Css Grid 布局那些事兒
CSS Grid 是一種為 Web 開發創建網站布局的方式。它已經存在了很多年,隨著更多瀏覽器的支持,它終于變得越來越流行。
接下來我們將了解下 CSS Grid 及其工作原理。了解下如何使用它。
CSS 網格簡介
隨著布局系統的不斷發展,CSS 也取得了長足的進步。隨著 CSS Grid 的發布,我們終于有了一個強大的工具來創建二維布局。如今,設計師和開發人員正在使用各種布局系統,如 Flexbox 甚至純 CSS 來創建令人驚嘆的響應式網站。但是當涉及到某些任務時,這些方法中的每一種都有其自身的局限性。在這種情況下,CSS Grid 可以派上用場!

CSS 網格架構
有兩種使用 CSS 網格布局的方法:隱式和顯式。使用隱式網格,您只需定義所需的列數,瀏覽器將自動創建網格。使用顯式網格,您可以定義列數和行數。這使您可以更好地控制布局,但設置起來可能更復雜。

它是一個二維布局系統。這意味著它可以處理列和行。然而,與主要是一維的傳統 CSS 布局不同,CSS Grid 旨在同時處理兩個維度。

它是一個基于容器的布局系統。這意味著它適用于作為容器元素的子元素的元素。容器元素定義網格,子元素放置在網格單元格中。

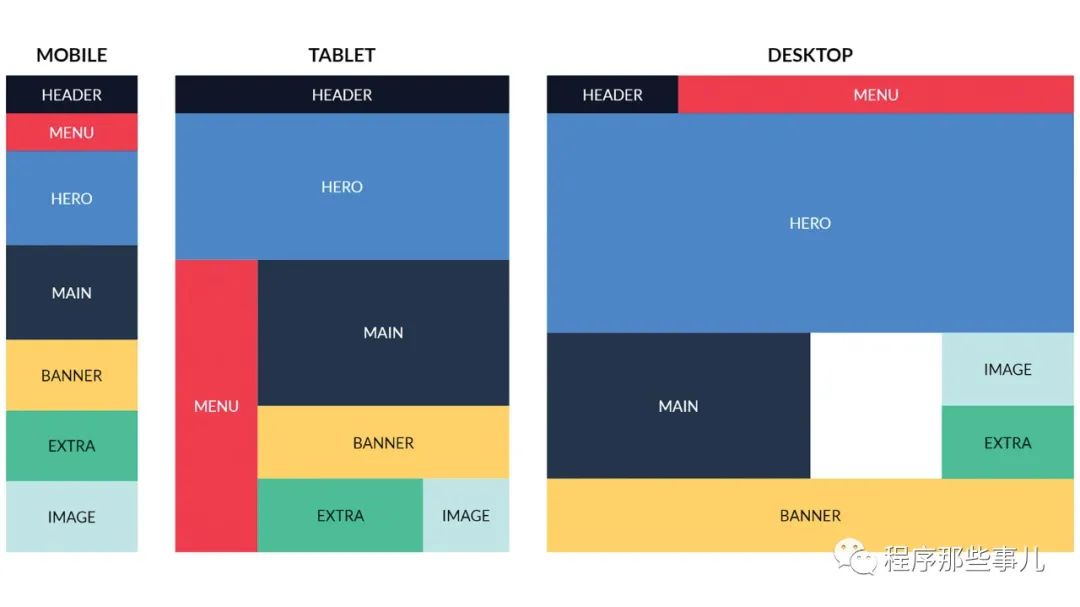
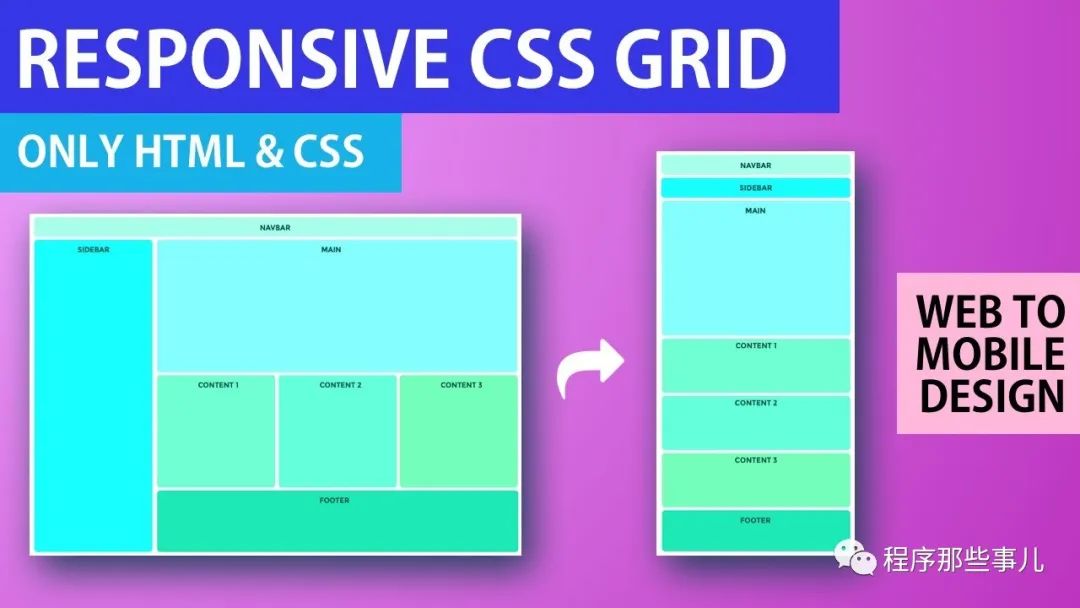
它是一個響應式布局系統。這意味著它可以適應不同的屏幕尺寸和分辨率。CSS Grid 也很靈活,這意味著它可以用于從簡單到復雜的各種布局。

它是在現有的 CSS 盒子模型之上構建的。這意味著它可以與任何現有的 CSS 代碼庫一起使用。但是,它還具有一些使其獨一無二的新功能。
CSS Grid 獨一無二的功能
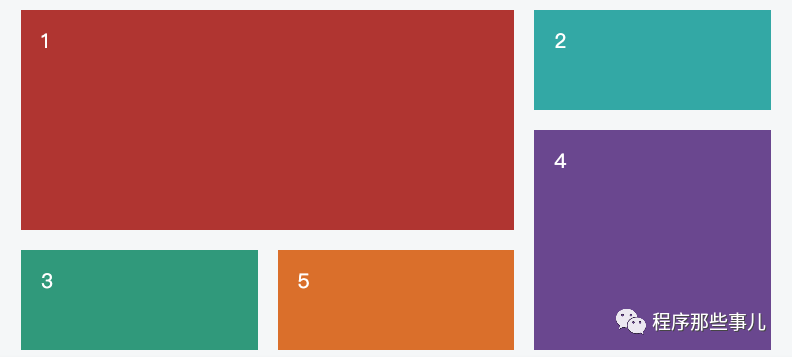
- 提供使用基于行的定位將項目放置在網格上的能力。這使得創建非常復雜的布局成為可能,而無需使用傳統的浮動或絕對定位。
- 提供跨越列和行的能力。換句話說,您可以擁有跨越多列或多行的項目。
- 提供通過使用行號和名稱或通過定位網格的特定區域將項目放置在特定位置的能力。還包括一個算法來控制未明確放置在網格上的項目的放置。
- 提供控制項目放置在網格區域內后如何對齊以及網格整體對齊方式的能力。
- 提供使用像素創建使用固定軌道大小的網格的能力 - 將網格設置為適合您所需布局的指定像素。您還可以使用百分比或 fr 單位來指定靈活的軌道大小。
所有這些功能在正確使用時都可以創建在任何屏幕尺寸上都能很好顯示的響應式布局。
使用 CSS 網格的好處
在構建網頁時使用 CSS Grid 有很多好處。主要好處之一是它可以更輕松地創建復雜的布局。使用 CSS Grid,您可以創建具有多列和多行的布局,并且可以輕松控制頁面上每個元素的大小和位置。

CSS Grid 的另一個好處是它有助于保持代碼整潔有序。使用傳統的 CSS,您的代碼很容易變得混亂且難以閱讀。但是,使用 CSS Grid,您的所有樣式都應用于網格,這使您的代碼更易于閱讀和理解。
創建網格布局
您需要首先定義一個容器元素并為其分配一個類名。此元素將包含您的所有內容。在容器內部,您將定義一系列子元素,每個子元素將占據網格的特定區域。您可以使用各種屬性來控制這些元素的大小和位置。之后,將以下 CSS 代碼添加到您的樣式表中:
.container {
display: grid;
}
這將創建一個網格布局,其中一列包含所有子元素。
網格父屬性
網格父元素是應用了 display: grid 屬性的元素。它可以是任何類型的元素。
網格父元素的屬性:
- grid-template-columns:此屬性定義列數和每列的寬度。
- grid-template-rows:此屬性定義行數和每行的高度。
- grid-gap:此屬性定義列和行之間的空間。
網格子屬性
- CSS Grid 中的子屬性用于定義網格項的大小、位置和其他方面。這些是可以應用于網格元素的一些主要子屬性:
- grid-column:此屬性用于指定網格中列的大小和位置。此屬性的語法是“ grid-column: ”。
- grid-row:該屬性用于指定行在網格中的大小和位置。此屬性的語法是“ grid-row: ”。
- grid-area:該屬性用于指定網格中某個區域的大小和位置。此屬性的語法是“ grid-area: ”。
使用列和行
網格允許您指定布局中的列數和行數,然后將元素放置在這些列和行中。
grid-template-columns 您可以使用和 grid-template-rows 屬性控制列和行的寬度。例如,您可以使用以下代碼創建三列布局:
.container {
display: grid;
grid-template-columns: 100px 200px 300px;
}
您還可以使用百分比或分數來控制列寬。例如,以下代碼將創建三列,第一列的寬度是第二列的兩倍,第三列的寬度是第三列的三倍:
.container {
display: grid;
grid-template-columns: 50% 33.33% 25%;
}
在布局中指定列數和行數后,您可以使用 grid-column 和 grid-row 屬性將元素放置在這些列和行中。例如,如果您有一個三列布局,您可以使用以下代碼在第一列中放置一個元素:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3 columns, each 1/3 width of the container */
grid-column: 1;
}
結論
如果你沒有使用過 grid 布局,或者使用過,但是用的不多的話,那么我建議您可以多嘗試下,因為當你用的多的時候,你就會發現,它是真的好用。