做了N+1個企業(yè)項目之后, 我總結(jié)了這些React必備插件
作者:徐小夕
為了提高大家開發(fā) React 項目的效率, 筆者結(jié)合自己的實際工作經(jīng)驗, 匯總?cè)缦翿eact項目常用插件.
為了提高大家開發(fā) React 項目的效率, 筆者結(jié)合自己的實際工作經(jīng)驗, 匯總?cè)缦翿eact項目常用插件.
1. 狀態(tài)管理

- Redux JavaScript 狀態(tài)容器,提供可預(yù)測化的狀態(tài)管理
- MobX 通過函數(shù)響應(yīng)式編程使得狀態(tài)管理變得簡單和可擴展
- Redux Thunk Redux的異步處理中間件
- Redux Saga Redux中間件,用于管理應(yīng)用程序 Side Effect(副作用,例如異步獲取數(shù)據(jù),訪問瀏覽器緩存等)
- Dva 一個基于 redux 和 redux-saga 的數(shù)據(jù)流方案
2. UI組件庫

- Ant design 基于 Ant Design 設(shè)計體系的 React UI 組件庫,主要用于研發(fā)企業(yè)級中后臺產(chǎn)品
- Ant design mobile 基于 Ant Design 設(shè)計體系的 React UI 移動端組件庫
- MaterialUI 世界最受歡迎的基于質(zhì)感設(shè)計的React UI庫
- React toolbox 一套使用CSS模塊功能實現(xiàn)Google的Material Design規(guī)范的React組件
- React Virtualized 一個能渲染大型列表和表格的React解決方案
- Fabric UI 微軟開源的UX框架的集合,用于創(chuàng)建共享代碼,設(shè)計和交互行為的精美的跨平臺應(yīng)用程序
- React desktop 基于React的JavaScript庫,旨在將本機桌面體驗帶入網(wǎng)絡(luò),其中包含許多macOS Sierra和Windows 10組件。react-desktop與NW.js和Electron.js完美結(jié)合,但是可以在任何JavaScript驅(qū)動的項目中使用
- Zent 有贊 PC 端 WebUI 規(guī)范的 React 實現(xiàn),提供了一整套基礎(chǔ)的 UI 組件以及一些常用的業(yè)務(wù)組件
- react-icons 基于React封裝的豐富的圖標(biāo)庫
3. 工具類
- react-copy-to-clipboard 基于React的復(fù)制到剪切板組件
- qrcode.react 基于React的生成二維碼的組件
- nprogress 適用于YouTube,Medium等的頂部進度條組件
- react-syntax-highlighter 基于React的代碼高亮組件
- react-contextmenu 右鍵菜單組件
- emoji-mart 基于React的表情庫
- react-highlight-words 基于React的關(guān)鍵字高亮
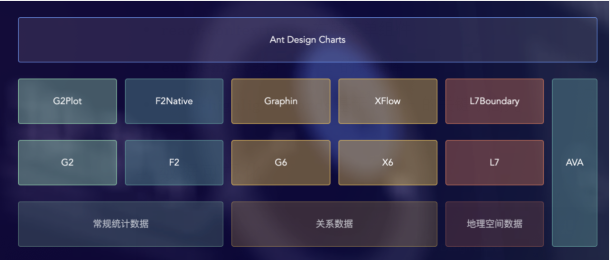
4. 數(shù)據(jù)可視化

- AntV 包含 G2、G6、F2、L7 以及一套完整的圖表使用和設(shè)計規(guī)范, 提供強大的數(shù)據(jù)可視化需求
- G2Plot 基于G2封裝的開箱即用的可視化組件庫
- recharts 使用React和D3構(gòu)建的自定義的圖表庫
- Viser 支持多種主流框架的可視化庫
5. 動畫/動效果

- Halogen 使用React的加載動畫集合
- react-move 漂亮的,數(shù)據(jù)驅(qū)動的React動畫,只需3.5kb(gzip)
- react-spring 一個基于彈簧物理學(xué)的動畫庫
- Ant Motion 提供了單項,組合動畫,以及整套動畫解決方案
- scenejs 基于JavaScript和CSS時間軸的動畫庫
- react-text-loop 文字輪播動畫
6. 拖拽/排序

- react-beautiful-dnd 漂亮,可移植性 列表拖拽庫
- react-dnd 可幫助我們構(gòu)建復(fù)雜的拖放界面,同時保持組件的分離
- react-moveable 支持自由拖拽, 縮放, 參考線的靈活強大的拖拽庫
- react-grid-layout 強大的網(wǎng)格拖拽排序縮放庫
- mixitup 強大的列表卡片排序動畫庫
7. 圖像處理

- react-image-crop 強大的圖片裁切庫
- react-sparklines 基于數(shù)據(jù)自動生成趨勢線
- dom-to-image 基于dom生成圖片的canvas庫
- react-img-editor 圖片編輯器
8. 編輯器相關(guān)

- braft-editor 富文本編輯器
- powerNice markdown/富文本編輯器
- GGEditor 可視化圖編輯器
- react-codemirror2 代碼編輯器
- jsoneditor json編輯器
- h5-dooring H5頁面編輯器
9. 地圖相關(guān)

- google-map-react 谷歌地圖插件
- react-amap 高德地圖插件
- @uiw/react-baidu-map 百度地圖
10. 腳手架

- Create React App 初學(xué)者必備React傻瓜式腳手架
- Next.js 構(gòu)建服務(wù)端渲染的React腳手架
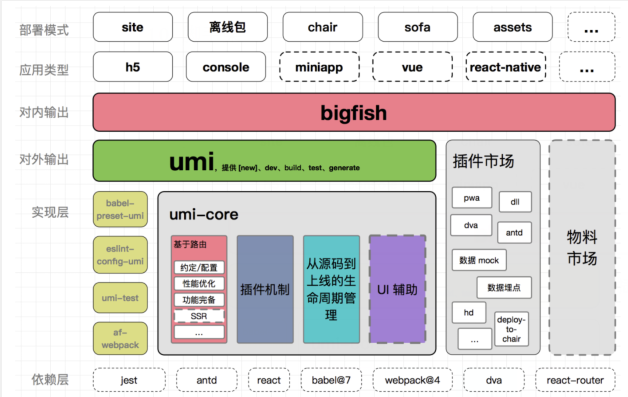
- umi 企業(yè)級前端應(yīng)用框架
- webpack3_react 兼容IE9+且提供完整的React全家桶解決方案
責(zé)任編輯:姜華
來源:
趣談前端