幾個(gè)一看就會(huì)的 Chrome Devtools 小技巧
Chrome Devtools 是我們整天用的工具,多學(xué)一些小技巧還是挺有意義的。
今天我們再來學(xué)一些常用的小技巧吧,都是一看就會(huì)的那種。
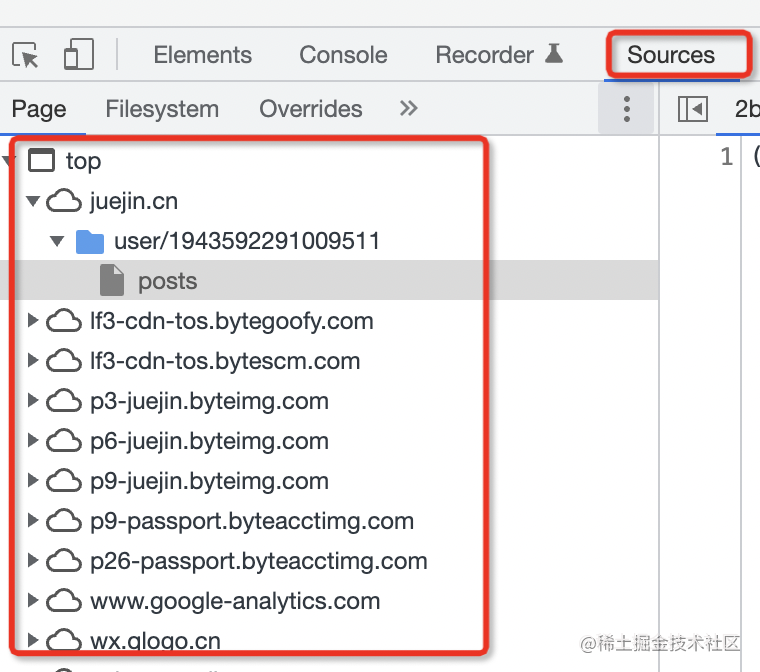
Sources 切換分組方式
Sources 面板默認(rèn)是按照域名來分組的,這樣想找某個(gè)文件比較麻煩:

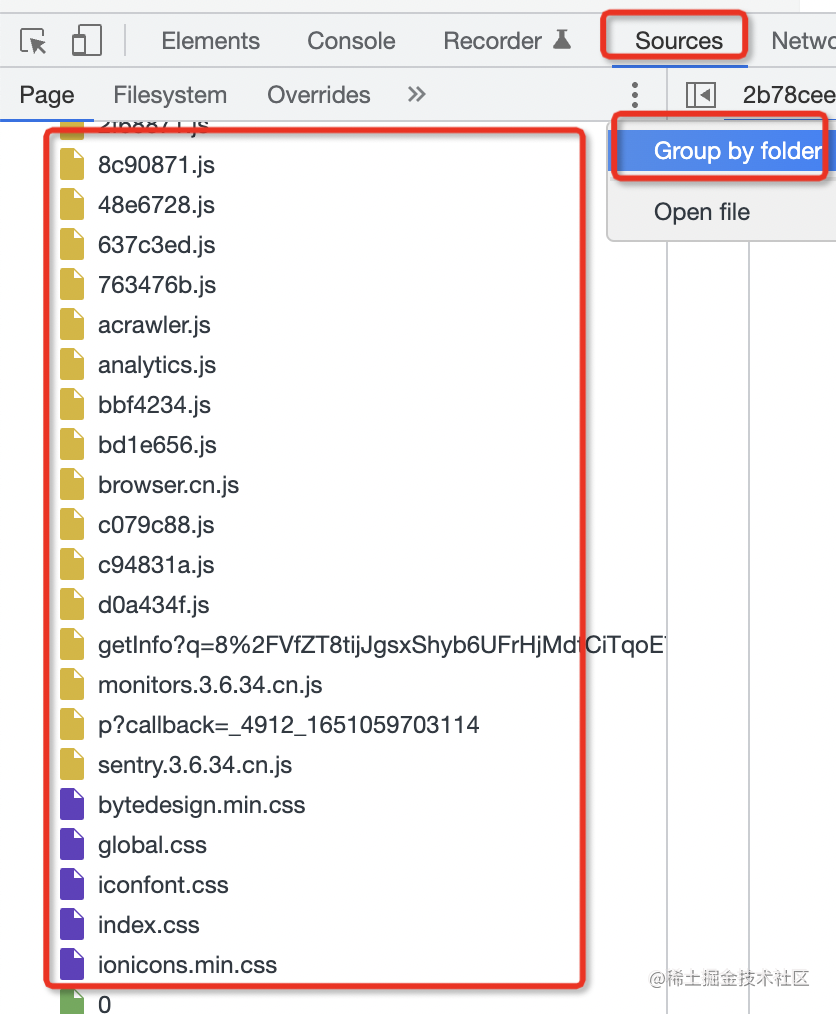
其實(shí)可以切換到不以域名分組的方式:

這樣想找某個(gè)文件是不是就清爽多了。
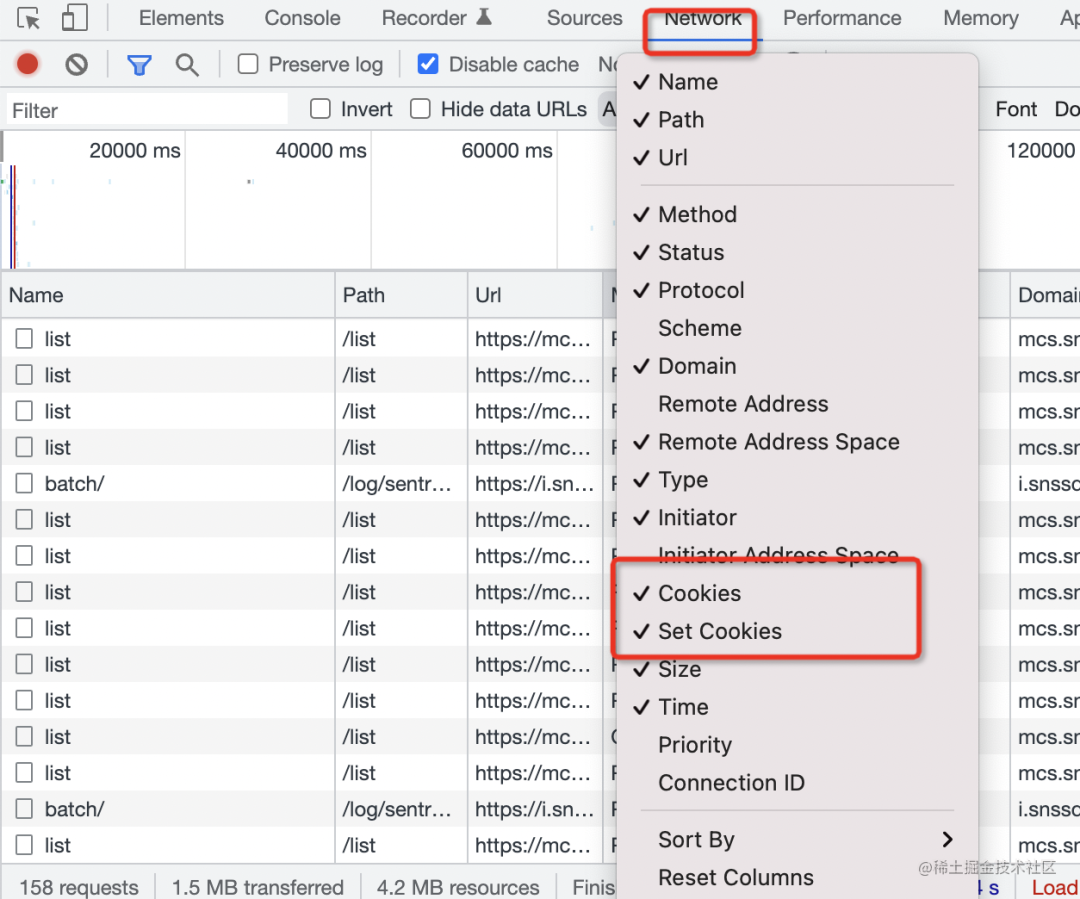
Network 自定義展示列
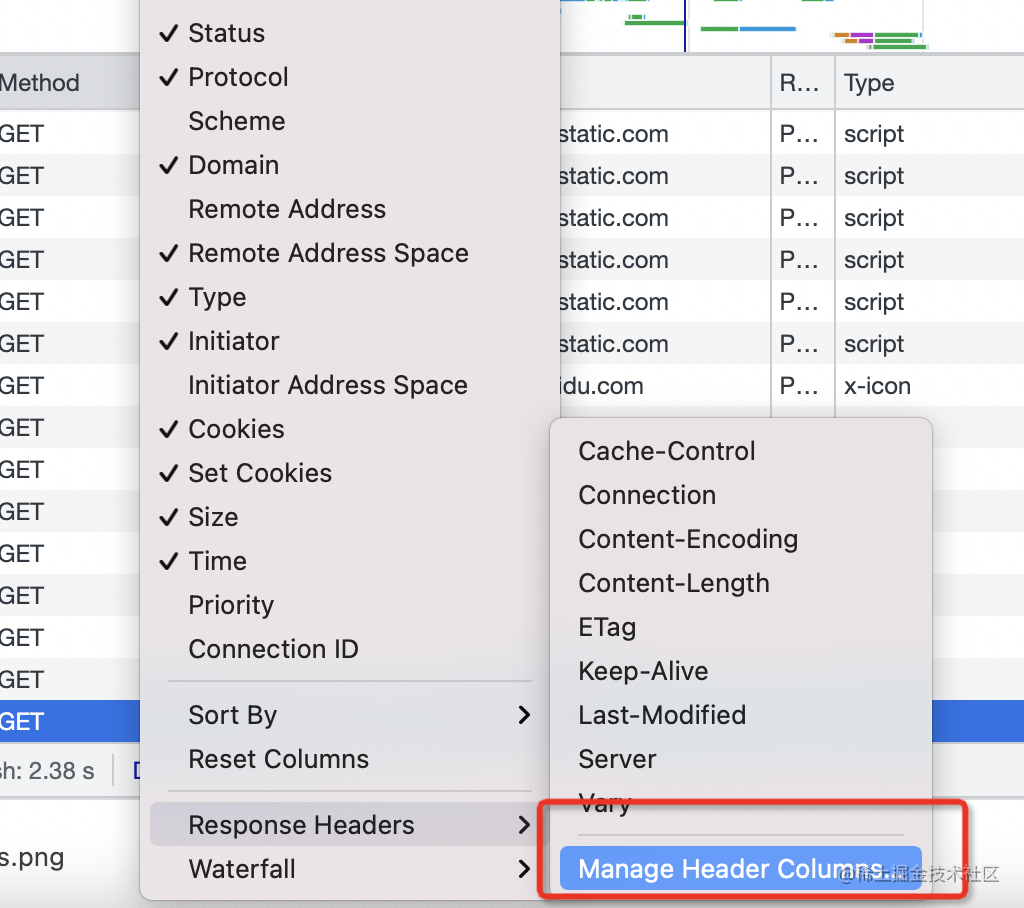
Network 是可以修改展示的列的,比如我勾選 Cookie 和 Set-Cookie:

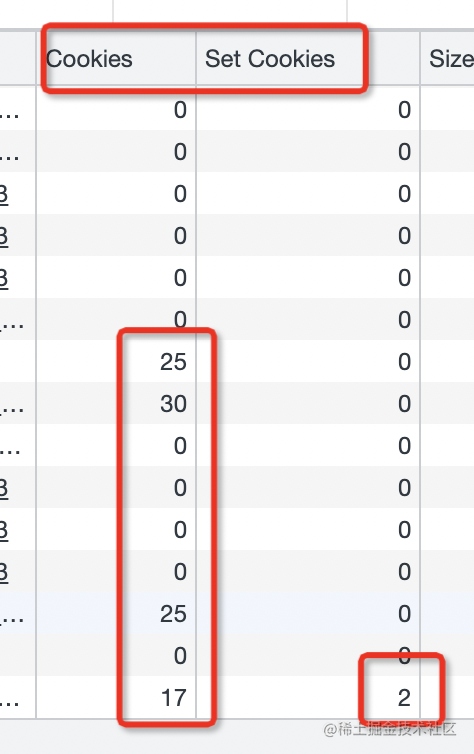
就會(huì)在 Network 列表里展示這兩列:

這兩列啥意思呢?
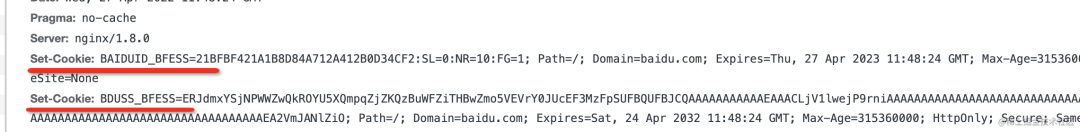
Set-Cookie 的意思就是這個(gè)請求的響應(yīng)會(huì)設(shè)置幾個(gè) cookie。
點(diǎn)開請求的詳情確實(shí)是這樣的:

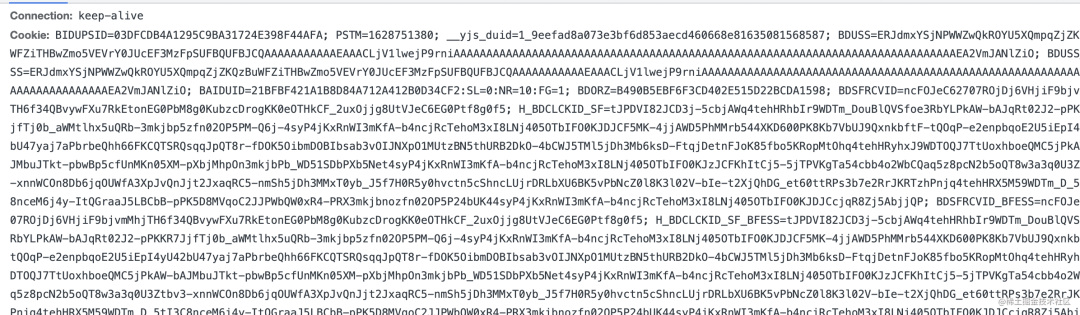
Cookies 的意思就是說這個(gè)請求會(huì)攜帶幾個(gè) cookie:
比如那個(gè)攜帶 17 個(gè) cookie 的請求:

不用數(shù),肯定是 17 個(gè)。
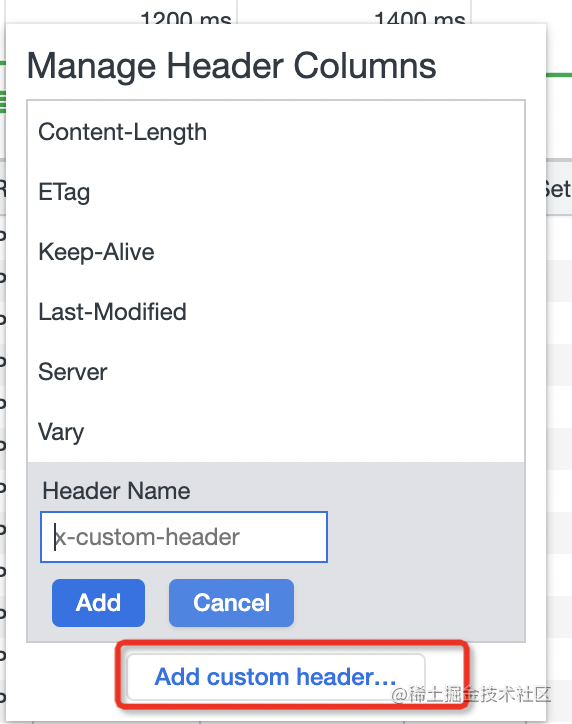
除此以外,你還可以自定義展示的 header:


想展示啥 header 都行。
有同學(xué)可能會(huì)問,請求詳情里不是能看到所有 header 么?這里展示有什么意義么?
效率不一樣呀,一個(gè)個(gè)點(diǎn)開看,和列表里直接展示這個(gè) header,那效率肯定差很多呀。
樣式快速復(fù)制
我們經(jīng)常用 chrome devtools 來調(diào)試樣式,然后把調(diào)好的樣式復(fù)制到編輯器里。
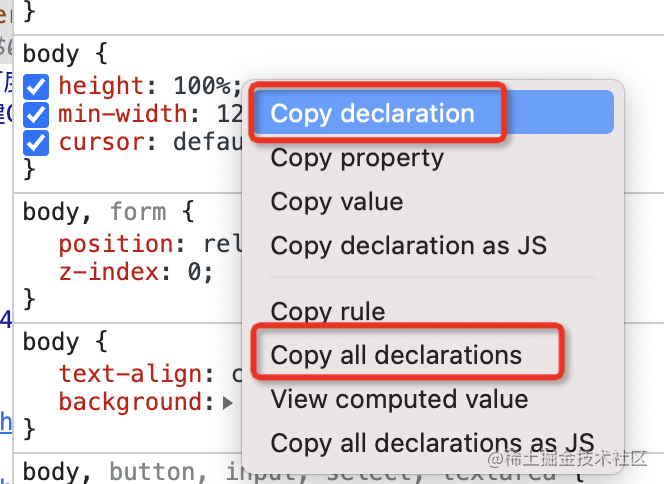
大家是不是都是選中再復(fù)制的?其實(shí)不用,可以直接用這兩個(gè)功能:

復(fù)制單個(gè)樣式或者復(fù)制全部樣式,效率更高一些。
快速查看計(jì)算后的樣式
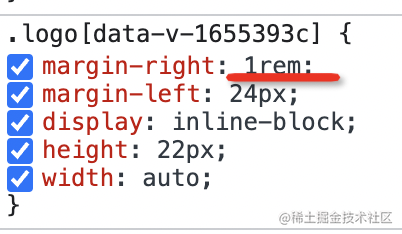
有的時(shí)候我們寫的樣式是要經(jīng)過一些計(jì)算才能得到最終的樣式的,比如 rem,calc 等:

怎么知道這里的 1rem 計(jì)算后是多少呢?
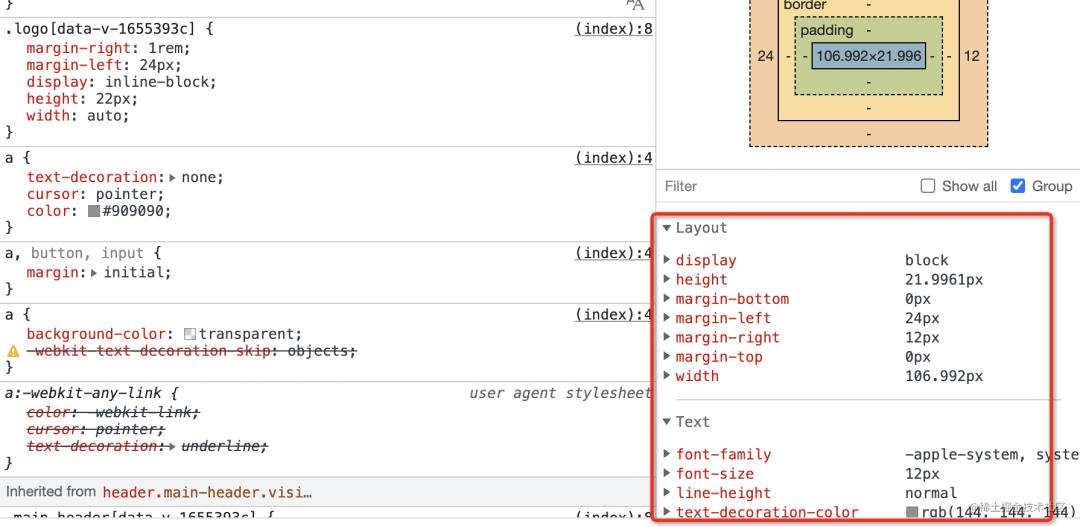
可以在右邊的 computed 里找:

但是這樣是也太多了吧,怎么快速找到我想看的那個(gè) 1rem 對應(yīng)的是多少呢?
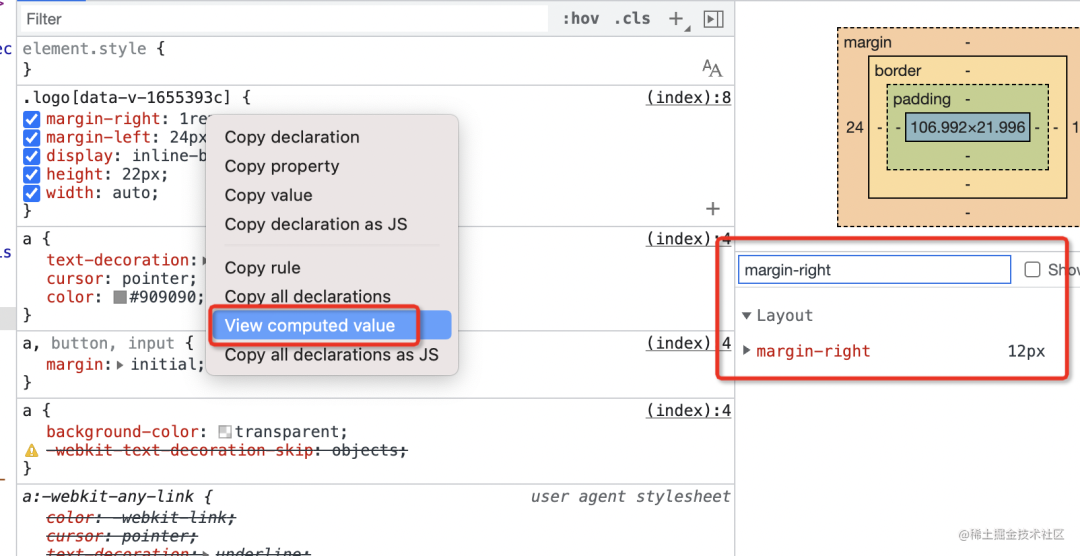
可以右鍵這個(gè)樣式,點(diǎn)擊 view computed value,就可以快速過濾出對應(yīng)那條樣式對應(yīng)的計(jì)算后的樣式了:

調(diào)試手機(jī)網(wǎng)頁
很多人調(diào)試移動(dòng)端的網(wǎng)頁都是用 vconsole 來展示日志,這樣效率是很低的。
chrome devtools 支持遠(yuǎn)程調(diào)試,可以調(diào)試安卓手機(jī)上的網(wǎng)頁。
用 USB 連接手機(jī)和電腦就行(安卓手機(jī)上要在設(shè)置里打開允許 USB 調(diào)試)。
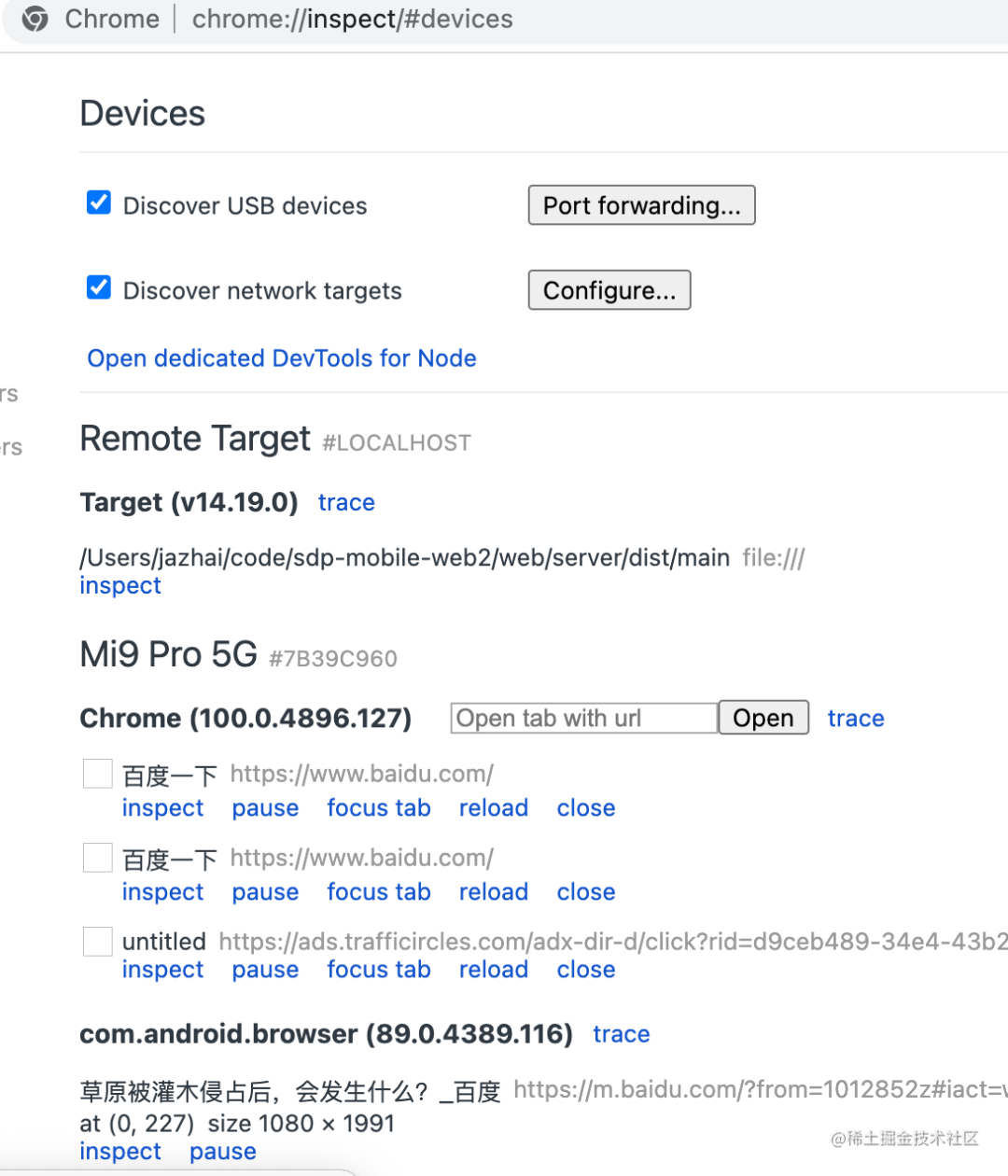
之后打開 chrome://inspect 就可以看到所有手機(jī)上的網(wǎng)頁了,還有 APP 調(diào)試包的 webview 里的網(wǎng)頁:

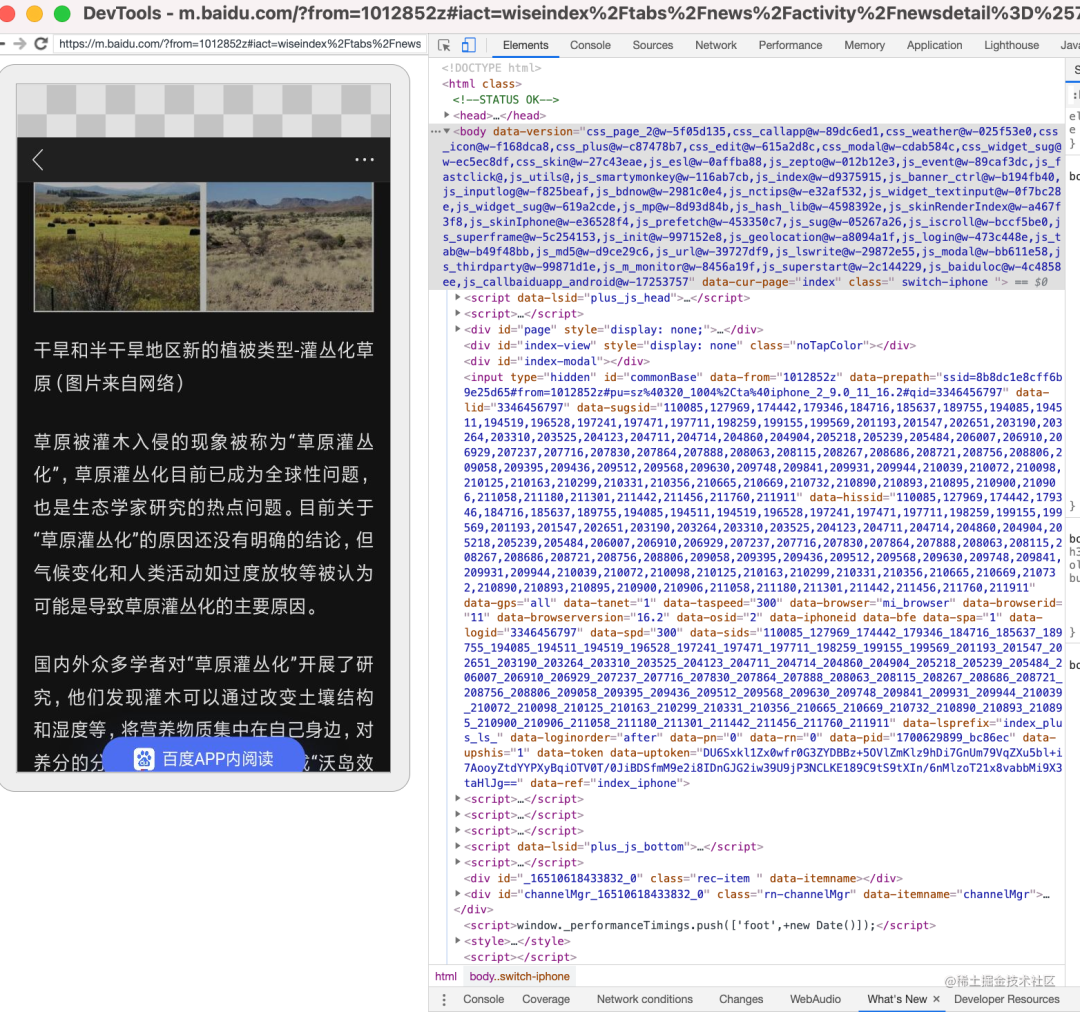
點(diǎn)擊 inspect 就可以調(diào)試移動(dòng)端網(wǎng)頁了:

可以審查元素,可以在控制臺(tái)執(zhí)行一些 JS,可以用 Network 查看網(wǎng)絡(luò)請求,大部分調(diào)試功能都能用。這不比 vconsole 香么?
瀏覽器里的網(wǎng)頁,還有調(diào)試包 APP 的 webview 里的網(wǎng)頁都能調(diào)試。當(dāng)然,最好還是手機(jī)也用 chrome 瀏覽器打開,這樣支持的功能是最多的。
總結(jié)
今天我們又學(xué)了一些 chrome devtools 的小技巧:
- Sources 默認(rèn)是按照域名分組,可以切換成文件名列表的方式,更容易查找文件
- Network 可以自定義展示列,比如 Cookie、Set-Cookie 或者任意的 header
- 樣式可以右鍵 copy declaration 快速復(fù)制
- 樣式可以右鍵 view computed value 快速查看計(jì)算之后的值
- chrome devtools 可以調(diào)試 USB 連接的安卓手機(jī)的網(wǎng)頁(瀏覽器里的和調(diào)試包 APP 的 webview 里的),調(diào)試體驗(yàn)比 vconsole 好得多
這幾個(gè)小技巧看一遍就記住了,下次用 chrome devtools 的時(shí)候就試一下吧。




































