使用 Schema-Utils 對(duì) Webpack Plugin 進(jìn)行配置項(xiàng)校驗(yàn)

大家好,我是前端西瓜哥。今天來(lái)學(xué)習(xí)如何使用 webpack 官方提供的 schema-utils 庫(kù)。
schema-utils 庫(kù)用于在 loader 和 plugin 實(shí)例化時(shí),對(duì)傳入的參數(shù)進(jìn)行校驗(yàn)。
如果格式正確,無(wú)事發(fā)生;如果錯(cuò)誤,控制臺(tái)會(huì)顯示出比較詳細(xì)的報(bào)錯(cuò)信息,并中斷腳本的執(zhí)行。
我們看個(gè)簡(jiǎn)單的用例:
const { validate } = require("schema-utils");
const schema = {
"type": "object",
"properties": {
"filename": {
"type": "string",
}
},
"additionalProperties": false
}
const options = { filename: true }
validate(
schema, // 配置參數(shù)的結(jié)構(gòu)描述
options // 實(shí)例化插件時(shí),傳入的配置參數(shù)
)
這里我們有一個(gè) schema 對(duì)象,描述了配置項(xiàng)的結(jié)構(gòu):一個(gè)對(duì)象,只能有 filename 屬性,且該屬性的值為字符串類型。
options 假設(shè)為實(shí)例化插件時(shí)傳入的配置項(xiàng),這里我故意給了一個(gè)錯(cuò)誤的配置, filename 的值為布爾值。
于是 validate 方法拋出了錯(cuò)誤,并說(shuō) filename 應(yīng)該為字符串。
throw new _ValidationError.default(errors, schema, configuration);
^
ValidationError: Invalid configuration object. Object has been initialized using a configuration object that does not match the API schema.
- configuration.filename should be a string.
下面我們通過(guò)開(kāi)發(fā)一個(gè)插件為例,講解如何寫(xiě)配置的格式檢驗(yàn)。
假設(shè)我們要開(kāi)發(fā)一款 HelloWorldPlugin 插件,作用是打包的時(shí)候,額外生成一個(gè)文件。
這個(gè)插件需要傳入 filename 和 content 參數(shù),其中 filename 是必填項(xiàng),content 為選填。
schema.json
首先我們需要用到一個(gè) schema.json 文件,用于描述配置項(xiàng)的結(jié)構(gòu)。
{
"type": "object",
"properties": {
"filename": {
"description": "生成文件的名稱",
"type": "string",
"link": "https://cn.bing.com/"
},
"content": {
"description": "文件內(nèi)容",
"type": "boolean",
"link": "https://cn.bing.com/"
}
},
"required": ["filename"],
"additionalProperties": false
}
描述一個(gè)屬性的常用參數(shù):
- type:屬性類型。比如 string、boolean。
- description:對(duì)該屬性的描述。當(dāng)配置的類型不對(duì)時(shí),description 會(huì)被打印出來(lái),向開(kāi)發(fā)者提供屬性的相關(guān)信息
- link:屬性的詳細(xì)說(shuō)明文檔鏈接,同樣會(huì)在類型錯(cuò)誤時(shí)被打印出來(lái)。
對(duì)于一個(gè)對(duì)象:
- required 是一個(gè)字符串?dāng)?shù)組,描述當(dāng)前對(duì)象的哪些屬性是必填項(xiàng)。
- additionalProperties 表示能否使用沒(méi)被顯式聲明的其他屬性名,默認(rèn)值為 true。
描述一個(gè) JSON 對(duì)象的模式是非常復(fù)雜的,更多用法可以去 JSON Schema 官網(wǎng)查閱相關(guān)文檔。
插件中的寫(xiě)法
下面我們?cè)倏纯床寮惾绾尉帉?xiě)。
const { validate } = require("schema-utils");
const schema = require('./schema.json')
class HelloWorldPlugin {
options;
constructor(options) {
validate(schema, options);
// 如果 validate 沒(méi)有報(bào)錯(cuò),下面的語(yǔ)句就能正確執(zhí)行
this.options = options;
}
apply() {
console.log('apply');
}
}
module.exports = HelloWorldPlugin;
很簡(jiǎn)單,引入 schema.json 賦值給 schema 對(duì)象,然后在構(gòu)造函數(shù)中將 schema 和傳入的插件配置傳入到 validate 方法中。
不能通過(guò)檢驗(yàn)的話,腳本會(huì)終止運(yùn)行并提供錯(cuò)誤信息。如果校驗(yàn)通過(guò),我們就繼續(xù)執(zhí)行后續(xù)的業(yè)務(wù)邏輯,比如將配置項(xiàng)保存起來(lái)。
修改報(bào)錯(cuò)時(shí)輸出的信息
有時(shí)候,我們希望可以配置一下報(bào)錯(cuò)時(shí)的報(bào)錯(cuò)信息,讓信息更詳盡一些。
此時(shí)我們就可以用到 validate 方法第三個(gè)可選的配置參數(shù),這個(gè)參數(shù)用于修改報(bào)錯(cuò)時(shí)輸出的信息。
validate(
schema,
options,
{
name: "【Hello World 插件】",
baseDataPath: "配置項(xiàng)",
postFormatter: (formattedError, error) => {
// 做一些處理
return formattedError;
},
}
);
這三個(gè)參數(shù)都是可選的。
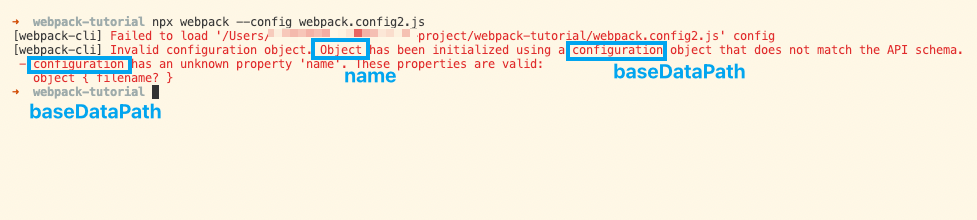
- name : 報(bào)錯(cuò)信息中的插件名,默認(rèn)值為字符串值 "Object"。
- baseDataPath:默認(rèn)值為 "configuration"。
這兩個(gè)參數(shù)也可以改放到 schema.json,只需要在最上層的對(duì)象加多一個(gè) "title" 屬性即可。這個(gè)屬性會(huì)以最后一個(gè)空格符將字符串分隔,拿到 name 和 baseDataPath。
{
"title": "【Hello World 插件】 配置項(xiàng)"
"type": "object",
// ...
}
如果二者都使用了,優(yōu)先使用 validate 方法傳入的配置。
- postFormatter 是一個(gè)函數(shù),用于修改報(bào)錯(cuò)信息。
postFormatter 能夠拿到即將輸出的錯(cuò)誤信息字符串 formattedError,我們可以修改它然后返回,就能打印出修改過(guò)的錯(cuò)誤信息內(nèi)容。
另一個(gè) error 參數(shù)則是一個(gè)描述了具體錯(cuò)誤信息的對(duì)象,比如你可以通過(guò) error.keyword 知道當(dāng)前錯(cuò)誤的類型。
默認(rèn)的輸出內(nèi)容:

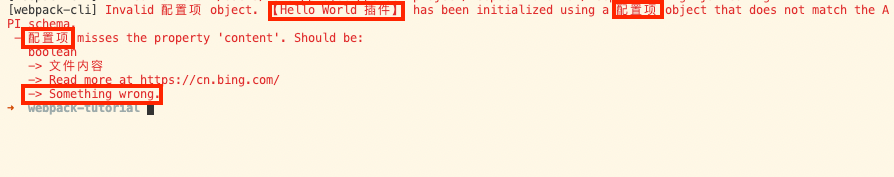
添加了上面的配置后的輸出結(jié)果:

結(jié)尾
schema-utils 是 webpack 官方提供的配置項(xiàng)檢驗(yàn)庫(kù),能夠幫助我們校驗(yàn)傳入配置正確與否,并能在匹配不對(duì)時(shí),打印出比較詳細(xì)的報(bào)錯(cuò)信息。
暴露的 validate 方法接受 對(duì)象描述結(jié)構(gòu)(schema)、插件配置(options)以及 報(bào)錯(cuò)信息配置(config)。
描述對(duì)象結(jié)構(gòu)使用了 JSON Schema 標(biāo)準(zhǔn),比較復(fù)雜,不過(guò)掌握一些比較常用的屬性其實(shí)已經(jīng)夠用了。


































