深度剖析站點隔離機制,Part 1
早在2018年,Chrome就默認(rèn)啟用了站點隔離功能,以緩解UXSS和Spectre等漏洞帶來的影響。當(dāng)時,我積極參加了Chrome漏洞獎勵計劃,并在站點隔離機制中發(fā)現(xiàn)了10多個漏洞,從而獲得了3.2萬美元的獎勵。
在本系列文章中,我們不僅會為讀者解釋站點隔離和相關(guān)安全功能的運行機制,同時,還會介紹在該安全機制發(fā)現(xiàn)的安全漏洞,當(dāng)然,目前這些漏洞已經(jīng)得到了修復(fù)。
挖洞方法
當(dāng)我在Chrome中挖掘安全漏洞的時候,通常會從手動測試開始下手,而不是先進行代碼審查,因為Chrome團隊更擅長代碼審查。所以我認(rèn)為,但凡從他們的代碼審查中漏網(wǎng)邏輯漏洞,通常都很難通過代碼審計找到。因此,當(dāng)我開始研究站點隔離時,我遵循了相同的方法。
什么是站點隔離?
站點隔離是一種安全功能,它將每個站點的網(wǎng)頁隔離到單獨的進程中。通過站點隔離機制,站點的隔離與操作系統(tǒng)級別的進程隔離保持一致,而不是通過同源策略等在進程內(nèi)實現(xiàn)邏輯隔離。
在這里,Site定義為Scheme和eTLD+1(也稱為Schemeful same-site)。
https://www.microsoft.com:443/
因此,Site的定義比Origin更寬泛,Origin是通過Scheme、Host和Port來進行定義的。
https://www.microsoft.com:443/


然而,并不是所有的情況都符合上述Site的定義。因此,我開始測試下面的邊緣情況,看看站點隔離在每種情況下的表現(xiàn)如何。
不含域名的URL
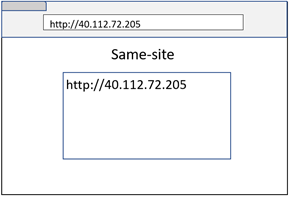
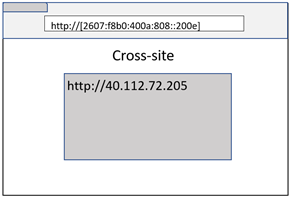
實際上,URL并不需要包含域名(例如IP地址)。在這種情況下,站點隔離就變回了同源比較,以實現(xiàn)進程隔離。


File URL
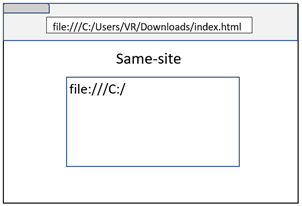
本地文件可以通過文件scheme呈現(xiàn)到瀏覽器選項卡中。目前,站點隔離將使用文件scheme的所有URL都視為源自同一站點。


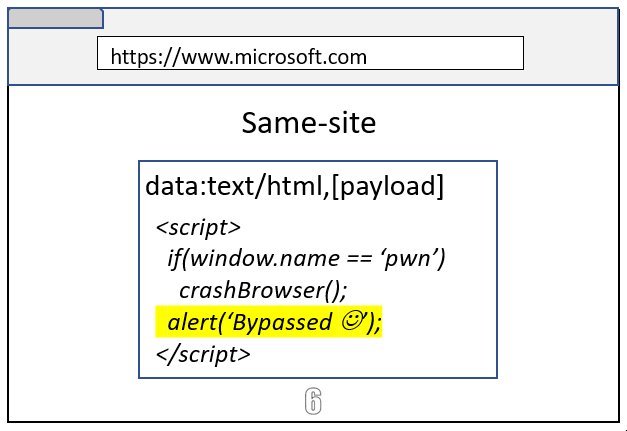
Data URL
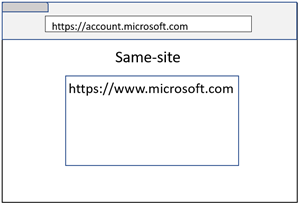
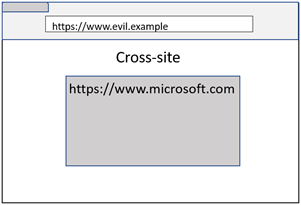
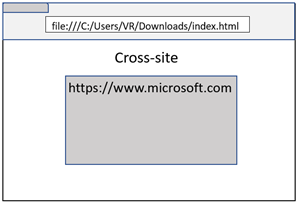
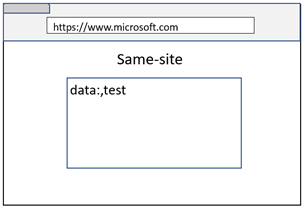
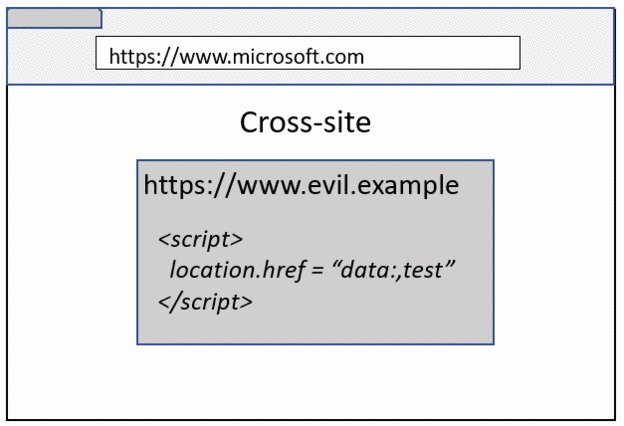
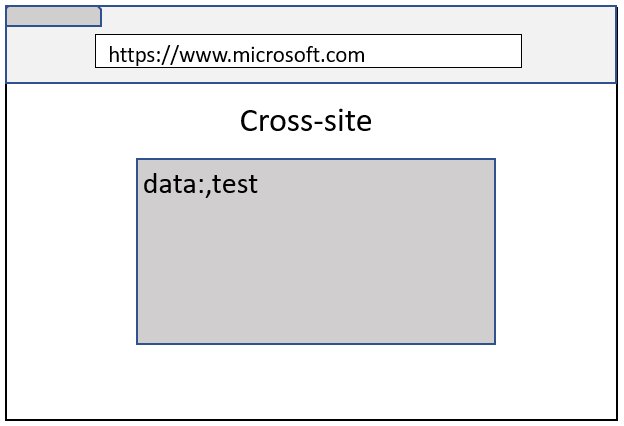
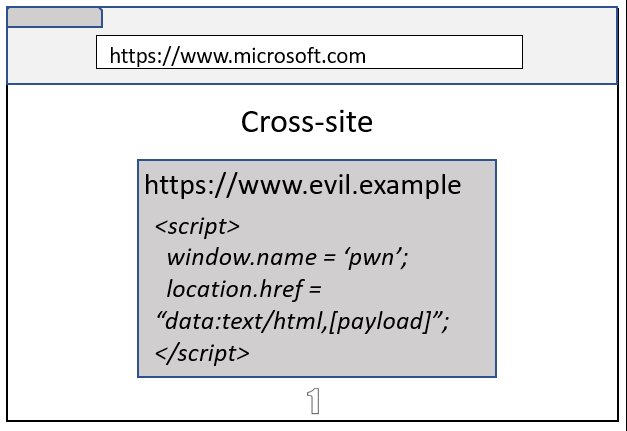
雖然加載在頂部frame上的Data URL始終與它自己的進程保持隔離,但加載在iframe內(nèi)的Data URL將從導(dǎo)航發(fā)起方那里繼承Site(盡管源仍然是opaque origin)。年齡較大的讀者可能會記得類似的概念,iFrame中的Data URL使用的是繼承自Firefox的源。
正如您在上面的圖像中所看到的,即使兩個示例都導(dǎo)致Microsoft.com嵌入數(shù)據(jù)URL iframe,但是跨站點的情況仍然是保持進程隔離的,因為導(dǎo)航發(fā)起方是evil.example。


Data URL站點繼承中的漏洞
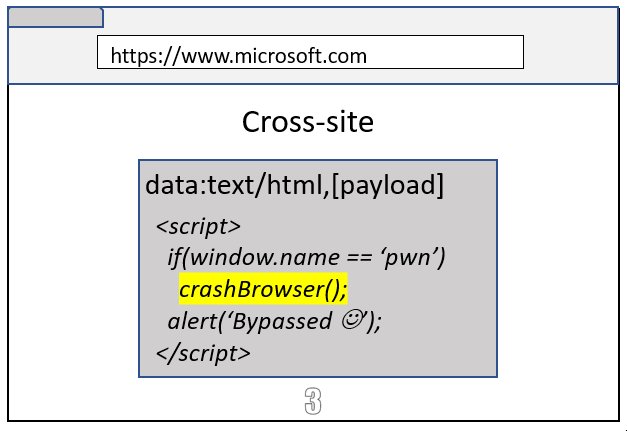
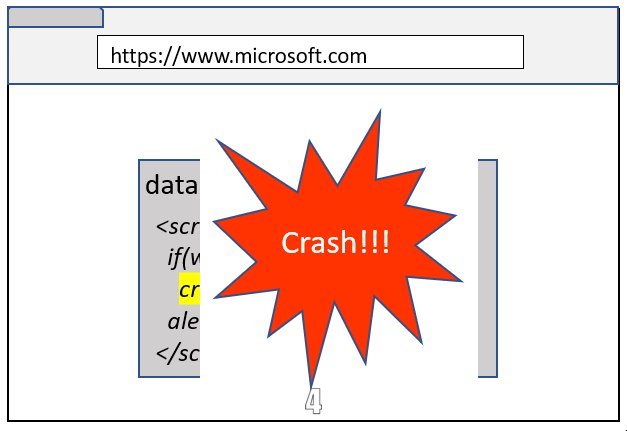
如果從本地緩存還原瀏覽器或選項卡,那么會發(fā)生什么情況?這時,站點隔離機制還會記得Data URL的導(dǎo)航發(fā)起方嗎?
事實證明,還原瀏覽器或選項卡后,站點隔離無法記住導(dǎo)航啟動方。從本地緩存還原選項卡時,站點隔離通常會盲目地將Data URL放在父frame的同一站點內(nèi)。攻擊者可以觸發(fā)瀏覽器崩潰,然后還原瀏覽器,從而繞過站點隔離機制。

從本地緩存還原頁面時,可以通過將Data URL隔離到另一個進程中來解決這個問題。
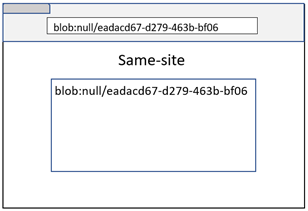
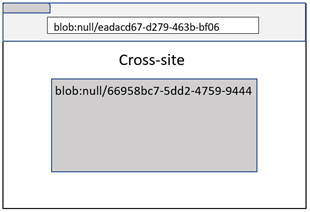
具有不透明源的Blob URL
從不透明的源(opaque origin)創(chuàng)建Blob URL(例如Data URL、沙箱iframe或File URL)時,Blob URL將采用“blob:null/[GUID]”這樣的形式。
由于這是一個沒有域名的URL,因此,站點隔離機制將退化為同源比較。但是,這是一個漏洞,因為攻擊者可以通過其他站點創(chuàng)建具有不透明源的Blob URL。而且同源比較還遠遠不夠,因為源始終是“blob:null”。因此,該URL需要同時對源和路徑進行比較,以進行進程隔離。


測試進程隔離邏輯
借助于Chromium任務(wù)管理器(Windows中可以通過Shift + Esc組合鍵調(diào)出它)和FramesExplorer等工具,我們在站點隔離機制的進程隔離邏輯中發(fā)現(xiàn)了一些問題,這有助于識別哪些frame共享了同一個進程(此外,您還可以使用chrome://process-internals/#web-contents來完成同一任務(wù))。
站點隔離如何緩解UXSS攻擊?
從歷史上看,大多數(shù)UXSS攻擊都是通過繞過在渲染器進程中實現(xiàn)的同源策略檢查來實現(xiàn)的。換句話說,一旦您可以繞過同源策略檢查,所有跨站點數(shù)據(jù)就都可以在渲染器進程中使用。因此,JS代碼能夠獲取窗口、文檔或任何其他跨域?qū)ο笠谩?/p>
站點隔離通過隔離進程從根本上改變了這一點。也就是說,即使您可以繞過同源策略檢查,其他站點的數(shù)據(jù)也無法在同一進程中使用。
此外,將跨域窗口導(dǎo)航到JavaScript URL的UXSS手段也不是問題。我們知道,JavaScript URL導(dǎo)航要想成功,2個網(wǎng)頁必須是同源的。因此,對JavaScript URL的導(dǎo)航可以在渲染器進程內(nèi)處理(渲染器應(yīng)該承載任何具有窗口引用的同源網(wǎng)頁),這樣,任何上傳到瀏覽器進程的JavaScript URL導(dǎo)航請求都可以安全地被忽略。當(dāng)然,如果您忘記了在瀏覽器進程中忽略JavaScript URL,那就是一個bug了。
只有進程隔離還遠遠不夠
站點隔離有助于緩解UXSS,但是進程隔離還不足以防止所有跨站點數(shù)據(jù)泄漏。
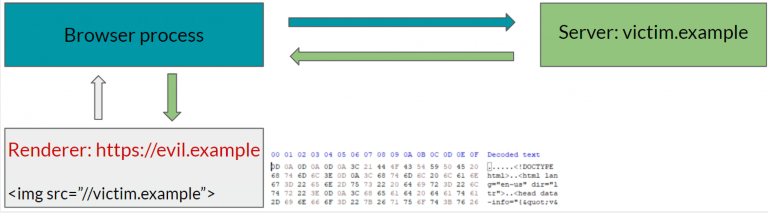
最簡單的例子就是Spectre攻擊。借助Spectre攻擊,攻擊者可以讀取進程的整個地址空間。盡管進程隔離有助于隔離網(wǎng)頁,但子資源(例如圖像、音頻、視頻等)不是進程隔離的。
因此,在沒有其他緩解措施的情況下,攻擊者可以通過使用img標(biāo)簽嵌入該頁面來讀取任意跨站點頁面。

跨源讀取阻止
跨源讀取阻止(Cross-Origin Read Blocking,CORB)通過檢查跨源子資源中響應(yīng)的MIME類型來減輕暴露敏感的跨域數(shù)據(jù)的風(fēng)險。如果跨源子資源的MIME類型在拒絕列表中(例如HTML、XML、JSON等),則默認(rèn)情況下不會將響應(yīng)發(fā)送到渲染器進程,因此,使用Spectre攻擊將無法讀取該響應(yīng) 。

繞過CORB
目前,已經(jīng)有多種方法可以繞過CORB。
· CORB bypass in Workers by @_tsuro
· CORB bypass in WebSocket by @piochu
· CORB bypass in AppCache
從根本上說,如果使用URLLoader在禁用CORB的情況下獲取了URL,并且響應(yīng)被泄露給了跨站點的Web渲染器進程,那么就可以繞過CORB。
例如,我們能夠使用AppCache來繞過CORB,因為用于下載緩存資源的URLLoader禁用了CORB。據(jù)我所知,AppCache曾經(jīng)允許緩存跨源的HTML文件,所以,我想這可能會導(dǎo)致CORB被繞過,而且事實也確實如此。
同樣需要注意的是,一些渲染器進程可以通過某些設(shè)計(例如擴展渲染器進程)來繞過CORB。
跨源資源策略
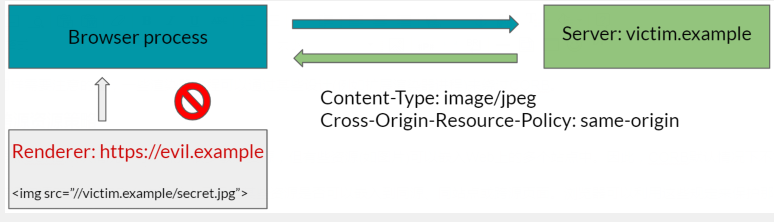
雖然CORB默認(rèn)情況下可以保護很多敏感資源,但有些資源(如圖片)可以嵌入Web上的多個站點中。因此,CORB默認(rèn)情況下不能保護此類資源進入跨源頁面。
跨源資源策略(CORP)允許開發(fā)人員規(guī)定某些資源是否可以嵌入到同源、同站點或跨源頁面。瀏覽器可以利用這些規(guī)定來保護那些默認(rèn)情況下無法受到CORB保護的資源。
通過CORP,網(wǎng)站可以保護敏感資源免受各種攻擊,如Spectre攻擊、XSSI、特定于子資源的SOP繞過等。換句話說,缺少CORP頭部的敏感資源可以使用Spectre攻擊來讀取(除非資源受到CORB的保護)。

如何測試CORB
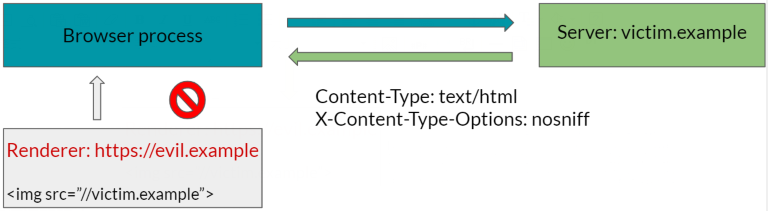
如果您想試驗繞過CORB加載子資源(例如,通過上面的AppCache繞過CORB)的想法,請嘗試使用以下響應(yīng)頭部來加載該子資源:
- Content-Type: text/html
- X-Content-Type-Options: nosniff
正常情況下,CORB應(yīng)該阻止此類跨域子資源,因此,如果正確加載了子資源,則表明存在CORB繞過漏洞。
如果您想知道在哪些地方不能加載子資源(例如,通過上面的WebSocket繞過CORB),請使用windbgs!address命令,通過在堆中搜索目標(biāo)字符串,以確認(rèn)它們是否已經(jīng)進入渲染器進程。
- !address /f:Heap /c:"s -a %1 %2 \"secret\""
這將在渲染器進程的堆內(nèi)存中搜索字符串secret。如果要查找unicode字符串而非ascii字符串,則可以將-a更改為-u。
小結(jié)
借助站點隔離、CORB和CORP保護機制,不僅可以緩解從UXSS到Spectre等諸多攻擊,同時,還能緩解允許攻擊者讀取跨站點信息的其他客戶端漏洞帶來的危害。但是,有些攻擊可能會危及渲染器進程。在下一篇文章中,我們將集中討論如何進一步加強站點隔離機制,以降低攻擊者通過這種漏洞獲取跨站點信息的風(fēng)險。
本文翻譯自:https://microsoftedge.github.io/edgevr/posts/deep-dive-into-site-isolation-part-1/如若轉(zhuǎn)載,請注明原文地址。
































