圖文詳解在Ubuntu 20.04中搭建Vue開發環境
在本教程中,我們將提供一個簡單的分步過程來幫助您開始使用Vue.js。Vue.js是一個功能強大的、漸進式、響應式很強的JavaScript框架,易于使用和學習。它提供了許多不同的工具和庫來促進應用程序開發過程。如果您了解HTML、CSS和JavaScript,那么您現在可以開始使用Vue.js構建Web應用程序。
安裝
要將Vuei .js集成到一個項目中,您可以使用CDN包、NPM或CLI。
使用CDN包
如果你想開始學習Vue。js,那么最好使用CDN包。您可以簡單地在項目中添加以下腳本標記來開始。
<script src="https://unpkg.com/vue@next"></script></td>
但是,不建議將此方法用于生產目的,因為它可能會導致將來的兼容性問題。
使用NPM
對于大規模生產應用程序,應該使用NPM安裝Vuei.js。要使用此方法,您必須在您的機器上安裝Node.js。如果你還沒有安裝Node.js,你可以通過閱讀我們的文章《如何在Linux中安裝最新的NodeJS和NPM》來了解如何安裝。如果您已經安裝了Node。那么您可以通過在終端中運行以下NPM命令來安裝Vuei.js。
- # 最新穩定版
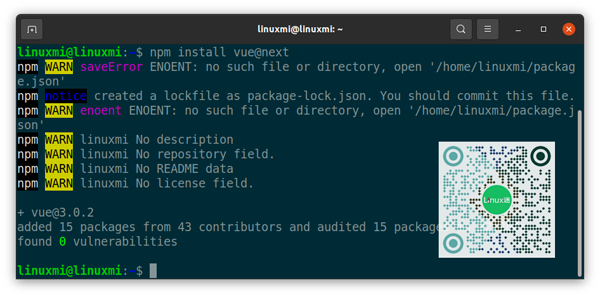
- linuxmi@linuxmi:~/www.linuxmi.com$ npm install vue@next
使用CLI
Vue CLI是一個用于Vue.js開發的完整包。使用NPM包管理器全局安裝CLI。在使用Vue CLI方法安裝Vue.js之前,您必須先了解Node.js和前端構建工具。此外,我們可以使用npm或yarn包裝管理器。
- linuxmi@linuxmi:~/www.linuxmi.com$ sudo yarn global add @vue/cli
- # 或者
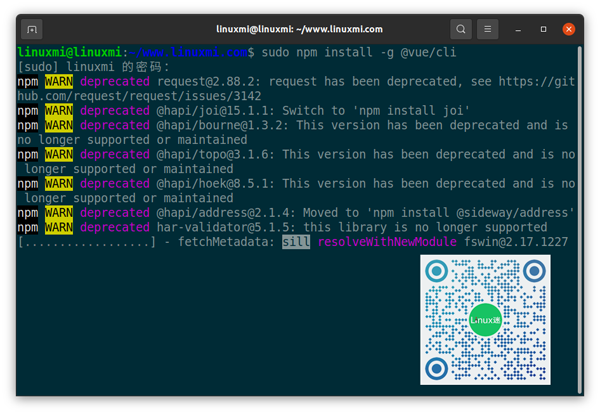
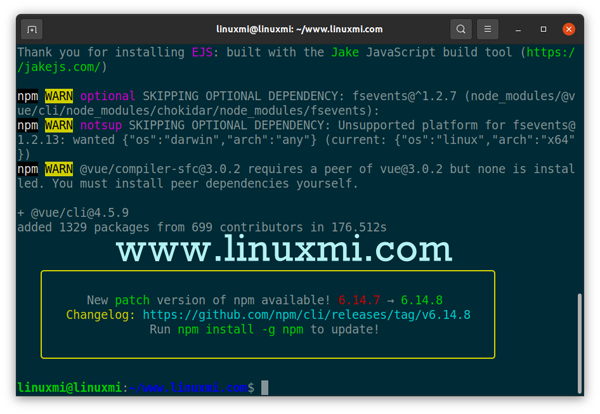
- linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm install -g @vue/cli
在使用Vue CLI安裝最新版本的Vue.js之后,您可以輕松地升級項目。來檢查您的Vue版本。,您可以運行以下命令
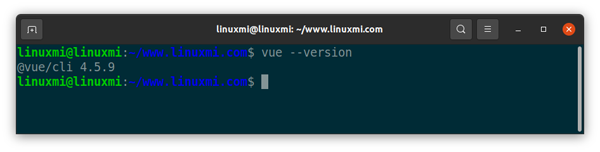
- linuxmi@linuxmi:~/www.linuxmi.com$ vue --version
如果您想升級到Vue.js的最新穩定版本,可以使用以下Vue CLI命令。
- linuxmi@linuxmi:~/www.linuxmi.com$ sudo yarn global upgrade --latest @vue/cli
- # 或者
- linuxmi@linuxmi:~/www.linuxmi.com$ sudo npm update -g @vue/cli
開始使用Vue.js
開始使用Vue。使用以下命令使用Vue CLI創建一個項目。
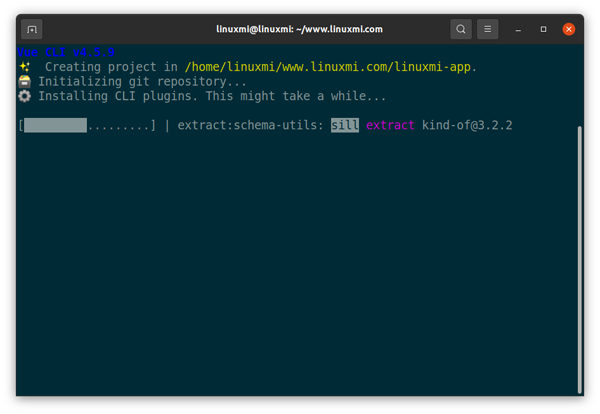
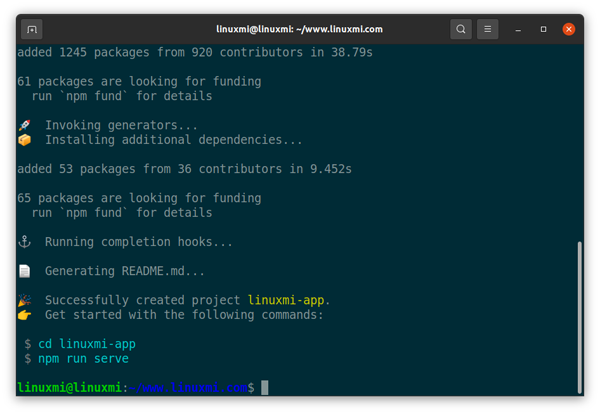
- linuxmi@linuxmi:~/www.linuxmi.com$ vue create linuxmi-app
- linuxmi@linuxmi:~/www.linuxmi.com$ cd linuxmi-app
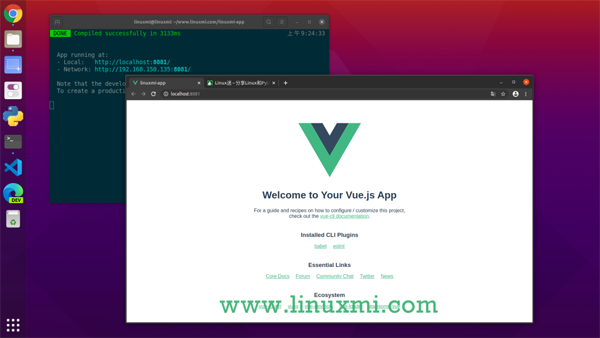
- linuxmi@linuxmi:~/www.linuxmi.com$ npm run serve
運行此命令后,將要求您選擇預置。
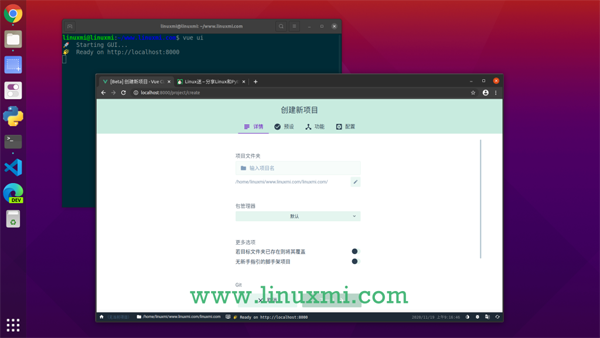
您可以使用默認設置,也可以添加自定義特性。您還可以使用GUI方法通過以下命令創建Vue項目。
- linuxmi@linuxmi:~/www.linuxmi.com$ vue ui
此命令將在瀏覽器中打開一個窗口,以幫助您創建項目。
總結
在本文中,我們向您展示了如何使用三種不同的方法安裝Vue.js。在安裝Vue后,您可以有效地管理您的Web應用程序。如果你想馬上開始使用Vue.js,可以使用CDN包方法。但是,出于生產目的,您應該使用NPM方法或CLI方法。
了解更多關于Vue的信息。你可以訪問官方網站:Vue.js。
如果你覺得本文對你有所幫助或想與大家分享,請分享到你的朋友圈。