Material Design 3 全新的進階版本UI庫!
就在前不久,Google在 I/O 大會上發(fā)布了Material You,突出最新迭代的 Material Design 系統(tǒng) Material Design 3 中最具表現(xiàn)力的個性化功能。除了支持動態(tài)顏色,同時還更新了多個 Material 組件。
準備好遷移到 Material Design 3 了嗎?讓我們開始吧!
從 M2 遷移到 M3(MDC 1.4.0 到 MDC 1.5.0)
將 Theme 更新為 Material 3
Material Design 3 具有擴展的顏色系統(tǒng),可利用動態(tài)顏色等功能。
如果大家使用 Material Theme Builder 重新配置 palettes 的話,可以簡單地放入 Android XML 或 Compose 的主題代碼。否則,請?zhí)鎿Q Theme.MaterialComponents.* 為 Theme.Material3.* 主題和 Widget.MaterialComponents.* 的部件樣式。
顏色和主題
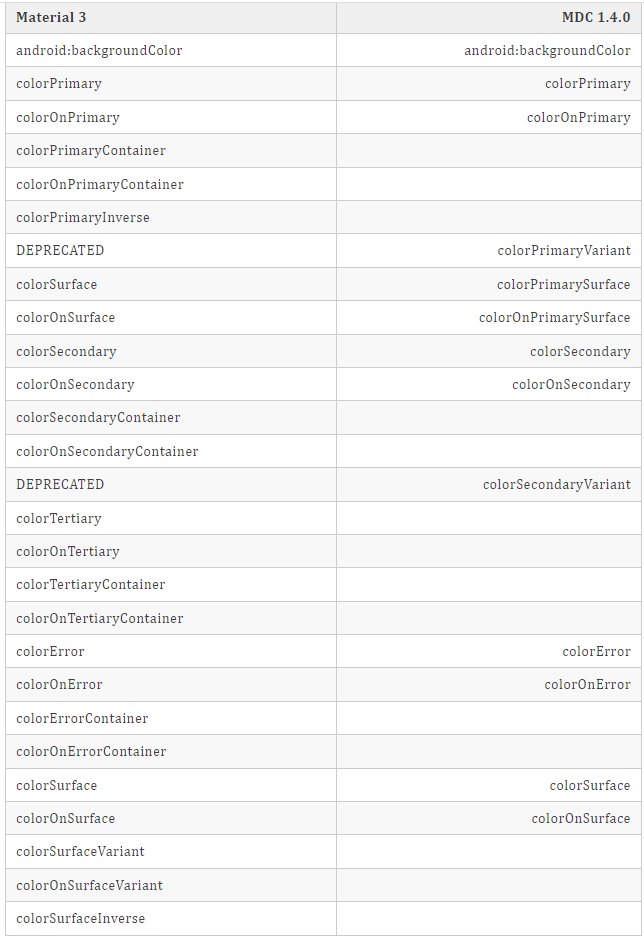
Material You 中的主題擴展了其前身的顏色空間,添加了第三顏色和從主要顏色、次要顏色、第三顏色和錯誤顏色派生的許多插值顏色。
完整版本:

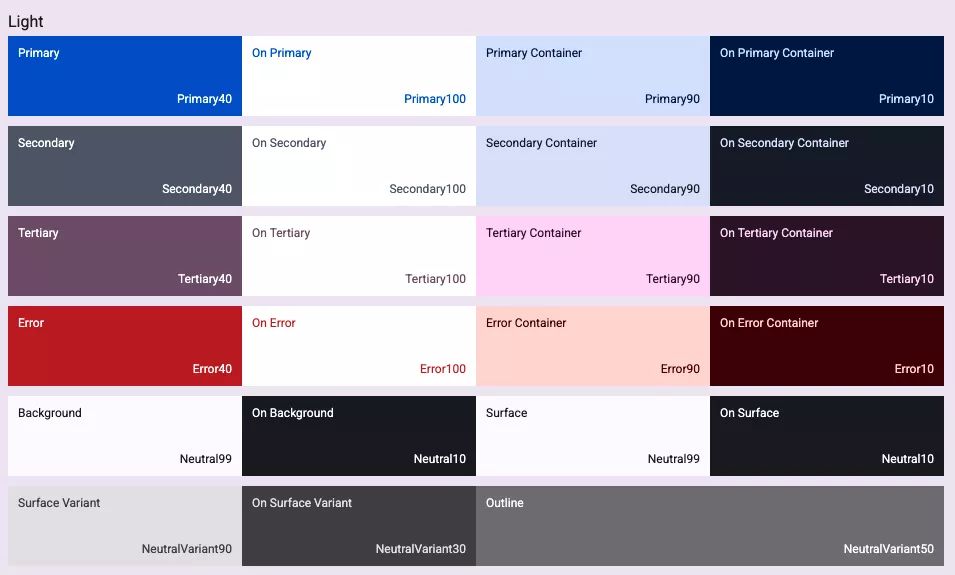
這些新的色彩空間支持動態(tài)色彩表達,使用 Material Theme Builder 簡化了動態(tài)顏色的可視化并遷移到新顏色系統(tǒng),可在 Web 和 Figma 上使用。當通過作圖工具生成時,這些中間顏色值只需提供一種顏色即可創(chuàng)建。

How it works
當用戶在 Android 12 設備上更改壁紙時,系統(tǒng)會分析圖像已選擇顏色,并使用初 Primary 種子顏色通過算法選擇主要、次要、第三和錯誤顏色。同時,它應用了色彩理論和可訪問性規(guī)則。從這些顏色中,該算法創(chuàng)建從 0% 亮度(黑色)到 100%(白色)的色調(diào)調(diào)色板。通過工具創(chuàng)建的動態(tài)主題或自定義主題將使用這些色調(diào)調(diào)色板中的值來設置該顏色范圍的主題屬性。

例如,如果主顏色上顯示的 text/icon 的 On Primary color 是 100 色調(diào),則 On Secondary、On Tertiary 和 On Error 都將為淺色主題各自顏色的 100 色調(diào),也許是 20 色調(diào)對于黑暗的主題。
大家可以自由自定義任何這些值,但請注意對比度和可訪問性。
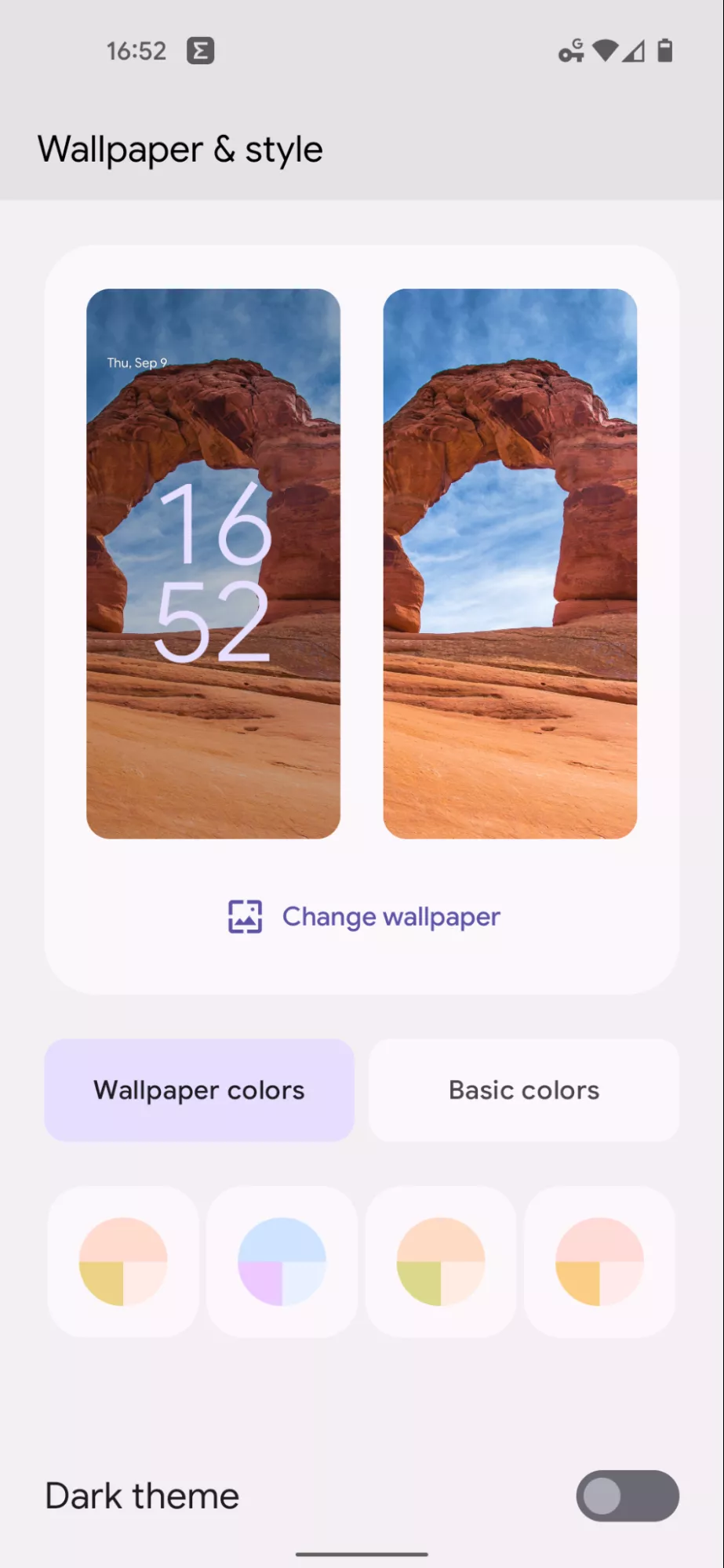
在 Android 12 設備上,Material You 將根據(jù)用戶的壁紙生成動態(tài)調(diào)色板。除了生成的調(diào)色板外,還會有幾個預先創(chuàng)建的方案。要選擇動態(tài)顏色,首先需要確保應用程序中沒有任何硬編碼顏色。相反,應用程序中的所有顏色都應作為主題屬性引用,這樣在啟用動態(tài)壁紙顏色支持時可以輕松交換它們。
整合動態(tài)色彩
Material 庫中的DynamicColors類利用 Activity Lifecycle Callbacks 來確定何時以及如何應用顏色疊加。使用提供的 API 調(diào)用,可以將動態(tài)顏色應用于子集或整個應用程序,除此之外還可以確定應在何時何地應用動態(tài)顏色。
為避免意外影響,需要確認應用程序代碼引用主題屬性不是任何硬編碼顏色(HEX 代碼或@color/)。
給定一個使用帶有 MDC 組件的 Material3 主題的應用程序,以下是啟用動態(tài)顏色所需的最少代碼 - onCreateApplication 類的方法中的一行。
import android.app.Application;
import com.google.android.material.color.DynamicColors;
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// This is all you need.
DynamicColors.applyToActivitiesIfAvailable(this);
}
}
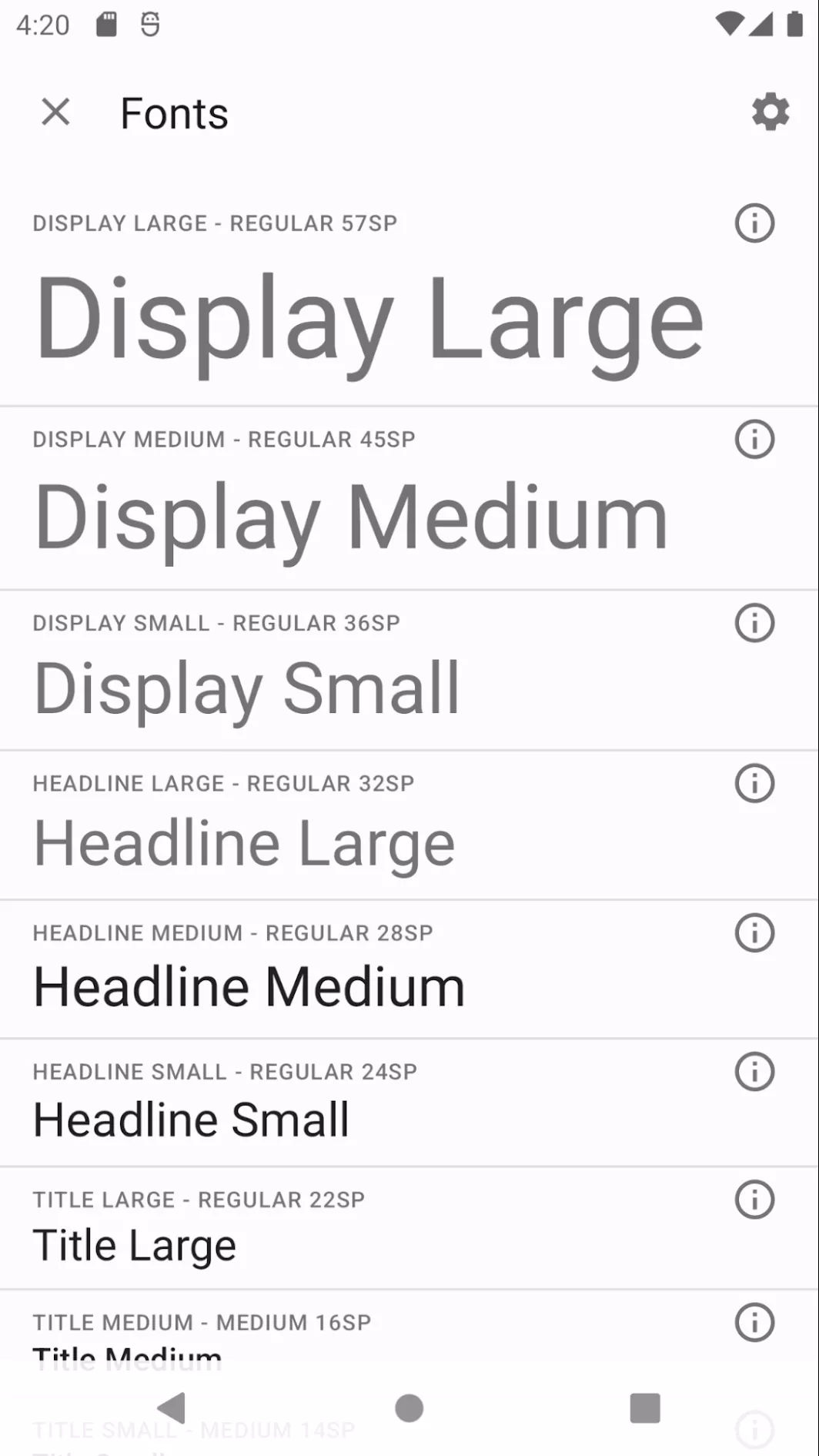
排版
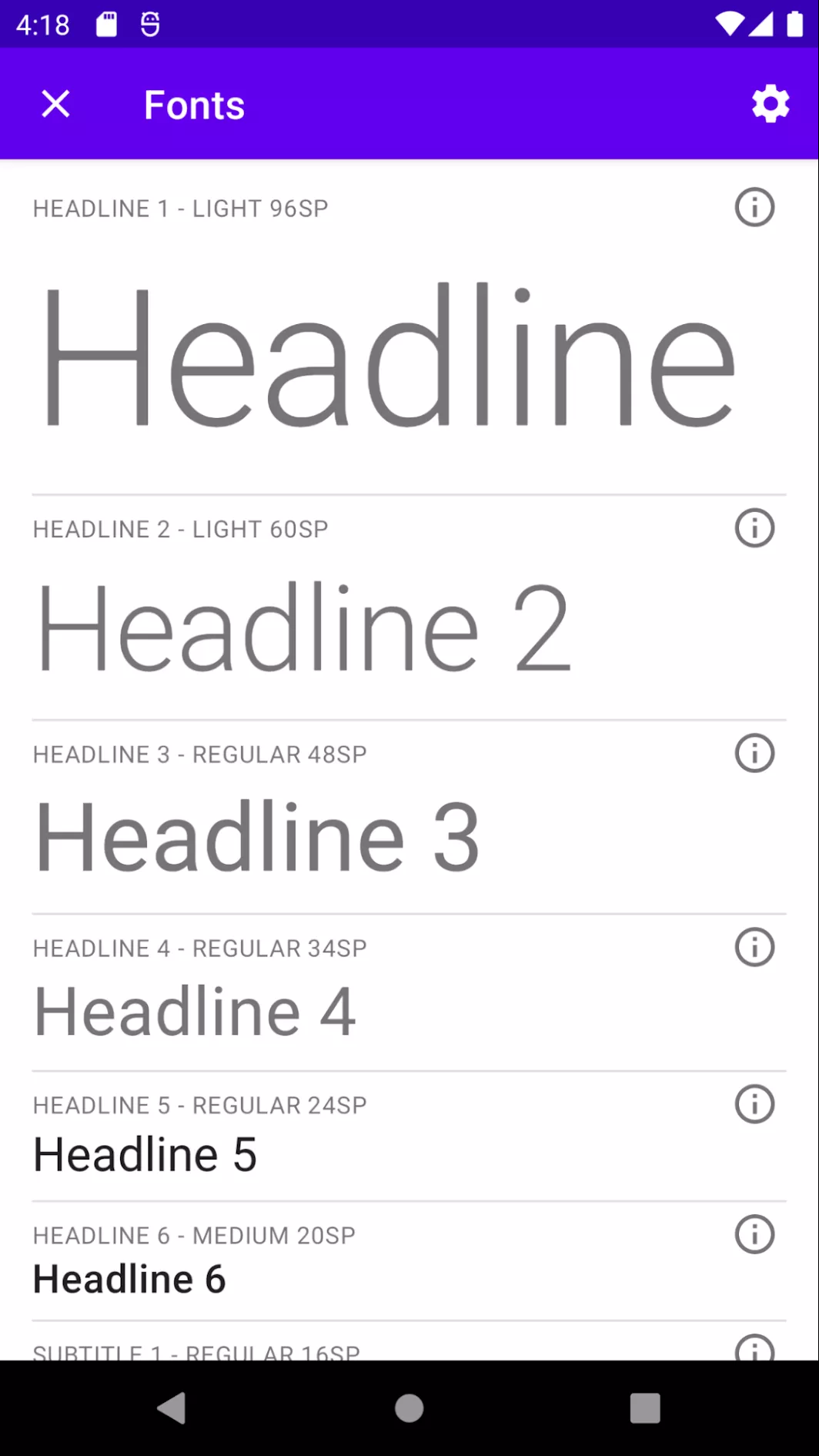
在 Material3 之前,有 6 種標題變體、2 種字幕變體、2 種正文變體、按鈕、標題和上劃線樣式。

在 Material3 中,每個分類都有更規(guī)則且數(shù)量更少的變體,即小、中和大。

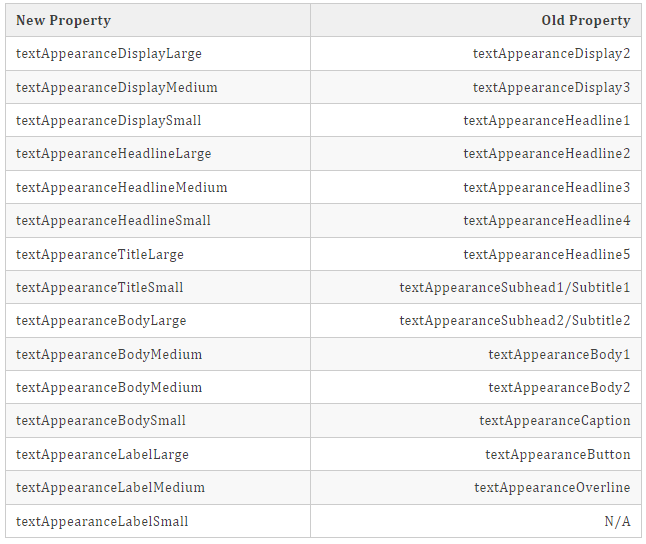
大多數(shù) new TextAppearance 樣式直接映射到 pre-Material 3 之前的樣式。MDC-Android 中的屬性名稱使用類似的模式形成:textAppearance+ {Display, Headline, Title, Body, Label} + {Large, Medium, Small}

組件更新
Top App Bar
Top App Bar已經(jīng)被 Material You 刷新過以更好地與顏色對齊。在 Material You 之前,top app bar 使用陰影來區(qū)分 app bar 和 content。顏色現(xiàn)在是使用新創(chuàng)建的表面色調(diào)的主要標高指標。

Navigation Bar / Bottom Navigation View
Bottom Navigation View 進行了視覺刷新并獲得了一些新功能。目前, Bottom Navigation View 中的每個菜單項都由一個圖標和文本標簽組成。選擇目的地后,圖標和標簽都將被染成與非活動狀態(tài)不同的顏色。

在 Material Design 3 中,不活動的目的地由圖標的 OutLined 版本(如果可用)指示。活動目的地由一個填充在藥丸狀容器中的圖標表示。
如果圖標的不同填充和 OutLined 變體不可用,就可能需要考慮其他提示來幫助指示活動狀態(tài),例如僅在活動目的地上顯示目的地標簽。
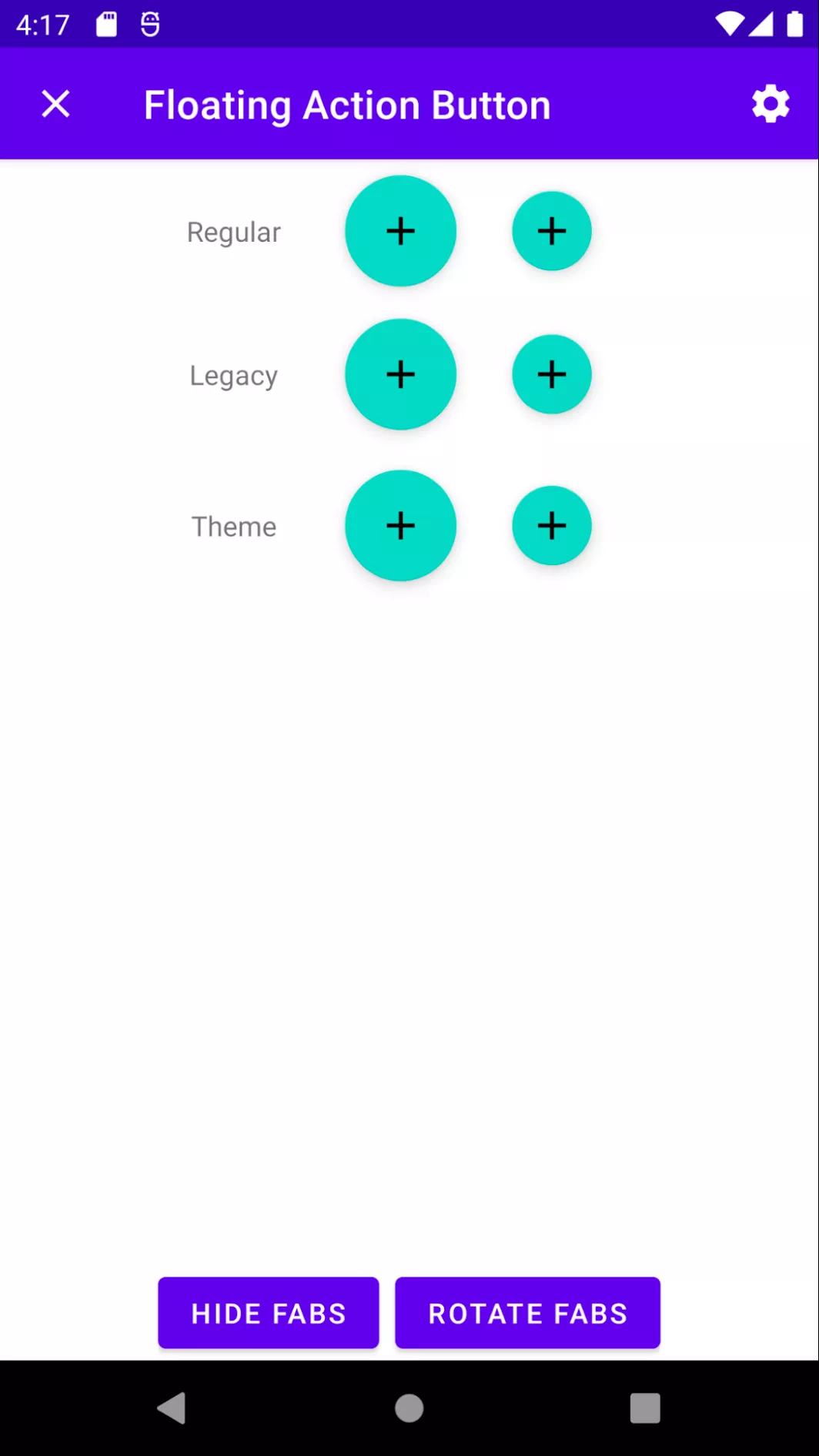
Floating Action Button
FloatingActionButton 經(jīng)歷了一些重新設計。沒有明確主題或遺留 Widget.Design.FloatingActionButton 主題的 FAB 將在主題中繼承此新設計 Theme.Material3.*。
新的 FAB 的角半徑更小,現(xiàn)在類似于圓角矩形,而不是現(xiàn)有 FAB 的圓形。有預設樣式可以使用來自主色、輔助色或表面顏色的色調(diào)來為 FAB 設置主題。要保留以前的浮動操作按鈕設計,請確保將 FAB 的樣式設置為@style/Widget.MaterialComponents.FloatingActionButton. 還有一個新的大型 FAB 變體。

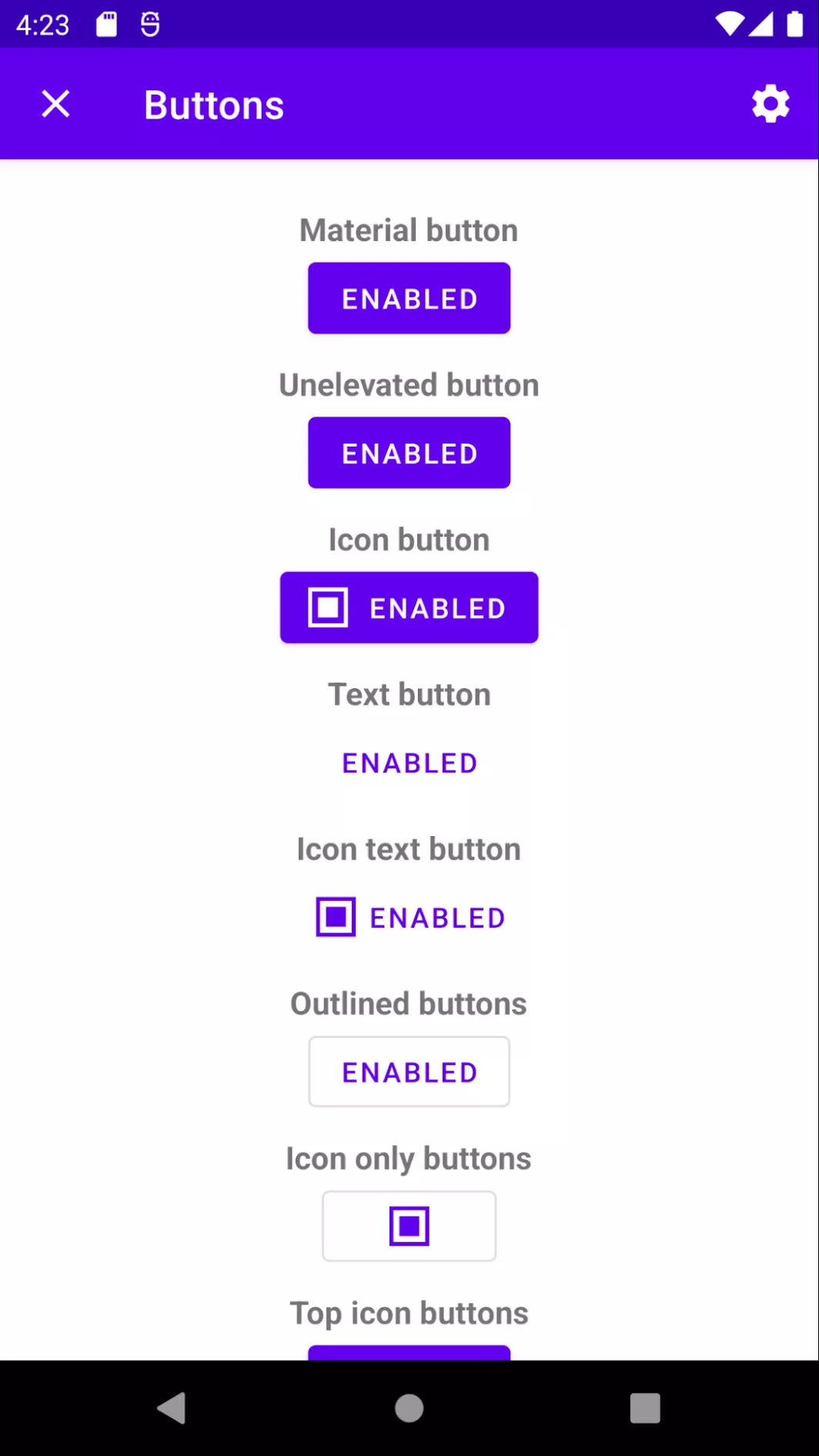
Button
Material Design 3 中的填充和輪廓按鈕具有完全圓角,包含在派生自 Theme.Material3.*.

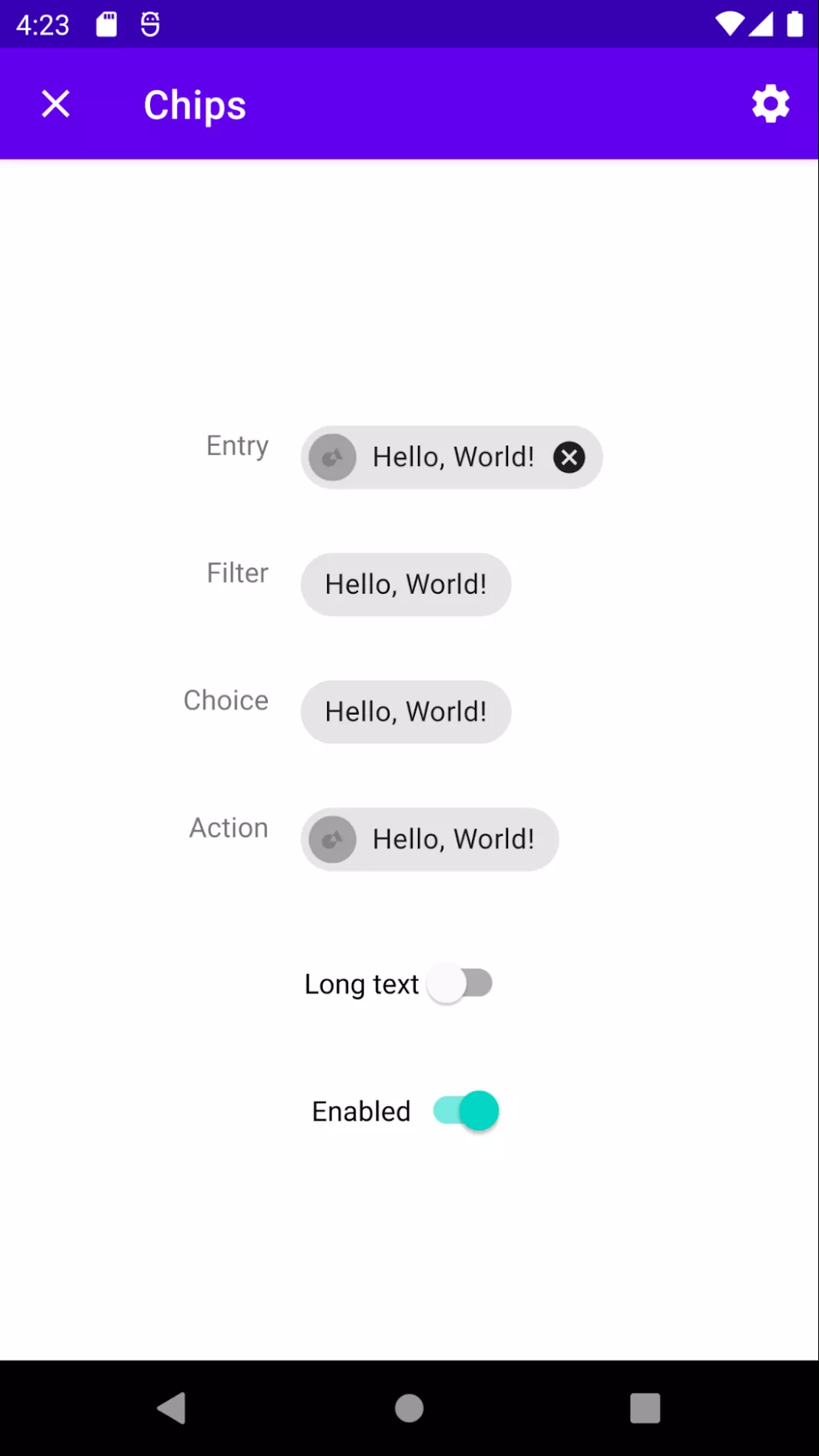
Chips
在 Material Design 2 中,芯片具有完全圓角,在 Material Design 3 中,它們發(fā)生了視覺變化,現(xiàn)在有 8 個 dp 角。它們在材料 3 中都有 8 個 dp 角。

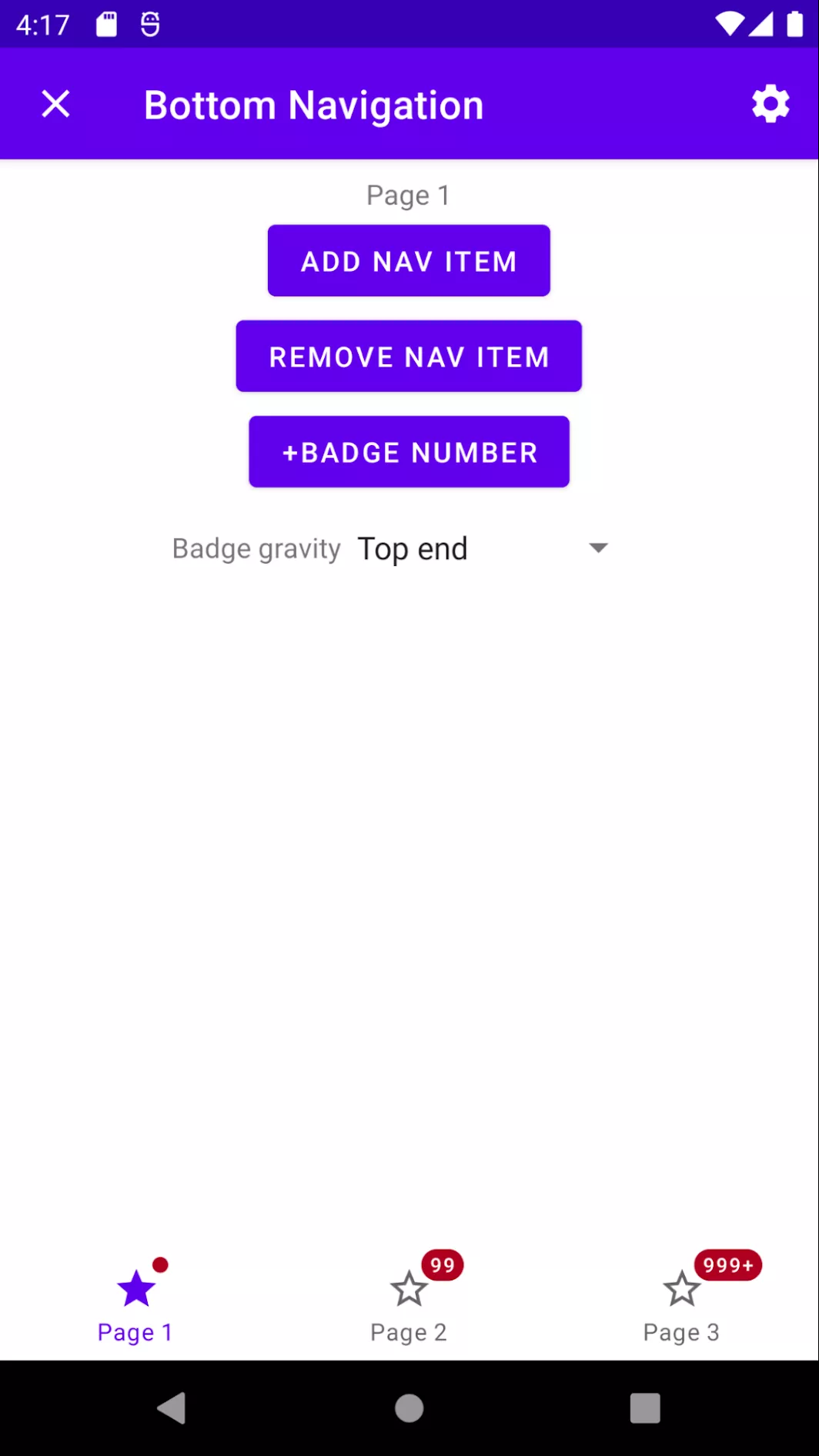
Badges
Bottom Navigation View 現(xiàn)在能夠?qū)㈥P聯(lián)的 Badges 顯示為填充形狀或帶有標簽。通過將其重力設置為以下聲明的常量之一,可以將 Badges 錨定到圖標的四個角之一 Badge Drawable.BadgeGravity:
TOP_START
TOP_END
BOTTOM_START
BOTTOM_END
下面是一些代碼,展示了如何將 Badges 添加到 BottomNavigationView 菜單項:
Navigation View bn = //... items.
// Retrieve the first menu item and increment the badge label MenuItem menuItem = bn.getMenu().getItem(0);
int menuItemId = menuItem.getItemId();
Badge Drawable badgeDrawable = bn.getOrCreateBadge(menuItemId);
// If the first menu item is selected and the badge was hidden,
// call Badge Drawable #setVisible to ensure the badge is visible.
badge Drawable.setVisible(true);
badge Drawable.setNumber(badgeDrawable.getNumber() +1);
下一步是什么?大家看完上述文章想必已經(jīng)了解了 MDC 1.4.0 和 1.5.0(Material Design 3)版本之間的主要區(qū)別。
所以還在等什么,趕緊快來替換接入Material Design 3, 探索不一樣的UI體驗!
































