前端基于husky通過eslint檢測提交代碼

What's husky
當您提交或推送時,您可以使用 husky 來檢查您的提交消息、運行測試、檢查代碼等Husky 支持所有 Git 鉤子[1]。
How it works
以一種非常 Linux 的方式,要配置 Git 掛鉤,您只需將可執(zhí)行文本文件放入.git/hooks/, 為了能夠運行用戶在 .huskyrc.js中創(chuàng)建的任何 Git 鉤子,husky 正在將所有可能的鉤子安裝在.git/hooks/.
例如,當提交時,每個 Git 鉤子都會檢查是否有相應的鉤子定義.huskyrc.js:
$ git commit
pre-commit (native) → husky/runner.js (node)
→ is a pre-commit defined in `.huskyrc.js`? → YES, run it
prepare-commit-msg (native) → husky/runner.js (node)
→ is a prepare-commit-msg defined in `.huskyrc.js`? → NO, do nothing
commit-msg (native) → husky/runner.js (node)
→ is a commit-msg defined in `.huskyrc.js`? → NO, do nothing
post-commit (native) → husky/runner.js (node)
→ is a post-commit defined in `.huskyrc.js`? → NO, do nothing
復制代碼
它的好處:用戶可以添加、更新和刪除鉤子,.huskyrc.js并且會自動選擇更改。
不利的一面是,即使沒有任何東西可以運行,節(jié)點也會啟動。
How to use
接下來我會使用 eslint prettier husky 來完成一個提交代碼時觸發(fā)自動化檢測代碼的demo
置代碼風格
eslint 配置代碼風格、質量的校驗,prettier用于代碼格式的校驗,lint-staged 過濾文件
首先明確一下,Lint-staged 僅僅是文件過濾器,不會幫你格式化任何東西,所以沒有代碼規(guī)則配置文件,需要自己配置一下,如:.eslintrc、.stylelintrc等,然后在package.json中引入。
eslint 和 prettier兩者配合使用,即 使用 prettier 做格式化, eslint 做代碼校驗。
第一,ESLint 推出 --fix 參數(shù)前,ESLint 并沒有自動格式化代碼的功能,而 Prettier 可以自動格式化代碼。
第二,雖然 ESLint 也可以校驗代碼格式,但 Prettier 更擅長。
所以還需要 eslint-config-prettier,eslint-plugin-prettier 加強兩者的配合
eslint-plugin-prettier 是一個 ESLint 插件, 由 Prettier 生態(tài)提供,用于報告錯誤給 ESLint
eslint-config-prettier 的作用是使用 Prettier 默認推薦配置,并且關閉 eslint 自身的格式化功能,防止 Prettier 和 ESLint 的自動格式化沖突
安裝所需的NPM包:
npm i eslint prettier lint-staged eslint-plugin-prettier eslint-config-prettier
復制代碼
常用的配置.prettier.js
module.exports = {
printWidth: 120, // 換行字符串閾值
tabWidth: 2, // 設置工具每一個水平縮進的空格數(shù)
useTabs: false,
semi: false, // 句末是否加分號
vueIndentScriptAndStyle: true,
singleQuote: true, // 用單引號
trailingComma: 'none', // 最后一個對象元素加逗號
bracketSpacing: true, // 對象,數(shù)組加空格
jsxBracketSameLine: true, // jsx > 是否另起一行
arrowParens: 'always', // (x) => {} 是否要有小括號
requirePragma: false, // 不需要寫文件開頭的 @prettier
insertPragma: false // 不需要自動在文件開頭插入 @prettier
}
復制代碼
.eslintrc.js建議采用自己的項目配置:
module.exports = {
root: true,
env: {
browser: true,
node: true,
es6: true
},
extends: [
'prettier',
'plugin:prettier/recommended'
],
rules: {yourselfConfig}
}
復制代碼
自動配置 husky
yarn add husky --dev # must install
npx husky-init install # npm
npx husky-init # Yarn 1
yarn dlx husky-init # Yarn 2+
pnpm dlx husky-init # pnpm
復制代碼
它將設置 husky,修改package.json并創(chuàng)建一個pre-commit您可以編輯的示例掛鉤。默認情況下,它將npm test在您提交時運行。例如:

image.png
把示例 npm test 修改成 yarn lint-staged 或者 您自己定義的命令:
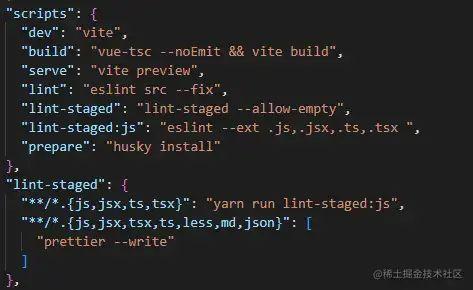
在 package.json中添加 lint-staged命令
"lint-staged": "lint-staged --allow-empty",
"lint-staged:js": "eslint --ext .js,.jsx,.ts,.tsx ",
"lint-staged": {
"**/*.{js,jsx,ts,tsx}": "yarn run lint-staged:js",
"**/*.{js,jsx,tsx,ts,less,md,json}": [
"prettier --write"
]
}
復制代碼
例如:

image.png
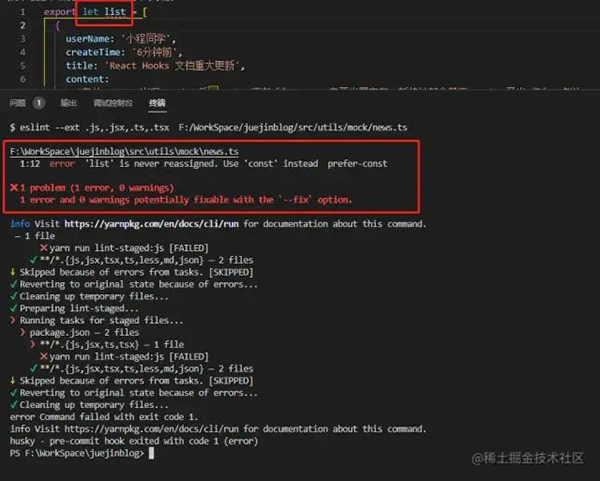
在 git commit 的時候,就會觸發(fā) .husky/pre-commit 文件下 的命令行 yarn lint-staged或者 您自己定義的命令。
在檢查代碼成功的時候會自動格式化代碼然后幫您提交,如果檢測到錯誤就會停止提交并告知錯誤行,及時改正后可以再次提交。
例如:

image.png
當我git commit時,它會自動檢測到不符合規(guī)范的代碼,如果無法自主修復 則會拋出錯誤文件給您!
在此之前,配置好 eslint 和 prettier 是有必要的~
































