在 B 端真實項目中,我總結了 3 個容易踩坑的點!
在工作中我們經常提到 C 端和 B 端,兩者的區別還是很大的,特別是在業務和設計上都有較大的區別,所考慮的角度也不一樣,在我看來 C 端的設計更注重視覺和營銷,而 B 端更注重業務和功能,今天我就不過多介紹關于 C 端和 B 端的區分,不太了解的可以看看更多 C 端和 B 端相關文章。
B 端系統主要針對我們使用的管理系統,例如我們常用的:ERP 系統、CRM 系統、OA 系統、WMS 系統、SaaS 系統等等
雖然這些系統統稱為 B 端系統,但是在實際業務中也會有所區分,下面我總結了幾條關于我在工作中踩過的坑。
- 提前考慮系統是否需要做自適應
- 根據用戶使用的顯示器做好字體梯度規范
- 為適配所有客戶主題色做好系統配色規范
提前考慮系統是否需要做自適應
B 端系統主要是 Web 端使用,對于大多數的系統來說很少會做大幅度自適應的效果,我們常見的自適應效果只是會根據尺寸的變化適當的變化界面中的元素大小,界面中模塊的位置不會做太大的變化
由于我往期做的 B 端系統很少涉及到自適應的效果展示,所以在工作中我就沒有考慮到自適應這一點,但是設計稿全部設計完成后,等到前端開發時,產品經理卻提出需要做到不同分辨率下的自適應。
當聽到這一個消息,我頓時就愣住了,因為項目的設計工作基本都收尾了,并且前期也沒有任何人提到需要做自適應的效果,而我作為設計也沒有考慮到這一點(由于往期工作經驗慣性導致),突然提出這個要求,無疑是對設計的推翻,需要重新考慮每一個界面的自適應效果,這個工作量也是巨大的,并且我們最常見的自適應效果基本都是官網等一些內容頁面,對于 B 端系統來說確實是很少見。
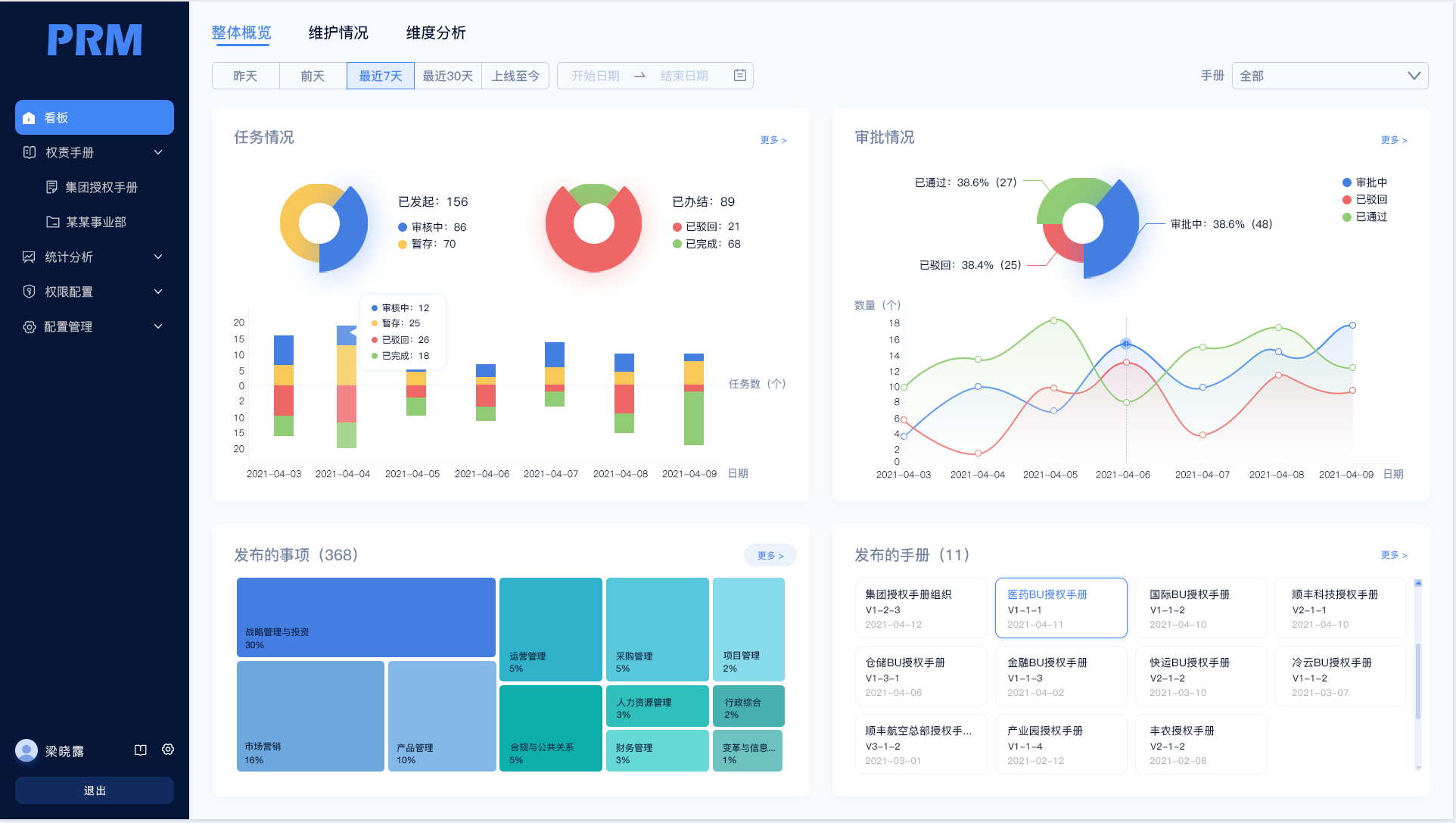
例如:一開始在做設計需求的時候,并沒有考慮大幅度的自適應效果,下面的設計稿圖開發完成后,只會變化每個數據分析圖模塊的尺寸大小,不會變換整體的位置,而對于自適應的效果來說,就會涉及到位置的變化,包括搜索過濾條件的位置顯示都會受到影響。
大分辨率條件下
上圖設計稿為 1920px 分辨率情況下的顯示效果,界面是在一屏下顯示頁面中的所有內容,數據分析分模塊展示,橫向可同時排版兩個數據分析模塊內容,在不做大幅度自適應的條件下,變化瀏覽器的寬度,頁面內容只會變化每個模塊的大小,排版的位置不會改變。
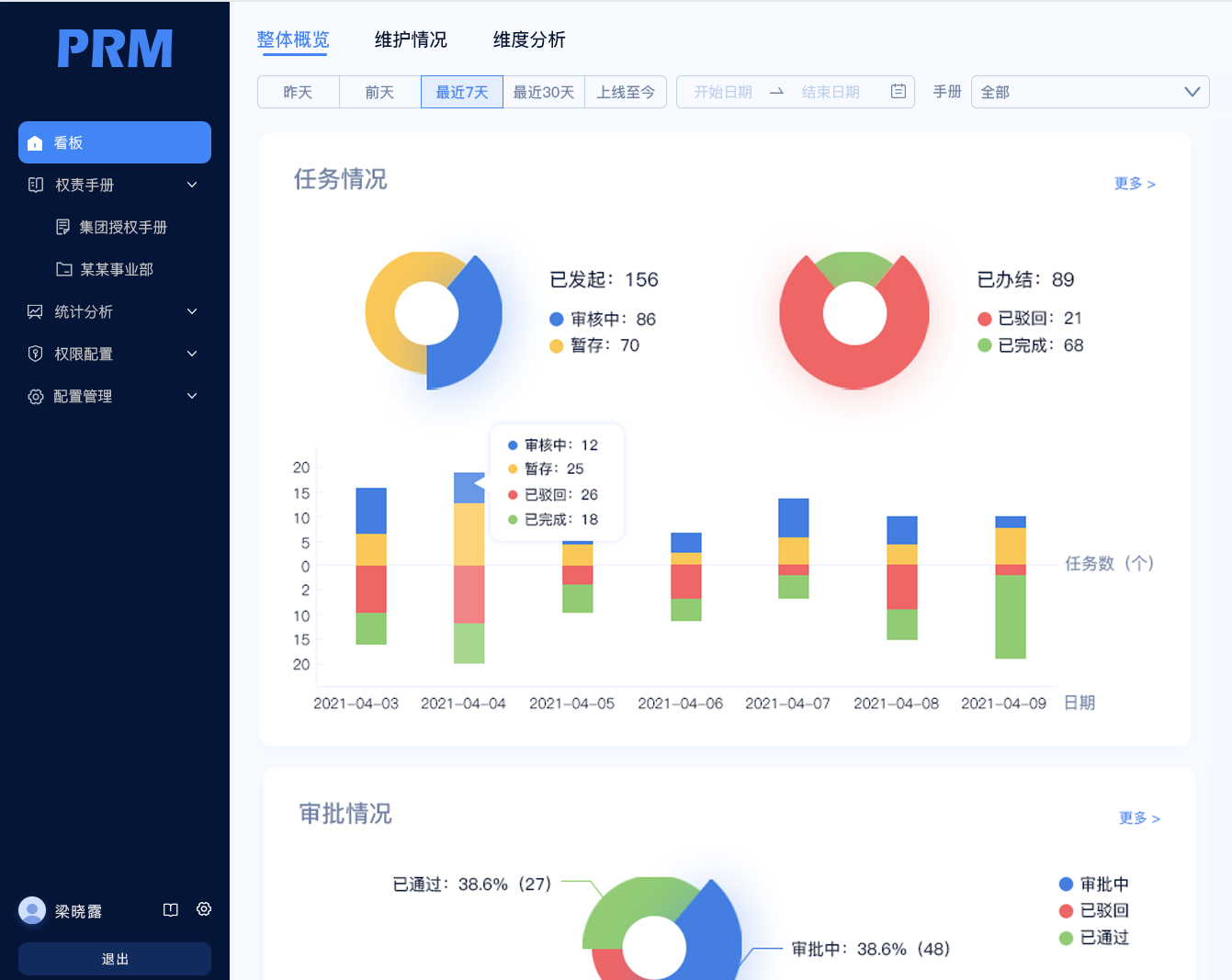
小分辨率條件下
上圖設計稿為 1280px 分辨率情況下的顯示效果,由于分辨率大幅度的減小,在做了大幅度自適應的條件下,界面中每個數據分析模塊的位置也發生了變化,使用戶在不同分辨率下能更好的瀏覽界面中的內容。
同分辨率大小的情況下,還會根據項目實際情況細分不同的情況,比如我們 WEB 常用的分辨率有 960~2560px 的大小范圍,尺寸的范圍是比較大的,我們需要考慮在不同分辨率下展示不同的效果,這樣設計稿就會出現多種樣式,這些需求都是需要設計前期考慮,不然等到設計完成后再考慮就會更費時費力,影響項目進度。
根據用戶使用的顯示器做好字體梯度規范
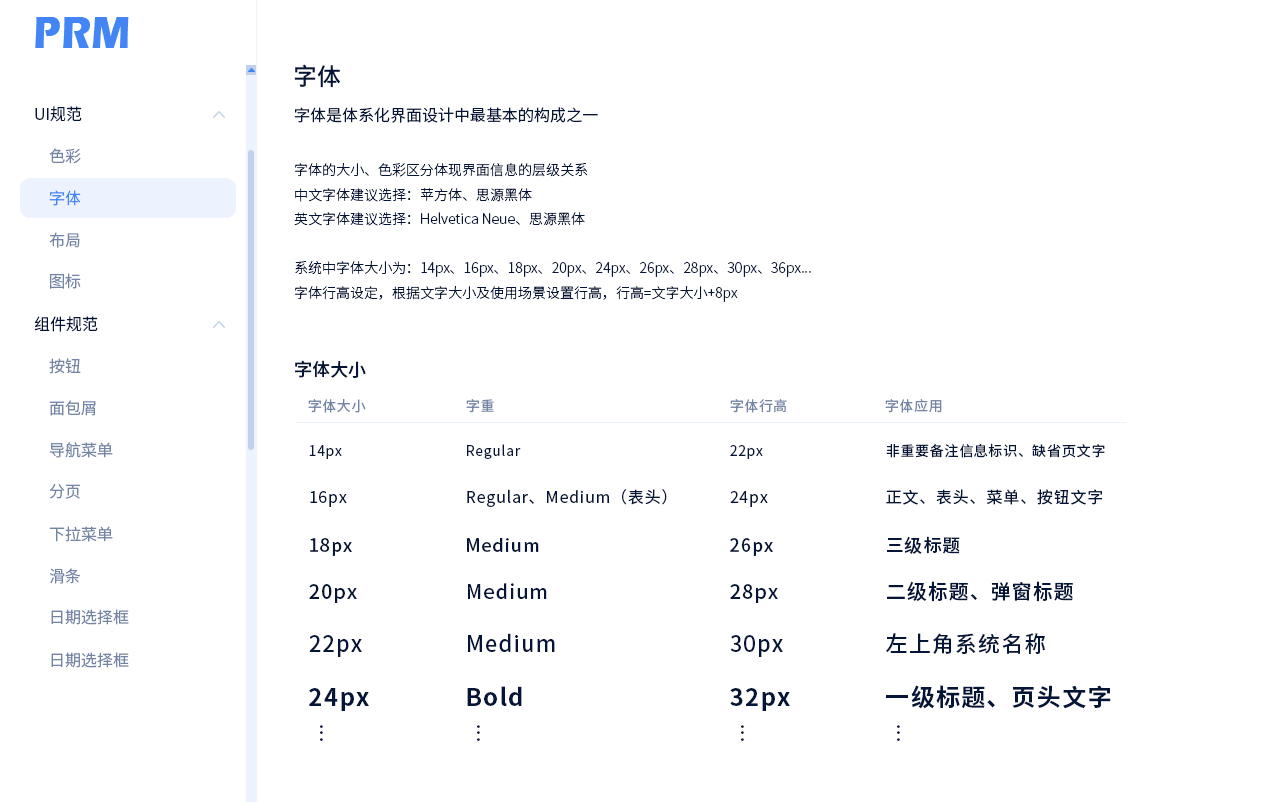
設計規范是設計前期都會準備的,文字的規范也不例外,關于這些基礎的設計規范相信大家都不會感到陌生,我們常用的文字規范是直接從最小字體到最大字體做一個規范定制,例如一般的文字規范會設置文字的大小、粗細,最大和最小字體的限制,如下:
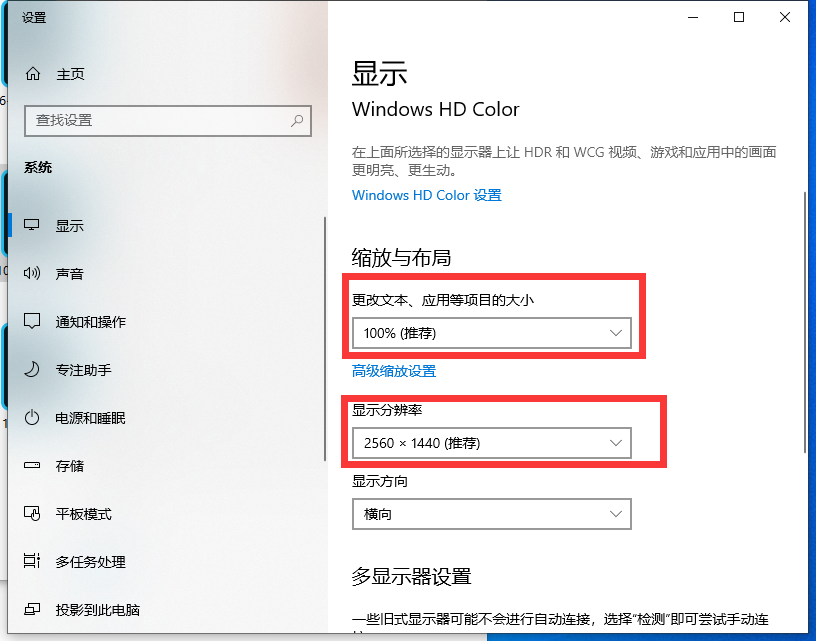
但是這個字體的規范是針對相同分辨率下而定制的,對于市面上多種分辨率的顯示器,我們如果直接采用一套字體規范,就會出現在小分辨率下字體太大,顯示內容太少的問題,在大屏幕下字體顯示太小,內容顯示太密集的問題,另外有個特別注意的點是:部分顯示器默認分辨率并不是 100%。
通過對實際系統使用人群顯示器的統計顯示:大部分的用戶使用的都是 1440 小分辨率的顯示器,并且系統默認推薦的都是 25%和 50%的縮放布局,很少會有用戶會手動去改變顯示器的默認設置,這樣的情況就會造成我們原本設定的字體和布局規范都會受到影響。
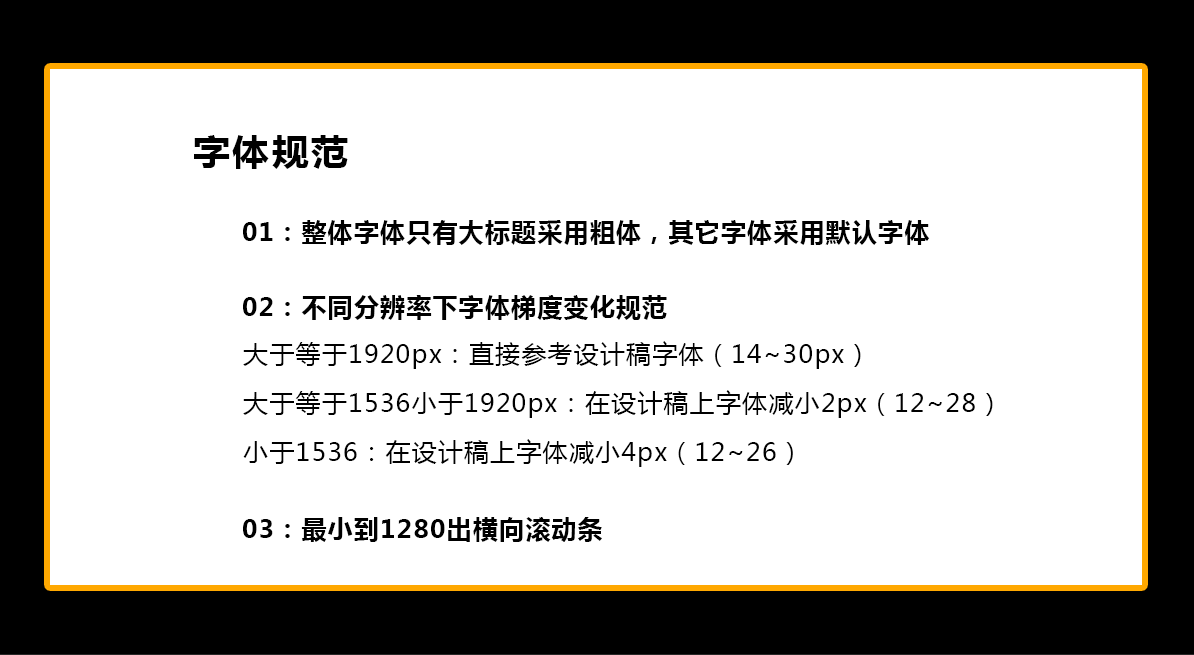
針對這些情況我們總結了一套方案:將字體規范分為三個梯度,適配不同情況小的顯示:
將字體規范分為三個梯度,字體的變化在基礎設計稿上做變更,統一增加或者減小相同的字號,保證最小的字體為 12px,這樣就能解決在不同分辨率下內容顯示過少過大等問題,同時開發人員也可以更方便對全局字體做調整,后期系統維護也更容易。
適配所有客戶主題色,做好系統配色規范
常規的配色方案當然我也不會在這個避坑文章中分享,對于我們常規的配色規范,一般都是整理出整個系統會使用的配色,在設計稿中直接采用配色規范內的色彩即可,例如:
而我這里要分享的是關于企業自定義的配色方案怎么與合作客戶的平臺配色融合,達到每個企業的配色不同,并且和整體系統協調一致的效果,這個也是我工作中遇到的一個真實項目問題,由于 B 端系統項目大部分是企業自主研發的,企業定會有屬于項目的主題色以及詳細的配色方案,但是這個配色方案并不適合其它的企業,因為每個企業自主系統的配色肯定是根據自己企業文化定義的主題色和配色方案,而不同企業使用的系統都會貫穿,從而需要考慮在不同系統中穿梭,界面風格的統一。
例如:企業系統主題配色是藍色,而合作企業的主題色是橙色,合作客戶當然是希望使用的系統能變成自己品牌的顏色(橙色),這樣才能使自己企業使用的系統在視覺上達到統一。
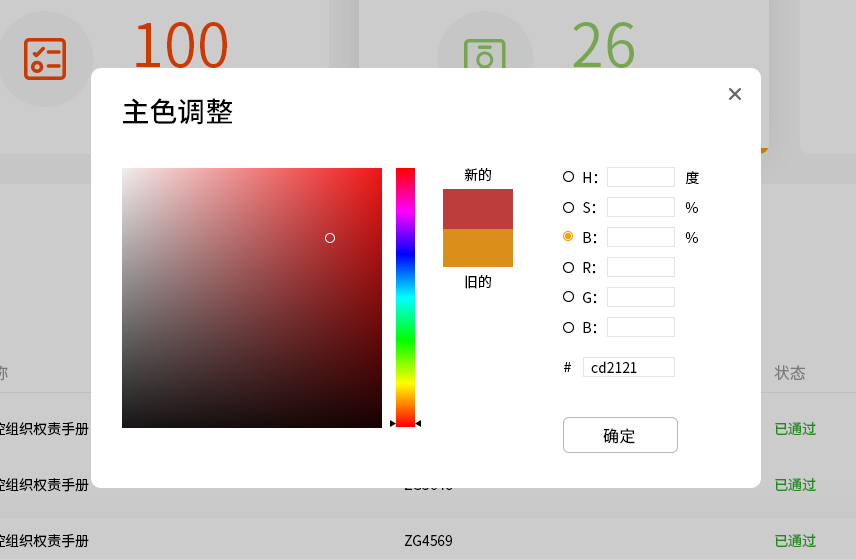
而對于這樣的情況,我們就需要從自主研發的系統配色出發,當然默認版本的主題色還是采用企業主題色,我們將系統中采用到的顏色作為可變量,界面中采用的色彩和主題色有關聯的,都采用一鍵控制色彩變化,也就是給系統增加一個主題色設置的功能。
由于設置了一鍵設置主題色的功能,所以每個與主題色有關聯的界面色彩部分前端都不能寫死,需要隨設置變化,并且設計師在做設計的時候,也要全局考慮,怎么樣才能達到一鍵設置,變化所有的顏色呢?
這里可以直接采用主題色透明度的變化來做色彩區分,避免使用過多的色彩,否則就會出現不協調的情況,這樣整個界面與主題色相關的配色都可以做到一鍵控制色彩變更,實現系統匹配不同企業的系統,從而達到視覺風格統一的效果。