鴻蒙JS開(kāi)發(fā)14 自定義構(gòu)建購(gòu)物計(jì)算組件&表單組件
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
https://harmonyos.51cto.com/#zz
1.前言:
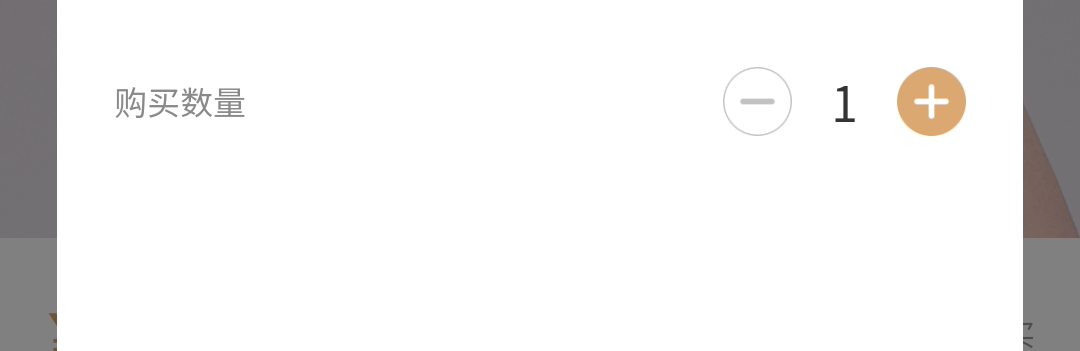
在第九篇文章購(gòu)物車(chē)做好后,還忘記了一個(gè)至關(guān)重要的計(jì)算組件.在鴻蒙的組件中并沒(méi)有提供這樣一個(gè)計(jì)算功能的組件,因此我們今天來(lái)自定義一個(gè),這個(gè)組件和之前做的購(gòu)物車(chē)的小項(xiàng)目放在一起.直男缺乏美感,我們就模仿別人的就行:

2.組件介紹:
這里(以后也要用到)要用到一個(gè)標(biāo)簽:<input> .這個(gè)標(biāo)簽會(huì)與表單用在一起,比如搜索框,登錄頁(yè)面等都會(huì)用到<input>.input>.input>標(biāo)簽規(guī)定用戶(hù)可輸入數(shù)據(jù)的輸入字段.type屬性規(guī)定 input元素的類(lèi)型, 根據(jù)不同的 type 屬性,輸入字段有多種形態(tài).輸入字段可以是文本字段、復(fù)選框、密碼字段、單選按鈕、按鈕等等,今天所用到的是文本字段、復(fù)選框字段和密碼字段.
3.js業(yè)務(wù)邏輯層:
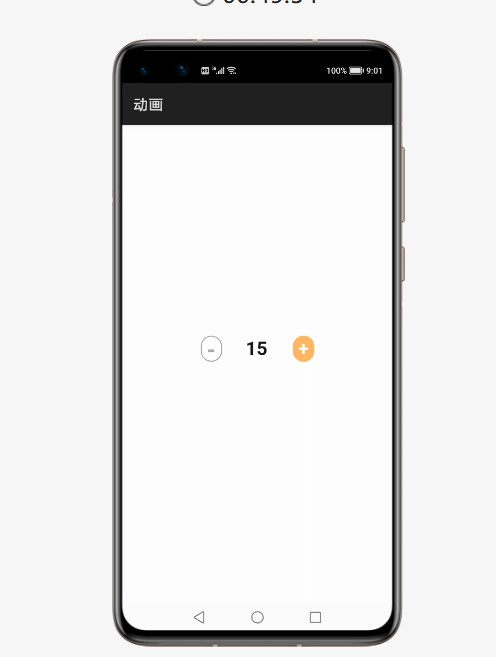
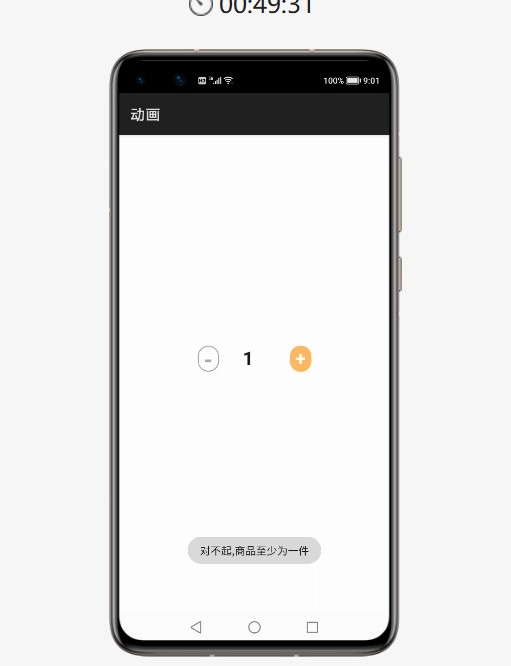
點(diǎn)擊事件onclick后,執(zhí)行+的操作可以沒(méi)有上限,但執(zhí)行-操作在實(shí)際應(yīng)用(例如購(gòu)物車(chē)商品的數(shù)量)當(dāng)中一般是減1后就停止.這里我們做一個(gè)提示框,用來(lái)表示已經(jīng)減到最小。
- import prompt from '@system.prompt';
- export default {
- data: {
- title: 'World',
- num:1,
- },
- addnum(){
- ++this.num;
- },
- reducenum(){
- if(this.num>1){
- --this.num;
- }
- else{
- prompt.showToast({
- message:"對(duì)不起,商品至少為一件",
- duration:5000,
- })
- }
- }
- }
4.視圖層:
這里type的value可以是接收text,同樣也可以是number 讀者可以自行嘗試。
- <div class="container">
- <div class="countview">
- <text class="tv1" onclick="reducenum">-</text>
- <input class="inputview" type="text" value="{{num}}"></input>
- <text class="tv2" onclick="addnum">+</text>
- </div>
- </div>
5.css屬性設(shè)置:
- .container {
- width: 100%;
- height:1200px;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .countview{
- width: 300px;
- height: 120px;
- /**border: 3px solid red;**/
- display: flex;
- justify-content: center;
- align-items: center;
- border-radius: 100px;
- }
- .tv1{
- width: 70px;
- height: 70px;
- font-size: 60px;
- font-weight: bold;
- text-align: center;
- border:3px solid darkgray;
- border-radius: 35px;
- background-color: white;
- color:darkgrey ;
- }
- .tv2{
- width: 70px;
- height: 70px;
- font-size: 50px;
- font-weight: bold;
- text-align: center;
- border:4px solid #FFB964;
- border-radius: 35px;
- background-color: #FFB964;
- color: white;
- }
- .inputview{
- width: 200px;
- height: 100%;
- background-color: white;
- font-weight: bold;
- font-size: 50px;
- margin-left: 30px;
- }
6.效果呈現(xiàn):


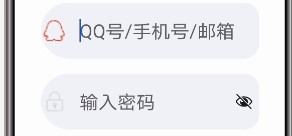
這里用到的 input 的type屬性的文本字段和密碼字段.利用這兩個(gè)可以制作一個(gè)登錄頁(yè)面。
大家都知道在點(diǎn)擊輸入框時(shí)光標(biāo)會(huì)閃爍,也即是需要獲取焦點(diǎn).而獲取焦點(diǎn)的事件是 onfocus.取消焦點(diǎn)事件為onblur. 當(dāng)我們點(diǎn)擊input的父容器時(shí)就獲得焦點(diǎn),也就可以輸入字段,為了更直觀的看到獲取焦點(diǎn)成功,我設(shè)置了圖標(biāo)的顏色,未獲取時(shí)圖標(biāo)為灰色,獲取成功后為紅色.如下圖:

placeholder是用戶(hù)名密碼框未輸入內(nèi)容時(shí),默認(rèn)顯示的灰色文字。當(dāng)未輸入字段時(shí)顯示,當(dāng)在輸入字段獲得焦點(diǎn)時(shí)消失。



js業(yè)務(wù)邏輯層:
- export default {
- data: {
- title: 'World',
- flag:false,
- },
- click(){
- this.flag=true;
- },
- click1(){
- this.flag=false;
- }
- }
視圖層:
- <div class="container">
- <div class="one" onblur="click1" onfocus="click">
- <image class="img1"src="{{flag?'common/qqs.png':'common/qqu.png'}}"></image>
- <input style="background-color:rgb(242, 243, 247);" class="input1" type="text" placeholder="QQ號(hào)/手機(jī)號(hào)/郵箱"> </input>
- </div>
- <div onblur="click1" class="one" onfocus="click">
- <image class="img1"src="{{flag?'common/mimas.png':'common/mimau.png'}}"></image>
- <input style="background-color:rgb(242, 243, 247);" class="input1" type="password" placeholder="輸入密碼"> </input>
- </div>
- <div class="but">
- <button class="bottom">登錄</button>
- </div>
- </div>
css屬性設(shè)置:
- .container {
- width: 100%;
- height: 1200px;
- display: flex;
- justify-content: center;
- align-items: center;
- flex-direction: column;
- }
- .one{
- width: 80%;
- height: 150px;
- background-color: rgb(242, 243, 247);
- border-radius: 100px;
- margin: 20px;
- display: flex;
- align-items: center;
- }
- .img1{width: 80px;
- height: 80px;
- }
- .input1{
- height: 100%;
- font-size: 50px;
- focus-color: rgb(109, 131, 170);
- }
- .bottom{
- width: 280px;
- height: 280px;
- border-radius: 140px;
- background-color: rgb(192, 192, 190);
- margin: 60px;
- font-size: 100px;
- }
- .but{
- display: flex;
- justify-content: center;
- }
歡迎讀者朋友訂閱我的專(zhuān)欄:[HarmonyOS開(kāi)發(fā)從0到1]
https://harmonyos.51cto.com/column/35
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
https://harmonyos.51cto.com/#zz




































