2022年值得推薦的React庫!
今天來分享一下值得推薦的 React 庫。
注:排名不分先后,根據具體的業務場景謹慎使用。

1、狀態管理
(1)React Redux
Redux 是 JavaScript 應用程序的狀態容器,提供可預測的狀態管理。React Redux 是 Redux 官方實現的 React 綁定。可以讓你構建一致化的應用,運行于不同的環境(客戶端、服務器、原生應用),并且易于測試。

Github:https://github.com/reduxjs/react-redux
(2)Mobx
MobX 是一個身經百戰的庫,它通過運用透明的函數式響應編程使狀態管理變得簡單和可擴展。

Github:https://github.com/mobxjs/mobx
(3)Recoil
Recoil 是一個用于 React 應用程序的實驗性狀態管理庫。它提供了一些單獨使用 React 難以實現的功能,同時兼容 React 的最新功能。

Github:https://github.com/facebookexperimental/Recoil
(4)Redux-Saga
redux-saga 是一個旨在使應用程序的副作用(即,數據獲取等異步操作和訪問瀏覽器緩存等不純操作)更易于管理、執行更高效、易于測試以及更好地處理故障的庫。

Github:https://github.com/redux-saga/redux-saga
2、文檔網站
(1)Docusaurus
Docusaurus 是由 facebook 開源的一個用于輕松構建、部署和維護開源項目網站的項目。使用 Docusaurus 可以讓你專注于內容,并只需編寫 Markdown 文件即可。

Github:https://github.com/facebook/docusaurus
(2)Storybook
Storybook 是 UI 組件的開發環境,它允許開發者瀏覽組件庫,查看每個組件的不同狀態,以及交互地開發和測試組件。

Github:https://github.com/storybookjs/storybook/
(3)React Styleguidist
React Styleguidist是一個React設計規范生成器,一個本地組件開發環境,支持熱重載,共享的設計規范。它會列出了組件propTypes,并基于Markdown文件顯示可編輯的實時使用示例。

Github:https://github.com/styleguidist/react-styleguidist
3、路由
(1)React Router
React Router 是完整的 React 路由解決方案。React Router 保持 UI 與 URL 同步。它擁有簡單的 API 與強大的功能例如代碼緩沖加載、動態路由匹配、以及建立正確的位置過渡處理。

Github:https://github.com/remix-run/react-router
(2)React Location
React Location 是客戶端 React 應用程序的路由器。它支持異步路由、深度集成的搜索參數 API、可選的 JSX 路由定義、用于路由加載器緩存的預打包簡單緩存實現、帶有外部緩存和存儲的輕松集成等。

Github:https://github.com/TanStack/location
4、腳手架
(1)Create React App
Create React App 是一種官方支持的創建單頁 React 應用程序的方式。它提供了一個沒有配置的現代構建設置。

Github:https://github.com/facebook/create-react-app
(2)Rekit
Rekit是開源的一個腳手架,用于使用 React、Redux 和 React-router 構建可擴展的 Web 應用程序。它可以幫助開發人員專注于業務邏輯,而不是處理大量的庫、模式、配置等。

Github:https://github.com/rekit/rekit
5、應用調試
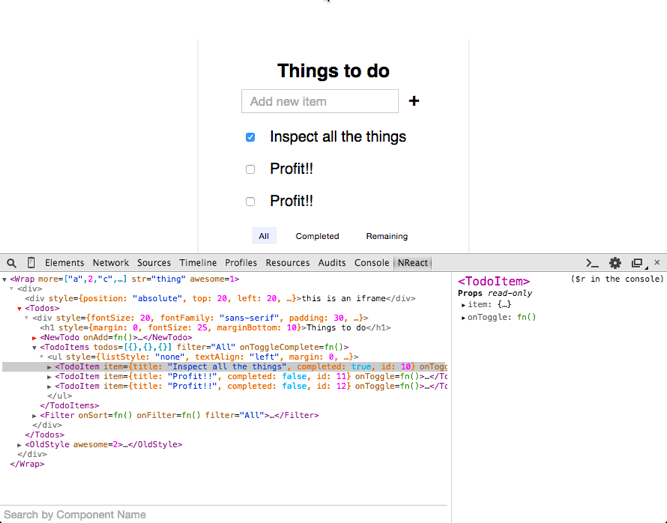
(1)React Developer Tools
React Devtools 可以在 Chrome 和 Firefox 開發者工具審查 React 組件的瀏覽器擴展。可以用于檢查React組件層次結構,在頁面上顯示React組件。

安裝地址:https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=zh-CN
(2)Why Did You Render
Why Did You Render 是由 Welldone Software 開發的,可以在開發的時候就檢測到一些不必要的渲染問題,告訴我們當前渲染是什么原因導致的。

Github:https://github.com/welldone-software/why-did-you-render
6、動畫
(1)Animate.css
animate.css 是一個使用CSS3的animation制作的動畫效果的CSS集合,里面預設了很多種常用的動畫,且使用非常簡單。

GitHub:https://github.com/animate-css/animate.css
(2)React Spring
react-spring 是一個基于彈簧物理學的動畫庫,滿足大多數與UI相關的動畫需求,提供了足夠靈活的工具,可以自信地將想法投射到不斷變化的界面中。該庫代表了一種現代動畫方法。它繼承了 animated 強大的插值和性能,以及 react-motion 的易用性。

GitHub:https://github.com/pmndrs/react-spring
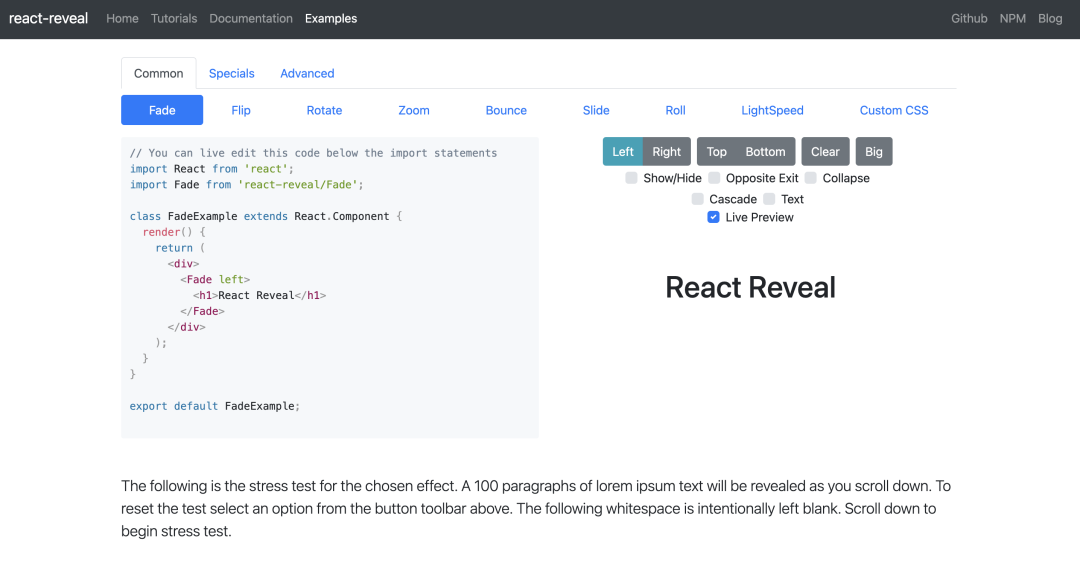
(3)React Reveal
React Reveal 是一個用于 React 的高性能動畫庫。它占用空間小,專門為 ES6 中的 React 編寫。可用于創建各種炫酷的滾動效果顯示。

GitHub:https://github.com/rnosov/react-reveal
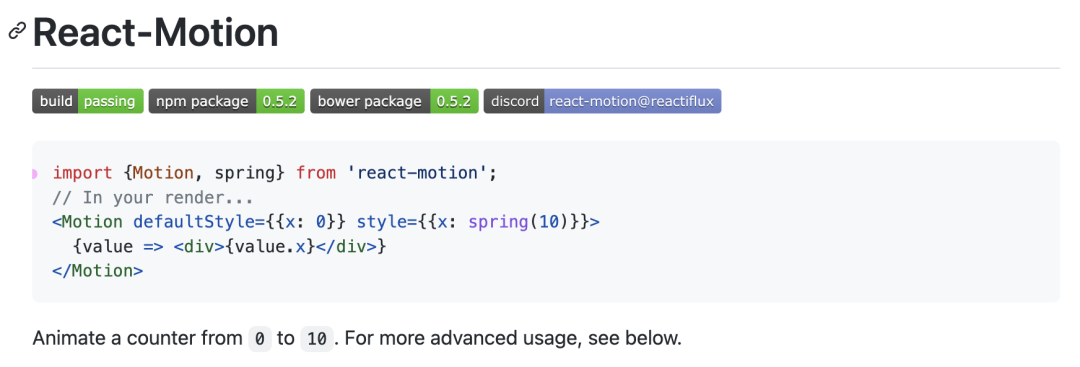
(4)React-Motion
React-Motion 是一個動畫庫,擁有一種更輕松的方法來創建和實現逼真的動畫。它利用物理學來為 React 元素創建幾乎自然的動畫。

Github:https://github.com/chenglou/react-motion
7、可視化
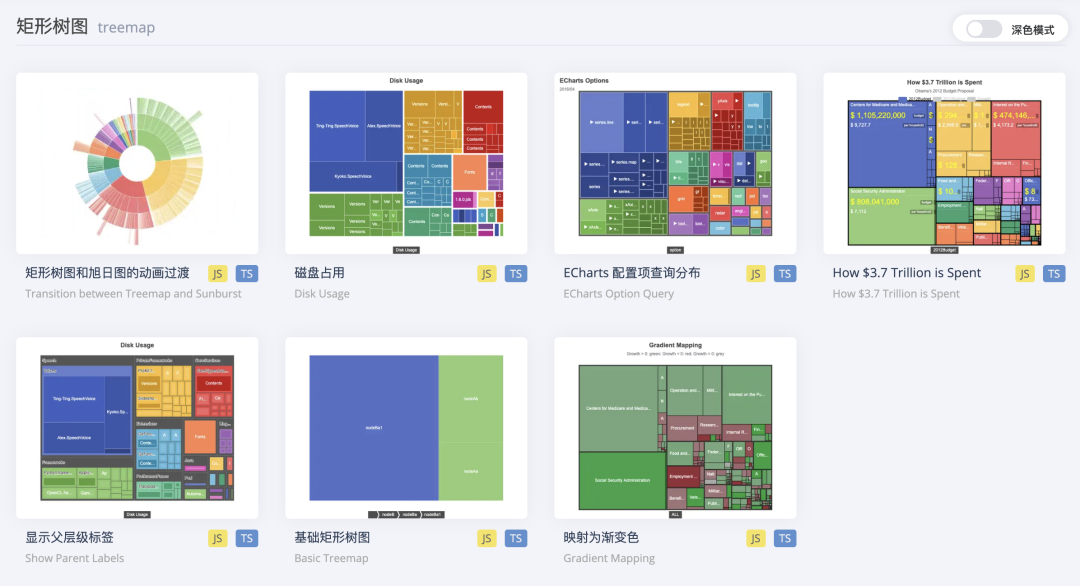
(1)Apache ECharts
Apache ECharts 是一款基于Javascript的數據可視化圖表庫,提供直觀,生動,可交互,可個性化定制的數據可視化圖表。它是用純 JavaScript 編寫的,基于zrender,是一個全新的輕量級畫布庫。

GitHub:https://github.com/apache/echarts
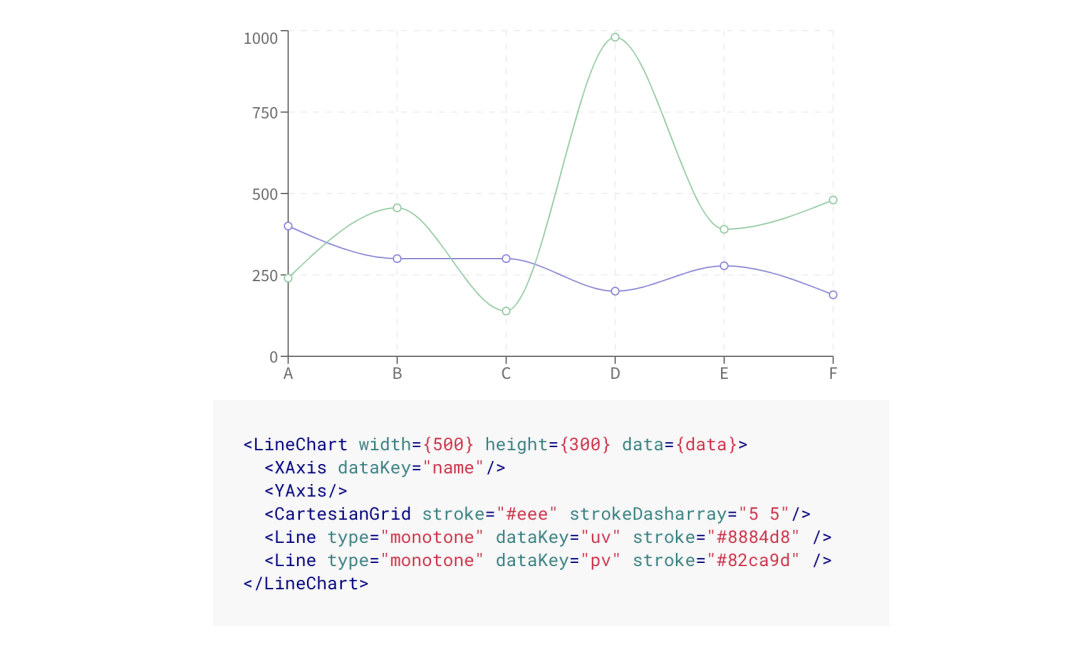
(2)Recharts
Recharts 是一個用React和D3構建的、重新定義的圖表庫。該庫的主要目的是在 React 應用程序中輕松編寫圖表。

GitHub:https://github.com/recharts/recharts
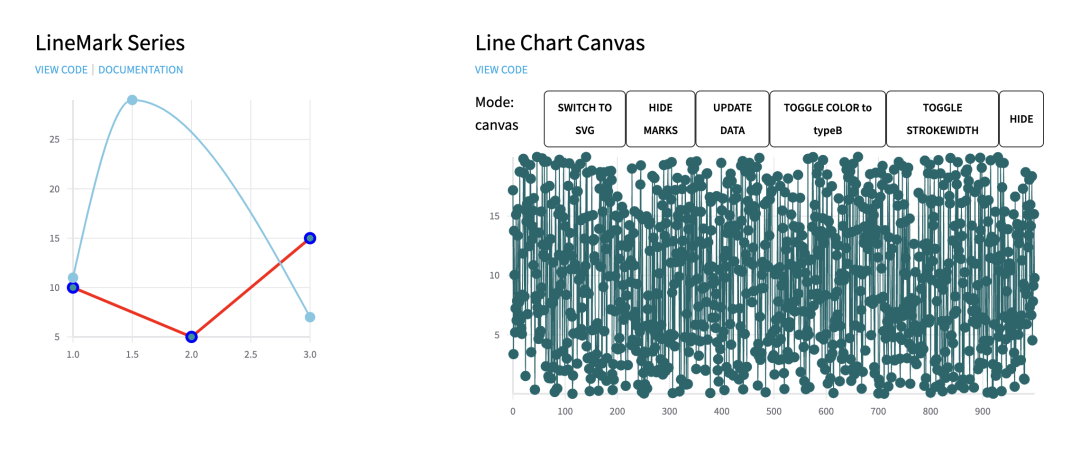
(3)react-vis
react-vis 是一組用于呈現常見數據可視化圖表的 react 組件,例如折線圖/面積圖/條形圖、熱圖、散點圖、等高線圖、六邊形熱圖、餅圖和圓環圖、旭日形圖、雷達圖、平行坐標和樹形圖。

GitHub:https://github.com/uber/react-vis
8、UI組件
(1)Ant Design
GitHub 上超過 269 k 個項目使用了 Ant Design 組件庫,Ant Design of React 是一個基于 Ant Design 設計體系的 React UI 組件庫,主要用于研發企業級中后臺產品。Ant Design 提供了大量高質量的組件,非常適合快速構建整個 UI 框架,也可以只使用單個組件。

GitHub:https://github.com/ant-design/ant-design
(2)MUI
MUI 是一個基于 Google 的 Material Design 的簡單且可定制的 React 組件庫。MUI 不僅是一個組件庫,而是一個完整的設計系統。它具有一套完整的指南、設計原則和 UI 設計最佳實踐系統。

GitHub:https://github.com/mui-org/material-ui
(3)React Bootstrap
React-Bootstrap,是比較古老的 React UI 組件庫之一。它是使用 React 來重新構建了前端框架 Bootstrap。該庫由完全響應并且可訪問的現成的組件組成。所有設計元素都是高度可定制的。

GitHub:https://github.com/react-bootstrap/react-bootstrap
9、性能優化
(1)React Virtualized
React Virtualized 是一個以高效渲染大型列表和表格數據的響應式組件,可以用來解決長列表渲染問題。

Github:https://github.com/bvaughn/react-virtualized
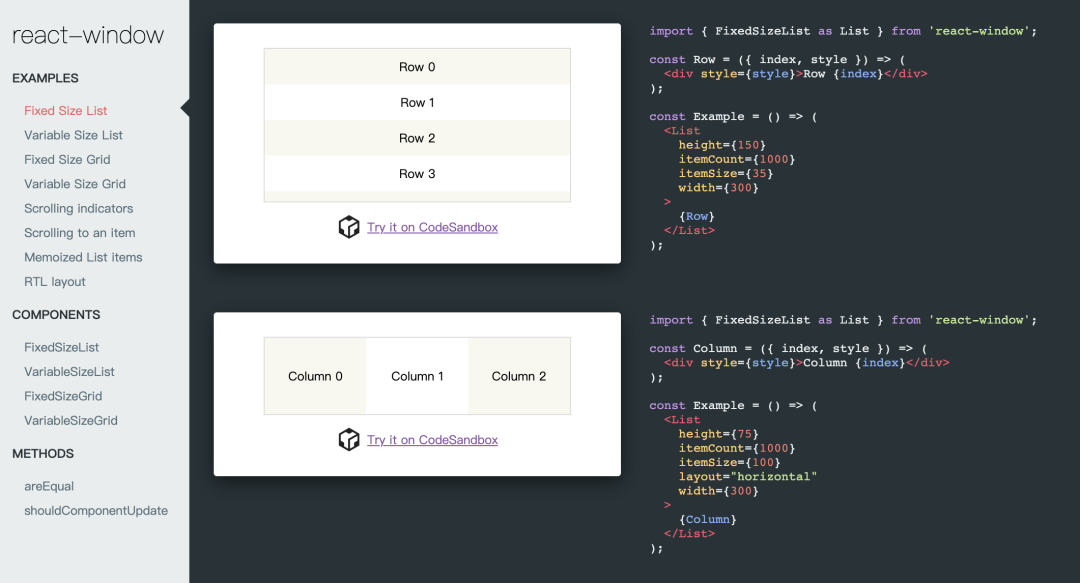
(2)React Window
React Window 是用于高效渲染大型列表和表格數據的 React 組件。通過僅渲染大型數據集的一部分(剛好足以填充滿視口)來工作。

Github:https://github.com/bvaughn/react-window
10、表單
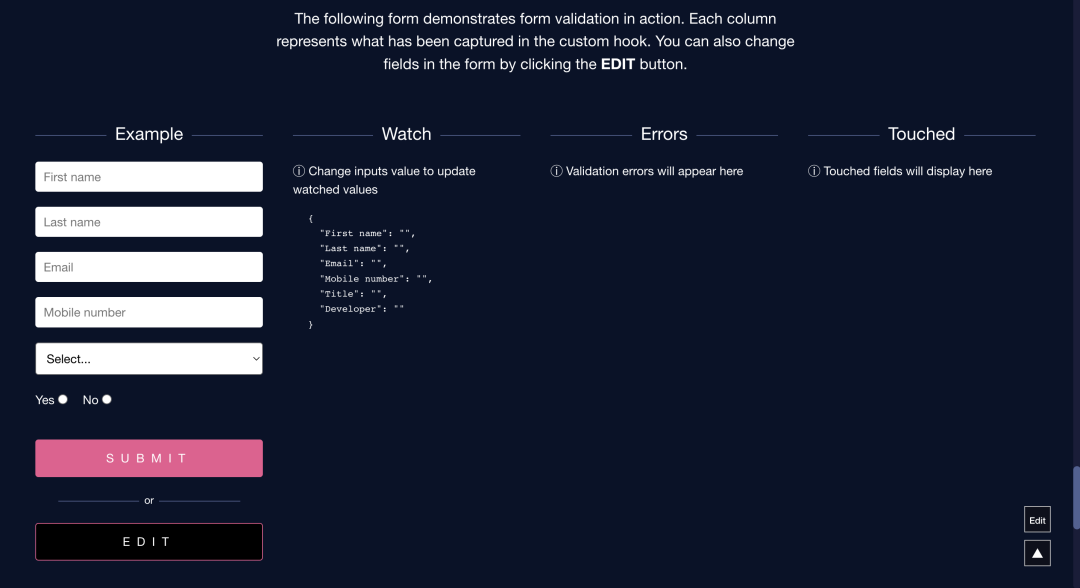
(1)React Hook Form
React Hook Form 是一個高性能、靈活、易拓展、易于使用的表單校驗庫,用于 React Web 和 React Native 的表單驗證。

GitHub:https://github.com/react-hook-form/react-hook-form
(2)Formik
Formik是一個可以在React中構建表單的組件。它旨在輕松管理具有復雜驗證的表單,支持同步和異步表單級和字段級驗證。

GitHub:https://github.com/jaredpalmer/formik
(3)React Final Form
React Final Form 是Final Form 的一個精簡 React 包裝器,它是一個基于訂閱的表單狀態管理庫,使用觀察者模式,因此只有需要更新的組件會隨著表單狀態的變化而重新渲染。

GitHub:https://github.com/final-form/react-final-form
11、富文本編輯器
(1)Draft.js
Draft.js 是 Facebook 的一個開源項目,是 React 項目首選的富文本編輯器框架。這是一個健壯、可擴展和可定制的框架。Draft.js 遵循與 React 中的受控組件相同的范例,并提供了一個 Editor 呈現富文本輸入的組件。它還公開了一個EditorStateAPI 來處理/存儲Editor組件中的狀態更新。

GitHub:https://github.com/facebook/draft-js
(2)Slate.js
Slate.js 是受 Draft.js 啟發的富文本編輯器。它是一個可深度定制的富編輯器框架,專用于 React。與 Draft.js 類似,它具有良好的 API、強大的插件基礎設施以及與 React 的深度連接。此外,插件生態系統比 Draft.js 小一些,但它的插件質量會更好。

GitHub:https://github.com/ianstormtaylor/slate
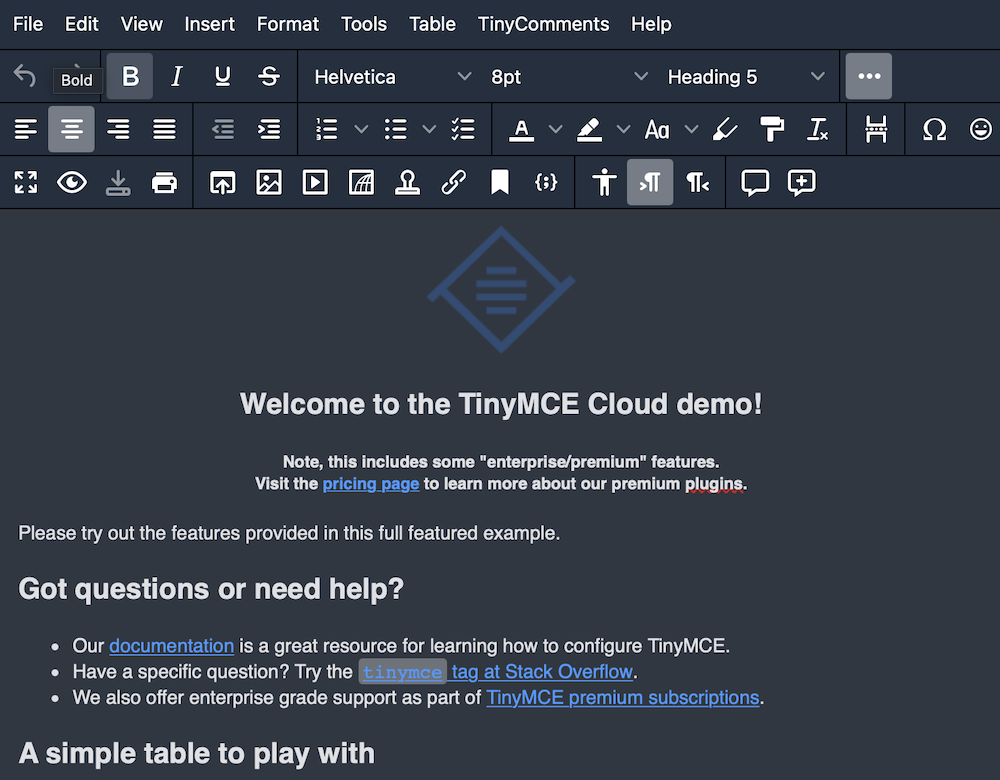
(3)TinyMCE
TinyMCE 是一個熱門的富文本編輯器。它的目標是幫助其他開發人員構建精美的 Web 內容解決方案。它易于集成,可以部署在基于云的、自托管或混合環境中。該設置使得合并諸如 Angular、React 和 Vue 等框架成為可能。它還可以使用 50 多個插件進行擴展,每個插件都有 100 多個自定義選項。

GitHub:https://github.com/tinymce/tinymce
(4)wangEditor
wangEditor 是一個使用Typescript 開發的 Web 富文本編輯器, 輕量、簡潔、易用、開源免費。它兼容常見的 PC 瀏覽器:Chrome,Firefox,Safar,Edge,QQ 瀏覽器,IE11。

GitHub:https://github.com/wangeditor-team/wangEditor/
12、CSS in JS
(1)Styled–Components
styled-components 可以在 JavaScript 代碼中使用 CSS 來設置 React 組件的樣式。通過這個庫可以自定義組件的樣式,它會將給定的樣式包裝成一個組件,可以直接使用這個組件,也不需要組件和樣式之間的映射,即創建后就是一個正常的React 組件。

Github:https://github.com/styled-components/styled-components
(2)Emotion
Emotion 是一個高性能且靈活的 CSS-in-JS 庫。基于許多其他 CSS-in-JS 庫,它允許開發人員使用字符串或對象樣式快速設置應用樣式。

Github:https://github.com/emotion-js/emotion
13、數據請求
(1)Axios
Axios 是一個基于 promise 網絡請求庫,作用于node.js 和瀏覽器中。它是 isomorphic 的(即同一套代碼可以運行在瀏覽器和node.js中)。在服務端它使用原生 node.js http 模塊,而在客戶端 (瀏覽端) 則使用 XMLHttpRequests。

Github:https://github.com/axios/axios
(2)React Query
React Query 是一個適用于react hooks的請求庫,它可以為任何類型的異步數據提供React狀態管理功能,使React中的獲取、緩存、同步和更新服務器數據變得輕而易舉。

Github:https://github.com/tanstack/query
14、測試
(1)Jest
Jest 是由 Facebook 開發的 JavaScript 測試框架。它應該是測試 React 的首選,因為它是由 React 的發明者創建的,并且得到了 React 社區的支持和開發。它還支持 Babel、TypeScript、Node、Angular 和 Vue 以及其他 JS 框架。

Github:https://github.com/facebook/jest
(2)React Testing Library
React Testing Library 基于DOM Testing Library的基礎上添加一些API,主要用于測試React組件。該庫在使用過程并不關注組件的內部實現,而是更關注測試。該庫基于react-dom和react-dom/test-utils,是以上兩者的輕量實現。

Github:https://github.com/testing-library/react-testing-library
(3)Vitest
Vitest 是一個由 Vite 提供支持的極速單元測試框架。其和 Vite 的配置、轉換器、解析器和插件保持一致、開箱即用的 TypeScript / JSX 支持、支持 Smart 和 instant watch 模式,如同用于測試的 HMR、內置 Tinyspy 用于模擬、打標和監察等。

Github:https://github.com/vitest-dev/vitest
15、自定義Hooks
(1)Ahooks
ahooks 是一套由阿里巴巴開源的 React Hooks 庫,封裝了大量好用的 Hooks。

Github:https://github.com/alibaba/hooks
(2)React Use
React Use 是一個必不可少的 React Hooks 集合。其包含了傳感器、用戶界面、動畫效果、副作用、生命周期、狀態這六大類的Hooks。

Github:https://github.com/streamich/react-use
(3)useHooks
useHooks 是一組易于理解的 React Hook集合。

Github:https://github.com/uidotdev/usehooks
16、服務端渲染
(1)Next.js
Next.js 是一個用于服務器渲染的通用 JavaScript Web 應用程序的小型框架,該框架基于 React、Webpack 和 Babel 構建,為該網站提供了強大的支持。

Github:https://github.com/vercel/next.js
(2)Razzle
Razzle是類似于next.js的簡單服務端框架,用于在服務端渲染 React 應用程序。比較方便的一點是無需配置。通過將一般的JavaScript應用抽象成單個的依賴,然后將框架,路由和數據提取出來。同時,Razzle 支持可插拔渲染。

Github:https://github.com/jaredpalmer/razzle
17、拖拽排序
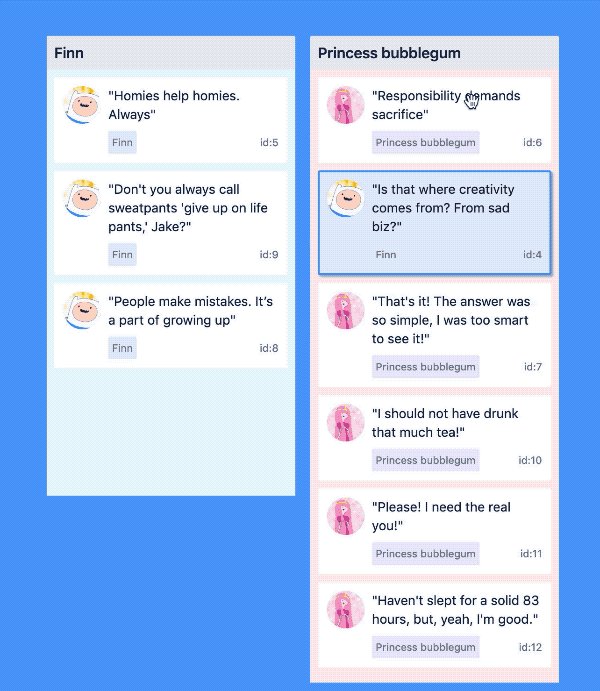
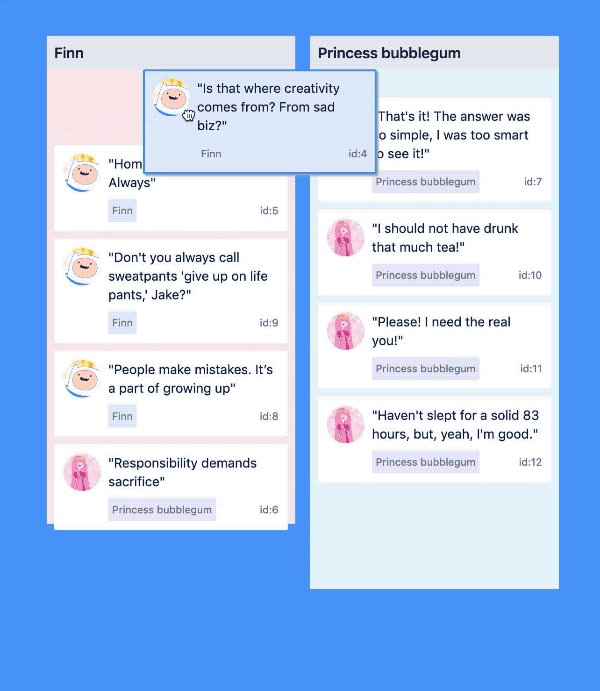
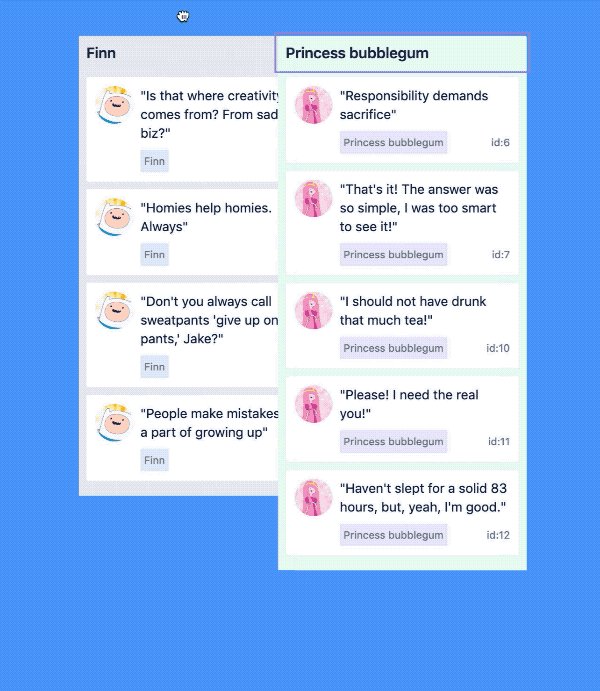
(1)React Beautiful Dnd
react-beautiful-dnd 是一款美觀且簡單易用的 React 列表拖拽庫。其動畫效果自然,性能優秀,簡潔而強大的 API,易于上手,與標準瀏覽器的互動性非常好。

Github:https://github.com/atlassian/react-beautiful-dnd
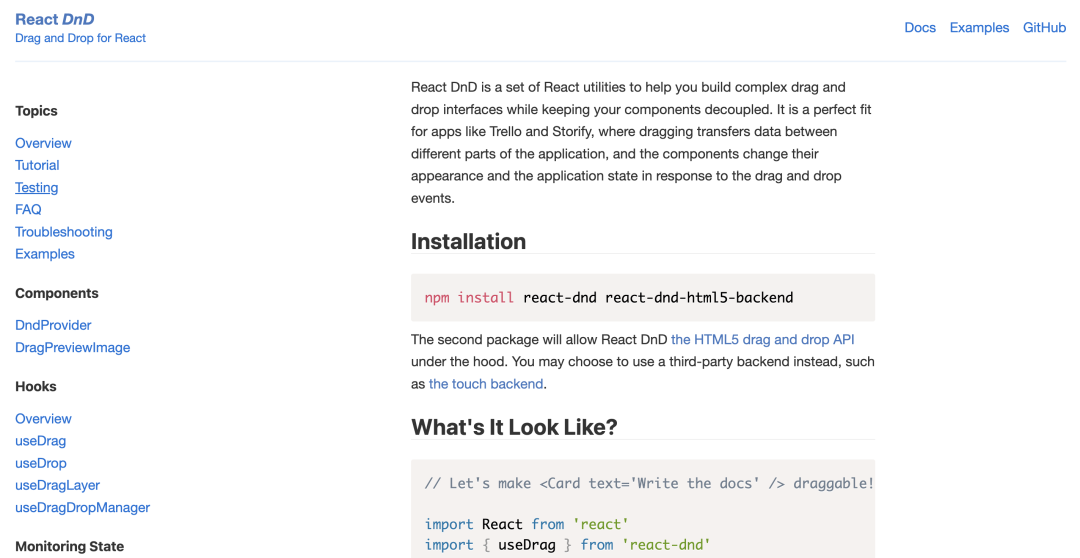
(2)React DnD
React DnD是 React 和 Redux 核心作者 Dan Abramov 創造的一組React 高階組件,可幫助我們構建復雜的拖放界面,同時保持組件解耦。它可以在應用程序的不同部分之間通過拖動傳輸數據,并且組件會更改其外觀和應用狀態以響應拖放事件。

Github:https://github.com/react-dnd/react-dnd
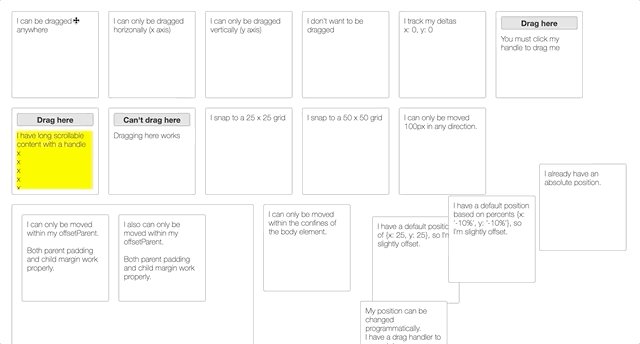
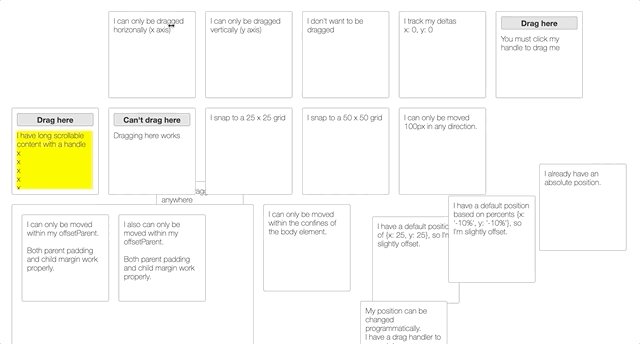
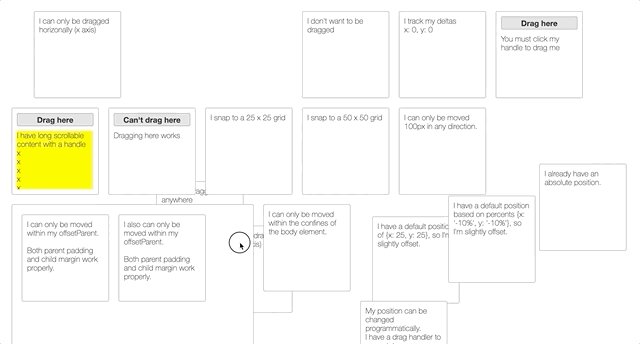
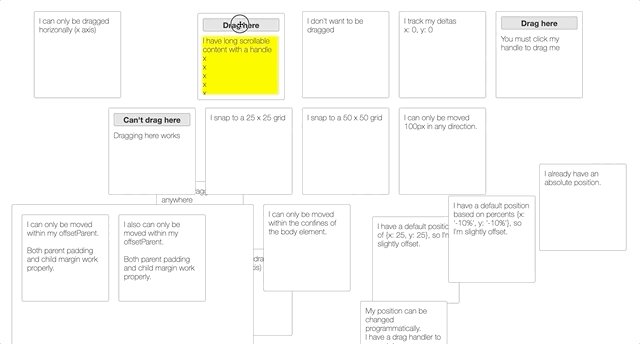
(3)React Draggable
React-Draggable 庫簡單易用,將 CSS 中的 transform 應用于 React 組件,允許我們在 UI 中拖動組件。它有不同的 props 可以讓你改變組件的行為,是創建直觀、用戶友好界面的絕佳選擇。

Github:https://github.com/react-grid-layout/react-draggable
18、國際化
(1)React Intl
React Intl 提供了一個 React 組件和用于國際化 React Web 應用的 Mixin。它提供一個格式化日期、數字、字符串消息的描述方式。

Github:https://github.com/formatjs/formatjs
(2)React-i18next
react-i18next 是基于 i18next 的一款強大的國際化框架,可以用于 react 和 react-native 應用,是目前非常主流的國際化解決方案。

Github:https://github.com/i18next/react-i18next
19、其他
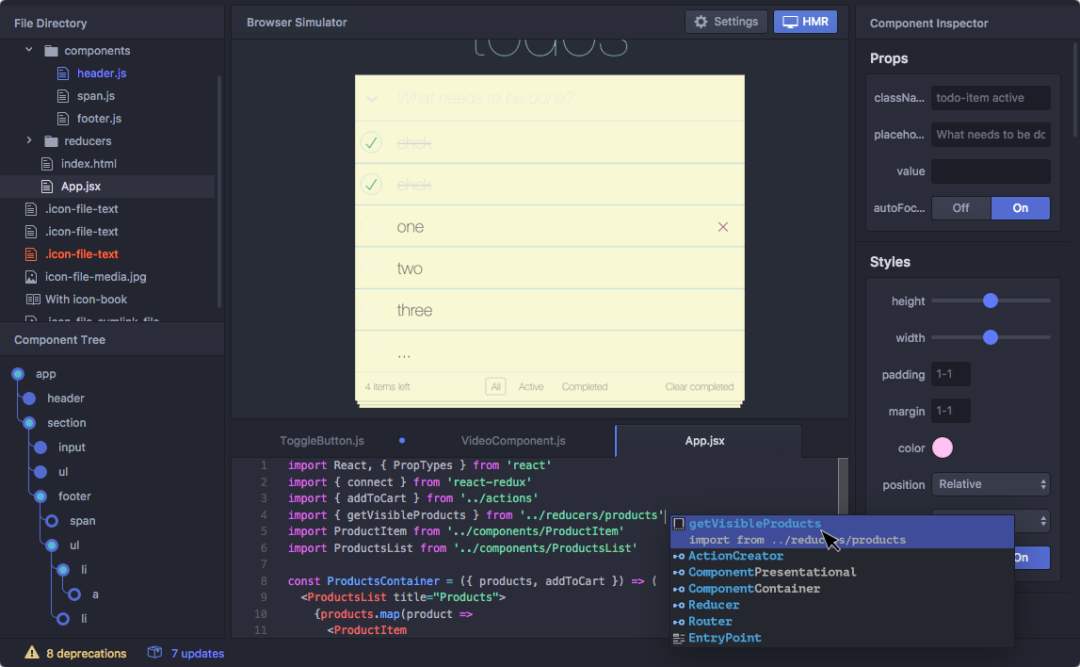
(1)Reactide
Reactide 是首個用于 React Web 應用開發的專用 IDE 。它是一個跨平臺的桌面應用程序,提供了一個自定義模擬器,不需要構建工具和服務器配置,開箱即用。Reactide 將開發帶回到打開單個文件的日子,立即在瀏覽器中呈現項目。使用 Reactide,開發人員可以使用單個 React JSX 文件實現相同的簡單性,同時利用 React 的強大功能。

Github:https://github.com/reactide/reactide
(2)Gatsby
Gatsby 是基于 React 構建的靜態站點生成器,擁有豐富的插件生態,其主要目標之一是交付訪問速度快速的網頁,它通過利用良好的緩存、靜態頁面生成和基于邊緣的 CDN 數據源來實現這一目標。

Github:https://github.com/gatsbyjs/gatsby
(3)React Helmet
React Helmet是一個HTML文檔head管理工具,管理對文檔頭的所有更改。Helmet采用純 HTML 標簽并輸出純 HTML 標簽。它非常簡單,而且對 React 初學者友好。

Github:https://github.com/nfl/react-helmet





































