Electron桌面端Dooring搭建實戰

之前有朋友希望我基于H5-Dooring開發一款桌面端應用, 最近剛好有時間, 就花了小半天時間從零使用electron開發了桌面端的離線軟件Dooring-electron.
因為之前用electron比較少, 今天剛好學了一下, 也基本把前后端打通了.
dooring-electron架構介紹
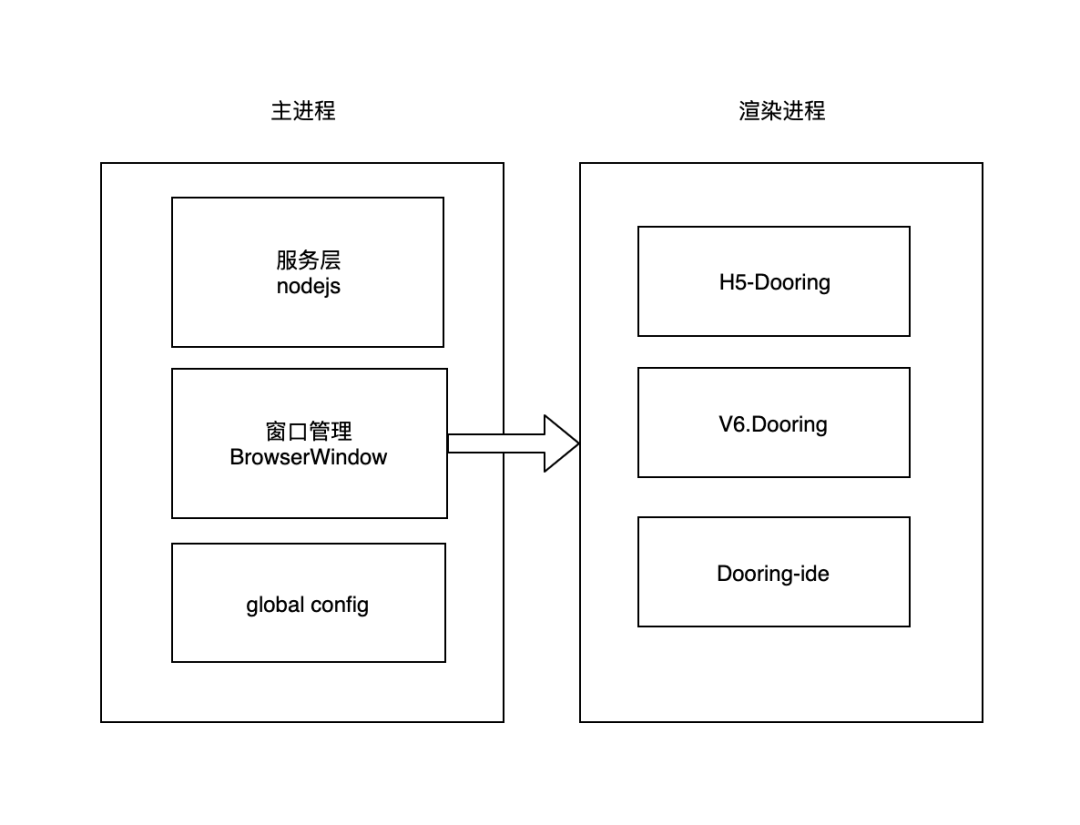
熟悉Electron的朋友也許知道, Electron繼承了來自 Chromium 的多進程架構,這使得Electron在架構上非常類似于一個現代的網頁瀏覽器。我們可以控制兩種類型的進程:主進程和渲染器。
每個 Electron 應用都有一個單一的主進程,作為應用程序入口。主進程在 Node 環境中運行,我們可以使用所有 Node 的能力。
那么主進程中我們可以做些什么呢? 主進程的主要目的是使用 BrowserWindow 模塊創建和管理應用程序窗口。
- BrowserWindow 類的每個實例創建一個應用程序窗口,且在單獨的渲染器進程中加載一個網頁。我們可從主進程用 window 的 webContent 對象與網頁內容進行交互。
有了以上基礎, 我畫了一張dooring-electron 的簡單架構圖方便大家理解:

如果相對electron有更多直觀理解的, 也可以參考其官網:
??https://www.electronjs.org/??
dooring-electron的技術棧筆者使用的是:
koa2 + electron + react + umi3
接下來我將給大家介紹如何學習使用dooring-electron.
dooring-electron安裝與使用
在安裝之前我們先來體驗一下.

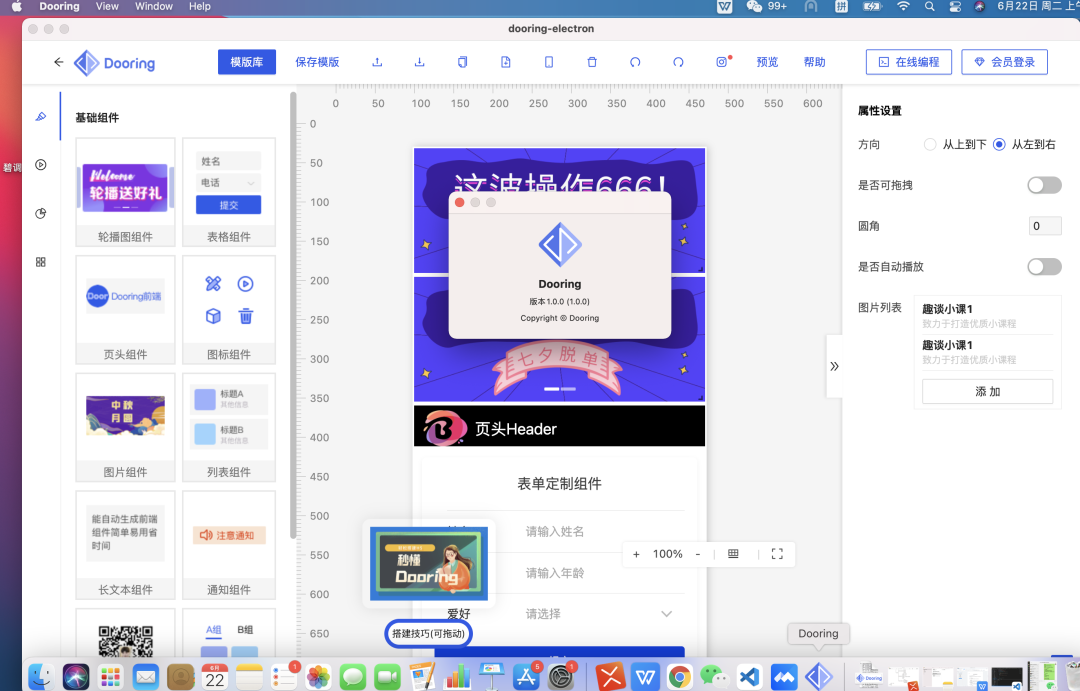
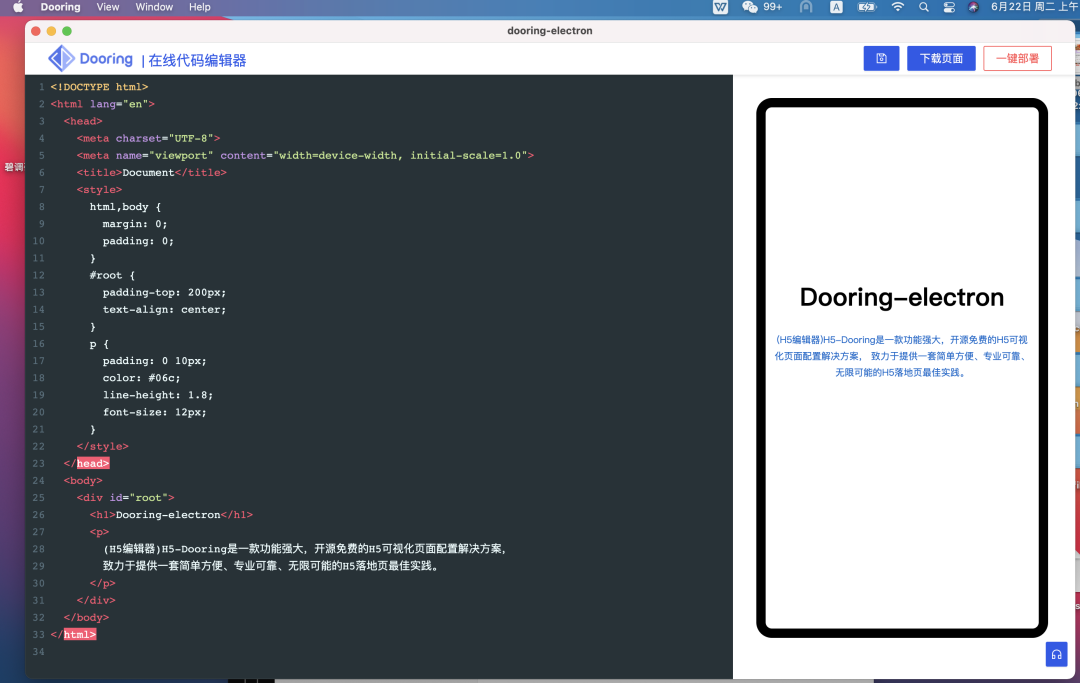
(編輯器界面)

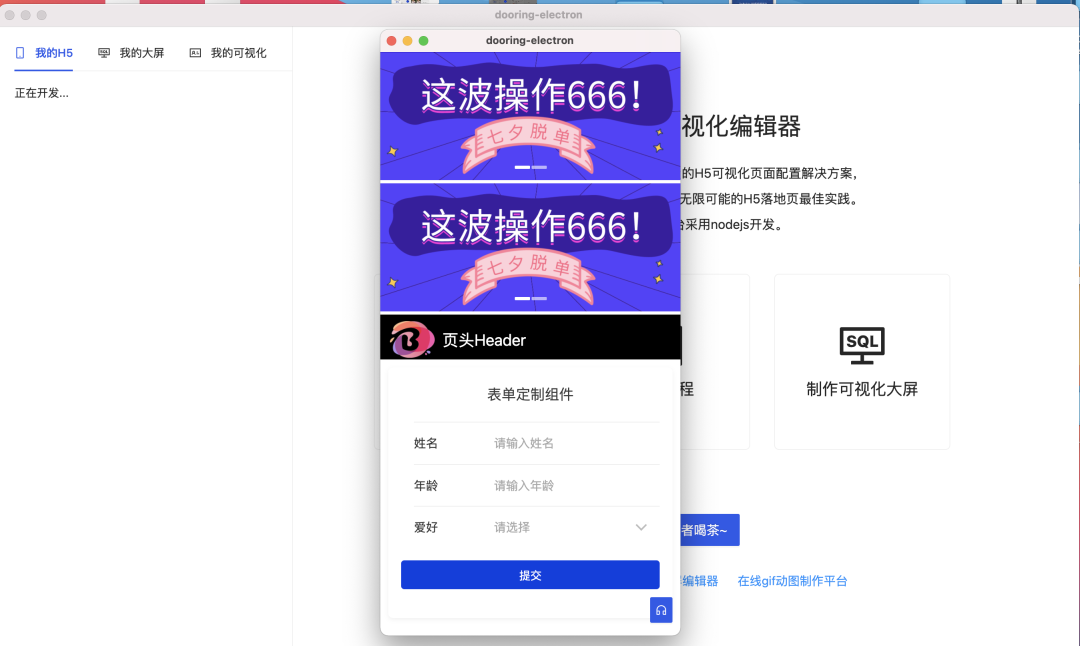
(預覽界面)

(ide界面)
安裝
下載代碼
git clone git@github.com:MrXujiang/dooring-electron-lowcode.git
安裝依賴包
yarn install
or
cnpm install
本地啟動
本地啟動應用
yarn debug:main
項目打包
構建測試包
npm run pack // 僅輸出包,方便測試
構建安裝包
執行前端資源打包
npm run build // react資源打包
運行electron構建命令,輸出安裝包
npm run dist-mac // mac包
npm run dist-win // windows包
npm run dist-linux // linux包
npm run dist-all // 所有平臺包
各配置規則可以參考官方文檔:
??https://www.electron.build/configuration/configuration??
安裝案例
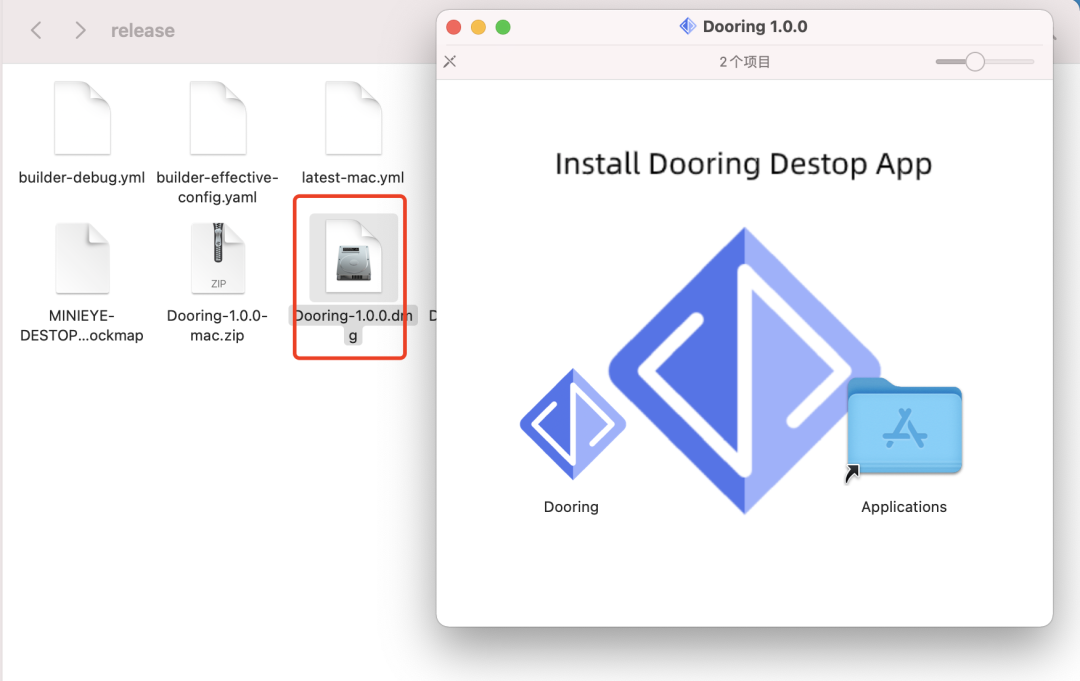
筆者以打包輸出的dist-mac為例來演示如何在mac上安裝. 首先我們找到打包后的release目錄, 然后拖拽進applications即可:

window 和 linux 版本的安裝也很簡單, 大家可以親自嘗試一下.
如何快速學習electron
這里我來談談如何快速上手使用electron, 首先使用electron前大家最好具備如下知識基礎:
- html + js + css 基礎
- 熟悉nodejs基本api
有了以上基礎, 我們學習electron將非常迅速. 對于electron本身, 我們只要學習其官網的api介紹(按需學習)和demo即可. 如果有不懂的地方, 也歡迎隨時和我交流. 畢竟我也在剛入門學習的路上haha.
本文轉載自微信公眾號「趣談前端」






































