純CSS實現密室逃脫游戲
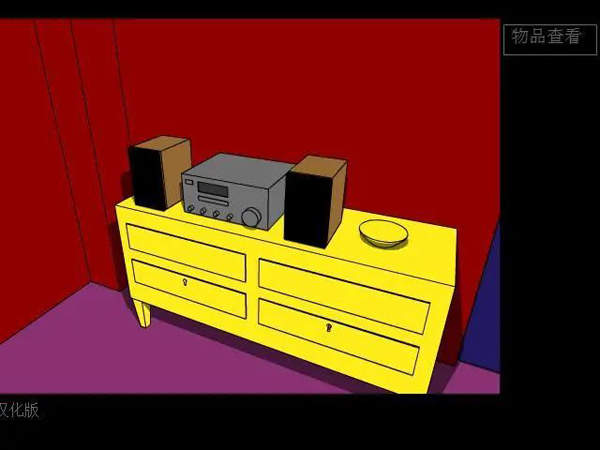
“密室逃脫”這個詞想必大家并不陌生,在以前的flash時代,這是一類很經典的益智游戲之一。玩家常常會被困在一間密室中,而過關的目的就是想法設法逃出這件密室。以下是筆者玩的最早的一個密室逃脫游戲——深紅房間,它也可以說是密室逃脫類游戲的先祖。
接下來,筆者要用純CSS實現一款類似的密室逃脫類游戲。
是的,你沒聽錯,純CSS,也就意味著完全沒有JS的參與。有人就納悶了:WTF?CSS,一個網頁布局的語言,居然還能寫游戲?可惜的是,CSS還真能寫游戲。接下來隨筆者一起進入這個不思議的國度吧。
攻略
每次筆者玩密室逃脫游戲卡關時,總會去搜搜攻略,看完后就能把游戲玩通。因此當我們做密室逃脫類游戲時,首先要考慮的事情就是攻略。以下是筆者為本文密室逃脫游戲所制定的攻略
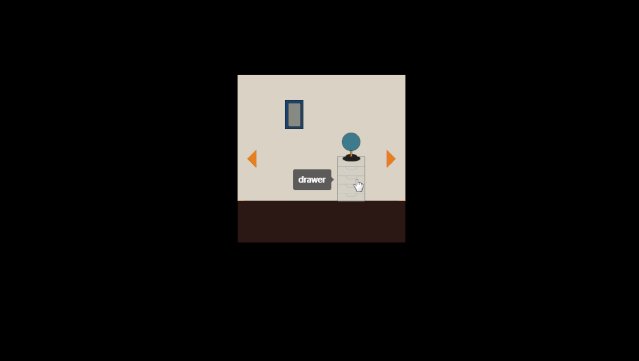
- 左轉,轉動地球儀
- 右轉,發現一根錘子,點擊撿起,記住墻上的數字
- 左轉,點擊柜子,用錘子砸開它,獲得一個圓盤
- 點擊墻上的壁畫,壁畫移開,看到一圓盤印,嵌入圓盤,獲得一個usb
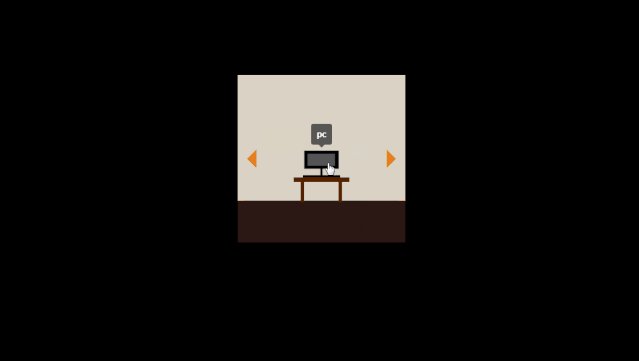
- 右轉2次,將usb插入電腦,電腦開啟,輸入墻上的密碼,獲得鑰匙
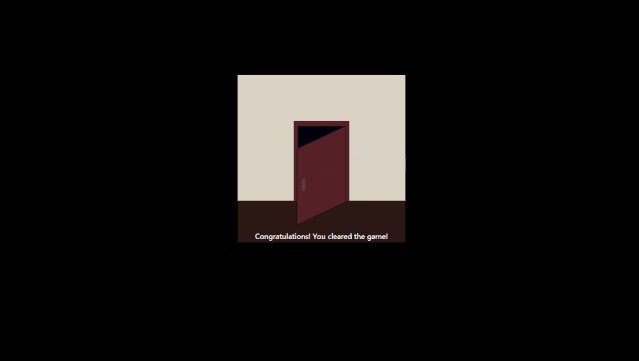
- 右轉,用鑰匙打開大門,游戲結束
開關
制定完攻略后,就要開始確定該游戲的核心所在——開關。說到開關,大家覺得HTML里的哪個元素最適合用來做開關?答案是單復選框。
說起單復選框,就不得不提這2個CP——label和兄弟選擇符。label負責將該元素與其對應的復選框用for來關聯起來,而兄弟選擇符則負責與:checked偽類配合好,當某元素被勾選時,其相鄰的元素就會受到它的影響。
首先,讓我們來看一看一個簡單的開關例子
- <input type="radio" id="globe" class="globe-trigger" />
- <input type="radio" id="hammer" class="hammer-trigger" />
- <label for="globe" class="globe">
- <img src="https://i.loli.net/2020/10/25/YBnOQ2jVtSTmFkE.png" alt class="w-8" />
- </label>
- <label for="hammer" class="hammer">
- <img src="https://i.loli.net/2020/10/25/KhVp4EaMoYrjlIC.png" alt class="w-6" />
- </label>
- .hammer {
- display: none;
- }
- .globe-trigger:checked {
- & ~ {
- .globe {
- pointer-events: none;
- }
- .hammer {
- display: inline-block;
- }
- }
- }
- .hammer-trigger:checked {
- & ~ {
- .hammer {
- transform: scale(0);
- opacity: 0;
- }
- }
- }
可以看到我們用label元素包裹了對應的圖片,并關聯好了對應的開關。當用戶點擊地球儀globe時,globe-trigger開關就會被觸發,這就是label的關聯性
觸發開關后,開關旁邊對應的元素狀態就發生了變化:globe變得無法被點擊;hammer元素出現,這就是兄弟選擇符的作用
同理,點擊錘子hammer時,與其關聯的hammer-trigger開關被觸發,與此同時旁邊的hammer就會消失,代表被用戶“撿起”這一動作
理解開關的原理后,我們就可以把開關給隱藏起來啦
- input[type="checkbox"],
- input[type="radio"] {
- display: none;
- }
場景切換
假設我們游戲地圖分為4塊,且可以用導航箭頭來切換。
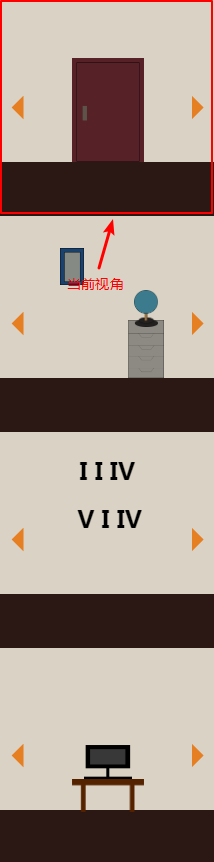
游戲的地圖其實是一張長圖,如下圖所示
- <div class="camera">
- <!-- 導航 -->
- <input type="radio" id="nav-1" name="nav" class="nav-trigger-1" />
- <input type="radio" id="nav-2" name="nav" class="nav-trigger-2" />
- <input type="radio" id="nav-3" name="nav" class="nav-trigger-3" />
- <input type="radio" id="nav-4" name="nav" class="nav-trigger-4" />
- <!-- 長圖 -->
- <form class="stage">
- <!-- 開關 -->
- <input type="checkbox" id="globe" class="globe-trigger" />...
- <!-- 場景 -->
- <div class="scene scene-1">
- <label for="...">...</label>
- <nav class="navs">
- <label for="nav-4" class="nav-left"></label>
- <label for="nav-2" class="nav-right"></label>
- </nav>
- </div>
- </form>
- </div>
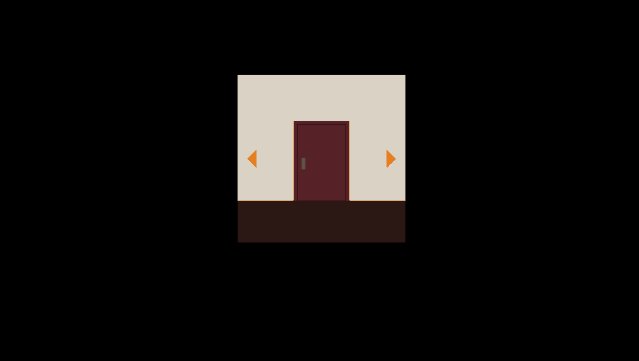
首先,設定游戲的固定視角,將多余的部分裁掉
- .camera {
- --stage-width: 18rem;
- --scene-id: 0;
- position: relative;
- width: var(--stage-width);
- height: var(--stage-width);
- overflow: hidden;
- }
然后,設定導航,根據所選的導航來確定長圖的平移距離
- @for $i from 1 through 4 {
- .nav-trigger-#{$i}:checked {
- & ~ .stage {
- --scene-id: #{$i - 1};
- }
- }
- }
- .stage {
- transform: translateY(calc(var(--stage-width) * var(--scene-id) * -1));
- }
- .scene {
- position: relative;
- width: var(--stage-width);
- height: var(--stage-width);
- }
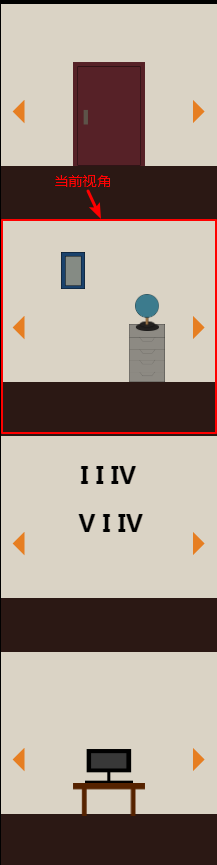
比如在場景1,用戶向右走,導航2被觸發,長圖將上平移一個單位,如下圖所示
這樣就完成了場景切換這一效果
完成項目
此刻,我們已經具備完成密室逃脫游戲所必須的知識了。根據上面的攻略,一步步定制好所有開關,擺放好所有物件,且能確保場景能自由切換,這樣一個純CSS密室逃脫游戲就成功誕生啦
在線游玩地址:https://codepen.io/alphardex/full/GRqWRyB