還在用 JS 做節流嗎?CSS 也可以防止按鈕重復點擊
眾所周知,函數節流(throttle)是 JS 中一個非常常見的優化手段,可以有效的避免函數過于頻繁的執行。
舉個例子:一個保存按鈕,為了避免重復提交或者服務器考慮,往往需要對點擊行為做一定的限制,比如只允許每300ms提交一次,這時候我想大部分同學都會到網上直接拷貝一段throttle函數,或者直接引用lodash工具庫。
其實除了 JS 方式, CSS 也可以非常輕易的實現這樣一個功能,無需任何框架庫,一起看看吧!
一、CSS 實現思路分析
CSS 實現和 JS 的思維不同,需要從另一個角度去看待這個問題。
比如這里的需要對點擊事件進行限制,也就是禁用點擊事件,想想有什么方式可以禁用事件,沒錯,就是pointer-events;
然后是時間的限制,每次點擊后需要自動禁用300ms,時間過后重新恢復,那么,有什么特性和時間以及狀態恢復有關呢?沒錯,就是animation;
除此之外,還需要有觸發時機,這里是點擊行為,所以必然和偽類:active有關聯。
因此,綜合分析,實現這樣一個功能需要用到pointer-events、animation以及:active,那么如何將這些思路串聯起來呢?

思考3秒...
??
??
??
你想到了嗎???????
其實這種場景可以理解成是對 CSS 動畫的控制,比如有一個動畫控制按鈕從禁用->可點擊的變化,每次點擊時讓這個動畫重新執行一遍,在執行的過程中,一直處于禁用狀態,是不是就達到了“節流”的效果了?
接下來看看具體實現
二、CSS 動畫的精準控制
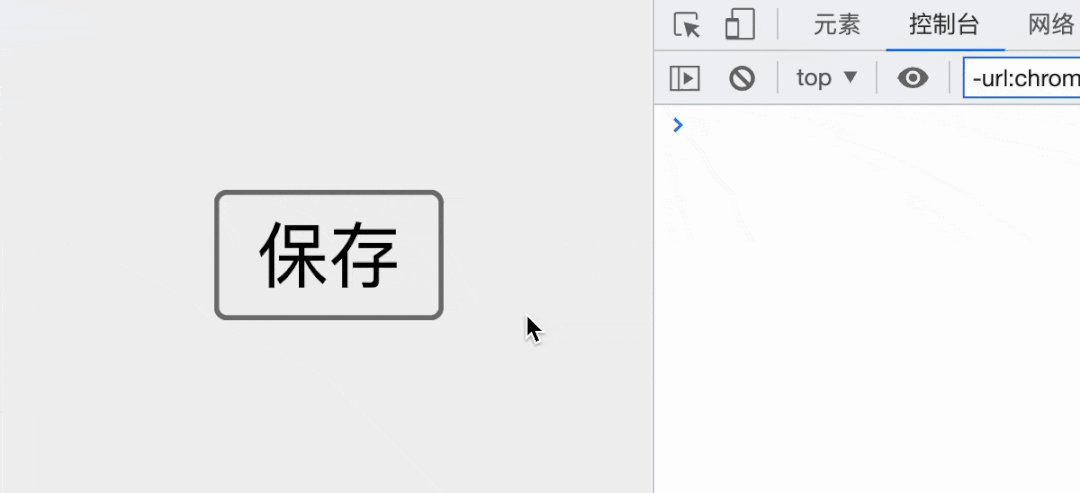
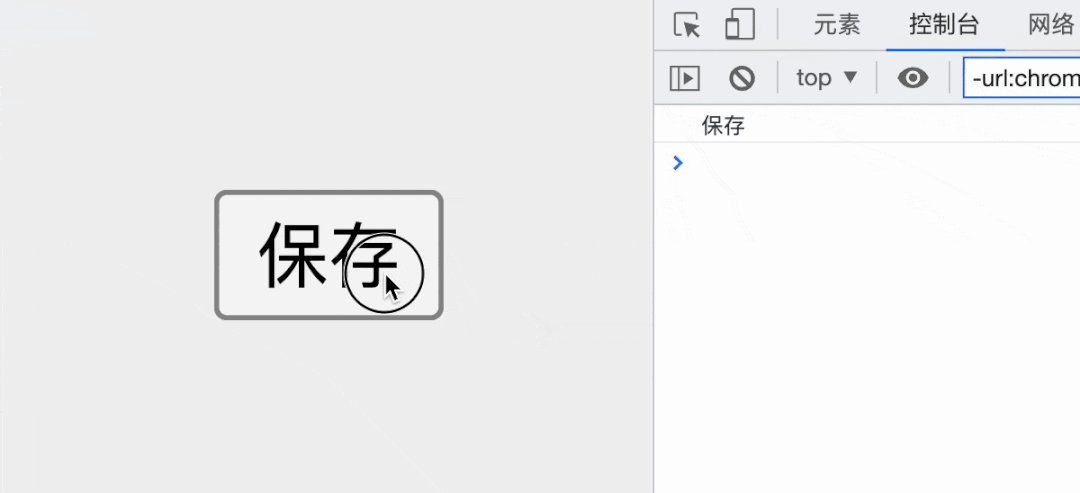
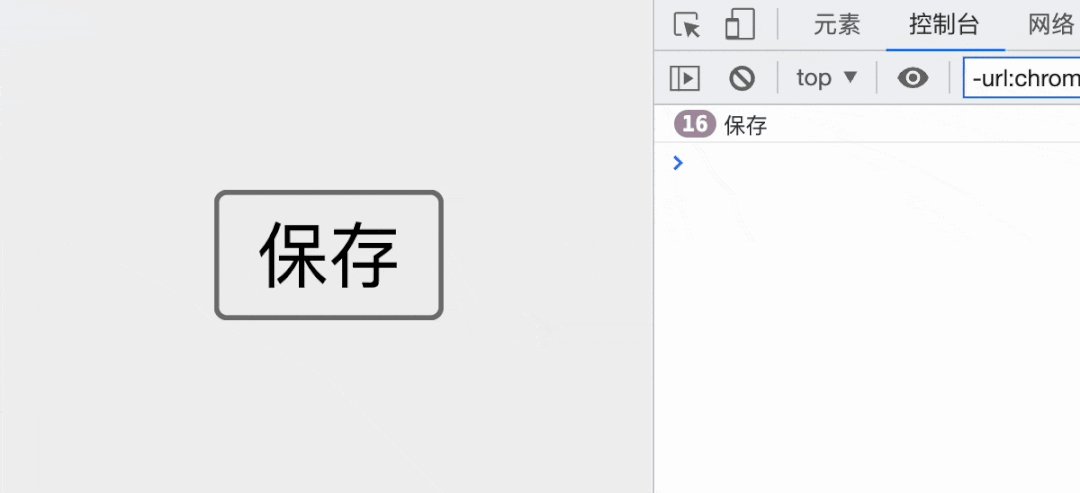
假設有一個按鈕,綁定了一個點擊事件。
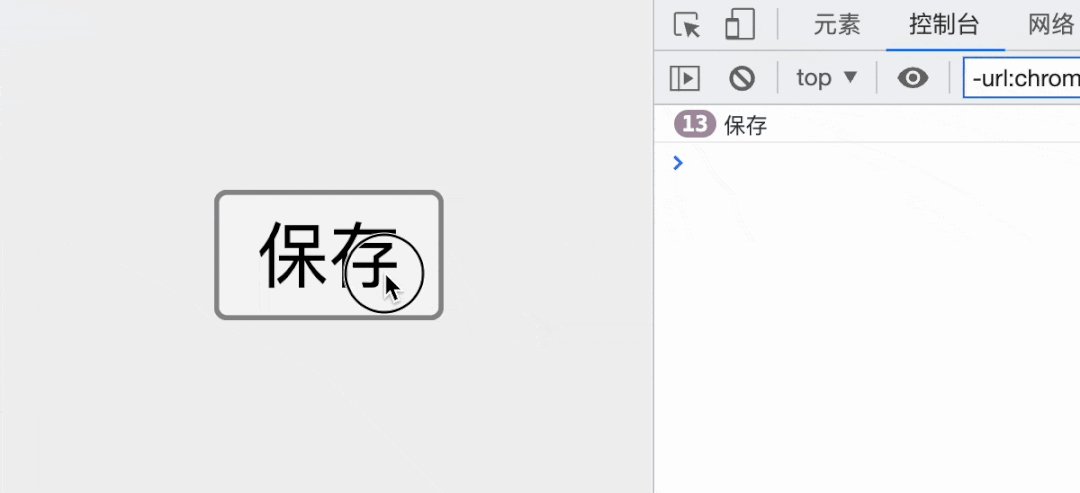
這時的按鈕連續點擊就會不斷地觸發,效果如下:

下面定義一個關于pointer-events的動畫,就叫做 throttle 吧!
很簡單吧,就是從禁用到可點擊的變化。
接下來,將這個動畫綁定在按鈕上,這里為了方便測試,將動畫設置成了2s。
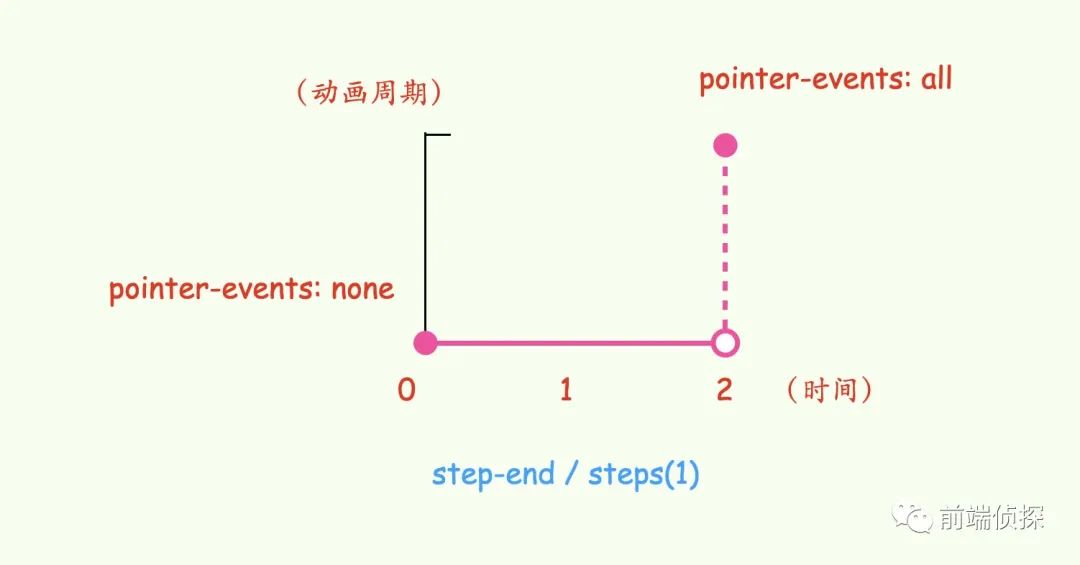
注意,這里動畫的緩動函數設置成了階梯曲線,step-end,它可以很方便的控制pointer-events的變化時間點。
有興趣的可以參考這篇文章:CSS3 animation屬性中的steps功能符深入介紹 ? 張鑫旭-鑫空間-鑫生活 (zhangxinxu.com)[1]。
如下示意,pointer-events在0~2秒內的值都是none,一旦到達2秒,就立刻變成了all,由于是forwards,會一直保持all的狀態。

最后,在點擊時重新執行一遍動畫,只需要在按下時設置動畫為none就行了。
這個技巧之前在這篇文章中有更詳細的介紹:CSS 實現按鈕點擊動效的套路。
實現如下:
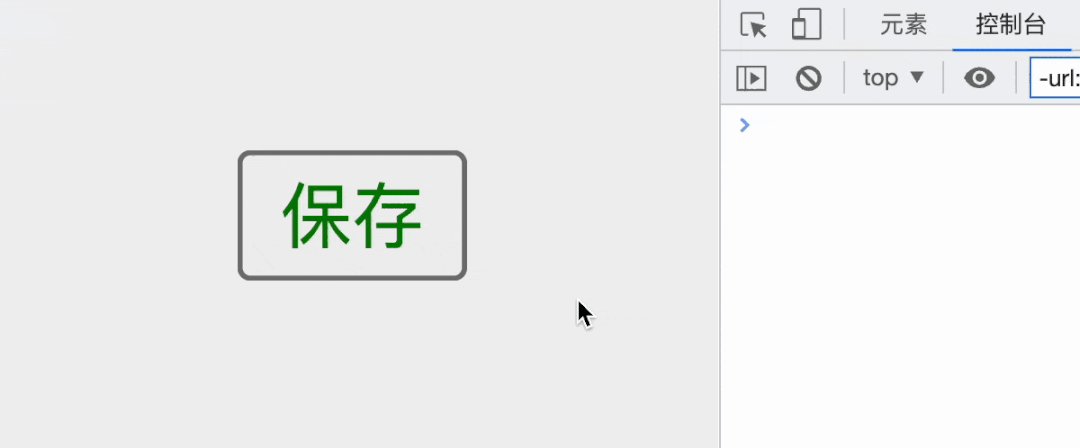
為了演示方便,我們暫時把顏色變化也加在動畫里。
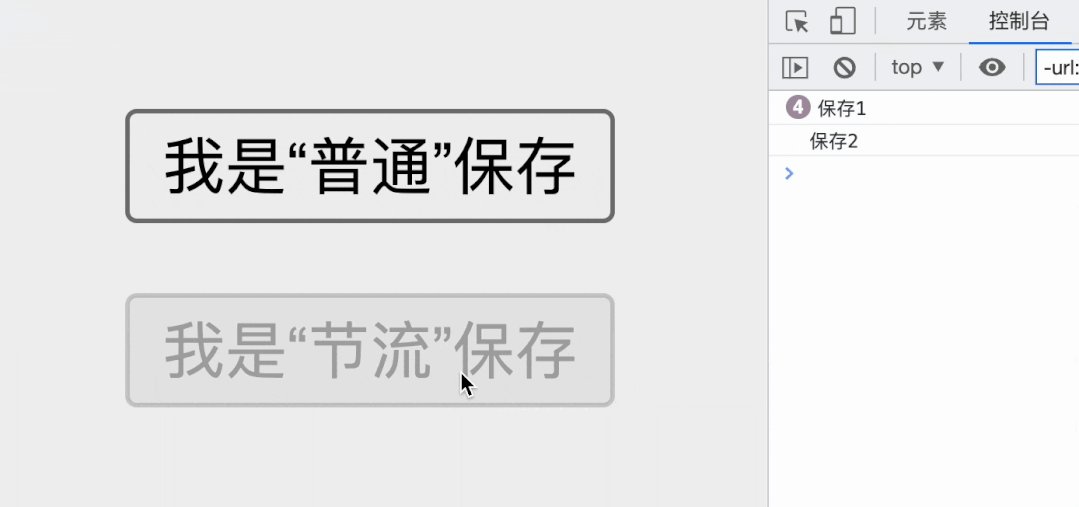
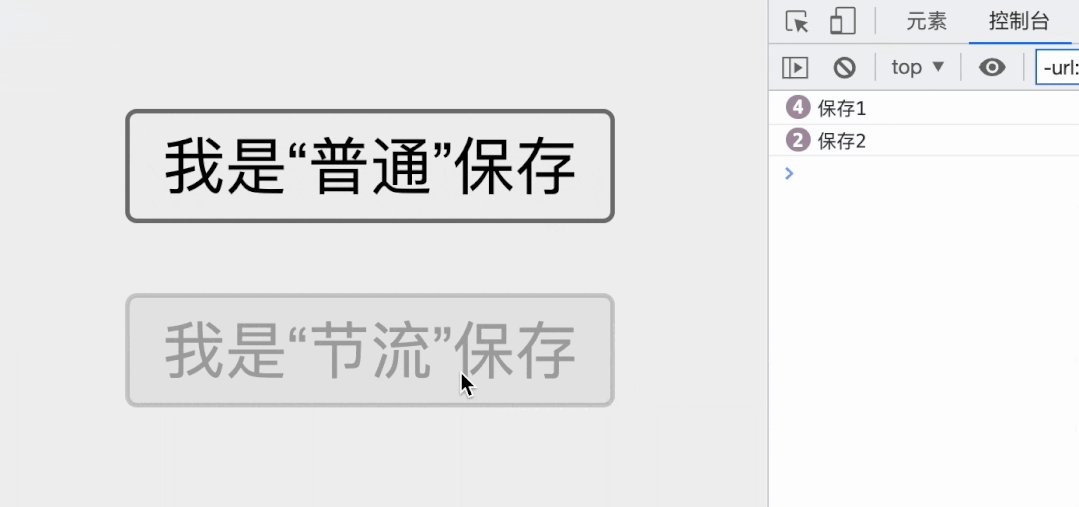
現在如果文字是red,表示是禁用態,只有是green,才表示可以被點擊,非常清晰明了,如下:

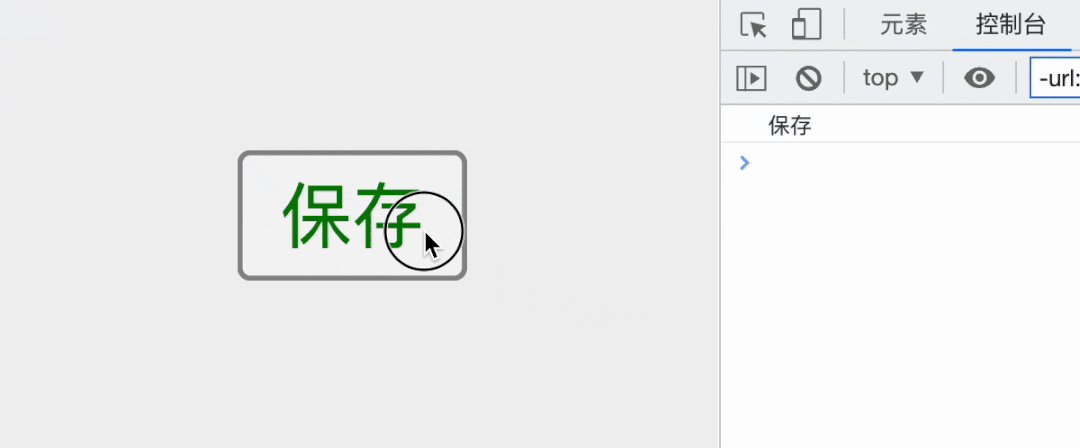
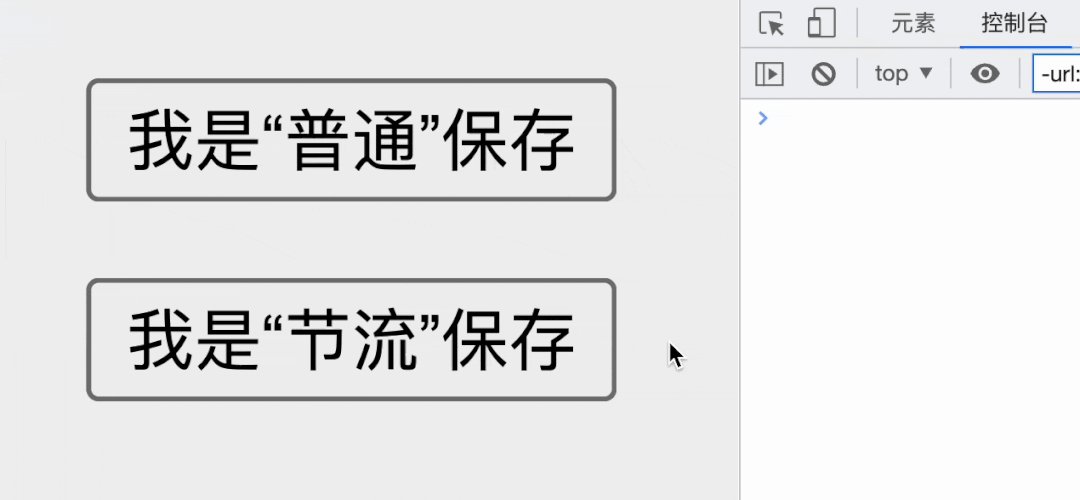
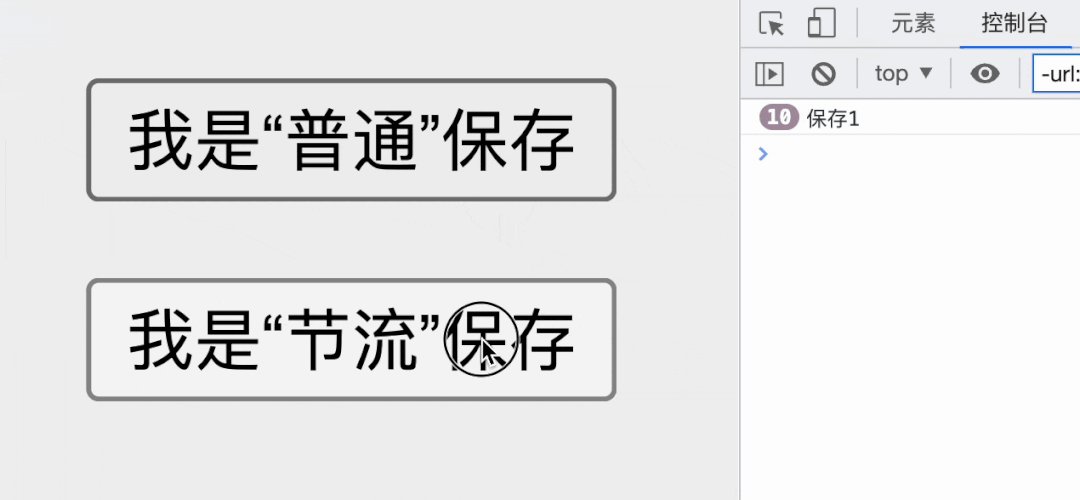
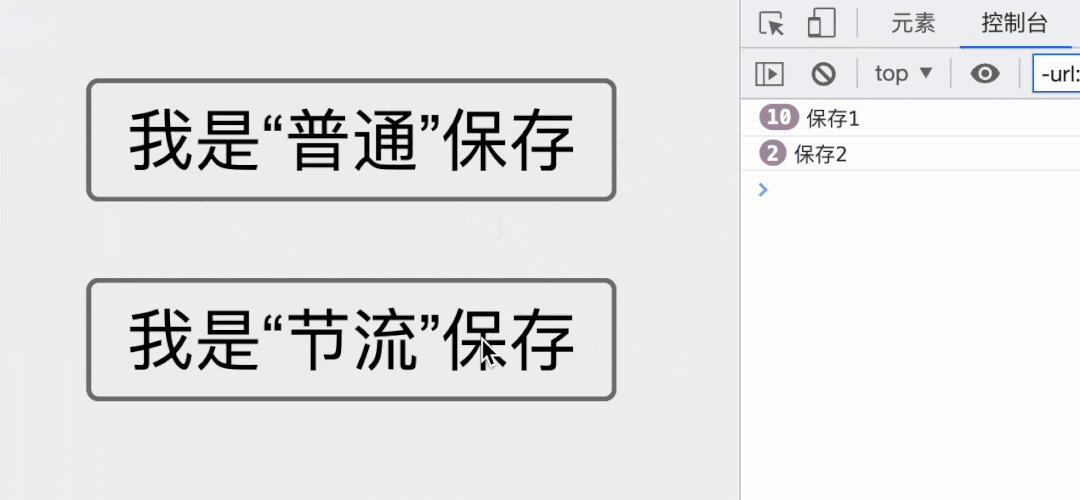
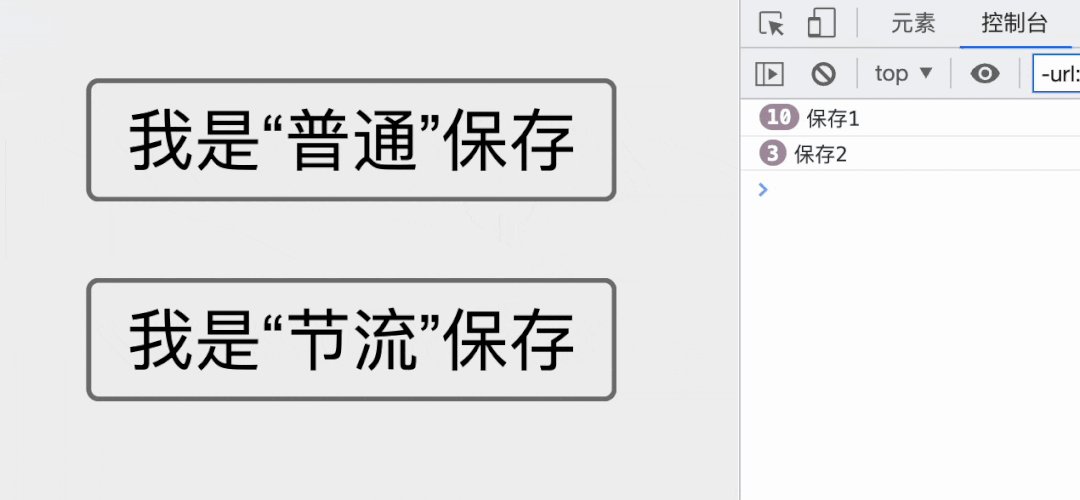
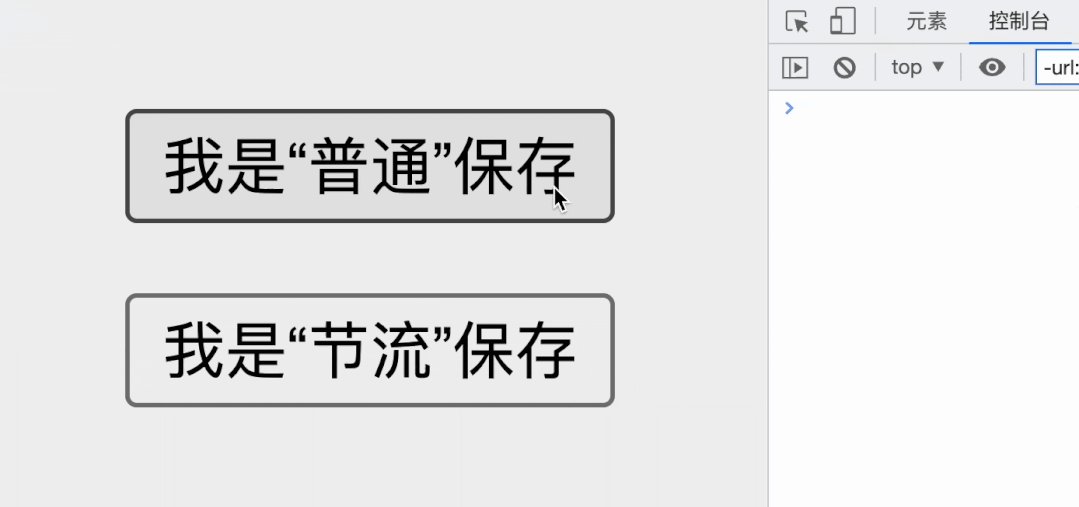
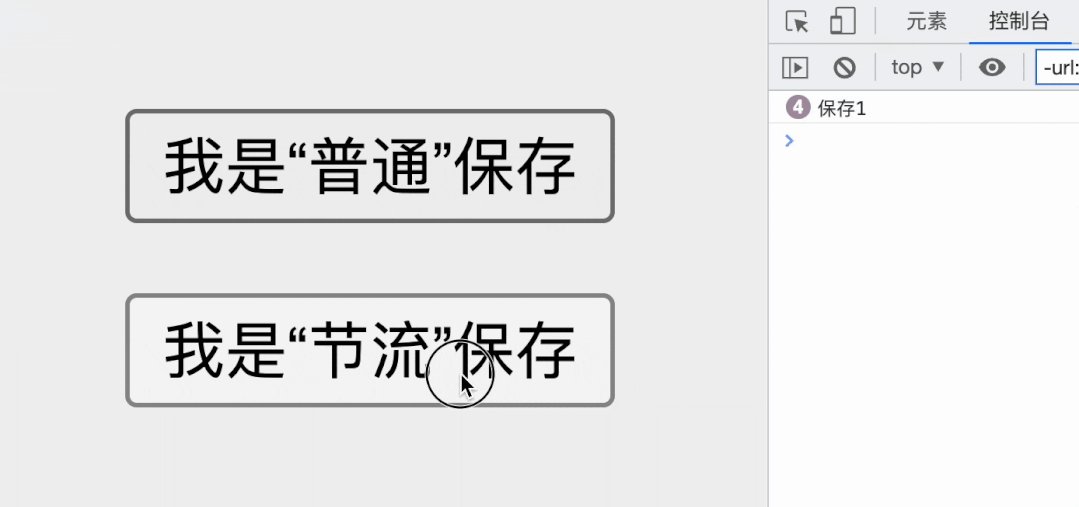
下面是最終點擊對比效果,很好地限制了點擊頻率。

完整代碼如下,就這么幾行,如果需要改限制時間,直接改動畫時間就行了。
你也可以查看以下任意鏈接:
- CSS throttle (codepen.io)[2]
- CSS throttle - 碼上掘金 (juejin.cn)[3]
- CSS throttle (runjs.work)[4]
三、CSS 實現的其他思路
借用這種思路,也可以很輕松的實現節流的效果。而且為了更好的體驗,可以用上真正的按鈕禁用。
具體思路是這樣的,通過:active去觸發transition變化,然后通過監聽transition回調去動態設置按鈕的禁用狀態,實現如下:
定義一個無關緊要的過渡屬性,比如opacity。
然后監聽transition的起始回調。
這樣做的最大好處是,這部分禁用的邏輯是完全和業務邏輯是解耦的,可以在任意時候,任意場合下無縫接入,也不受框架和環境影響,效果如下

完整代碼也可以查看以下任意鏈接:
- CSS throttle disabled (codepen.io)[5]
- CSS throttle disabled - 碼上掘金 (juejin.cn)[6]
- CSS throttle disabled (runjs.work)[7]
四、總結一下
以上通過 CSS 的思路實現了類似“節流”的功能,相比 JS 實現而言,實現更精簡、使用更簡單,沒有框架限制,下面一起總結一下實現要點:
- 函數節流是一個非常常見的優化方式,可以有效避免函數過于頻繁的執行。
- CSS 的實現思路和 JS 不同,重點在于在于找到和該場景相關聯的屬性。
- CSS 實現“節流”其實就是控制一個動畫的精準控制,假設有一個動畫控制按鈕從禁用->可點擊的變化,每次點擊時讓這個動畫重新執行一遍,在執行的過程中,一直處于禁用狀態,這樣就達到了“節流”的效果。
- 還可以通過 transition 的回調函數動態設置按鈕禁用態。
- 這種實現的好處在于禁用邏輯和業務邏輯是完全解耦的。
不過,這種實現方式還是比較有局限的,僅限于點擊行為,像很多時候,節流可能會用在滾動事件或者鍵盤事件上,像這些場景就用傳統方式實現就行了。
參考資料
[1] CSS3 animation屬性中的steps功能符深入介紹 ? 張鑫旭-鑫空間-鑫生活 (zhangxinxu.com?): https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step-start-end/
[2] CSS throttle (codepen.io): https://codepen.io/xboxyan/pen/rNKmmVq
[3] CSS throttle - 碼上掘金 (juejin.cn): https://code.juejin.cn/pen/7164961819369570345
[4] CSS throttle (runjs.work): https://runjs.work/projects/47885939389440f4
[5] CSS throttle disabled (codepen.io): https://codepen.io/xboxyan/pen/oNyWwvB
[6] CSS throttle disabled - 碼上掘金 (juejin.cn): https://code.juejin.cn/pen/7164994189032161311
[7] CSS throttle disabled (runjs.work): https://runjs.work/projects/41e8b998624743fc


































