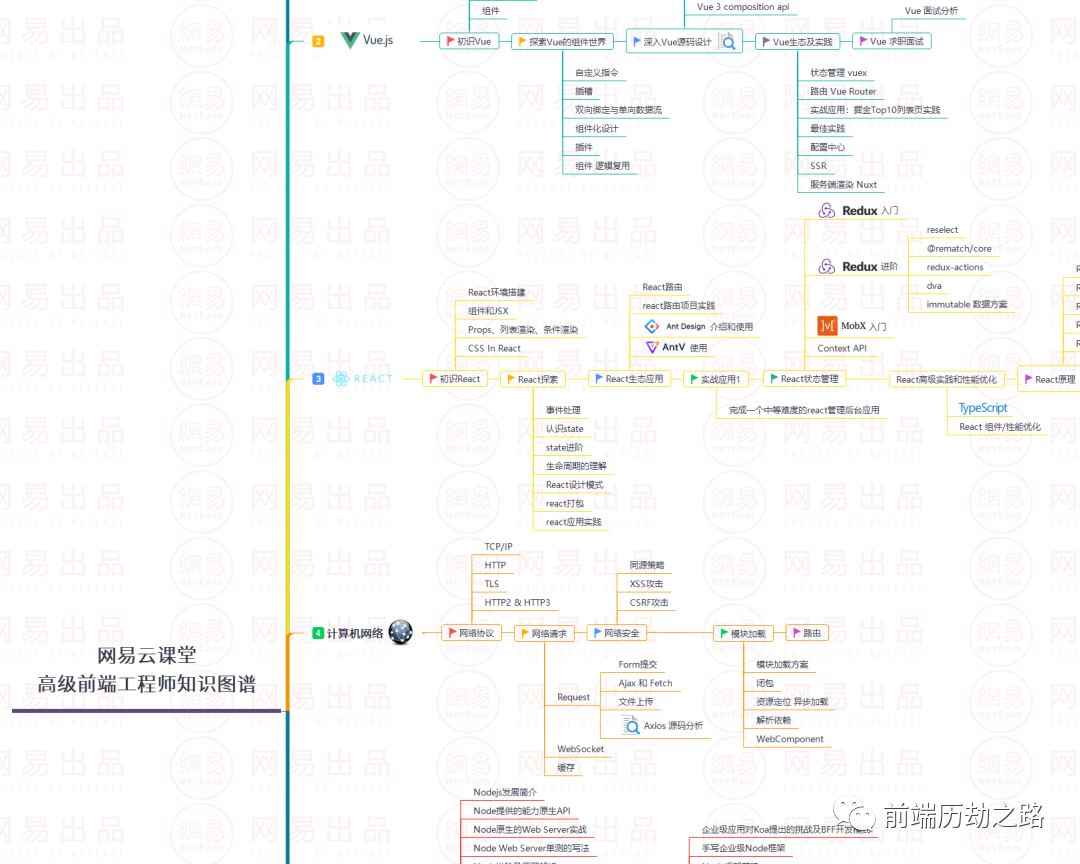
如上說的這些可能說起來容易,真正學會的話感覺是有難度的。最好的學習方式,就是按照思維導圖系統化的進行實戰訓練。