OpenHarmony標準設(shè)備應(yīng)用開發(fā)——分布式數(shù)據(jù)管理
原創(chuàng)??51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)??
??https://harmonyos.51cto.com??
上一章,我們通過分布式音樂播放器、分布式炸彈、分布式購物車,帶大家講解了 OpenAtom OpenHarmony(以下簡稱“OpenHarmony”)中,相關(guān)控件在布局中如何使用,以及在 OpenHarmony 中如何實現(xiàn)音樂播放,顯示動畫,轉(zhuǎn)場動畫(頁面間轉(zhuǎn)場)等功能。本章是 OpenHarmony 標準設(shè)備應(yīng)用開發(fā)的第三篇文章,將會在前面兩章的基礎(chǔ)上給大家講解分布式數(shù)據(jù)管理在多臺設(shè)備間,當數(shù)據(jù)出現(xiàn)變動時,通過訂閱的方式,實現(xiàn)多臺設(shè)備間的數(shù)據(jù)同步更新。
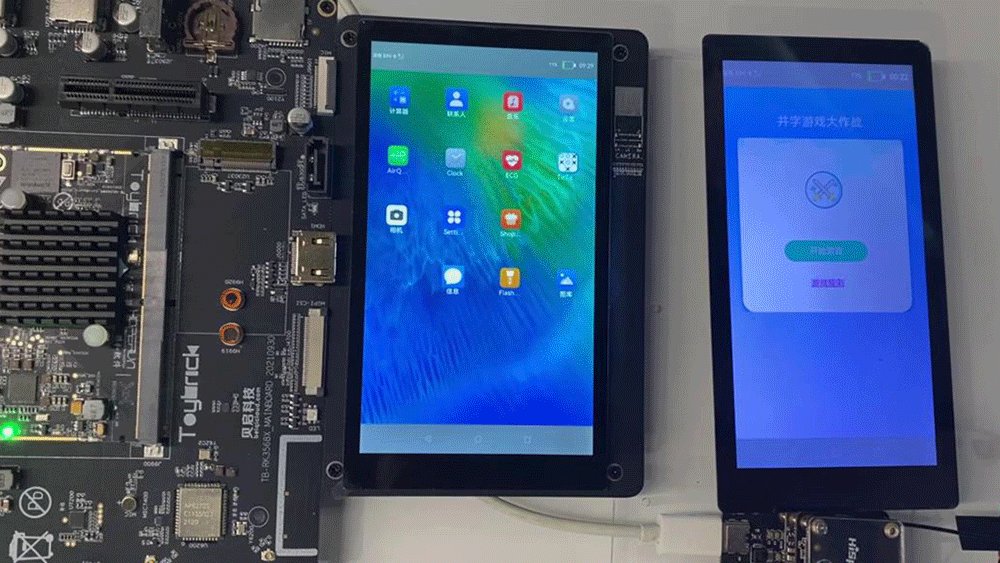
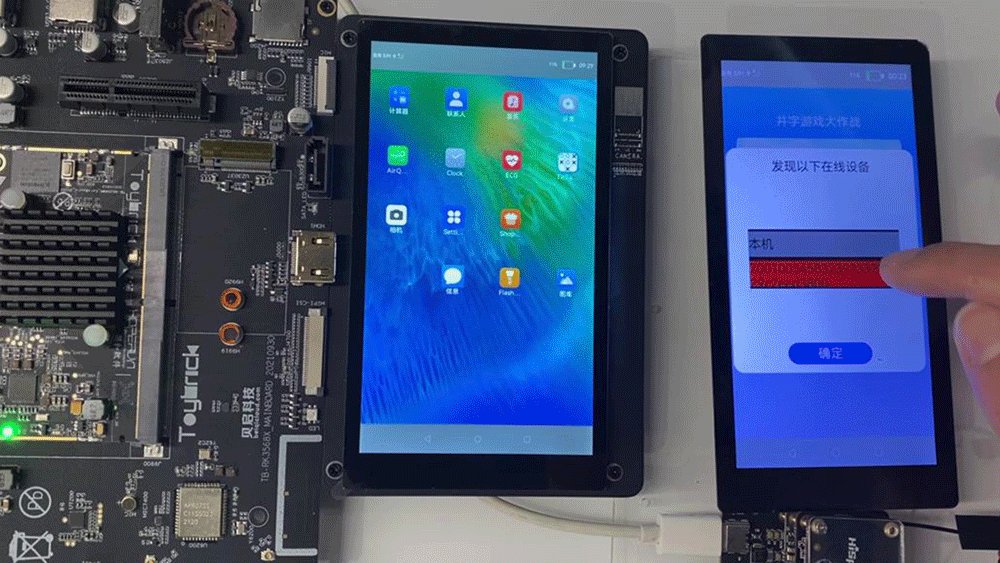
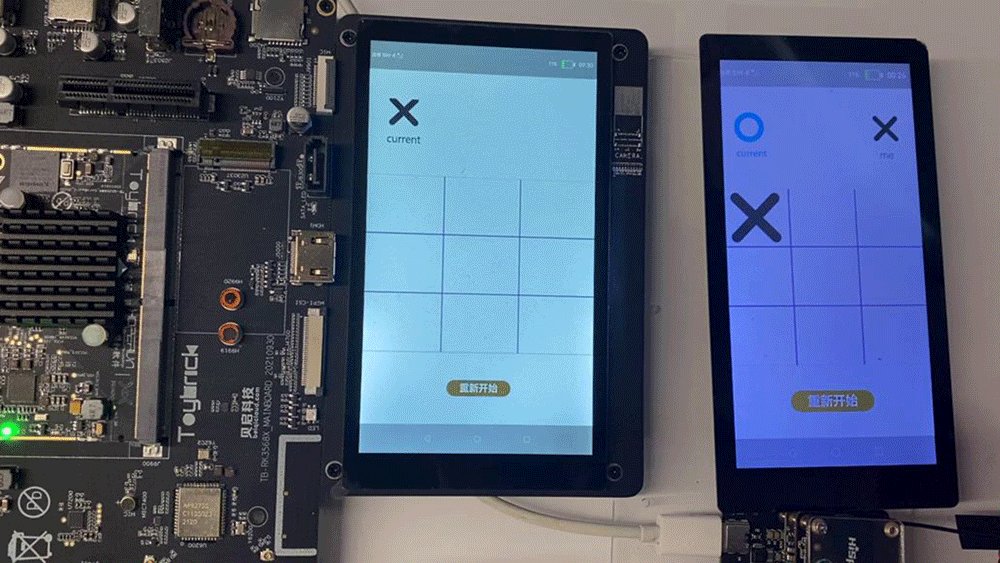
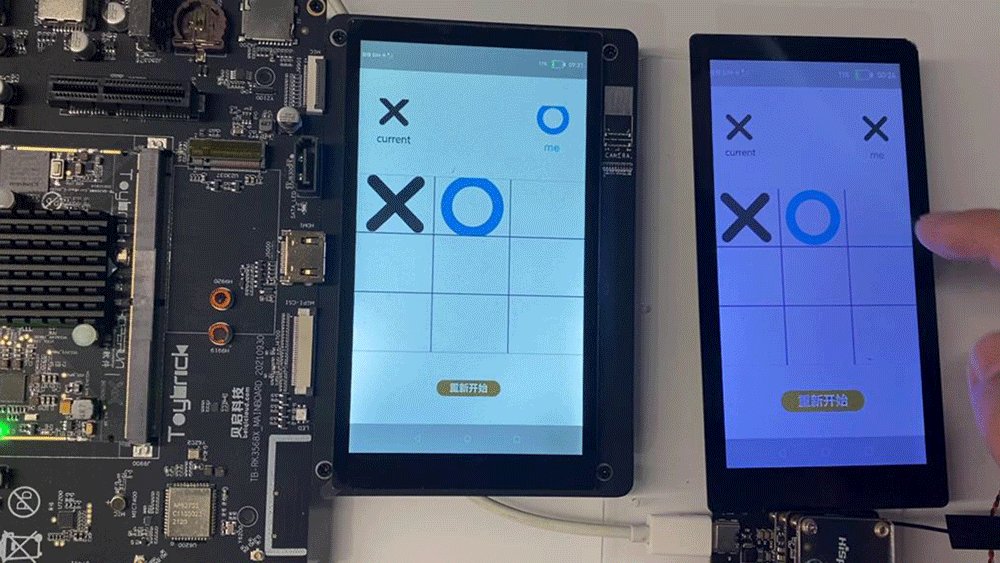
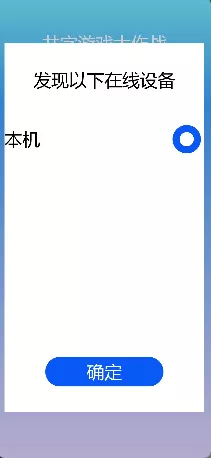
為了更好的理解,我們使用 eTS 開發(fā)了一款如下動圖所示的井字過三關(guān)游戲來講解分布式數(shù)據(jù)管理在應(yīng)用中的使用。
Demo 簡介:Demo 基于 OpenHarmony 系統(tǒng)使用 eTS 語言進行編寫,本 Demo 主要通過設(shè)備認證,分布式拉起,分布式數(shù)據(jù)管理等功能來實現(xiàn)。

項目創(chuàng)建以及頁面布局等,這里就不再贅述,本章重點講解自定義彈窗以及分布式數(shù)據(jù)管理。
自定義彈窗
通過對自定義彈窗的講解,希望能讓大家學(xué)到如何在項目中實現(xiàn)自己的自定義彈窗。
1.1通過 @CustomDialog 裝飾器來創(chuàng)建自定義彈窗,使用方式可參考 自定義彈窗:
官方參考鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/reference/arkui-ts/ts-methods-custom-dialog-box.md
1.2布局從上到下由 Text、List、Button 組成,List 中的子元素由 Text 和 Radio 組成,以下代碼的省略號表示非 UI 相關(guān)的邏輯代碼,具體實現(xiàn)參考源代碼:

@CustomDialog
struct gameStart {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
//頂部標題
Text('發(fā)現(xiàn)以下在線設(shè)備').fontColor(Color.Black).fontSize(30)
}.width('100%').height('20%')
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) {
//使用List容器動態(tài)加載在線設(shè)備
List() {
ForEach(this.deviceName, (item) => {
ListItem() {
Row() {
//Text組件顯示設(shè)備名
Text(item.deviceName).width('80%').fontSize(30).fontColor(Color.Black)
//Radio組件顯示單選框
Radio({ value: '' }).checked(this.check[item.id]).onChange(() => {
//這里保證List里面點擊了多個Radio組件時,只有當前點擊的為選中狀態(tài)
for (let i = 0; i < this.check.length; i++) {
this.check[i] = false
}
this.check[item.id] = true
})
}
}
}, item => item.id)
}
.height('80%')
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button('確定').width(200).height(50).fontSize(30).onClick(() => {
//......
this.controller.close()
})
}.height('30%')
}.width('100%').height('80%')
}.height('100%').width('100%')
}
}
通過上述方式,完成我們的自定義彈窗,大家也可以在自己的項目中嘗試完成自己的自定義彈窗。
分布式數(shù)據(jù)管理
分布式數(shù)據(jù)管理,可以在多臺設(shè)備間,當數(shù)據(jù)出現(xiàn)變動時,通過訂閱的方式,實現(xiàn)多臺設(shè)備間的數(shù)據(jù)同步更新。當我們需要在多臺設(shè)備間實現(xiàn)數(shù)據(jù)的同步更新,就可以使用分布式數(shù)據(jù)管理來實現(xiàn)。井字過三關(guān)游戲,通過分布式數(shù)據(jù)管理,實現(xiàn)多臺設(shè)備間游戲界面的同步更新,實現(xiàn)多臺設(shè)備同玩一個游戲的功能。
官網(wǎng)參考鏈接:
https://gitee.com/openharmony/docs/blob/OpenHarmony-3.1-Beta/zh-cn/application-dev/reference/apis/js-apis-distributed-data.md
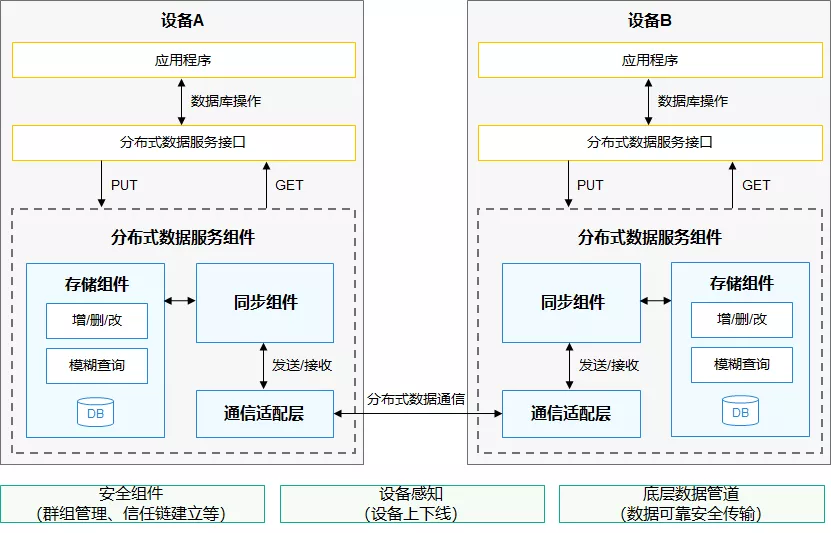
數(shù)據(jù)分布式運作示意圖,如下所示。

實現(xiàn)步驟:
分布式數(shù)據(jù)管理依賴 @ohos.data.distributedData 模塊實現(xiàn),詳細參考項目源碼中的 RemoteDataManager.ets 實現(xiàn)步驟。
2.1 導(dǎo)入該模塊
import factory from '@ohos.data.distributedData';
2.2 創(chuàng)建 KVManager 實例,用于管理數(shù)據(jù)庫對象
registerDataListCallback(callback) {
let that = this
if (this.kvManager == null) {
try {
const config = {
userInfo: {
userId: '0',
userType: 0
},
bundleName: 'com.example.tictactoegame'
}
factory.createKVManager(config).then((manager) => {
that.kvManager = manager
that.registerDataListCallback_(callback)
}).catch((err) => {
})
} catch (e) {
}
} else {
this.registerDataListCallback_(callback)
}
}
備注:bundleName 改成對應(yīng)內(nèi)容
2.3 創(chuàng)建并獲取 KVStore 數(shù)據(jù)庫
registerDataListCallback_(callback) {
let that = this
if (that.kvManager == null) {
callback()
return
}
if (that.kvStore == null) {
try {
let options =
{
createIfMissing: true,
encrypt: false,
backup: false,
autoSync: true,
kvStoreType: 1,
securityLevel: 3
}
this.kvManager.getKVStore(this.STORE_ID, options).then((store) => {
that.kvStore = store
that._registerDataListCallback_(callback)
}).catch((err) => {
})
} catch (e) {
}
} else {
this._registerDataListCallback_(callback)
}
}
備注:STORE_ID 改成對應(yīng)內(nèi)容
2.4 訂閱指定類型的數(shù)據(jù)變更通知
_registerDataListCallback_(callback) {
let that = this
if (that.kvManager == null) {
callback()
return
}
this.kvStore.on('dataChange', 1, function(data) {
if (data) {
that.arr = data.updateEntries
callback()
}
})
}
備注:kvStore.on 方法中的 1 對應(yīng)訂閱的類型,具體詳情看上面官網(wǎng)參考中的詳細描述。
2.5 添加指定類型鍵值對到數(shù)據(jù)庫
dataChange(key, value) {
let that = this
try {
that.kvStore.put(JSON.stringify(key), JSON.stringify(value)).then((data) => {
}).catch((err) => {
prompt.showToast({message:'put err:'+JSON.stringify(value)})
})
} catch (e) {
}
}
項目下載鏈接:
https://gitee.com/openharmony-sig/knowledge_demo_temp/tree/master/FA/Entertainment/TicTacToeGame
相關(guān)問題說明:
分布式數(shù)據(jù)管理數(shù)據(jù)傳輸過程中,如果數(shù)據(jù)中包含中文,會出現(xiàn)亂碼,所以數(shù)據(jù)存儲中,盡量不要使用中文。
通過此次三個章節(jié)的講解,我們知道了如何從零到有在標準設(shè)備上運行一個最簡單的 OpenHarmony 程序,并在此基礎(chǔ)上,知道了如何在 OpenHarmony 中做到音樂播放,顯示動畫,轉(zhuǎn)場動畫等相關(guān)進階技能,以及如何通過分布式數(shù)據(jù)管理在多臺設(shè)備之間實現(xiàn)數(shù)據(jù)的同步更新。
??51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)??
??https://harmonyos.51cto.com??









































