如何使用 CSS 自定義無序列表樣式

大家好,我是前端西瓜哥。
前段時間實現了個自定義無序列表樣式,踩了一些坑,和大家說說。
設計師說我們這個,列表項樣式要優化一下,太丑了,這個原點要大一點。
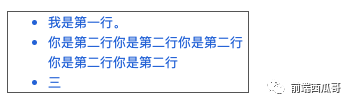
默認的無序列表樣式是這樣的。
<style>
ul {
width: 200px;
border: 1px solid #555;
font-size: 13px;
line-height: 20px;
color: #2362d6;
}
</style>
<ul>
<li>我是第一行。</li>
<li>你是第二行你是第二行你是第二行你是第二行你是第二行</li>
<li>三</li>
</ul>

雖然覺得有點花里胡哨,但我還是去研究了,看看怎么給圓點變大一點。
::before
我們先將 li 原有的圓點去掉,通過給 li 加上 list-style: none; 的方式。
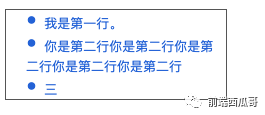
然后用 ::before 給 li 前面創建一個偽元素,加上圓點字符。
ul {
/* ... */
/* 稍微調整一下 ul 的左邊距 */
padding-inline-start: 20px;
}
li {
list-style: none;
}
li::before {
/* 這里加兩個空白符作為邊距 */
/* 你也可以用 margin-right */
content: "\2022 ";
font-size: 22px;
}
這里我給 content 的值末尾加了兩個空格符,來實現右邊距效果。你也可以用 margin-right 來做,更正規一些。
注意點:這里 content 的值最好用轉義字符,不要用原字符,因為我發現在某些瀏覽器會亂碼。

圓點沒和文字水平居中對齊,我們用 transform 微調一下位置。
需要注意的一點是,transform 對行內元素(display: inline)無效。而 ::before 偽元素默認為行內元素,需要手動改為 inline-block。
完整寫法為:
ul {
width: 200px;
border: 1px solid #555;
font-size: 13px;
line-height: 20px;
color: #2362d6;
padding-inline-start: 20px;
}
li {
list-style: none;
}
li::before {
content: "\2022 ";
display: inline-block;
font-size: 22px;
transform: translateY(3px);
}

設計師很滿意地離開了。
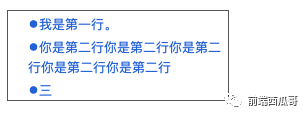
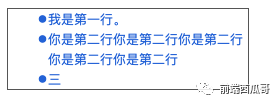
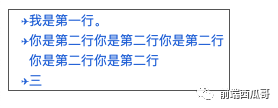
但過了幾天,他發現有些不對勁,又跑過來和我說:不對,這個換行的文字起始位置不應該在圓點下邊,而是應該和第一行文字左側對齊,也就是應該像下面這樣。

::before + 絕對定位
問題不大,馬上改。
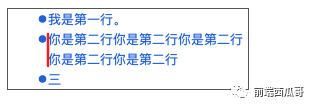
將 ::before 偽元素設置為絕對定位,讓圓點脫離正常文檔流。這次我們用 left 來調整位置。
完整的寫法為:
ul {
width: 200px;
border: 1px solid #555;
font-size: 13px;
line-height: 20px;
color: #2362d6;
padding-inline-start: 40px;
}
li {
position: relative;
list-style: none;
}
li::before {
content: "\2022 ";
position: absolute;
left: -11px;
display: inline-block;
font-size: 22px;
}
效果很完美,設計師很滿意地離開了。

list-style-type 和 ::marker
如果你不需要修改圓點大小,而是想替換為其他符號,還用一種寫法是使用 list-style-type 或 ::marker。
list-style-type 用在 ul 元素上。
ul {
width: 200px;
border: 1px solid #555;
font-size: 13px;
line-height: 20px;
color: #2362d6;
padding-inline-start: 20px;
list-style-type: "\2708"; /* 飛機符號 */
}
然后我們看到原點變成了飛機字符:

::marker 則是用在 li 元素上,可以讓不同的 li 使用不用樣式。
li::marker {
content: "\2708";
}
更具體的寫法這里就不展開講了,讀者可以自行閱讀官方文檔。
但這種方案在修改圓點大小后,無法使用 transform 進行位置的調整,所以我沒有用這個。
結尾
小小的無序列表自定義樣式也挺多門道的,希望對你有所幫助。



































