鴻蒙的JS開發部模式17:鴻蒙的系統能力的應用模塊
1. 鴻蒙的系統能力主要涉及通知消息模塊,在模擬器中也可以實踐和獲取
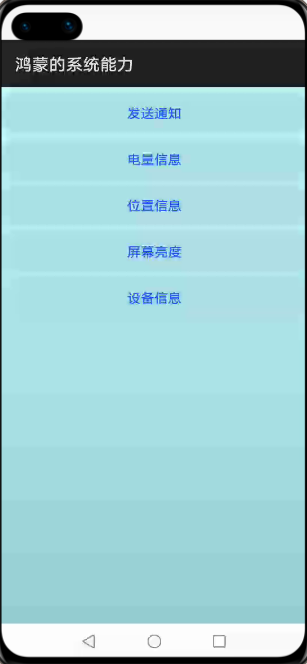
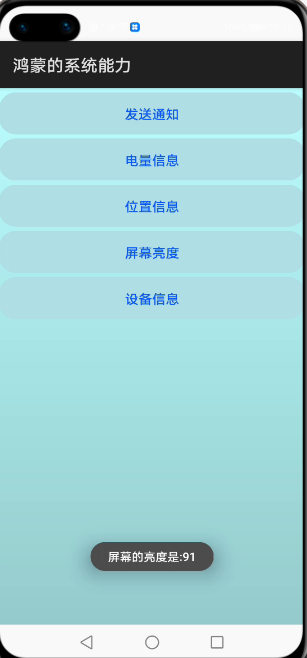
初始界面:
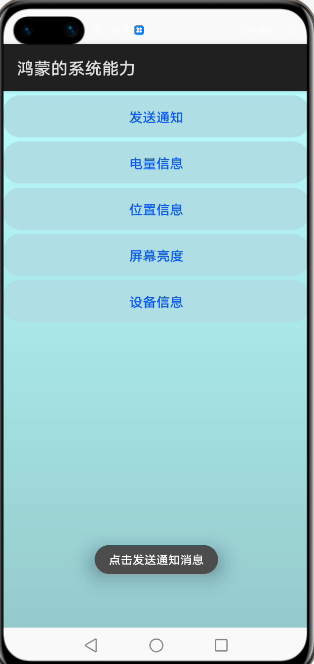
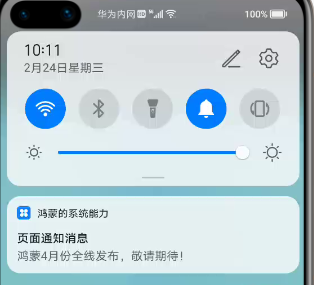
點擊發送通知,頂部出現通知消息的圖標
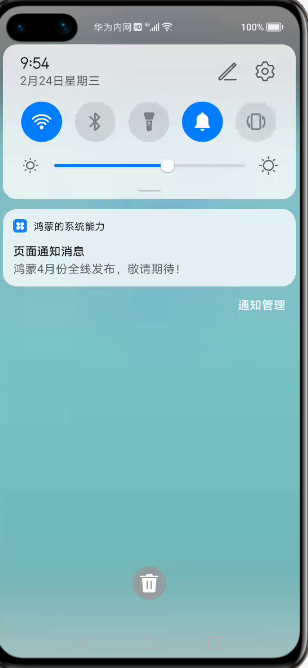
下拉通知菜單欄,出現通知信息:
js的業務邏輯代碼:
- import notification from '@system.notification';
- notification.show({
- contentTitle: '頁面通知消息',
- contentText: '鴻蒙4月份全線發布,敬請期待!',
- clickAction: {
- bundleName: 'com.example.jscode3',
- abilityName: 'MainAbility',
- uri: '/path/menuone/menuone',
- },
- });
contentTitle 通知標題。contentText 通知內容。
bundleName 點擊通知后要跳轉到的應用的bundleName
abilityName 點擊通知后要跳轉到的應用的abilityName
uri
要跳轉到的uri,可以是下面的兩種格式:
頁面絕對路徑,由配置文件中pages列表提供,例如:pages/index/index
pages/detail/detail
特殊的,如果uri的值是"/",則跳轉到首頁。
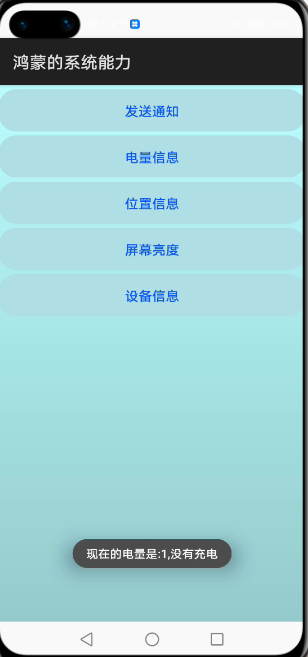
2.鴻蒙的系統能力主要涉及電量信息模塊,在模擬器中也可以實踐和獲取
js的業務邏輯代碼:
- import battery from '@system.battery';
- battery.getStatus({
- success: function(data) {
- console.log('success get battery level:' + data.level);
- prompt.showToast({
- message:"現在的電量是:"+data.level+","+(data.charging==true?'正在充電':"沒有充電"),
- duration:8000
- });
- },
- fail: function(data, code) {
- console.log('fail to get battery level code:' + code + ', data: ' + data);
- },
- });
charging 當前電池是否在充電中。 level 當前電池的電量,取值范圍:0.00 - 1.00 。
3.鴻蒙的系統能力主要涉及位置信息模塊,在模擬器中也可以實踐和獲取
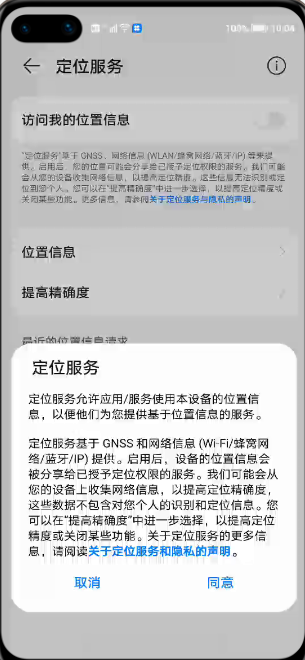
模擬器中開啟定位服務,點擊同意:
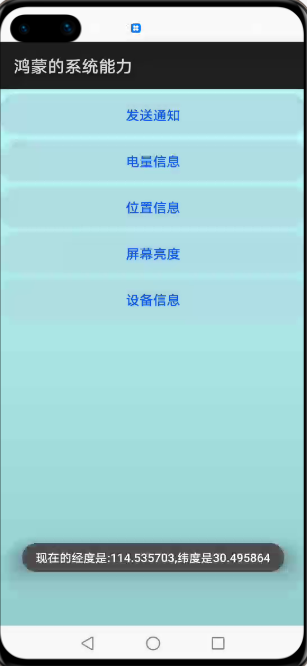
點擊位置信息,可以獲取當前的經度和緯度數據:
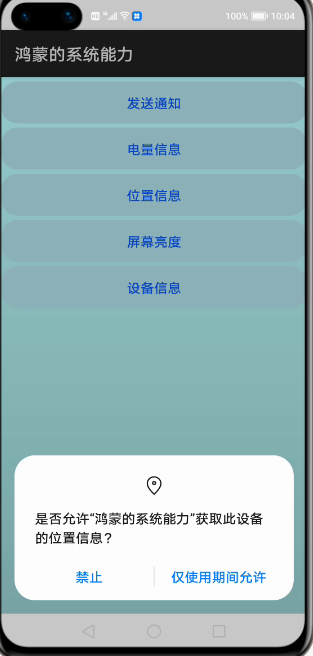
申請權限
js的業務邏輯代碼:
- import geolocation from '@system.geolocation';
- geolocation.getLocation({
- success: function(data) {
- console.log('success get location data. latitude:' + data.latitude);
- prompt.showToast({
- message:"現在的經度是:"+data.longitude+",緯度是"+data.latitude,
- duration:8000
- });
- },
- fail: function(data, code) {
- console.log('fail to get location. code:' + code + ', data:' + data);
- },
- });
通過獲取經度和緯度數據,通過上報數據,結合華為云平臺,可以非常好的使用地圖結合相應的業務實現。
4.鴻蒙的系統能力主要涉及屏幕亮度信息模塊,在模擬器中也可以實踐和獲取
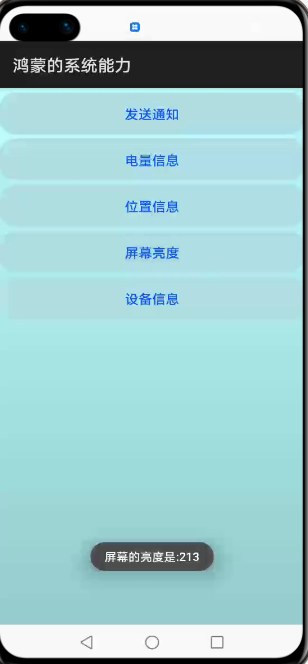
通過調節亮度
再次獲取:
js的業務邏輯代碼:
- import brightness from '@system.brightness';
- brightness.getValue({
- success: function(data){
- console.log('success get brightness value:' + data.value);
- prompt.showToast({
- message:"屏幕的亮度是:"+data.value,
- duration:8000
- });
- },
- fail: function(data, code) {
- console.log('get brightness fail, code: ' + code + ', data: ' + data);
- },
- });
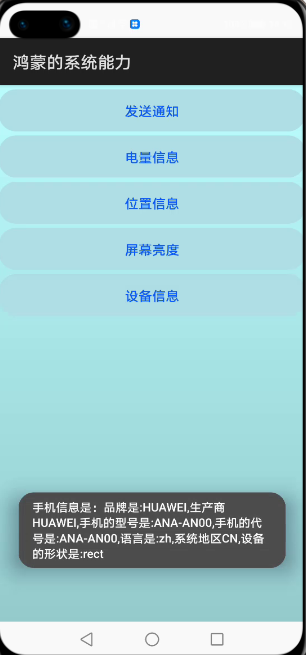
5.鴻蒙的系統能力主要涉及設備信息模塊,在模擬器中也可以實踐和獲取
js的業務邏輯代碼:
- import device from '@system.device';
- device.getInfo({
- success: function(data) {
- console.log('Device information obtained successfully. Device brand:' + data.brand);
- let infos="品牌是:"+data.brand+",生產商"+data.manufacturer+",手機的型號是:"+data.model+",手機的代號是:"+data.product+",語言是:"+
- data.language+",系統地區"+data.region+",設備的形狀是:"+data.screenShape;
- prompt.showToast({
- message:"手機信息是:"+infos,
- duration:8000
- });
- },
- fail: function(data, code) {
- console.log('Failed to obtain device information. Error code:'+ code + '; Error information: ' + data);
- },
- });
鴻蒙系統4月份的商用,相信鴻蒙出色的能力!一起加油,迎接鴻蒙的全場景!