深入淺出Node中間件原理
前言
中間件是介于應用系統和系統軟件之間的一類軟件,它使用系統軟件所提供的基礎服務(功能),銜接網絡上應用系統的各個部分或不同的應用,能夠達到資源共享、功能共享的目的。
在NodeJS中,中間件主要是指封裝http請求細節處理的方法。我們都知道在http請求中往往會涉及很多動作, 如下:
- IP篩選
- 查詢字符串傳遞
- 請求體解析
- cookie信息處理
- 權限校驗
- 日志記錄
- 會話管理中間件(session)
- gzip壓縮中間件(如compress)
- 錯誤處理
當然還有很多自定義的處理動作. 對于Web應用而言,我們并不希望了解每一個細節性的處理工作,而是希望能夠把主要精力集中在業務的開發上,以達到提升開發效率的目的, 所以引入了Node中間件來簡化和封裝這些基礎邏輯處理細節.
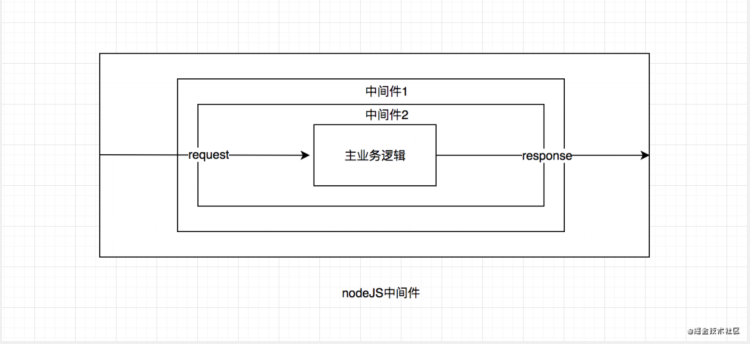
node中間件本質上就是在進入具體的業務處理之前,先讓特定過濾器處理。如下圖所示:
我們目前看到的主流nodejs框架, 比如connect, koa, express, egg, nest等, 都離不開中間件的設計概念, 所以為了能讓大家更深入的窺探nodejs世界, 我們就非常有比較研究中間件的實現原理.
正文
在了解node中間件的概念之后, 我們就來手動實現一下中間件, 最后我們會簡單分析一下koa中中間件的實現思路. 文章大綱如下:
- node中間件核心原理實現
- koa中間鍵實現方式
- 利用koa中間件機制實現一個自己的koa中間件
node中間件核心原理實現
由上文介紹可知中間件是從http請求開始到響應結束過程中的處理邏輯,通常需要對請求和響應進行處理. 我們在實現node中間件模式時還需要考慮的一個問題就是多中間件共存的問題, 我們要思考如何將多個中間件的執行自動化, 不然在請求到響應的過程中只會執行最開始的中間件, 所以我們基本的中間件形式如下:
- const middleware = (req, res, next) => {
- // 請求處理邏輯
- next()
- }
- 復制代碼
接下來我們先寫個簡單的案例來看看中間件是如何實現的.
- // 定義幾個中間間函數
- const m1 = (req, res, next) => {
- console.log('m1 run')
- next()
- }
- const m2 = (req, res, next) => {
- console.log('m2 run')
- next()
- }
- const m3 = (req, res, next) => {
- console.log('m3 run')
- next()
- }
- // 中間件集合
- const middlewares = [m1, m2, m3]
- function useApp (req, res) {
- const next = () => {
- // 獲取第一個中間件
- const middleware = middlewares.shift()
- if (middleware) {
- middleware(req, res, next)
- }
- }
- next()
- }
- // 第一次請求流進入
- useApp()
- 復制代碼
由以上代碼我們就不難發現next的作用了, 也就是實現自動調用中間件鏈的關鍵參數. 打印結果如下:
- m1 run
- m2 run
- m3 run
- 復制代碼
以上即實現了基本中間件的執行模式, 但是我們還需要考慮異步的問題, 如果中間件還依賴第三發模塊或者api的支持, 比如驗證, 識別等服務, 我們需要在該異步中間件的回調里執行next, 才能保證正常的調用執行順序, 如下代碼所示:
- const m2 = (req, res, next) => {
- fetch('/xxxxx').then(res => {
- next()
- })
- }
- 復制代碼
還有一種中間件場景, 比如說日志中間件, 請求監控中間件, 它們會在業務處理前和處理后都會執行相關邏輯, 這個時候就要求我們需要能對next函數進行二次處理, 我們可以將next的返回值包裝成promise, 使得其在業務處理完成之后通過then回調來繼續處理中間件邏輯. 如下所示:
- function useApp (req, res) {
- const next = () => {
- const middleware = middlewares.shift()
- if (middleware) {
- // 將返回值包裝為Promise對象
- return Promise.resolve(middleware(req, res, next))
- }else {
- return Promise.resolve("end")
- }
- }
- next()
- }
- 復制代碼
此時我們就能使用如下方式調用了:
- const m1 = (req, res, next) => {
- console.log('m1 start')
- return next().then(() => {
- console.log('m1 end')
- })
- }
- 復制代碼
以上我們就實現了一個基本可以的中間件設計模式, 當然我們也可以用async和await實現, 寫法會更優雅和簡單. 筆者這里上一份簡單的例子:
- const m1 = async (req, res, next) => {
- // something...
- let result = await next();
- }
- const m2 = async (req, res, next) => {
- // something...
- let result = await next();
- }
- const m3 = async (req, res, next) => {
- // something...
- let result = await next();
- return result;
- }
- const middlewares = [m1, m2, m3];
- function useApp (req, res) {
- const next = () => {
- const middleware = middlewares.shift()
- if (middleware) {
- return Promise.resolve(middleware(req, res, next))
- }else {
- return Promise.resolve("end")
- }
- }
- next()
- }
- // 啟動中間件
- useApp()
- 復制代碼
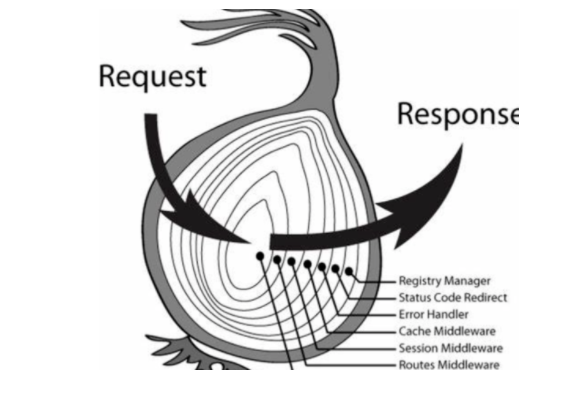
在koa2框架中, 中間件的實現方式也是將next()方法返回值封裝為Promise對象,實現了其提出的洋蔥圈模型,如下圖所示:
koa中間件實現方式
koa2框架的中間件實現原理很優雅,筆者覺得很必要研究一下, 這里展示一下其核心思路:
- function compose (middleware) {
- // 提前判斷中間件類型,防止后續錯誤
- if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
- for (const fn of middleware) {
- // 中間件必須為函數類型
- if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
- }
- return function (context, next) {
- // 采用閉包將索引緩存,來實現調用計數
- let index = -1
- return dispatch(0)
- function dispatch (i) {
- // 防止next()方法重復調用
- if (i <= index) return Promise.reject(new Error('next() called multiple times'))
- index = i
- let fn = middleware[i]
- if (i === middleware.length) fn = next
- if (!fn) return Promise.resolve()
- try {
- // 包裝next()返回值為Promise對象
- return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
- } catch (err) {
- // 異常處理
- return Promise.reject(err)
- }
- }
- }
- }
利用koa中間件機制實現一個自己的koa中間件
學習了中間件的設計機制和原理, 我們是不是想馬上寫一個中間件呢? 筆者這里給大家舉一個例子. 在H5-Dooring項目的服務端代碼中, 我們需要對用戶登錄權限進行分發, 此時我們提供統一個中間件來處理, 如下代碼所示:
- // 模擬數據庫操作
- const token = db.user();
- // router或者koa的中間件一定要用await處理next,否則將不能正常響應數據
- export default async (ctx, next) => {
- const t = ctx.request.header.authorization
- let uid = ctx.request.header['x-requested-with']
- let uidArr = uid.split(',')
- if(uidArr.length > 1) {
- uid = uidArr.pop().trim()
- }
- if(token[uid] && token[uid][1] === t) {
- await next()
- }else {
- ctx.status = 403;
- ctx.body = {
- state: 403,
- msg: '你沒有權限操作'
- }
- }
- }
以上代碼即實現用戶登錄態處理, 如果用戶在沒有登錄的情況下防問任何需要登錄的接口, 都將返回權限不足或則在請求庫中讓其重定向到登錄頁面.
所以, 今天你又博學了嗎?
【編輯推薦】