JS 中的類數組對象如何轉換為數組?

大家好,我是前端西瓜哥,今天說一下 JS 的類數組對象是什么,以及如何將類數組對象轉為數組。
類數組對象是什么?
類數組對象,就是含有 length 屬性的對象,但這個對象不是數組。
通常來說還會有 0 ~ length-1 的屬性,結構表現上非常像一個數組。
const arrlike = {1:'a', 4: 'd', length: 9};
Array.isArray(arrlike) // false
從底層上來看,這個對象的原型鏈上沒有 Array.prototype,所以我們不能用 Array.prototype 上的 forEach、map 等數組特有的方法。
關于原型鏈,可以看我的這篇文章:《如何用原型鏈的方式實現一個 JS 繼承?》
如果強行給一個類數組對象使用 forEach 方法,會得到一個類型錯誤。
function f(a, b) {
arguments.forEach(item => console.log(item));
}
// Uncaught TypeError: arguments.forEach is not a function
除了手動創造的類數組對象,還有以下常見的類數組對象:
- 普通數組中的 argument 對象。需要注意的是,箭頭函數中不存在這個對象。
- 一些獲取 Dom 集合的方法,如 document.querySelectorAll()、document.getElementsByClassName、document.getElementsByTagName() 也會返回類數組對象。
下面看看我們有哪些將類數組轉換為數組的方法。
Array.prototyle.slice.call()
我們可以用 Array.prototyle.slice 內置方法。
Array.prototype.slice.call(obj);
[].slice.call(obj);
[] 空數組效果同 Array.prototype,因為空數組本身沒有 slice 方法,會走原型鏈拿到 Array.prototype 的方法。空數組寫法除了短一點沒有任何優點。
然后 call 來自 Function.prototype,可以使用一個指定的 this 值來調用一個函數,這里是 Array.prototype.slice。我們不給 slice 方法傳開始和結束位置參數,這樣就會默認取整個范圍。
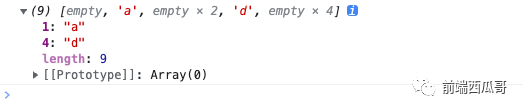
slice 的迭代時會跳過不存在的索引屬性,所以你會看到 empty 的特殊值,和 undefined 還有點不同,你可以認為表示未被初始化。forEach、map 這些內置方法是會跳過它們不執行傳入的回調函數的。
一個例子:
const arrlike = {1:'a', 4: 'd', length: 9};
const arr = Array.prototype.slice.call(arrlike);
console.log(arr);

什么原理?
因為 slice 用于拷貝返回一個新的子數組,且只需要被操作的目標有 length 屬性就行了。
下面是 Array.prototype.slice 的核心實現,默認 start 和 end 都在 length 范圍內。
Array.prototype.mySlice = function(start, end) {
if (start == undefined) start = 0;
if (end == undefined) end = this.length;
const cloned = new Array(end - start);
for (let i = 0; i < cloned.length; i++) {
// 為了確保不存在的索引保持為 empty 值
if (i in this) {
cloned[i] = this[start + i];
}
}
return cloned;
}你會發現,類數組對象替換掉這里的 this 后,能拷貝出一個真正數組。
Array.from()
ES6 新出的方法,可以將類數組對象或者是可迭代對象轉換為數組。
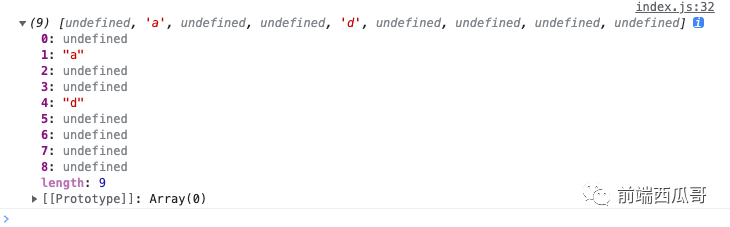
const arrlike = {1:'a', 4: 'd', length: 9};
arr = Array.from(arrlike);
console.log(arr);

和Array.prototyle.slice.call() 有點不同,不存在的索引的值被設置了 undefined。
如果一個對象,既是類數組對象,又是可迭代對象,Array.from() 方法會使用該對象的迭代器方法。
一般來說,調用 JS 的內置方法返回類數組對象同時是可迭代對象,我們通常喜歡用擴展運算符(...),更優雅。
const elCollection = document.getElementsByTagName('div');
const elArray = [elCollection];
結尾
一般來說,我們在開發中遇到的類數組對象都是 JS 內置方法返回的,同時也是可迭代對象,我們一般都是用 [...arrlik] 擴展運算符,咻咻咻搞定。
如果類數組對象不是可迭代對象,可以使用Array.prototyle.slice.call() 和 Array.from()。
前者會對不存在的索引維持為 empty,后者則是 undefined。我們可以認為基本差別不大,建議用 Array.from(),語義化更好些。































