自動化 Web 性能優化分析方案
在構建 Web 站點的過程中,任何一個細節都有可能影響網站的訪問速度。如果開發人員不了解前端性能相關知識,很多不利網站訪問速度的因素會在線上形成累加,從而嚴重影響網站的性能,導致網站訪問速度變慢、用戶體驗低下,最終導致用戶流失。頁面性能對網頁而言,可謂舉足輕重。因此,對頁面的性能進行檢測分析,是開發者不可忽視的課題。那么我們如何對頁面進行監控分析及性能評判?對性能評判的規則又是什么樣的呢?
從技術方面來講,前端性能監控主要分為兩種方式,一種叫做合成監控(Synthetic Monitoring,SYN),另一種是真實用戶監控(Real User Monitoring,RUM)。
-
合成監控,就是在一個模擬場景里,去提交一個需要做性能檢測的頁面,通過一系列的工具、規則去運行你的頁面,提取一些性能指標,得出一個性能報告。
-
真實用戶監控,就是用戶在我們的頁面上瀏覽,瀏覽過程就會產生各種各樣的性能數據,我們把這些性能數據上傳到我們的日志服務器上,進行數據的提取清洗加工,最后在我們的監控平臺上進行展示的一個過程。
前者注重“檢測”,后者注重“監控”。
下文將從多個方面,向大家介紹政采云前端 ZooTeam 的 Web 性能優化分析系統—— “百策”,是如何采集頁面性能數據,并通過一系列計算加工,產出頁面性能報表的。
百策,取名自歷史人物魏征。魏征,字玄成。唐太宗李世民的諫臣,因敢于直諫,被稱為諍臣。因多次指出唐太宗李世民的過錯并能提出有效政策,因為被稱為 “魏百策”。
如何采集頁面性能數據
百策系統采用了上文提到的 “合成監控” 的方案,得到了一組與宿主環境無關的性能數據。說到合成監控方案,當屬 Google Chrome 團隊出品的開源自動化分析工具 Lighthouse。
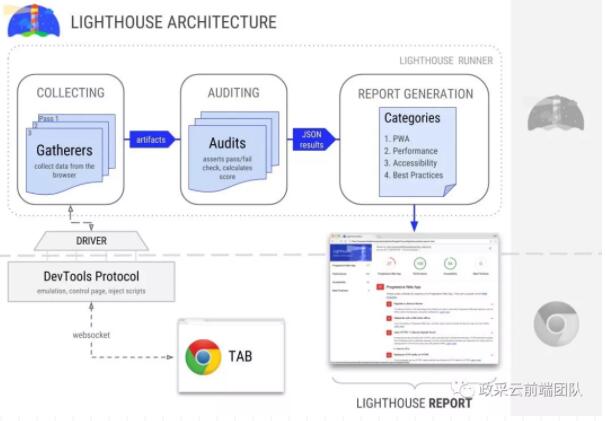
Lighthouse 的工作流程有幾個主要的步驟。部分步驟發生在瀏覽器中,其余的步驟由 Lighthouse 運行器執行。
Lighthouse 工作原理
下面是 Lighthouse 的組成部分:
-
驅動和 Chrome Debugging Protocol 進行交互。
-
收集器 使用驅動程序收集網頁信息。最小化后處理。收集器的輸出結果被稱為 Artifact 。
-
審查器將 Artifact 作為輸入,審查器會對其運行 1 個測試,然后分配通過/失敗/得分的結果。
-
類別 將審查的結果分組到面向用戶的報告中(如最佳實踐)。對該部分加權求和然后得出評分。
簡單來說流程就是:建立連接 -> 收集日志 -> 分析 -> 生成報告。
而我們的百策系統是在 Lighthouse 的基礎上,進行了部分功能的定制和創新。
區別于 Lighthouse 的功能
1)使用 Puppeteer
Puppeteer 是一個 Node 庫,它提供了一個高級 API 來通過 DevTools 協議控制 Chromium 或 Chrome。相比較 Selenium 或是 PhantomJs ,它最大的特點就是它的 DOM 操作可以完全在內存中進行模擬,即在 V8 引擎中處理而不打開瀏覽器,而且 V8 引擎 Chrome 團隊在維護,會擁有更好的兼容性和前景。
運行下面這段代碼就能獲取到視窗可視區域的寬高:
- const puppeteer = require('puppeteer');
- (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://example.com');
- const dimensions = await page.evaluate(() => { return { width: document.documentElement.clientWidth, height: document.documentElement.clientHeight }; });
- console.log('Dimensions:', dimensions);
- await browser.close();})();
復制代碼
Lighthouse 的方案是使用更底層的 DevTools 協議和瀏覽器交互,我們選擇 Puppeteer 是因為其更簡單,封裝的一些常用的接口足夠滿足我們的需求。
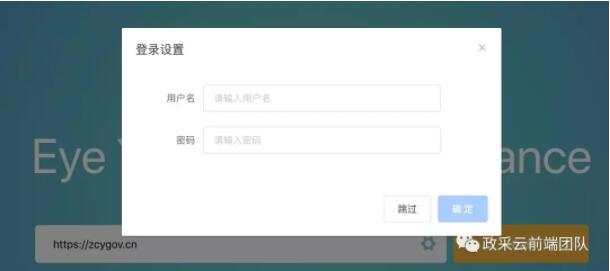
2)訪問頁面前模擬登錄
我們不僅需要檢測可匿名訪問的前臺頁面,也需要檢測登錄后才能操作的后臺頁面。所以在檢測前,我們需要增加一步登錄操作。當然這個用戶名密碼也是可選的,當檢測到這個 URL 需要登錄時,才會提醒用戶輸入用戶名密碼。
3)收集到數據存入數據庫
我們將每一次的檢測數據保存入庫,對數據進行整理,獲取頁面性能變化所呈現的趨勢,為支持后續的統計分析提供數據保證。
改造之后的流程是:建立連接 -> 登錄檢測 -> 收集日志 -> 數據入庫 -> 分析 -> 生成報告
如何分析頁面性能
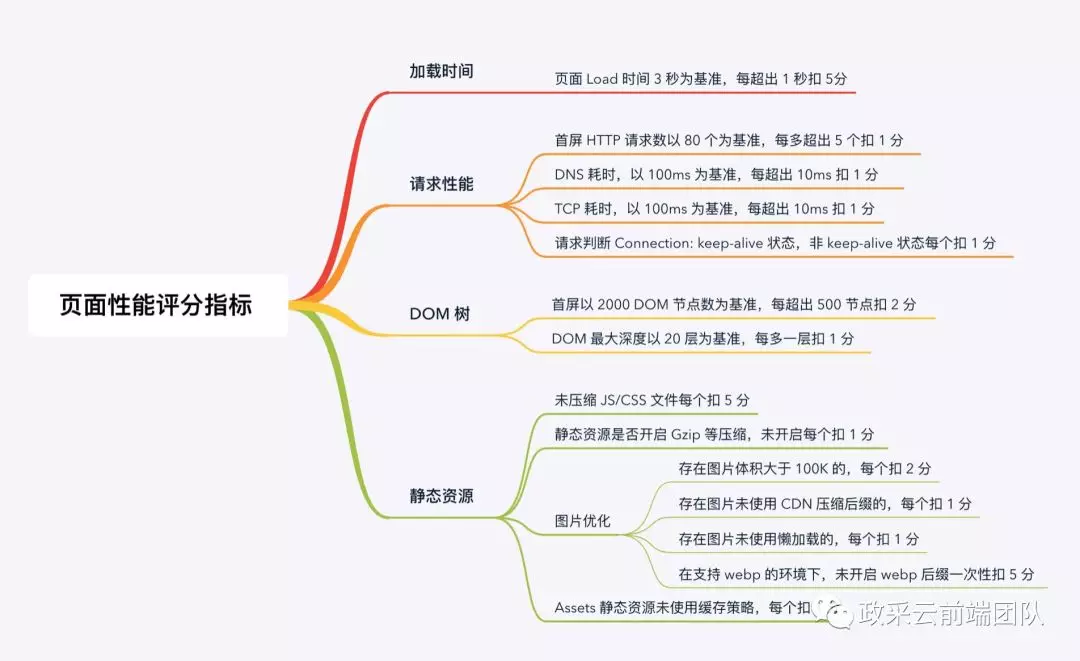
定制各項指標
系統設計初期,我們擬定了一系列性能指標的權重和閾值:
Lighthouse 也制定了很多性能指標,譬如:
-
uses-webp-images:采用新一代格式提供圖片
-
dom-size:DOM 節點總數
-
network-requests:頁面加載完成時的請求數
-
……
除此之外我們定制了更多的特色指標,譬如:OSS 圖片是否使用了壓縮后綴。
由于公司的圖片都是放在阿里云 OSS 上的,阿里云 OSS 提供了很方便的優化圖片體積的方法,就是給圖片的末尾加上類似參數 ?x-oss-process=image/resize,w_187/quality,Q_75/format,webp ,理論上放在 OSS 上的圖片都需要添加壓縮后綴。為什么說是理論上呢?因為我們發現如果圖片上傳 OSS 前,事先經過了其他壓縮工具的壓縮,再添加壓縮后綴后,圖片的體積變化不大,甚至會出現負增長。所以我們調整了評審算法,不再是簡單地檢查圖片是否增加了 OSS 后綴,而是比較當前圖片的體積與添加 OSS 壓縮后綴后體積的差值是否超出比例。
定制檢測模型
檢測系統試運行一段時間后,我們發現并不是所有的指標都適用于所有類型的頁面。譬如我們的前臺頁面加載圖片很多且對圖片分辨率要求較高、而后臺頁面圖片則比較少。我們既有傳統的后端渲染 + jQuery 類型的頁面、客戶端渲染 React 頁面、也有經過預渲染的 Vue 頁面。
將所有類型的頁面按同一標準進行檢測顯然不太合適,所以我們引入了 檢測模型 的概念。我們根據頁面所屬的類型,按照對應檢測模型進行性能檢測。一個檢測模型可以關聯多個指標,并可以配置指標權重和級別。
權重越大扣分越多,級別分為 error 和 warning,其中 warning 級別的扣分項不算入總分中,譬如請求是否使用 Gzip 就是,因為這一項是前端無法優化的,需要推動服務端去改進。
計算頁面評分
提供優化建議和趨勢
優化建議
針對每項扣分的審查項,我們都提供了詳細的扣分原因,以及對應的解決方案:
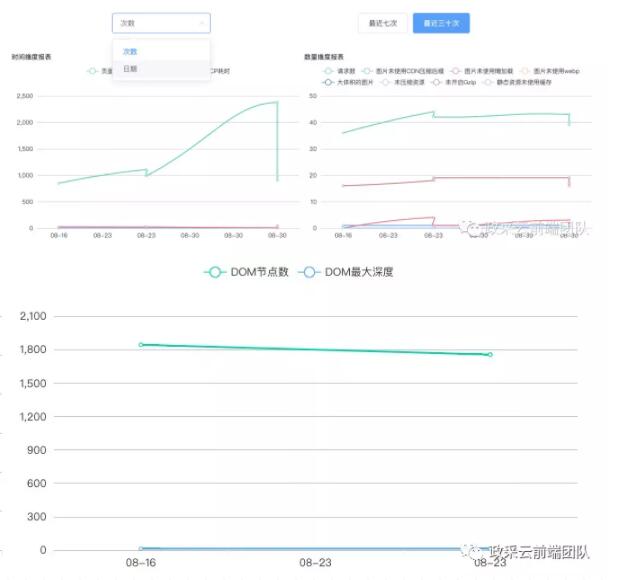
頁面性能趨勢變化圖
除了開發新的功能,我們還積極地對老頁面進行重構,為了分析重構前后的收益,我們還提供了查詢歷史數據和變化趨勢的功能:
總結
百策系統為前端頁面提供性能優化分析服務,結合行業方案及業務場景的差異性,完善符合公司業務情況的最佳實踐,百策系統制定了一套 Web 頁面性能的檢測標準,通過頁面檢測及模型分析,發現頁面中請求耗時過長、請求資源過大、頁面結構不合理等影響用戶體驗的問題,并針對問題提供相應的優化建議,幫助開發者產出渲染速度更快、資源占有更少、體驗更好的頁面。