2020征文-手表鴻蒙HarmonyOS小游戲十二生肖之找到那只豬及上架
https://harmonyos.51cto.com/#zz
前言
那天在論壇里看到張榮超老師發了一個2048的游戲,后面就想到自己用2048的玩法寫個十二生肖主題的消消樂的游戲寫著玩玩。在官方文檔中看到有HarmonyOS上架相關的文檔,并體驗了下上架流程(PS:11月18號提交的上架現在都沒有審核反饋,如果不讓上其實官方可以打回的。)
代碼一直放著今天看到有征文有獎所以才想到發上來。
基本布局

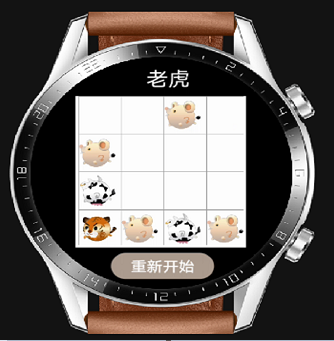
頁面還是用宮格布局,上方文字顯示當前動物,宮格顯示動物圖片。
- <div ontouchstart="touchStart" ontouchend="touchEnd" class="container">
- <div class="zoon">
- <text>
- {{zoon}}
- </text>
- </div>
- <stack class="wins" ref="wins">
- <canvas id="cantx" ref="canvas" class="cantx" focusable="true" ></canvas>
- </stack>
- <input type="button" value="重新開始" class="btn" onclick="reset"/>
- </div>
- /* index.css */
- .container {
- flex-direction: column;
- width: 90%;
- height: 90%;
- background-color: black;
- }
- .wins{
- width: 290px;
- height: 290px;
- margin-left: 80px;
- margin-top: 80px;
- }
- .cantx{
- width: 290px;
- height: 290px;
- }
- .btn {
- width: 175px;
- height: 50px;
- background-color: #AD9D8F;
- font-size: 24px;
- margin-top: 10px;
- margin-left: 140px;
- }
- .zoon {
- position: absolute;
- margin-left: 200px;
- font-size: 18px;
- text-align: center;
- width: 100px;
- height: 50px;
- margin-top: 20px;
- }
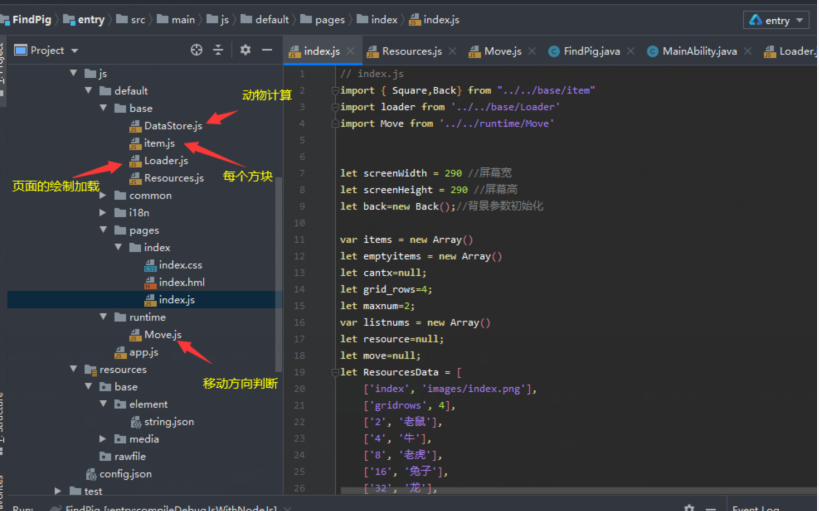
代碼結構

官方文檔的方向滑動的回調方法由于我人品問題根本沒有起作用,然后自己跟根據起始停止點位計算方法算出方向。
- touchStart(e){
- back.touchPointX = e.touches[0].localX
- back.touchPointY = e.touches[0].localY
- },
- touchEnd(e){
- let endxpoint = e.changedTouches[0].localX
- let endypoint = e.changedTouches[0].localY
- back.leavePointX = endxpoint - back.touchPointX
- back.leavePointY = endypoint - back.touchPointY
- if (Math.abs(back.leavePointX) > 10 || Math.abs(back.leavePointY) > 10) {
- if(move.CanMove()){
- let fx = move.moveFx(back.leavePointX, back.leavePointY)
- let movereslut= move.Move(fx);
- if (movereslut) {
- this.createItem()
- this.addNumBlank(1);
- }
- }else{
- this.reNumBlank();
- this.createItem();
- this.addNumBlank(2);
- }
- }
- }
移動后效果

上架
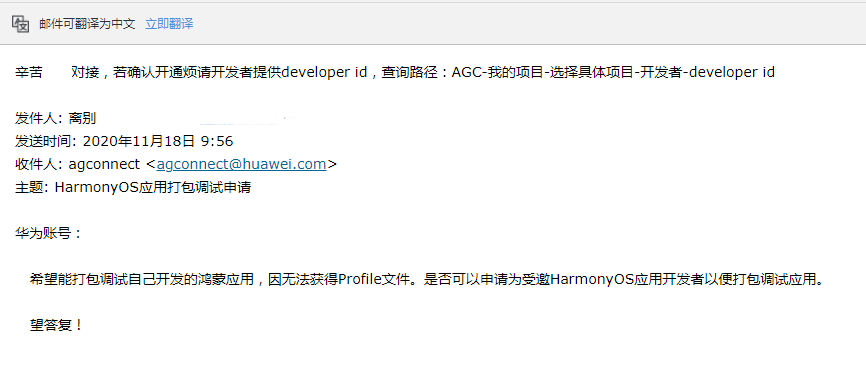
目前文檔中需要被邀請的開發者才能打包調試,所以給官方發完郵件后也得到了開發者的開通。

官方打包調試上架文檔:
https://developer.huawei.com/consumer/cn/doc/distribution/app/agc-harmonyapp-releaseharmonyapp#h1-1598338018957
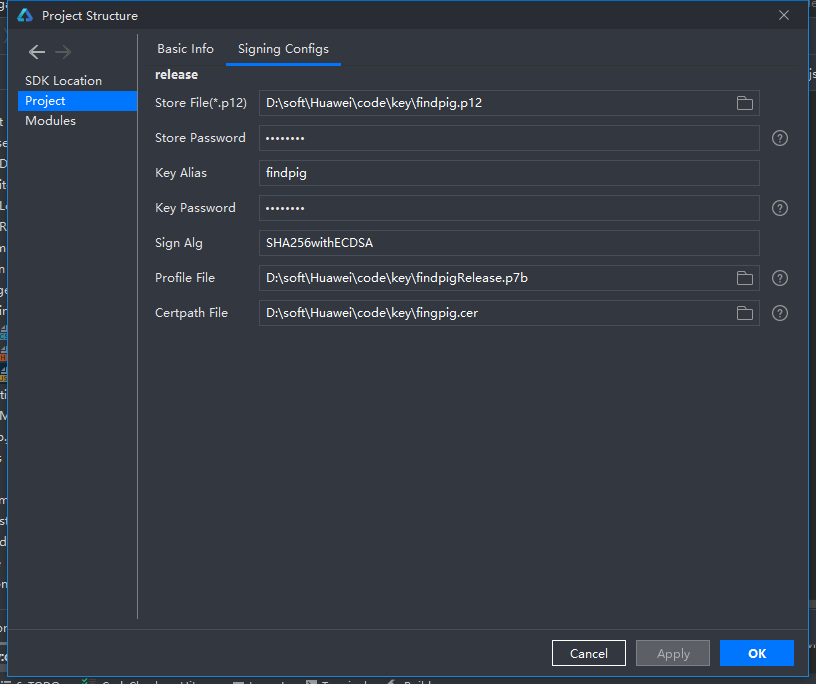
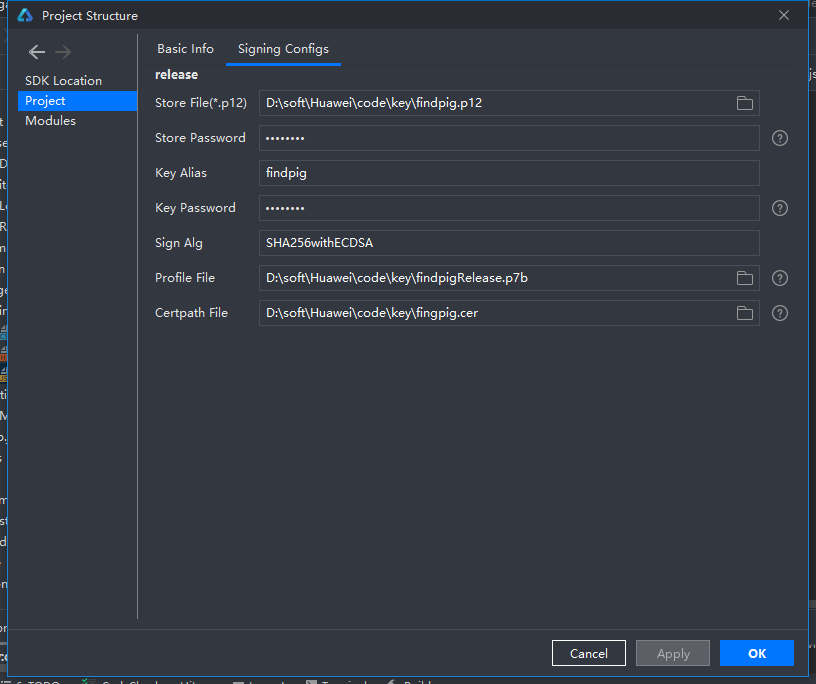
根據文檔獲取Profile文件,在IED>File>Project Structure>Project中配置相關信息就可以Build出app包文件

按文檔頁面填寫信息即可提交你的app
接下來就是等待審核了

篇外
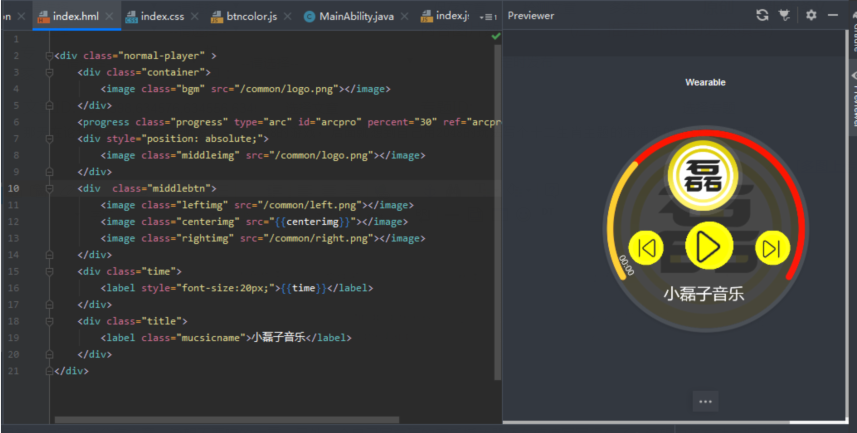
看到有獎品第一次寫這種分享文章,希望不要噴的太重。另外一個自己寫著玩的音樂播放器還在停停寫寫很久了,希望中獎有動力把這個完成下來。

https://harmonyos.51cto.com/#zz