iOS 有哪些迷惑的設(shè)計(jì)規(guī)范?
雖然 iOS 的體驗(yàn)設(shè)計(jì)是公認(rèn)不錯(cuò),大部分設(shè)計(jì)師不但自己用 iPhone,還以 iPhone 為移動(dòng)端設(shè)計(jì)模版。
但是做了這么久的 app 設(shè)計(jì),我發(fā)現(xiàn) iOS 有些設(shè)計(jì)規(guī)范還真是不那么好用。
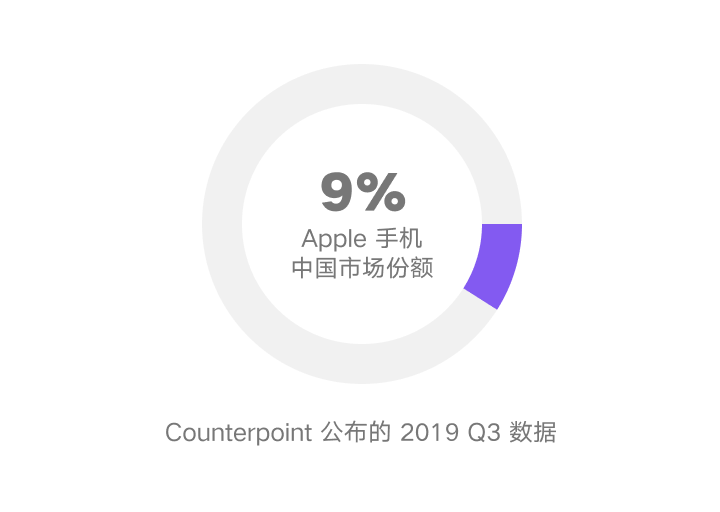
首先,iPhone 雖然品質(zhì)不錯(cuò),但是價(jià)格太高直接導(dǎo)致購(gòu)買人數(shù)有限。
人群覆蓋率上不去,那么用戶習(xí)慣肯定培養(yǎng)不起來(lái)。所以一些 iOS 獨(dú)有的交互形式,根本無(wú)法向 Android 手機(jī)那樣廣泛傳播開(kāi)來(lái)。
如果設(shè)計(jì)產(chǎn)品的時(shí)候,為了迎合 iPhone 用戶而放棄 Android 用戶,那么相當(dāng)于拋棄了九成以上的用戶,那是不可能的。
P.S. 除非領(lǐng)導(dǎo)只認(rèn) iPhone…
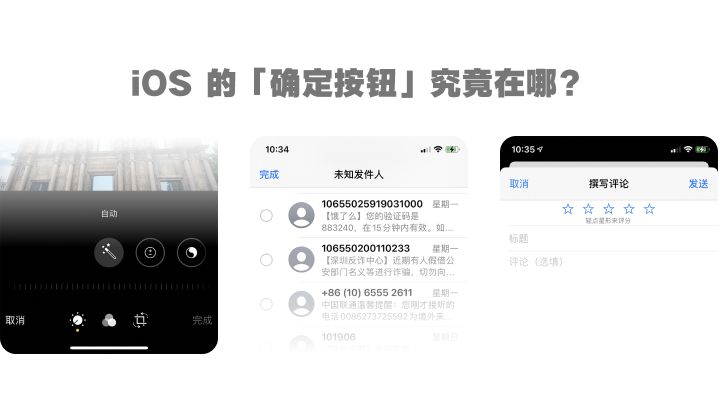
還有就是 iOS 很多設(shè)計(jì)規(guī)范很迷惑,設(shè)計(jì)文檔都是泛泛而談就算了,自己的原生界面都不統(tǒng)一。
于是導(dǎo)致設(shè)計(jì)師哪怕想要努力追隨 iOS 的規(guī)范,也不知如何是好,最后追了個(gè)寂寞。
再瞥一眼隔壁家 Material Design 的設(shè)計(jì)規(guī)范好厲害,要啥有啥,連尺寸都給標(biāo)得明明白白…
不知不覺(jué),就套著著 iPhone 的樣機(jī)去做 Android 的規(guī)范了
我今天想要列舉幾個(gè),自己拿 iPhone 尺寸界面做這么久的 app 設(shè)計(jì),卻很難用到的 iOS 設(shè)計(jì)規(guī)范。
標(biāo)題欄文字按鈕
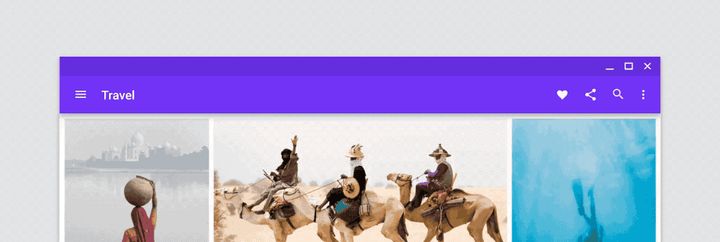
無(wú)論 Material Design 還是 iOS,往標(biāo)題欄右上角塞按鈕已經(jīng)形成慣例。
但不同的是,Material Design 主張單純用圖標(biāo)按鈕,而 iOS 喜歡用文字按鈕。
相比起文字按鈕,肯定圖標(biāo)按鈕好看一點(diǎn)啦,所以實(shí)際上大部分 app 更常學(xué) Material Design 用圖標(biāo)按鈕。
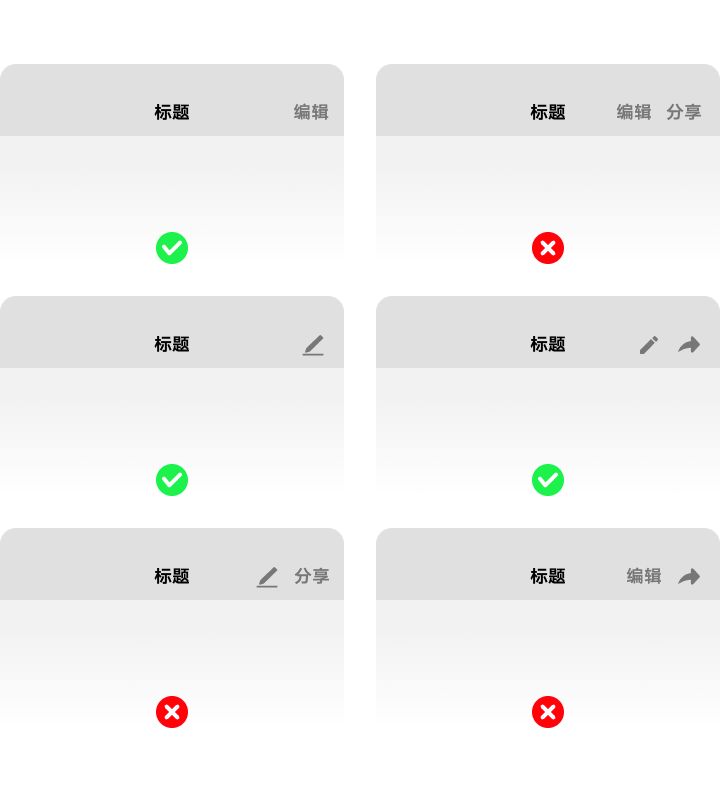
把各種組合方式對(duì)比一下,發(fā)現(xiàn)不論圖標(biāo)還是文字都可以接受,就是別圖文混合吧。
而且文字按鈕只能放一個(gè),排兩個(gè)就太擁擠了,畢竟標(biāo)題字?jǐn)?shù)說(shuō)不準(zhǔn)。可誰(shuí)又能保證某個(gè)頁(yè)面永遠(yuǎn)只需要一個(gè)按鈕不會(huì)增加?
于是到最后,設(shè)計(jì)規(guī)范不知不覺(jué)就舍棄了文字按鈕……
哎,還是 Material Design 的規(guī)范簡(jiǎn)單,你看多方便:
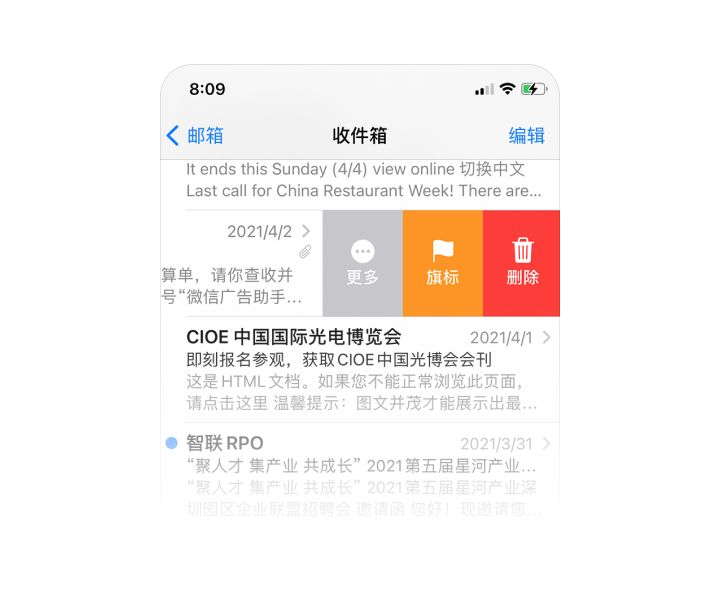
滑出菜單
這個(gè)設(shè)計(jì),我記得剛出來(lái)時(shí)還小驚艷了一把。而現(xiàn)在看來(lái),真的很雞肋…
雖然它可以優(yōu)雅地隱藏菜單,但是局限性太大了:
- 很多頁(yè)面左右滑動(dòng)會(huì)觸發(fā)返回或者切換 tab 的效果,和這個(gè)菜單相沖突了。
- 只能放圖標(biāo),加上文字寬度不可控。
- 這種菜單頂多放三四個(gè),無(wú)法拓展限制太多。
- 你會(huì)發(fā)現(xiàn),這也用不到,那也不適合……最后設(shè)計(jì)規(guī)范里壓根就放棄這一項(xiàng)算了。
而且,有大量用戶根本沒(méi)有養(yǎng)成操作習(xí)慣,加上去后用戶未必能發(fā)現(xiàn)這個(gè)交互。
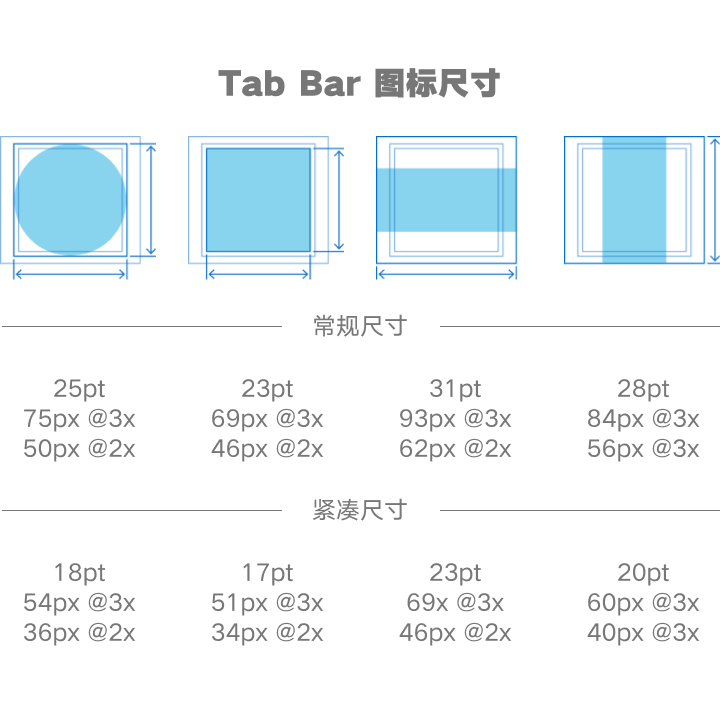
圖標(biāo)尺寸
iOS 的設(shè)計(jì)尺寸一直很難理解,尤其是圖標(biāo)。
大部分設(shè)計(jì)規(guī)范,例如 Material Design,一般圖標(biāo)固定一個(gè)方框,然后在里面畫圖標(biāo)。
可 iOS 自成一派,非要按照實(shí)際圖形占位來(lái)算。而且為了視覺(jué)平衡,明確規(guī)定了不同形狀的圖標(biāo)尺寸。
不但如此,圖標(biāo)往界面上放時(shí),居然還要區(qū)分常規(guī)和緊湊兩種尺寸。
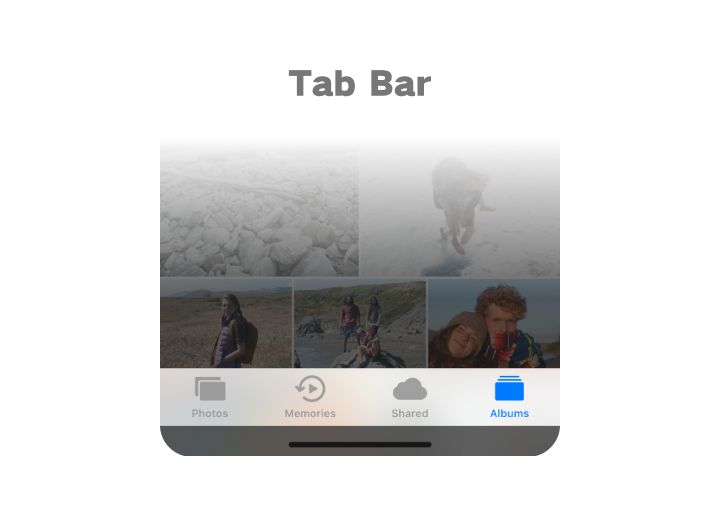
再加上三倍屏和二倍屏,結(jié)果區(qū)區(qū)一個(gè)的 Tab Bar,居然可以搞出這么多種尺寸來(lái)!
那么這個(gè) Tab Bar 是什么呢?沒(méi)錯(cuò),就是下面這個(gè)很簡(jiǎn)單的底部導(dǎo)航。
你如果不相信,可以去官網(wǎng)看看:https://developer.apple.com/design/human-interface-guidelines/ios/bars/tab-bars/
看到這種尺寸規(guī)定,我整個(gè)人都不好了……真的有人能夠按照這個(gè)規(guī)范來(lái)做設(shè)計(jì)嗎?
我的觀察是,不論是國(guó)內(nèi)還是國(guó)外,大部分設(shè)計(jì)師根本不管你 iOS 那套詭異的尺寸,幾乎全部統(tǒng)一一個(gè)外框尺寸。
總結(jié)
以上是我通過(guò)個(gè)人和團(tuán)隊(duì)工作中總結(jié)出的一些經(jīng)驗(yàn),不知道是否和大家一樣呢?
如果有不同意見(jiàn),歡迎討論~
體驗(yàn)設(shè)計(jì)不論是畢業(yè)生還是換工作,都要多練習(xí)才能準(zhǔn)備出好的作品集。「體驗(yàn)設(shè)計(jì)學(xué)習(xí)社」已經(jīng)計(jì)劃好全年的計(jì)劃,向成員提供完整項(xiàng)目訓(xùn)練營(yíng)和各種讀書打卡,更有好幾位大廠資深交互/視覺(jué)設(shè)計(jì)師嘉賓助陣。