記錄一次切換包管理器引發的血案
?背景
我們現在的項目統一用 yarn 進行包管理,之前有一個舊項目之前使用的是 npm 進行管理。于是我決定切換一下。
我具體的做法簡單粗暴,直接 yarn install。
問題
結果我發現之前還好好的項目,突然就出現各種問題,其中一個問題是 ANTD 的圖標重復渲染了,顯示出來兩個。
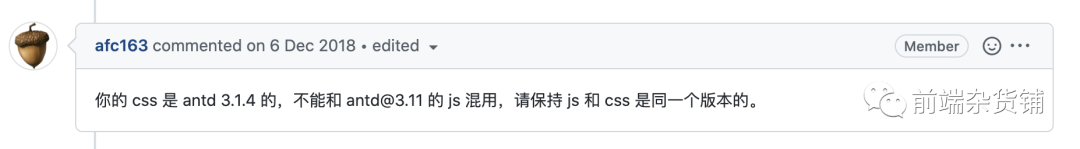
經過一輪搜索,我找到一個 ISSUE,看起來是版本發生了一些變更。

這...估計是我切換包管理器導致的。
分析問題
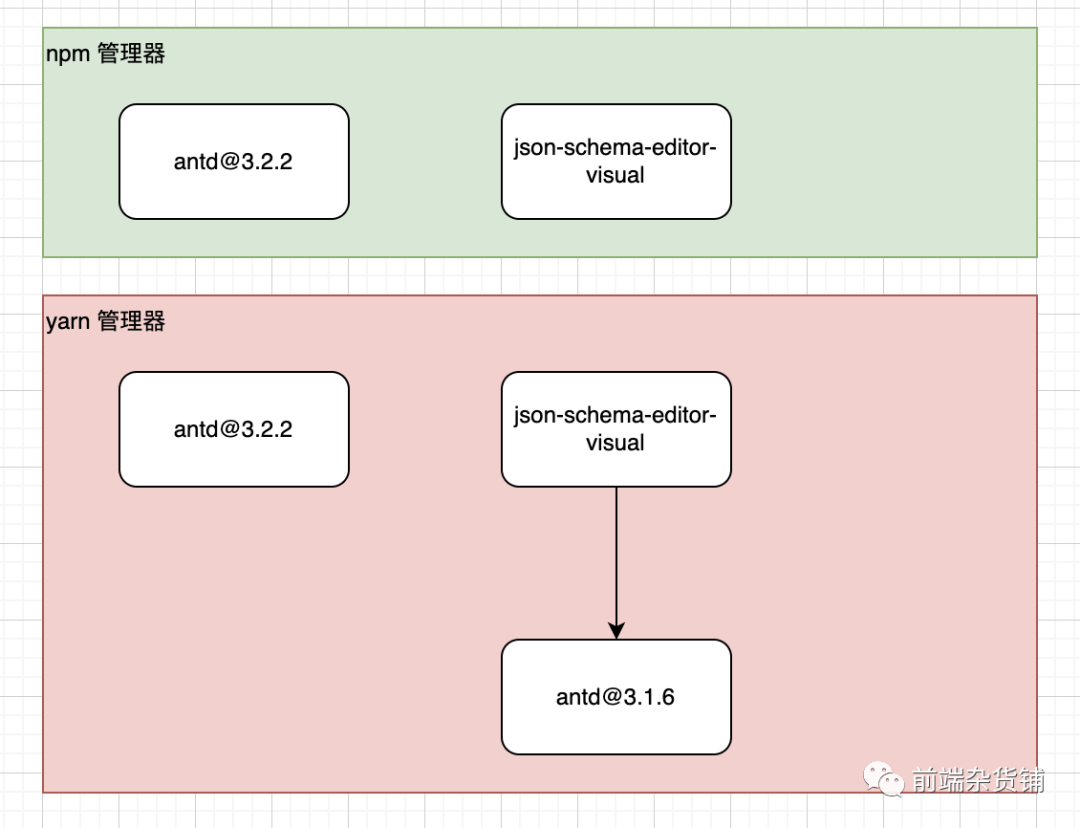
我們項目依賴 antd 的版本是 3.2.2,另外一個庫 json-schema-editor-visual 依賴于 ntd@^3.1.6。
在 package-lock.json 中,兩個 antd 的版本合成了一個,最后只安裝了 3.2.2? 的版本。這是因為 json-schema-editor-visual 中使用了 ^3.1.6,并沒有鎖次版本,所以它直接跟外面的同時下載一個版本。
回顧以下基礎知識,npm 的版本鎖定的規則如下:
- 符號^:表示主版本固定的情況下,可更新最新版。例如:vuex: "^3.1.3",3.1.3及其以上的3.x.x都是滿足的。
- 符號~:表示次版本固定的情況下,可更新最新版。如:vuex: "~3.1.3",3.1.3及其以上的3.1.x都是滿足的。
- 無符號:無符號表示固定版本號,例如:vuex: "3.1.3",此時一定是安裝3.1.3版本。
但是在使用 yarn install 之后,發現 json-schema-editor-visual 還是安裝了一個 antd@3.1.6 的版本,導致了出現版本不一致導致的問題。
圖示如下所示:

如何破局
使用 yarn import。
該命令是 yarn 幫助遷移當前所依賴的項目的 package-lock.json,盡可能減少鎖文件和現有依賴樹之間的差異。
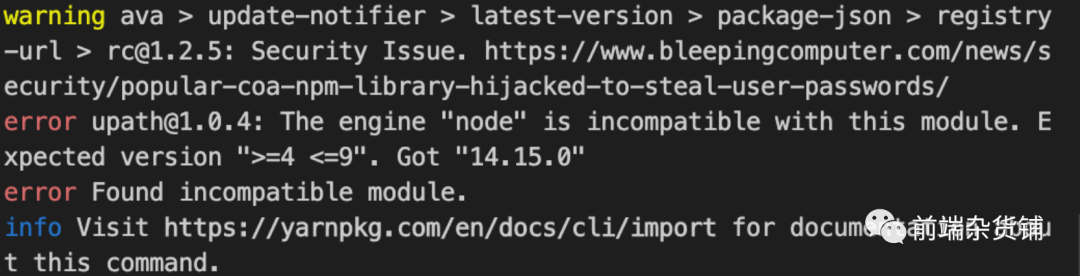
在執行這個時候,還發現了一個報錯。

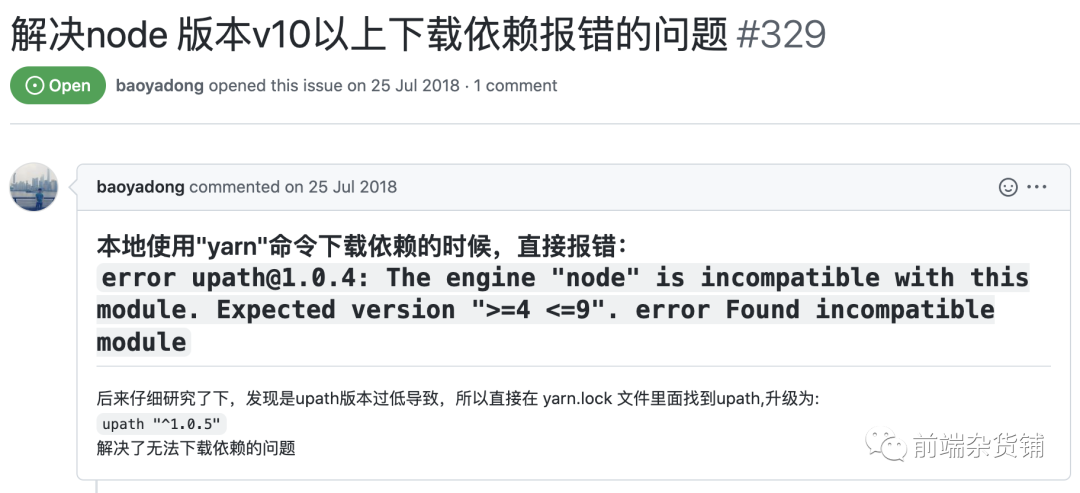
這個問題,我一直認為是 node 版本的問題,結果切換 node 版本一直沒法解決,最后還是 Google 幫我解決了問題。從這個 issue 中我找到了答案。

最后我手動修改了 package-lock.json 中的 upath 的版本為 ^1.0.5。
執行 yarn import。終于成功了,淚目。
思考與總結
雖然上面只提到了 antd 的版本不一致導致的問題,實際上還有其他的問題也是由于版本不一致導致的。所以我們在切換包管理的時候,盡可能的保持包版本一致。
一般可以使用官方提供的命令,比如 yarn 的 yarn import?,還有 pnpm 提供的,pnpm import 來處理是最恰當的。





























